FullCalendar - 开源的多功能 JavaScript 日历插件
本文字数:747 字 9图
阅读完需:约 4 分钟
点击上方“青年码农”关注
回复“源码”可获取各种资料
FullCalendar 是一个支持 React、Vue、Angular 和原生 JavaScript 的日历插件,FullCalendar 拥有超过 300 种设置,支持模块化导入,几乎可以实现任何效果。
此教程是基于Vue2,FullCalendar 同时也支持 Vue3,文档在https://fullcalendar.io/docs/vue

官方指南提示不会深入介绍Vue的使用,需要自己根据示例和可运行的项目参考。
一 安装
先安装核心依赖
yarn add @fullcalendar/vue @fullcalendar/core
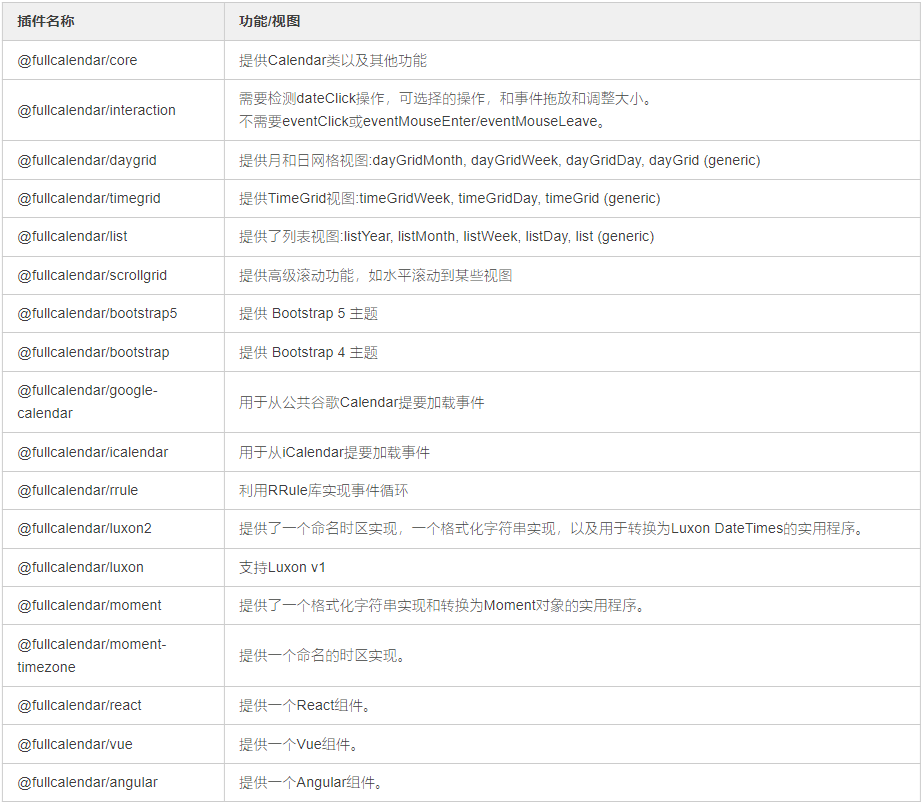
如果有需要其他插件,也可以通过 yarn 或者 npm 安装,官方提供插件列表(V5版本)
二 插件
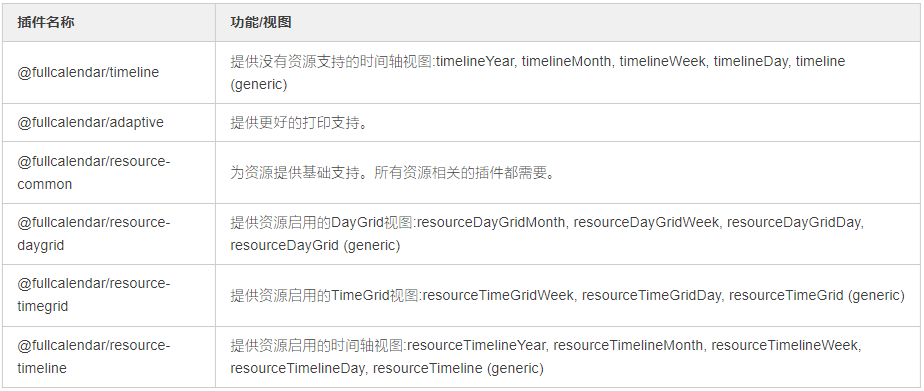
下面这些是免费的插件,包含了大部分场景。

还有一些需要额外付费的插件。如timeline、timegrid、daygrid等插件。

三 使用
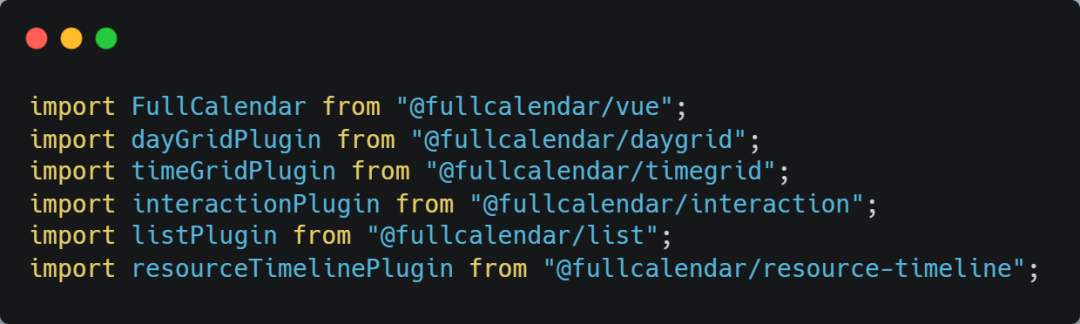
新建一个Vue组件或者在原有组件上导入,这里我就用一个新的组件(HelloWord.vue)作为示例,方便查看。

导入了核心组件和一些扩展组件,在 components 中注册组件

最后使用 FullCalendar

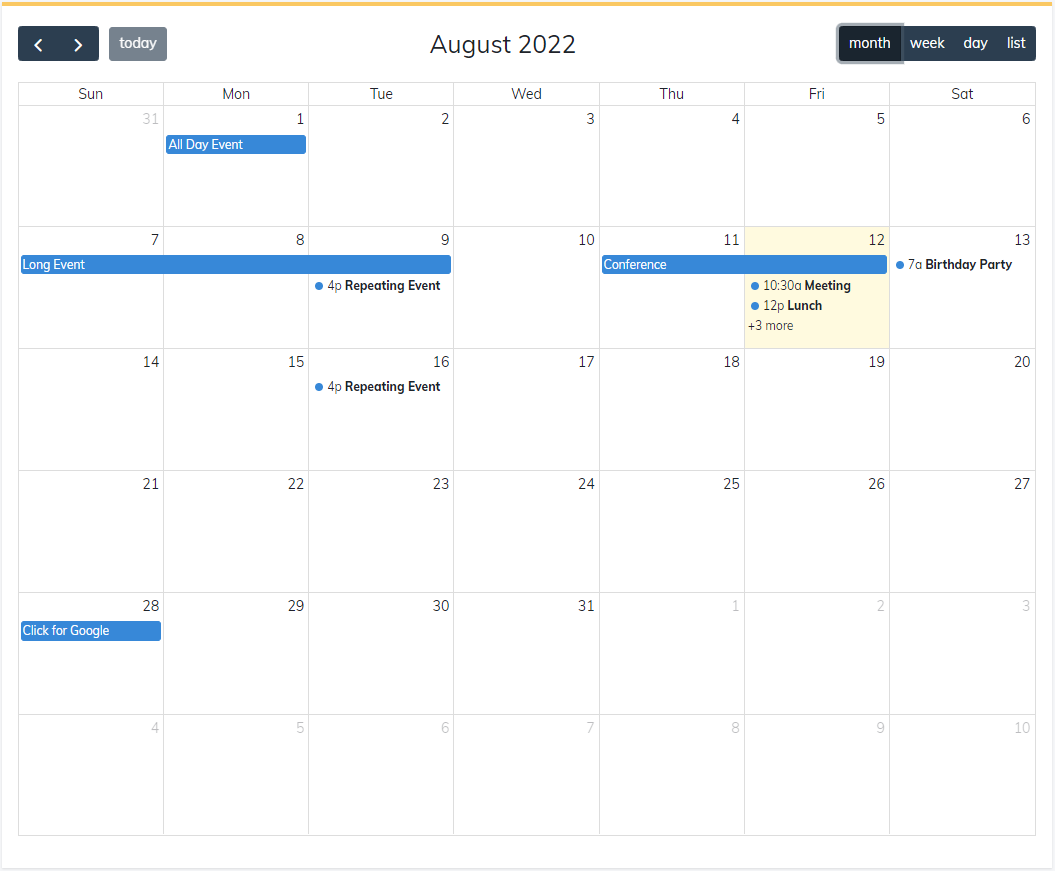
运行项目,日历大概就是这个样子。

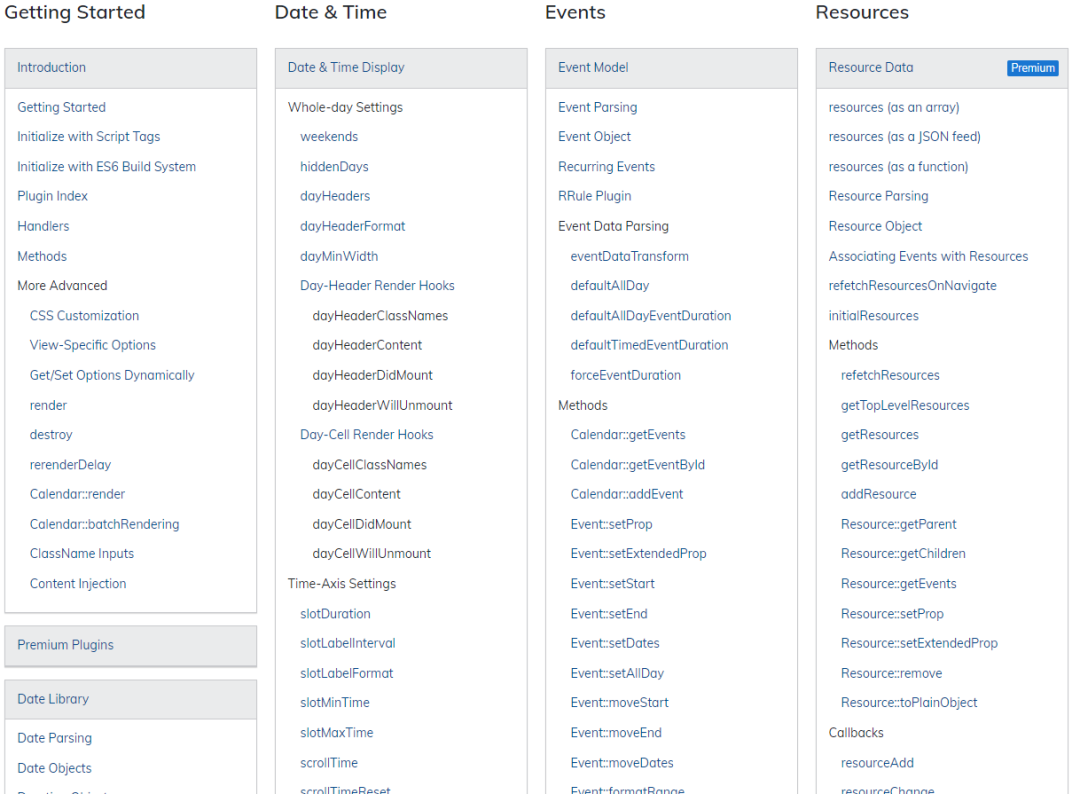
options 属性就是控制日历的关键。

这里面列举了部分属性和事件,需要更详细的api请看官方文档:https://fullcalendar.io/docs

四 参考资料
官方:https://fullcalendar.io/
文档:https://fullcalendar.io/docs
插件:https://fullcalendar.io/docs/plugin-index
Vue:https://fullcalendar.io/docs/vue
文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/126357727
- 点赞
- 收藏
- 关注作者


评论(0)