【Nest教程】集成Swagger自动生成接口文档
Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。Swagger 的目标是对 REST API 定义一个标准且和语言无关的接口,可以让人和计算机拥有无须访问源码、文档或网络流量监测就可以发现和理解服务的能力。当通过 Swagger 进行正确定义,用户可以理解远程服务并使用最少实现逻辑与远程服务进行交互。与为底层编程所实现的接口类似,Swagger 消除了调用服务时可能会有的猜测。
现如今,前后台开发分离已成为一种标准,后台负责提供api,其余功能交给前台来实现,但是项目开发中的沟通成本也随之提高,这部分成本主要体现在前台需要接口文档,但是后台可能没时间写或者其他原因,导致功能对接缓慢。Swagger很好的解决了这个问题,它可以动态生成Api接口文档,今天我们简单说下在Nest项目中集成Swagger。
1 安装Swagger
yarn add @nestjs/swagger swagger-ui-express --save
2 配置Swagger
需要在src目录下main.ts文件中配置及构建出口,内容如下:
-
1import { NestFactory } from '@nestjs/core';
-
2import { ValidationPipe } from '@nestjs/common';
-
3import { NestExpressApplication } from '@nestjs/platform-express';
-
4import { AppModule } from './app.module';
-
5// 过滤器
-
6import { HttpExceptionFilter } from './filters/http-exception.filter';
-
7// 自定义拦截器
-
8import { TransformInterceptor } from './interceptor/transform.interceptor';
-
9// api文档插件
-
10import { SwaggerModule, DocumentBuilder } from '@nestjs/swagger';
-
11
-
12async function bootstrap() {
-
13 const app = await NestFactory.create<NestExpressApplication>(AppModule);
-
14 app.useGlobalFilters(new HttpExceptionFilter());
-
15 app.useGlobalInterceptors(new TransformInterceptor());
-
16 app.useGlobalPipes(new ValidationPipe()); //开启一个全局验证管道
-
17 const options = new DocumentBuilder()
-
18 .setTitle('接口文档')
-
19 .setDescription('系统接口文档') // 文档介绍
-
20 .setVersion('1.0.0') // 文档版本
-
21 .build();
-
22 // 为了创建完整的文档(具有定义的HTTP路由),我们使用类的createDocument()方法SwaggerModule。此方法带有两个参数,分别是应用程序实例和基本Swagger选项。
-
23 const document = SwaggerModule.createDocument(app, options);
-
24 SwaggerModule.setup('/api', app, document);
-
25 await app.listen(3000);
-
26}
-
27bootstrap();
这里面我们只关注10、13、17到24行,
DocumentBuilder 有助于构建符合 OpenAPI 规范的基础文档。它提供了几种允许设置诸如标题,描述,版本等属性的方法。为了创建一个完整的文档(使用已定义的 HTTP 路由),我们使用 SwaggerModule 类的 createDocument() 方法。此方法接收两个参数,即应用程序实例和 Swagger 选项对象。
一旦创建完文档,我们就可以调用 setup() 方法。它接收:
Swagger UI 的挂载路径
应用程序实例
上面已经实例化的文档对象
3 启动项目
1yarn start
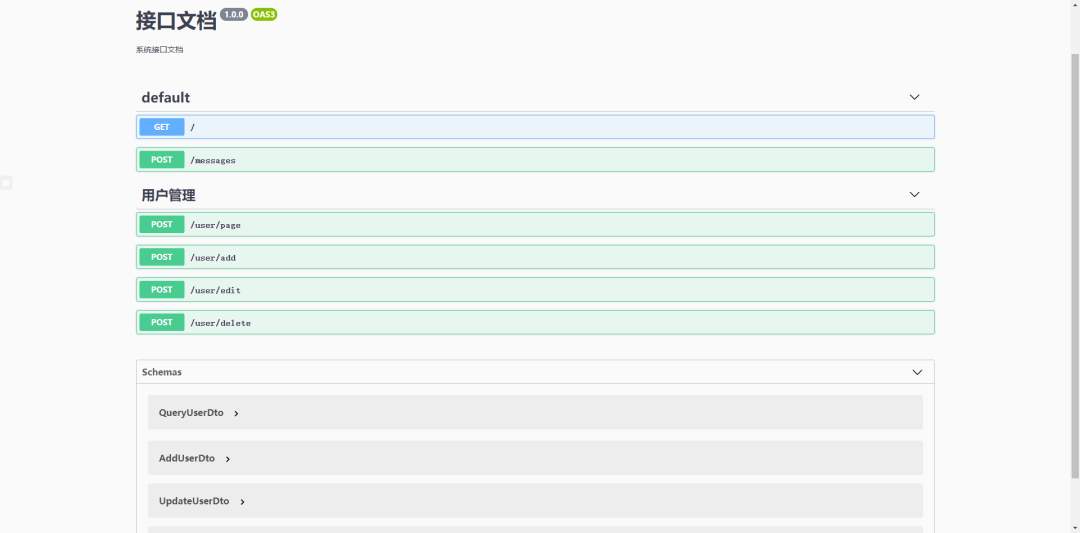
应用程序运行时,打开浏览器并导航到 http://localhost:3000/api 。你应该可以看到 Swagger UI

4 其他配置项
还提供很多配置项,如ApiQuery、ApiBody、ApiParam、ApiHeader、ApiHeaders等,这里就不一一介绍了,有兴趣可以浏览官方文档:
1https://docs.nestjs.com/openapi/introduction
文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/125066952
- 点赞
- 收藏
- 关注作者



评论(0)