JavaScript中原型与原型链的简单理解
原型和原型链是JavaScript中一个比较难理解的概念,什么是prototype?什么是proto?什么是构造函数?
讲原型和原型链,如果是讲定义,那很是晦涩难懂,今天我们就通俗易懂的说说原型与原型链。还需要借助阮老师的“Javascript继承机制的设计思想”。
1 构造函数
在讲原型和原型链之前,我们简单说下什么是构造函数,在 JavaScript 中,用 new 关键字来调用的函数,称为构造函数。任何的函数都可以作为构造函数存在,构造函数首字母一般大写。看看我们常用构造函数:
-
var arr = []; // var arr = new Array();
-
var obj = {}; // var obj = new Object();
-
var date = new Date();
那我们知道了什么是构造函数,那我们还应该知道它的作用,我们举个例子,比如有个班级,班级里有50人,老师把这50人的信息录入系统,信息可能包含姓名、年龄、性别、身高、体重、联系方式及各科成绩等,普通方式,我们可以这么处理,每个人都建个对象,对象包含这些信息。
-
var lisi = { name: '李四', age: 6, gender: '男', address: 'xxxx' };
-
var zhangsan = { name: '张三', age: 6, gender: '女', address: 'xxxx' };
-
var wangwu = { name: '王五', age: 6, gender: '女', address: 'xxxx' };
-
...
上面这种写法,我们会发现做了很多重复的事情,每个人都有名字、年龄等信息,其实我们就可以把这些提取出来。
-
function Person(name, gender, address) {
-
this.name = name;
-
this.gender = gender;
-
this.address= address;
-
...
-
}
然后就可以实例化学生。
-
var lisi = new Person('李四', 6, 'xxx');
-
var zhangsan = new Person('张三', 6, 'xxx');
-
var wangwu = new Person('王五', 6, 'xxx');
-
...
在使用对象字面量创建一系列同一类型的对象时,这些对象可能具有一些相似的特征(属性)和行为(方法),此时会产生很多重复的代码,而使用构造函数就可以实现代码复用。说到这应该可以理解构造函数的作用了。接下来我们说说原型。
2 原型
接上例子,比如我们还要针对学生统计每个人的总分是多少,我们改造构造函数Person,构造函数上有个 prototype属性,这个属性就是这个构造函数的原型(显式原型),这个原型是函数特有,prototype对象默认有两个属性,constructor属性和__proto__属性。constructor,这个属性包含了一个指针,指回原构造函数。__proto__属性我们下面详细说。
prototype作用就是共享和继承。
共享:学生都是一班的
Person.prototype.class = "一班"
继承:所有实例化的都可以调用这个方法统计分数
-
Person.prototype.statistical = function () {
-
return this.yw + this.sx + this.yy
-
}
实例化的学生对象都可以调用statistical
lisi.statistical()
通过控制台输出,我们可以看到我们实例化的对象,有个__proto__属性,这个属性就是隐式原型,这个__proto__是所有对象都有的属性,

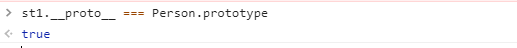
这个__proto__属性指向我们的构造函数的prototype,我们通过===(全等)测试

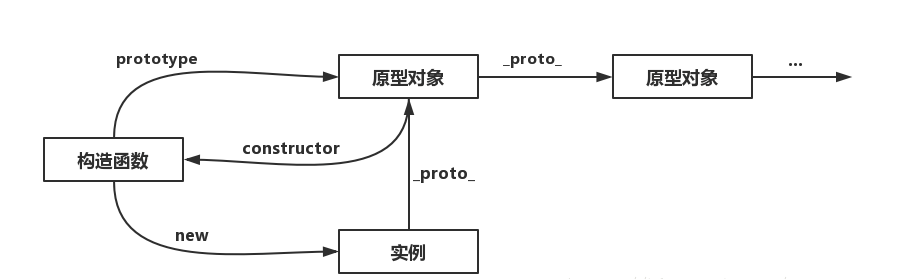
借用网上一张图,理下构造函数、原型对象、实例的关系。

3 原型链
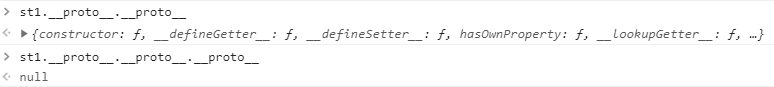
从上面这张图,我们可以看到原型链的影子,由于JavaScript的一切都是对象(除undefined),又由于所有对象都有__proto__属性,__proto__又指向构造函数的prototype,当我们访问一个对象的属性时,如果这个对象内部不存在这个属性,那么他就会去__proto__里找这个属性,这个__proto__又会有自己的__proto__,于是就这样 一直找下去,也就是我们平时所说的原型链的概念。
原型链,说明是链式,而不是环,说明有终点,它的终点是null

4 总结
prototype是函数的原型对象,即prototype是一个对象,它会被对应的__proto__引用。__proto__是所有对象都有的属性,通过__proto__的链式查找,可以形成原型链,原型链的终点是null。
文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/125066663
- 点赞
- 收藏
- 关注作者


评论(0)