JavaScript控制手段之break/continue
【摘要】
break 和 continue 语句为执行循环代码提供了更严格的控制手段。其中,break 语句用于立即退出循环,强制执行循环后的下一条语句。而 continue 语句也用于立即退出循环,但会再次从循环顶部开始执行。
1 break
我们看一个例子,使用for循环。
for (let i&nb...
break 和 continue 语句为执行循环代码提供了更严格的控制手段。其中,break 语句用于立即退出循环,强制执行循环后的下一条语句。而 continue 语句也用于立即退出循环,但会再次从循环顶部开始执行。
1 break
我们看一个例子,使用for循环。
for (let i = 0; i < 10; i++) {
if (i == 8) {
break;
}
console.log(i)
}使用for循环,i小于10,增加判断,当i等于8时,break。看有什么效果。

通过控制台可以看出,循环到8,之后就没有输出了。说明break是直接退出当前循环。使整个循环循环终止。
2 continue
我们还是使用上面的例子,把break换成continue,
for (let i = 0; i < 10; i++) {
if (i == 8) {
continue;
}
console.log(i)
}还是一样,只不过是把break换成continue。

和上面用break还是有区别的,只有8没有输出,说明它不是退出循环体,只是跳过当前循环,继续执行下一次的循环,可以理解为只结束本次循环。
3 总结
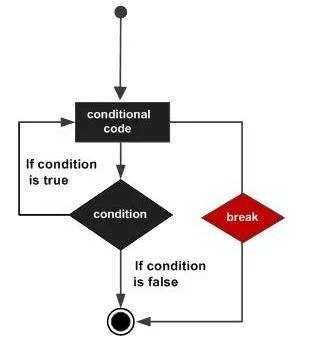
我们可以使用一张图来说明这两个的区别。

这应该就很好理解了。
文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/125066710
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)