JavaScript中的async/await的用法和理解
昨天更新的是“JavaScript中的Promise使用详解”,其实也就是说了下基本用法和自己对Promise的理解,可能有错误之处,也欢迎指出。今天就说一说“JavaScript中的async/await的用法和理解”
编程语言中任意一个关键字都是有意义的,我们先从字面意思来理解。
1.async

async 是“异步”的简写,带async关键字的函数,是声明异步函数,返回值是promise对象,如果async关键字函数返回的不是promise,会自动用Promise.resolve()包装。
-
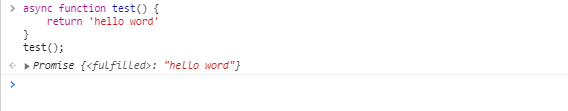
async function test() {
-
return 'hello word'
-
}
-
test();
运行上面代码返回结果如下

2.await

await 可以认为是 async wait 的简写。所以应该很好理解 async 用于申明一个 function 是异步的,而 await 用于等待一个异步方法执行完成。
如果它等到的不是一个 Promise 对象,那 await 表达式的运算结果就是它等到的东西。
如果它等到的是一个 Promise 对象,await 就忙起来了,它会阻塞后面的代码,等着 Promise 对象 resolve,然后得到 resolve 的值,作为 await 表达式的运算结果。
我们看下面段代码
-
function test() {
-
return new Promise(resolve => {
-
setTimeout(() => resolve("hello word"), 2000);
-
});
-
}
-
-
const result = test();
-
console.log(result.then((val)=>{console.log(val)}));
-
console.log('结束')
我们以编辑器编辑器代码执行顺序来理下,
1.首先我们定义一个方法,这个方法返回Promise 对象,.then()函数两秒钟后返回调用成功。
2.接下来实例化test()函数。
3.调用result对象的then()函数,接收返回值,注意,这里是异步的
4.打印日志结束
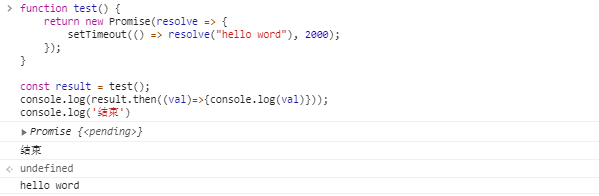
我们运行代码,看结果

看到先打印“结束”,然后才打印的“hello word”,这就是异步,我们改造下代码
-
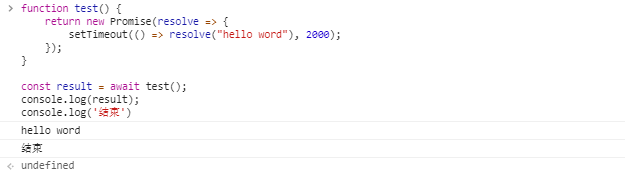
function test() {
-
return new Promise(resolve => {
-
setTimeout(() => resolve("hello word"), 2000);
-
});
-
}
-
-
const result = await test();
-
console.log(result);
-
console.log('结束')
用await关键字接test()函数,看这次返回结果

我们发现先打印“hello word”,然后才打印“结束”,由于test()造成的阻塞,console.log('结束')会等到两秒后执行。
再来说下优缺点
优点:相对于promise,async/await处理 then 的调用链,代码要清晰很多,几乎和同步代码一样。
缺点:滥用 await 可能会导致性能问题,因为 await 会阻塞代码。
文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/125066870
- 点赞
- 收藏
- 关注作者


评论(0)