JavaScript中变量声明var、let、const的区别
在ES6之前,声明变量我们使用var,在ES2015(ES6) 新增加了两个重要的 JavaScript 关键字: let 和 const。这样我们声明变量就有了三个关键字。那这个三个关键字声明的变量有什么区别?
在说这三个关键字之前我们先说说变量的作用域,在ES5之前,我们变量的作用域分为全局作用域和函数作用域,
1 全局作用域
-
var x = 0
-
console.log(window.x) // 0
-
console.log(x); // 0
函数外面使用var声明的变量,会挂在到window上,我们使用window点就可以访问到声明的变量,类似
window.x = 0
这种方式声明的变量,我们全局都可以访问,所以在最外层使用var声明的变量的作用域是全局作用域。
2 函数作用域
-
function func(){
-
var x = 0
-
}
-
func()
-
console.log(x)
函数内部声明的变量,我们只能在函数内部使用,函数外部是无法访问的,访问会报错
ReferenceError: x is not defined
如果函数内部声明变量时,我们不使用关键字,此时变量会自动成为全局变量
-
function func(){
-
x = 0
-
}
-
func()
-
console.log(x) // 0
使用var声明的变量,是不具备块级作用域的特性,
-
{
-
var x = 2;
-
}
-
console.log(x) // 2
我们在外面依然可以获取x的值。因此在ES6引入了块级作用域
3 块级作用域
ES6 可以使用 let、const关键字来实现块级作用域。
-
var x = 10;
-
{
-
let x = 2;
-
console.log(x) // 2
-
}
-
console.log(x) // 10
通过打印我们可以看出,let声明的x只在花括号内使用,不影响最最外层的x变量,如果花括号内我们用var,结果如何?
-
var x = 10;
-
{
-
var x = 2;
-
console.log(x) // 2
-
}
-
console.log(x) // 2
显而易见,里面的x赋值会直接影响外面的。那我们接下来就详细说下var、let、const区别。
4 var 关键字
var声明的变量支持全局作用域和函数作用域,上面的例子可以解释这点。
-
var x = 10;
-
function func(){
-
var x = 2;
-
console.log(x) // 2
-
}
-
func()
-
console.log(x) // 10
可以对同一个变量进行多次声明和赋值。
-
var x = 10;
-
var x = 20;
-
x = 30;
-
var x = 40;
-
console.log(x)
变量出现变量提升
-
console.log(x) // undefined
-
var x = 10;
-
console.log(x) // 10
我们在未声明前使用变量,会提示undefined,因为var声明的变量会存在变量提升,就是变量名会提升到作用域的顶端,值留在原地。类似下面代码
-
var x ;
-
console.log(x) // undefined
-
x = 10;
-
console.log(x) // 10
5 let 关键字
let不允许在相同作用域内重复声明同一个变量
-
let x = 1
-
let x = 2 // Identifier 'x' has already been declared
变量不存在提升,
-
console.log(x) // x is not defined
-
let x = 10;
-
console.log(x)
我们看下面这段代码有什么问题?
-
var x = 123;
-
-
if (true) {
-
x = 'abc';
-
let x;
-
}
x 赋值失败,提示
ReferenceError: Cannot access 'x' before initialization
这是为什么?ES6明确规定,如果区块中存在let和const命令,这个区块对这些命令声明的变量,从一开始就形成了封闭作用域。凡是在声明之前就使用这些变量,就会报错。可以说在代码块内,使用let命令声明变量之前,该变量都是不可用的。这在语法上,称为“暂时性死区”(temporal dead zone,简称TDZ)。
6 const 关键字
const 和 let 相同,声明也只在当前的块级作用域生效。同样也不会声明提升,也存在暂时死区,只能在声明之后使用,且和 let 一样不得重复声明。区别是const声明常量
-
const x = 1;
-
x // 1
-
-
x = 2 // TypeError: Assignment to constant variable.;
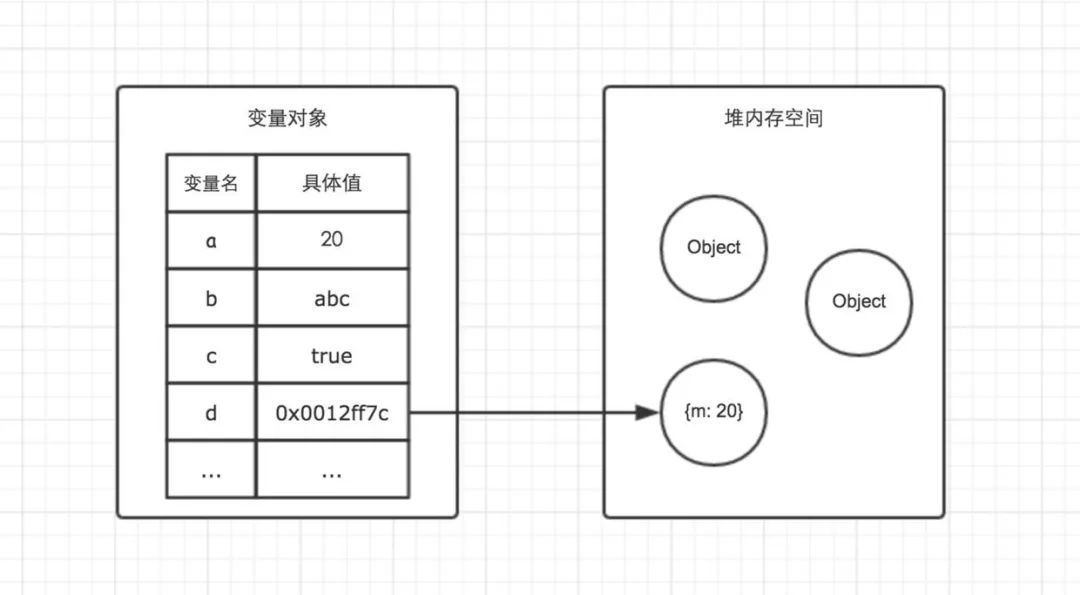
const 所不能改变的并不是值,而是变量指向的内存地址所保存的值不能变动,下面看图

对于简单类型(数值、字符串、布尔值),值就保存在变量所指向的内存地址中。而对于复合类型(数组、对象),变量指向的内存地址,保存的只是一个指向实际数据的指针,const 只能保证这个指针是固定的(即总指向一个固定的地址)。至于它指向的数据结构则是不能控制的 ,如下:
-
const foo = {};
-
-
// 为 foo 添加一个属性,可以成功
-
foo.prop = 123;
-
foo.prop // 123
-
-
// 将 foo 指向另一个对象,就会报错
-
foo = {}; // TypeError: "foo" is read-only
文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/125067095
- 点赞
- 收藏
- 关注作者


评论(0)