多种详细讲解小程序页面传值
开发小程序,总是避免不了页面和页面之间数据共享,实现方法有很多种,今天就详细讲解下小程序页面传值,需要的朋友可以参考下。
1 使用wx.navigateTo()传值
这种传值方式有两种,
url后面拼接传值:需要跳转的应用内非 tabBar 的页面的路径 (代码包路径), 路径后可以带参数。参数与路径之间使用 ? 分隔,参数键与参数值用 = 相连,不同参数用 & 分隔;如 'path?key=value&key2=value2'
events页面间通信接口:用于监听被打开页面发送到当前页面的数据。基础库 2.7.3 开始支持。
1.url后面拼接传值
-
wx.navigateTo({
-
url: 'test?id=1',
-
})
test页面接收数据
-
Page({
-
onLoad: function(option){
-
console.log(option.query)
-
}
-
})
2.events页面间通信接口
-
wx.navigateTo({
-
url: 'test',
-
events: {},
-
success: function (res) {
-
res.eventChannel.emit('goTest', { data: {id:1,content:'hello word'} })
-
}
-
})
test页面接收数据
-
Page({
-
onShow: function () {
-
let that = this
-
const eventChannel = that.getOpenerEventChannel()
-
eventChannel.on('goTest', function (data) {
-
console.log(data)
-
})
-
},
-
})
2 数据缓存
利用微信提供的wx.setStorage()、wx.setStorageSync()、wx.getStorage()、wx.getStorageSync()等API
当前页传数据,为确保数据已经进入缓存,最好用同步
wx.setStorageSync('data', {data:"数据"})
目标页,在需要用的地方获取
let data= wx.getStorageSync('data')
3 页面栈传值
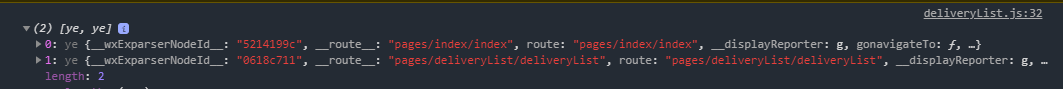
getCurrentPages() 函数用于获取当前页面栈的实例,以数组形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面。
-
let pages = getCurrentPages();
-
console.log(pages)
查看log

需要修改数据的页面
-
currPage = pages[pages.length - 1]
-
currPage.setData({
-
data:'hello word'
-
})
注意:
不要尝试修改页面栈,会导致路由以及页面状态错误。
不要在 App.onLaunch 的时候调用 getCurrentPages(),此时 page 还没有生成。
4 app.js保存全局属性
app.js配置全局属性
-
globalData: {
-
userInfo: null
-
}
需要使用的页面
-
const app = getApp()
-
let userInfo = app.globalData.userInfo
需要改变app.js的值
-
const app = getApp()
-
app.globalData.userInfo= "hello word"
文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/125066795
- 点赞
- 收藏
- 关注作者


评论(0)