【Nest教程】数据验证class-validator
【摘要】
通过前面几章节,我们项目的基础已经出来了,增加自定义过滤器和拦截器,连接MySQL,但是只能说是基础,因为很多功能我们都没有实现,今天实现的功能是对前台传入的字段进行验证。
说白一点,就是一个接口,必定有必填字段和字段的要求,如果前台调用这个接口,字段不符合,应正确提示不符合的字段,class-validator 用于...
通过前面几章节,我们项目的基础已经出来了,增加自定义过滤器和拦截器,连接MySQL,但是只能说是基础,因为很多功能我们都没有实现,今天实现的功能是对前台传入的字段进行验证。
说白一点,就是一个接口,必定有必填字段和字段的要求,如果前台调用这个接口,字段不符合,应正确提示不符合的字段,class-validator 用于入的数据验证。
1 项目安装
yarn add class-validator
2 全局验证通道
对比前面的教程,可以看出这个问文件,只添加两行代码,一行是导入ValidationPipe ,另一行是开启一个全局验证通道
-
import { NestFactory } from '@nestjs/core';
-
import { ValidationPipe } from '@nestjs/common';
-
import { AppModule } from './app.module';
-
import { HttpExceptionFilter } from './filters/http-exception.filter';
-
import { TransformInterceptor } from './interceptor/transform.interceptor';
-
-
async function bootstrap() {
-
const app = await NestFactory.create(AppModule);
-
app.useGlobalFilters(new HttpExceptionFilter());
-
app.useGlobalInterceptors(new TransformInterceptor());
-
app.useGlobalPipes(new ValidationPipe()); //开启一个全局验证管道
-
await app.listen(3000);
-
}
-
bootstrap();
3 使用class-validator
为了项目统一管理,我们在之前的User模块下,新建Dto文件夹,这里面放置我们的文件,新建一个用户查询的Dto,文件内容如下:
-
import { IsNotEmpty, Length } from 'class-validator';
-
export class QueryUserDto {
-
@IsNotEmpty({ message: '用户名不为空' })
-
@Length(10, 20, { message: 'name的长度不能小于10不能大于20' })
-
readonly name: string;
-
@IsNotEmpty({ message: '昵称不为空' })
-
readonly nickname: string;
-
}
class-validator定义很多,我们这里只演示IsNotEmpty, Length,如果需要更多的文档,请https://github.com/typestack/class-validator查看。
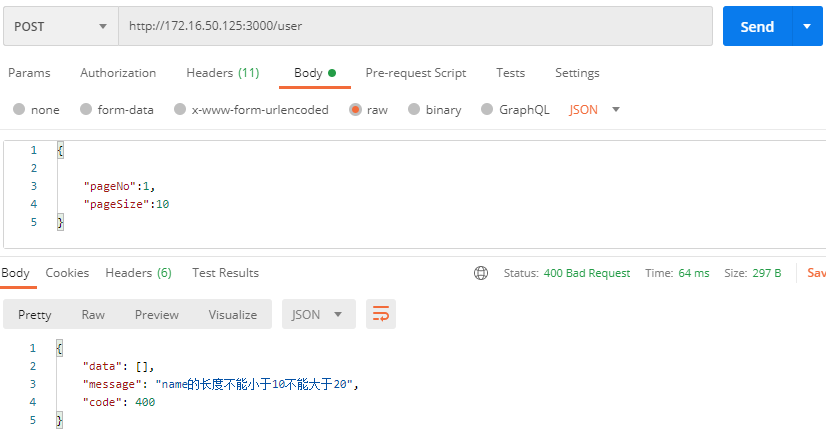
4 效果
运行项目,post方式请求访问地址。

文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/125067383
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)