新建vue-cli项目完整步骤
前段时间电脑重新装机,导致之前安装的环境全部需要重新安装,加上最近要写个移动端H5项目,思来想去,还是用vue脚手架搭建吧

没有安装,那就安装下
npm install -g @vue/cli
装的版本比较高,创建项目就需要init了
vue create my-project
接下来就开始创建我们的项目

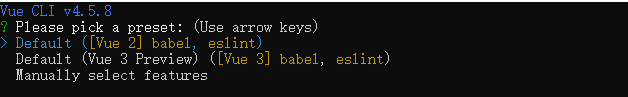
这里有三个选择
default ([Vue 2] babel, eslint) 默认套餐,提供 babel 和 eslint 支持。
default (Vue 3 Preview) ([Vue 3]babel, eslint) 新版本,Vue3预览版本
Manually select features 自己去选择需要的功能,提供更多的特性选择。
如果选择默认的,等待完成后就可以了,这里我选择了第三个,上下方向键切换选项,enter键选中

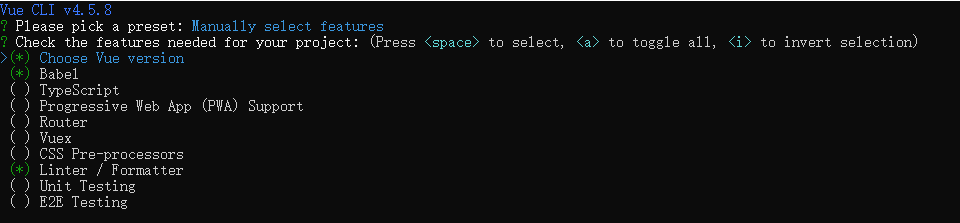
vue-cli 内置支持的功能特性,可以多选:使用空格键选中当前特性,对于每一项的功能,此处做个简单描述:
TypeScript 支持使用 TypeScript 书写源码。
Progressive Web App (PWA) Support PWA 支持。
Router 支持 vue-router 。
Vuex 支持 vuex 。
CSS Pre-processors 支持 CSS 预处理器。
Linter / Formatter 支持代码风格检查和格式化。
Unit Testing 支持单元测试。
E2E Testing 支持 E2E 测试。

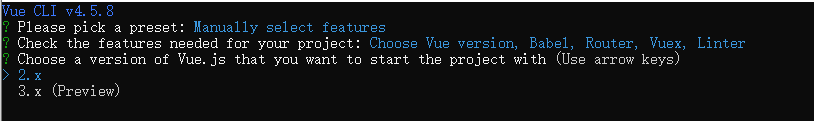
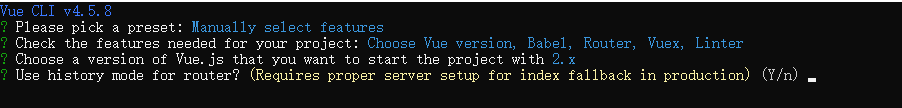
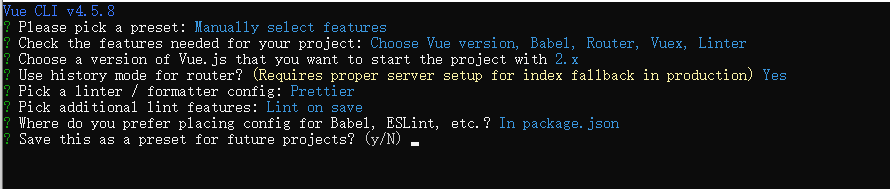
我还是选择2.x

路由模式,enter键

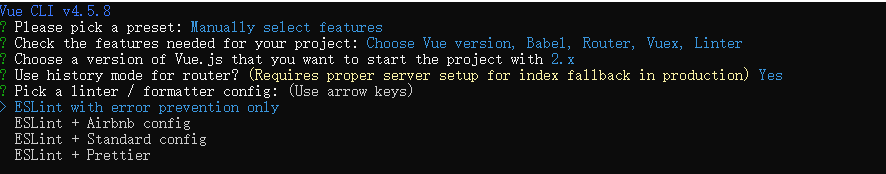
选择ESLint + Prettier,enter键

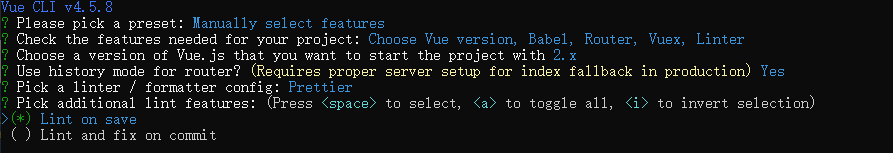
回车

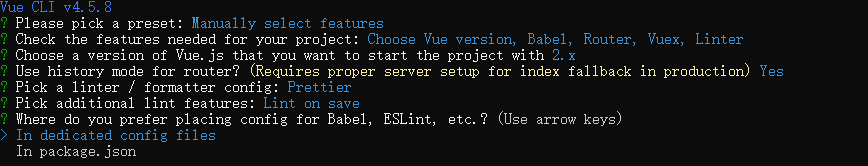
方便统一管理和入手。选择第二个

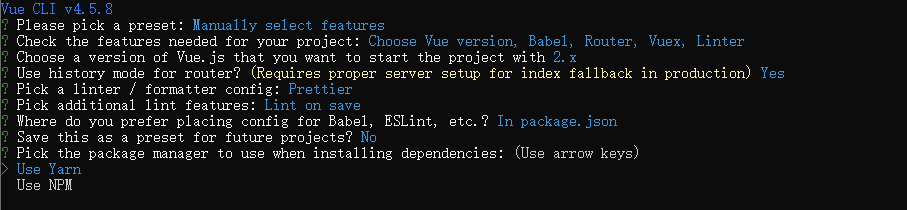
这个自己选择,说的意思是这个配置是否以后项目的配置

我还是用yarn

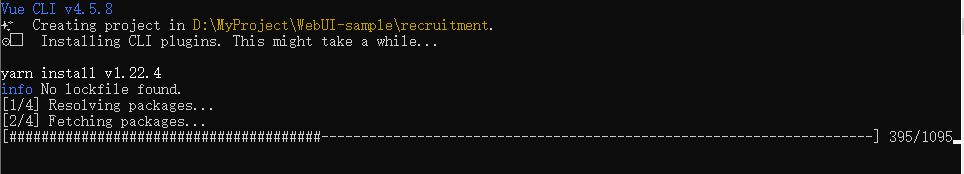
此时已经开始初始化我们项目

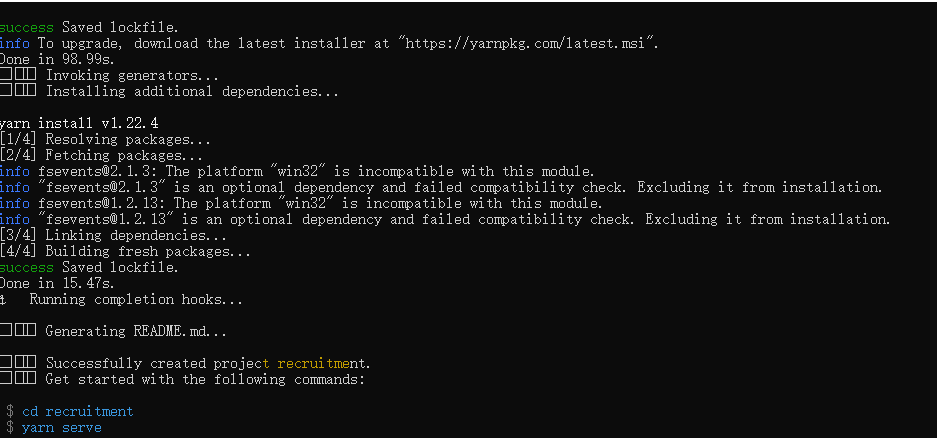
已经初始化完成,包括项目所用依赖,我们直接运行就可以
yarn serve

启动完成

文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/125066888
- 点赞
- 收藏
- 关注作者


评论(0)