在Vue项目中使用WebSocket技术
【摘要】
WebSocket 协议自2008年诞生2011年成为国际标准以来。目前所有浏览器都已经支持了。因此我们不需要担心在项目中使用是否会有其他问题,WebSocket实现了浏览器与服务器全双工通信,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息。
MDN上面有详细的文档,这里就不过多介绍,我们直接在vue项目上使用W...
MDN上面有详细的文档,这里就不过多介绍,我们直接在vue项目上使用WebSocket,其实可以借助库实现,但是这个项目我们使用原生的,毕竟代码不多,也没必要在安装个依赖。 WebSocket属性很多,用到了onopen、onerror、onmessage和onclose,在 methods方法中定义几个函数。 // socket连接成功WebSocket 协议自2008年诞生2011年成为国际标准以来。目前所有浏览器都已经支持了。因此我们不需要担心在项目中使用是否会有其他问题,WebSocket实现了浏览器与服务器全双工通信,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息。
log "socket连接成功"
// socket连接失败
log "连接错误"
// 接收消息
log "==websocket接收数据=="
log
// 发送数据
this "这是传送数据"
// 关闭socket
log "socket已经关闭"
接下来初始化方法,实例化socket
if "undefined"
"您的浏览器不支持socket"
else
// 实例化socket
this this
// 监听socket连接
this this open
// 监听socket错误信息
this this
// 监听socket消息
this this
方法都定义完成了,剩下就是初始化socket和关闭socket了。
data
return
""
""
// 初始化
this
// 销毁监听
this this
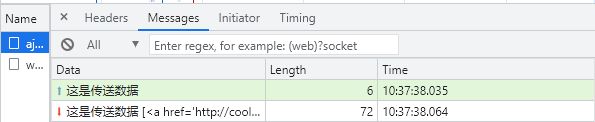
到这就是所有的代码,在浏览器中打开,测试下

文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/124981130
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)