Vue项目使用iconfont图标库
最近一直在更新Vue项目中配置及使用一些内置的方法,今天讲一讲Vue项目中使用iconfont图标库,不管是管理平台还是官网展示之类的显示页面,都会用到一些小图标,如果我们用img标签,那我们的资源库会非常的大,而且后期如果我们针对图标调整大小,改色等之类的操作,就需要用到Photoshop等专业类工具,上手困难不说,而且比较麻烦,下面就说下Vue使用iconfont图标库。
1.配置iconfont
首先要有个账号,用github关联就行,官网地址:
https://www.iconfont.cn/
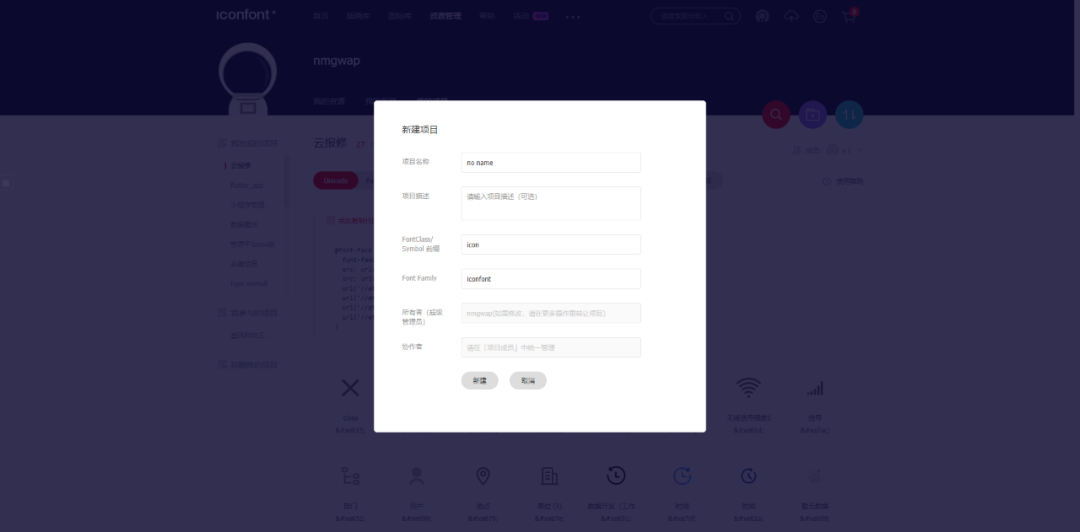
登录成功,新建项目,我这里叫测试项目,这个FontClass前缀不要动,之后会用到

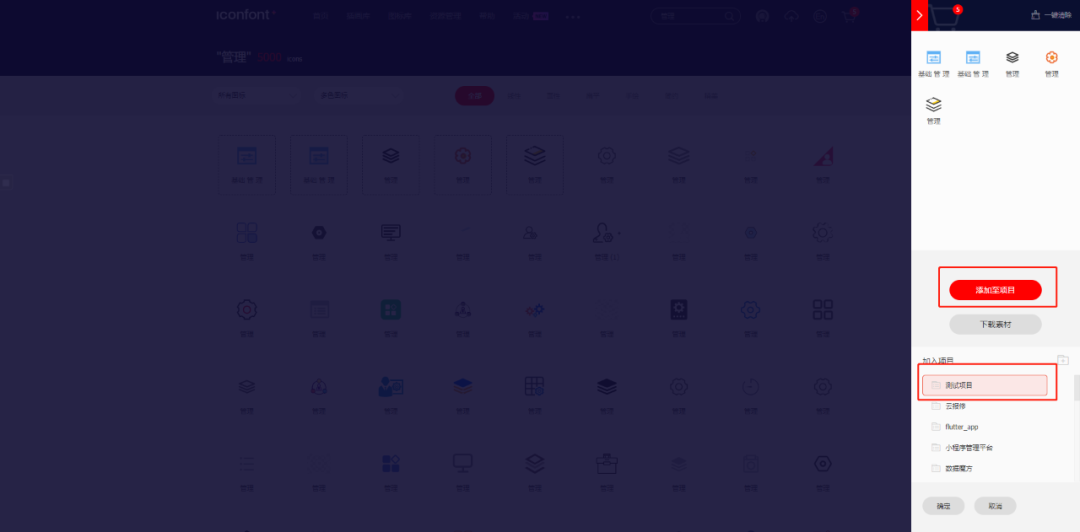
开始找我们需要用到的图标,添加到我们新建的项目中

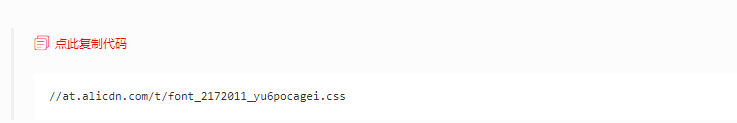
生成可用文件,可以下载,然后在index.html里面引用,这里我们讲另一种方案,动态生成引用,

下面这个地址,是我们待会用到的

到这,iconfont图标库这块操作完了,接下来就是在我们的项目中使用这个图标库了。
2.项目使用iconfont
在我们的Vue项目public/index.html中加入如下代码
-
[class^="icon"] {
-
font-family: "iconfont" !important;
-
font-size: 18px !important;
-
font-style: normal;
-
-webkit-font-smoothing: antialiased;
-
-moz-osx-font-smoothing: grayscale;
-
}
为了后期可能引用多个iconfont项目,我们新建文件,放在src/utils/config.js文件中,
-
/**
-
* 阿里iconfont配置
-
*
-
**/
-
-
let iconfontVersion = ['1825821_mblutuw3v5', '1135504_1ya3oa1kraz']
-
let iconfontUrlCss = `//at.alicdn.com/t/font_$key.css`
-
export {
-
iconfontUrlCss,
-
iconfontVersion,
-
}
还需要个动态插入css的方法
-
/**
-
* 动态插入css
-
*/
-
export const loadStyle = url => {
-
const link = document.createElement('link')
-
link.type = 'text/css'
-
link.rel = 'stylesheet'
-
link.href = url
-
const head = document.getElementsByTagName('head')[0]
-
head.appendChild(link)
-
}
在main.js文件中导入
-
// 动态生成css引用
-
import {
-
iconfontUrlCss,
-
iconfontVersion
-
} from '@/utils/config'
-
import {
-
loadStyle
-
} from './utils/util'
-
iconfontVersion.forEach(ele => {
-
loadStyle(iconfontUrlCss.replace('$key', ele))
-
})
这样,项目中就动态引入iconfont图标库,可以正常使用了,
<i class="iconquanping" style="height:30px;"></i>
文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/125067239
- 点赞
- 收藏
- 关注作者


评论(0)