JavaScript语句之常用for循环
JavaScript中循环语句不少,for、for in、for of和forEach循环,今天对比Array、Object、Set(ES6)、Map(ES6)四种数据结构循环语句支持的情况及区别。
新建四种数据类型的测试数据
-
let arr = [1, 2, 3, 4, 5, 6];
-
let obj = { a: 1, b: 2, c: 3 };
-
let map = new Map([['a', 'a1'], ['b', 'b2'], ['c', 'c3']]);
-
let set = new Set(['a', 'b', 'c']);
1 for
普通for循环在 Array 中可以使用。遍历数组时,是遍历数组下标索引,通过下标去取值。
-
for (let i = 0; i < arr.length; i++) { // i是下标(索引)
-
console.log(i)
-
console.log(arr[i])
-
}
2 for in
for in 在 Array 和 Object 中都可以使用。需要注意的是,在原型上的属性,也会被循环出来。
Array
-
let arr = [1, 2, 3, 4, 5, 6];
-
Array.prototype.a = "1"
-
-
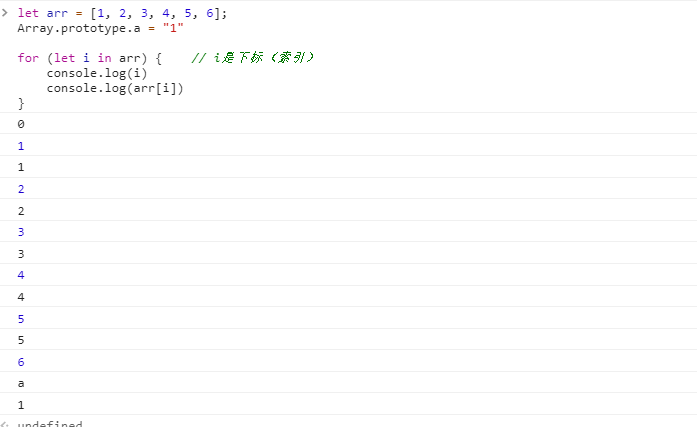
for (let i in arr) { // i是下标(索引)
-
console.log(i)
-
console.log(arr[i])
-
}

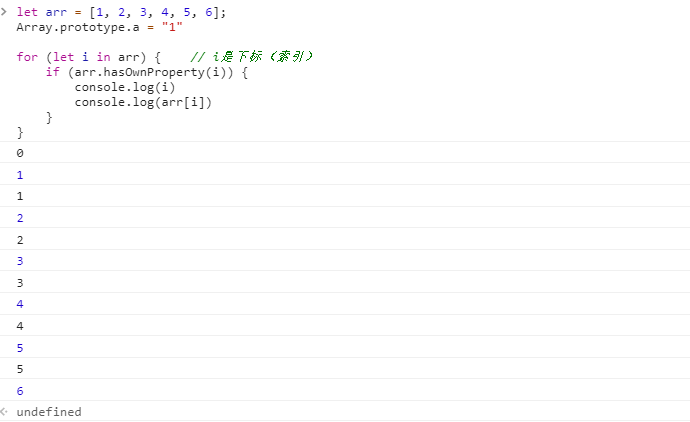
可以看到原型上的也被循环出来了,只并不是我们想要的,我们可以通过hasOwnProperty过滤掉原型上的属性。
-
let arr = [1, 2, 3, 4, 5, 6];
-
Array.prototype.a = "1"
-
-
for (let i in arr) { // i是下标(索引)
-
if (arr.hasOwnProperty(i)) {
-
console.log(i)
-
console.log(arr[i])
-
}
-
}

Object
-
let obj = { a: 1, b: '2', c: 3 };
-
Object.prototype.d = 4
-
-
for (let key in obj) { // key是键
-
console.log(key)
-
console.log(obj[key])
-
}
对于Object也是会存在同样问题,原型上的也会被循环出来,同样也可以通过hasOwnProperty过滤掉原型上的属性。
-
for (let key in obj) { // key是键
-
if (obj.hasOwnProperty(key)) {
-
console.log(key)
-
console.log(obj[key])
-
}
-
}
3 for of
for of在Array、Object、Set、Map中都可以使用。
Array
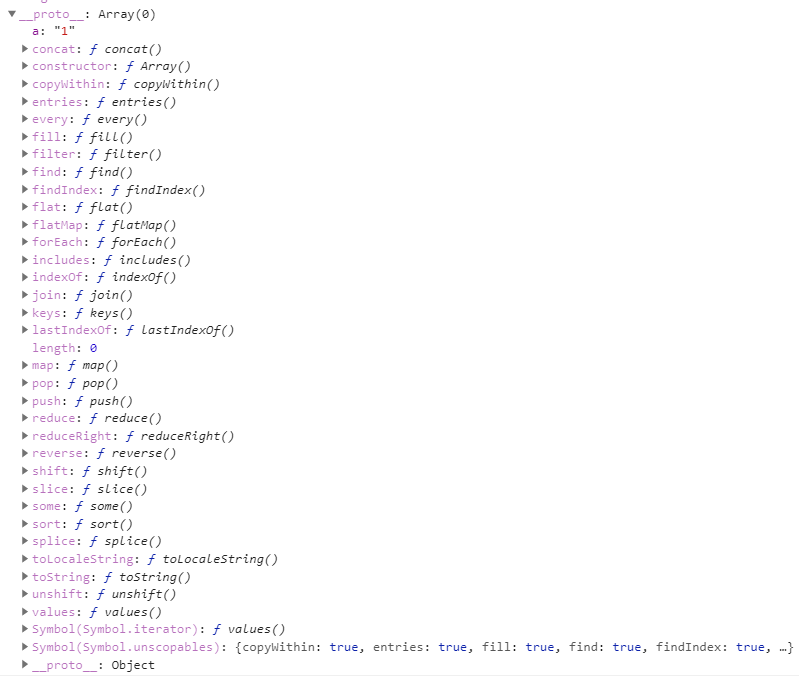
Array本质上也是对象,所以我们可以在隐式原型(__proto__)上可以找到定义好的方法。

-
for (let key of arr.keys()) { // key是下标
-
console.log(key)
-
}
-
for (let value of arr) { // value是值
-
console.log(value)
-
}
-
for (let value of arr.values()) { // value是值
-
console.log(value)
-
}
-
for (let [key, value] of arr.entries()) { // key是下标 value是值
-
console.log(key,value)
-
}
Object
-
for (let [key, value] of Object.entries(obj)) { // key是下标 value是值
-
console.log(key, value)
-
}
Set
由于Set是没有重复的,所以keys和values是一致的,也就是说下面四个输出是一致的
-
for (let key of set.keys()) {
-
console.log(key)
-
}
-
for (let value of set) {
-
console.log(value)
-
}
-
for (let value of set.values()) {
-
console.log(value)
-
}
-
for (let [key, value] of set.entries()) {
-
console.log(key, value)
-
}
Map
-
for (let key of map.keys()) {
-
console.log(key)
-
}
-
for (let value of map) {
-
console.log(value)
-
}
-
for (let value of map.values()) {
-
console.log(value)
-
}
-
for (let [key, value] of map.entries()) {
-
console.log(key, value)
-
}
可以使用break,continue语句跳出循环,或者使用return从函数体返回。
-
for (let key of arr.keys()) { // key是下标
-
if (key == 3) {
-
return
-
}
-
console.log(key)
-
}
-
for (let key of arr.keys()) { // key是下标
-
if (key == 3) {
-
break
-
}
-
console.log(key)
-
}
-
for (let key of arr.keys()) { // key是下标
-
if (key == 3) {
-
continue
-
}
-
console.log(key)
-
}
4 forEach
forEach循环在Array、Set、Map中都可以使用。但是方法不能使用break,continue语句跳出循环,或者使用return从函数体返回。
Array
-
arr.forEach((value, index) => {
-
console.log(value, index)
-
})
Set
-
set.forEach((value, key) => {
-
console.log(value, key)
-
})
Map
-
map.forEach((value, key) => {
-
console.log(value, key)
-
})
break,continue和return
使用continue会提示
Illegal continue statement: no surrounding iteration statement
使用break会提示
Illegal break statement
使用return,并不会返回,而是继续循环
5 总结
普通 for 循环在 Array 中可以使用。遍历数组时,是遍历数组下标索引,通过下标去取值;for in 在 Array 和 Object 中都可以使用。但需要注意的是,在原型上的属性,也会被循环出来;for of 在Array、Object、Set、Map中都可以使用。也可以使用break,continue和return;forEach循环在Array、Set、Map中都可以使用。但是方法不能使用break,continue语句跳出循环,或者使用return从函数体返回。
文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/125067046
- 点赞
- 收藏
- 关注作者



评论(0)