【Nest教程】为项目增加个自定义过滤器
【摘要】
在接收一个接口请求与响应的整个过程中,由于不确定因素太多,必定会遇到各种异常的状况,但凡使用throw 抛出的异常都可以通过异常过滤器来获取到其异常内容然后可以自定义修改返回给前端。
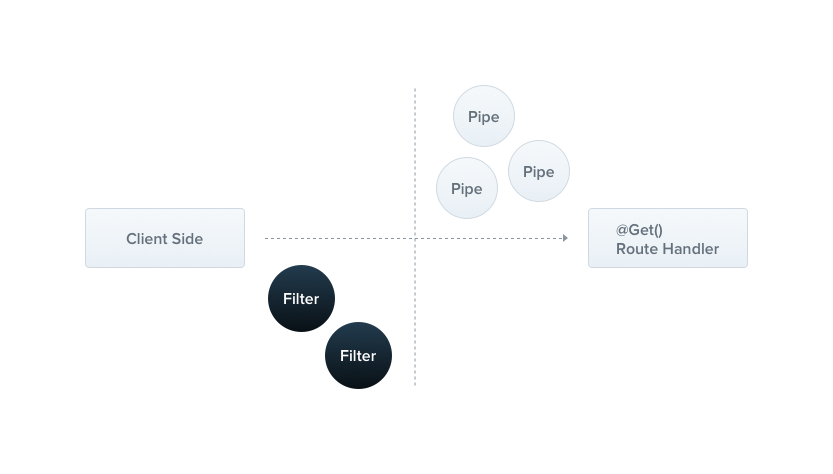
前面讲了项目的初始化及拦截器的简单使用,这章我们简单讲下对于异常的处理,对项目增加一个自定义过滤器。Nest内置的异常层负责处理整个应用...
在接收一个接口请求与响应的整个过程中,由于不确定因素太多,必定会遇到各种异常的状况,但凡使用throw 抛出的异常都可以通过异常过滤器来获取到其异常内容然后可以自定义修改返回给前端。
前面讲了项目的初始化及拦截器的简单使用,这章我们简单讲下对于异常的处理,对项目增加一个自定义过滤器。Nest内置的异常层负责处理整个应用中抛出的所有异常,当捕获到异常并自定义修改,最终用户将收到友好的响应。

具体的用法及参数这里就不过多的说明,了解可以参考官方文档:
https://docs.nestjs.cn/7/exceptionfilters
我们对之前新建的项目做个自定义的返回,首先为了项目方便管理。在src下新建文件夹filters,文件夹下新建http-exception.filter.ts文件,内容如下:
-
import {
-
ArgumentsHost,
-
Catch,
-
ExceptionFilter,
-
HttpException,
-
HttpStatus,
-
Logger,
-
} from '@nestjs/common';
-
-
@Catch(HttpException)
-
export class HttpExceptionFilter implements ExceptionFilter {
-
catch(exception: HttpException, host: ArgumentsHost) {
-
const ctx = host.switchToHttp();
-
const response = ctx.getResponse();
-
const request = ctx.getRequest();
-
-
const message = exception.message;
-
Logger.log('错误提示', message);
-
const errorResponse = {
-
data: {
-
error: message,
-
}, // 获取全部的错误信息
-
message: '请求失败',
-
code: 1, // 自定义code
-
url: request.originalUrl, // 错误的url地址
-
};
-
const status =
-
exception instanceof HttpException
-
? exception.getStatus()
-
: HttpStatus.INTERNAL_SERVER_ERROR;
-
// 设置返回的状态码、请求头、发送错误信息
-
response.status(status);
-
response.header('Content-Type', 'application/json; charset=utf-8');
-
response.send(errorResponse);
-
}
-
}
@Catch() 装饰器绑定所需的元数据到异常过滤器上。它告诉 Nest这个特定的过滤器正在寻找 HttpException 而不是其他的。catch() 方法有两个参数。
exception 参数是当前正在处理的异常对象ArgumentsHost 是一个功能强大的实用程序对象
详细信息参考:
https://docs.nestjs.cn/7/exceptionfilters?id=%e5%8f%82%e6%95%b0%e4%b8%bb%e6%9c%ba
我们将过滤器绑定到应用程序入口文件上
-
import { NestFactory } from '@nestjs/core';
-
import { AppModule } from './app.module';
-
import { HttpExceptionFilter } from './filters/http-exception.filter';
-
import { TransformInterceptor } from './interceptor/transform.interceptor';
-
-
async function bootstrap() {
-
const app = await NestFactory.create(AppModule);
-
app.useGlobalFilters(new HttpExceptionFilter());
-
app.useGlobalInterceptors(new TransformInterceptor());
-
await app.listen(3000);
-
}
-
bootstrap();
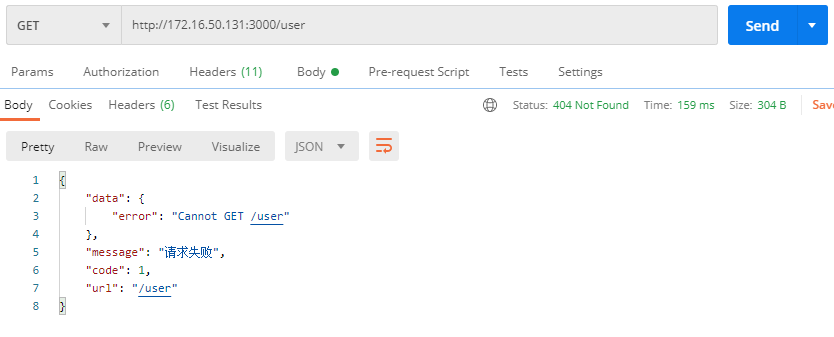
重启项目,访问不存在的接口地址,就可以看到效果了。

文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/125066727
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)