聊一聊Vue项目上常用的v-show和v-if的理解
在Vue项目上,有时需要对页面元素进行展示和隐藏,Vue框架就提供了条件渲染的指令v-show和v-if。
那这两个有什么区别呢,我们先看下官方v-show和v-if的对比解释:
官方解释
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
接下来我们通过代码来解释v-show和v-if的区别
1.v-show
-
<template>
-
<div>
-
<div>v-show显示与隐藏</div>
-
<div v-show="show">我是要显示与隐藏的元素</div>
-
</div>
-
</template>
-
-
-
<script>
-
export default {
-
data() {
-
return {
-
show:false
-
}
-
},
-
}
-
</script>
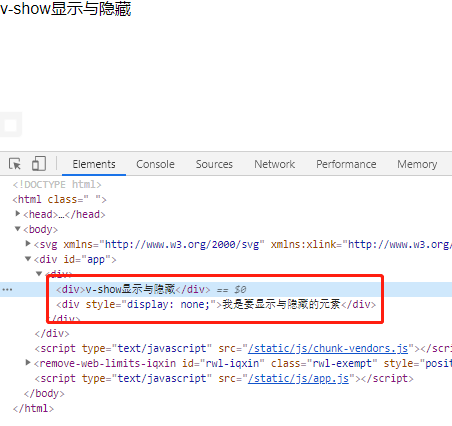
效果

元素隐藏了,但是我们F12,Elements里可以看到元素还在,只是增加了display:none;属性。
2.v-if
-
<template>
-
<div>
-
<div>v-if显示与隐藏</div>
-
<div v-if="show">我是要显示与隐藏的元素</div>
-
</div>
-
</template>
-
-
-
<script>
-
export default {
-
data() {
-
return {
-
show:false
-
}
-
},
-
}
-
</script>
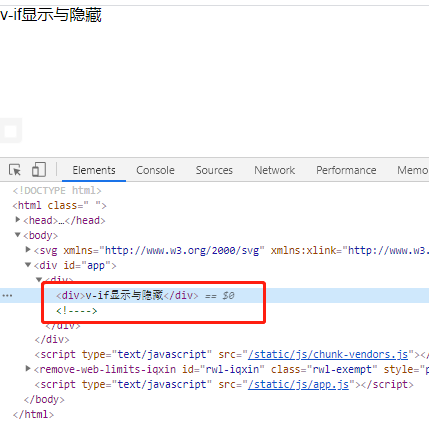
效果

同样效果,元素隐藏了,但是我们F12,Elements里元素不在了。
总结下他们的不同点
1.手段:
v-if是动态的向DOM树内添加或者删除DOM元素;
v-show是通过设置DOM元素的display样式属性控制显隐;
2.编译过程:
v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件;
v-show只是简单的基于css切换;
3.编译条件:
v-if是惰性的,如果初始条件为假,则什么也不做;只有在条件第一次变为真时才开始局部编译(编译被缓存?编译被缓存后,然后再切换的时候进行局部卸载);
v-show是在任何条件下(首次条件是否为真)都被编译,然后被缓存,而且DOM元素保留;
4.性能消耗:
v-if有更高的切换消耗;
v-show有更高的初始渲染消耗;
5.使用场景:
v-if适合运营条件不大可能改变;
v-show适合频繁切换。
如果要频繁切换某节点时,使用v-show(无论true或者false初始都会进行渲染,此后通过css来控制显示隐藏,因此切换开销比较小,初始开销较大),如果不需要频繁切换某节点时,使用v-if(因为懒加载,初始为false时,不会渲染,但是因为它是通过添加和删除dom元素来控制显示和隐藏的,因此初始渲染开销较小,切换开销比较大。
文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/125067135
- 点赞
- 收藏
- 关注作者



评论(0)