Vue基础学习笔记(二)
【摘要】 二十一.计算属性的复杂操作<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Document</title></head><body><div i...
二十一.计算属性的复杂操作
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
</head>
<body>
<div id='app'>
<h2>总价:{{totalPrice}}</h2>
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
books: [
{id:110,name:'Unix',price:119},
{id:111,name:'代码大全',price:201},
{id:112,name:'深入理解计算机原理',price:52}
]
},
//有缓存,方法没有
computed: {
totalPrice:function(){
let result = 0;
for(let i =0;i<this.books.length;i++){
result += this.books[i].price;
}
return result;
}
}
})
</script>
</body>
</html>
二十二.计算属性getter、setter
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
</head>
<body>
<div id='app'>
{{message}}
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
firstname: 'a',
lastname: 'b',
},
computed: {
// fullName:function(){
// return this.firstname + this.lastname;
// }
//属性fullName,一般只实现get方法,所以一般可以简写为上面的写法
fullName :{
set:function(newValue){
console.log(newValue);
const names = newValue.split(" ");
this.firstname = names[0];
this.lastname = names[1];
},
get:function(){
return this.firstname + this.lastname;
}
}
}
})
</script>
</body>
</html>
二十三.计算属性computed和methods的对比
- 计算属性:一次计算,多次使用,有缓存
- methods:多次计算,多次使用,无缓存
二十四.es6语法
24.1 let/var
注:let有闭包,var没有,推荐使用let
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
</head>
<body>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<script src='../js/vue.js'></script>
<script>
//ES5之前因为 if、for没有块级作用域的概念,所以很多时候需要借鉴function的作用域
//1.变量作用域:变量在什么范围内是可用
{
var name = 'why';
console.log(name);
}
console.log(name);//var没有块级作用域
//2.没有块级作用域引起的问题 if
var func;
if(true){
var name = 'why';
func = function(){
console.log(name);
}
//func();
}
name = 'modify';
func();
//3.没有块级作用域引起的问题 for
//为什么闭包可以解决问题:函数是一个作用域
// var btns = document.getElementsByTagName('button')
// for(var i = 0;i<btns.length;i++){
// (function(i){ //0
// btns[i].addEventListener('click',function(){
// console.log('第' + i + '个按钮被点击');
// })
// })(i)
// }
// 4.es6
const btns = document.getElementsByTagName('button')
for(let i = 0;i<btns.length;i++){
btns[i].addEventListener('click',function(){
console.log('第' + i + '个按钮被点击');
})
}
</script>
</body>
</html>
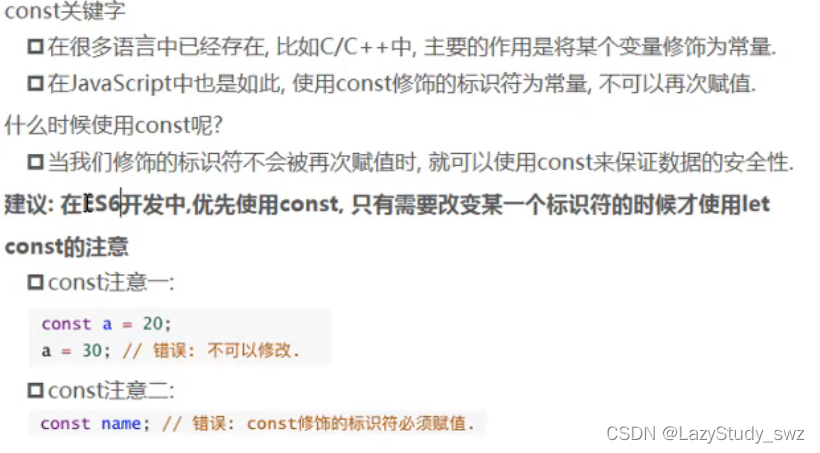
24.2 const

24.3 对象字面量增强

二十五.v-on
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
</head>
<body>
<div id='app'>
<h2>{{counter}}</h2>
<!-- <button v-on:click="counter++">+</button>
<button v-on:click="counter--">-</button> -->
<button @click="add">+</button>
<button v-on:click="sub">-</button>
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
counter: 0
},
methods:{
add(){
this.counter++;
},
sub(){
this.counter--;
}
}
})
</script>
</body>
</html>
语法糖:@click
二十六.v-on参数
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
</head>
<body>
<div id='app'>
<!-- 不需要参数的时候,不需要括号 -->
<button @click="btn1Click">按钮1</button>
<button @click="btn1Click">按钮1</button>
<!-- 需要参数的时候,默认传入event参数,不需要括号 -->
<button @click="btn2Click">按钮2</button>
<button @click="btn2Click">按钮2</button>
<!-- 需要参数的时候,并且需要event参数,-->
<button @click="btn3Click(123,$event)">按钮3</button>
<button @click="btn3Click">按钮3</button>
<!-- 需要参数的时候,并且需要event参数,-->
<button @click="btn3Click(123,$event)">按钮3</button>
<button @click="btn3Click">按钮3</button>
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
name: 'codewhy'
},methods: {
btn1Click(){
console.log(123);
},
btn2Click(event){
console.log(event);
},
btn3Click(first,event){
console.log(first);
console.log(event);
}
}
})
</script>
</body>
</html>
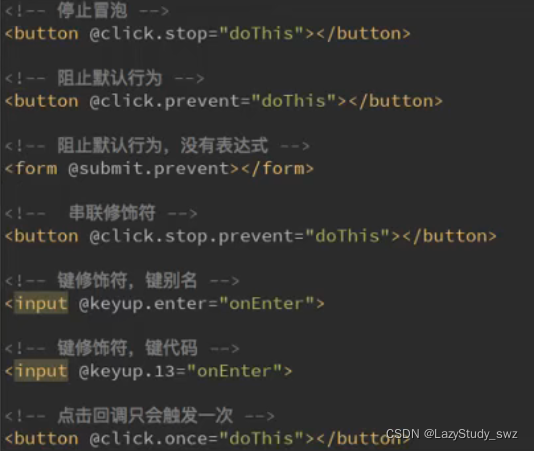
二十七.v-on修饰符
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
</head>
<body>
<div id='app'>
<!-- 1.stop修饰符的使用(停止冒泡) -->
<div @click="divClick">
<button @click.stop='btnClick'>
按钮
</button>
</div>
<br>
<!-- 2.prevent修饰符的使用(阻止默认行为) -->
<form action="baidu">
<input type="submit" value="提交" @click.prevent="submitClick">
</form>
<!-- 3.监听某个键盘的键帽 -->
<input type="text" @keyup.enter="keyUp">
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
name: 'codewhy'
},
methods: {
btnClick(){
console.log("btnClick");
},
divClick(){
console.log("divClick");
},
submitClick(){
console.log("submitClick");
},
keyUp(){
console.log("keyup");
}
}
})
</script>
</body>
</html>

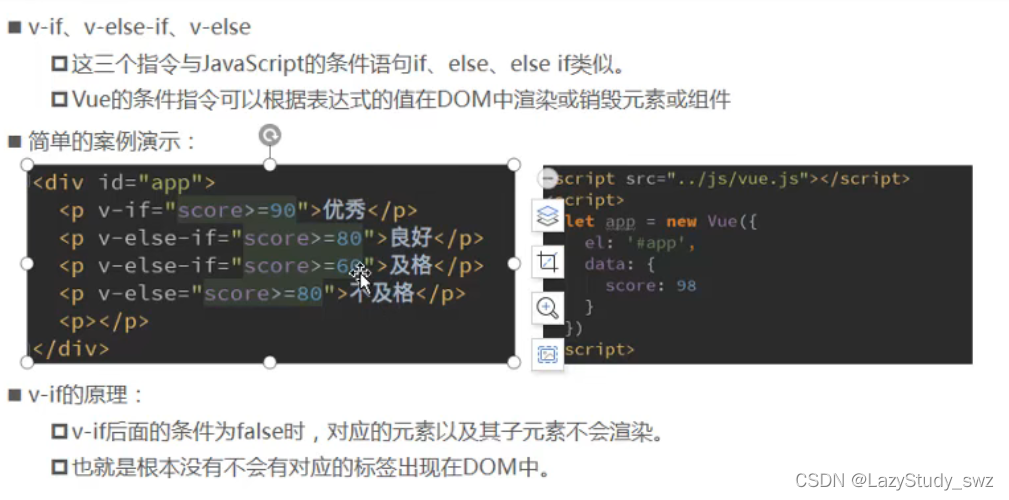
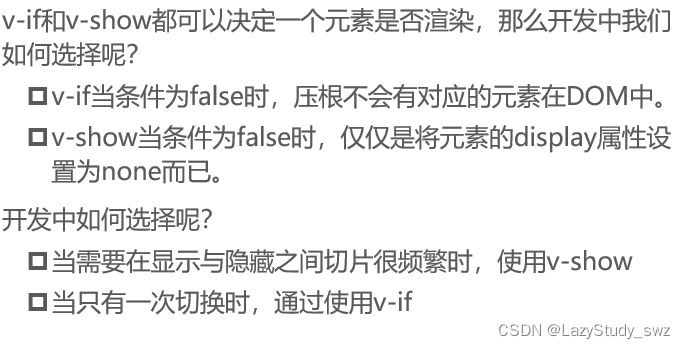
二十八.v-if、v-else-if、v-else

二十九.案例(切换)

<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
</head>
<body>
<div id='app'>
<span v-if="isShow">
<label for="" >邮箱登录:</label>
<input type="text">
</span>
<span v-else>
<label for="" >账号登录:</label>
<input type="text">
</span>
<button @click="toggleButton">切换</button>
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
name: 'codewhy',
isShow: true
},
methods: {
toggleButton(){
this.isShow = !this.isShow;
}
}
})
</script>
</body>
</html>
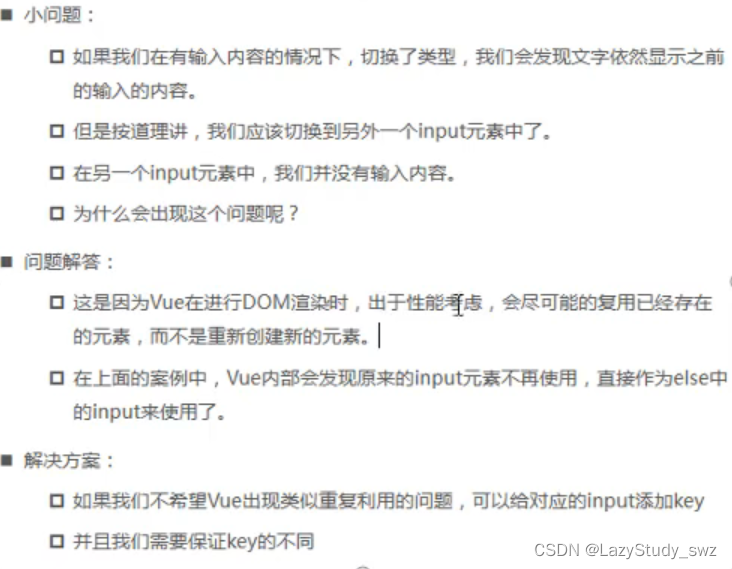
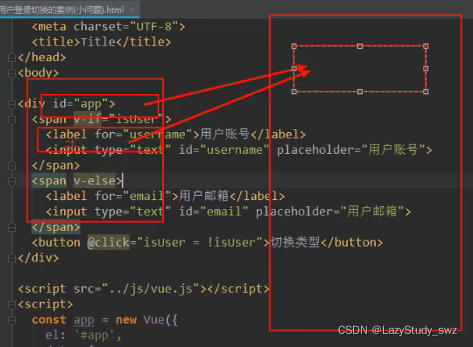
三十.input复用(问题)
注:上面的切换,会有input复用的问题


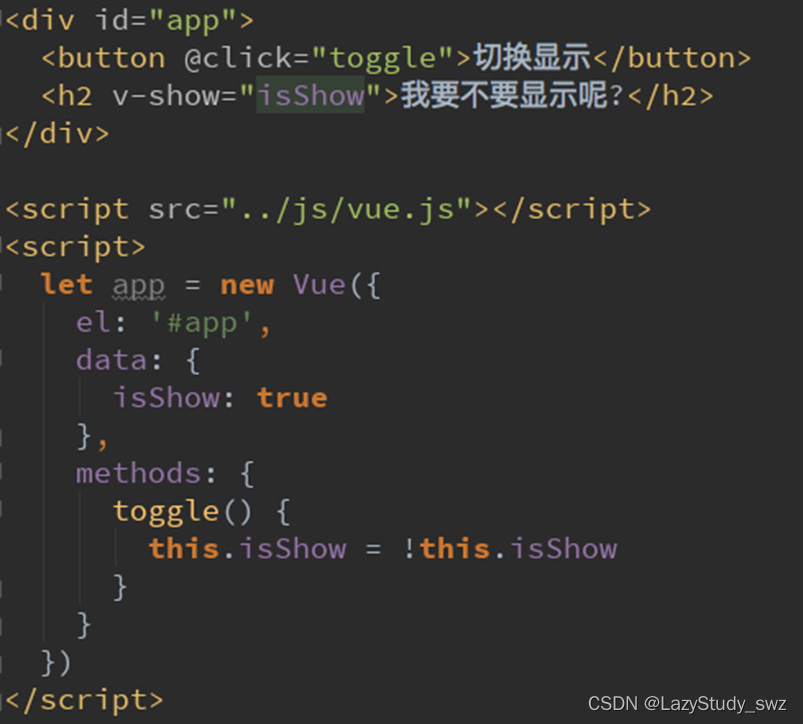
三十一.v-show


三十二.v-for
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
</head>
<body>
<div id='app'>
<ul>
<li v-for="item in movies">
{{item}}
</li>
--------------
<li v-for="(item,index) in movies">
{{index}} {{item}}
</li>
-------------
<li v-for="(value,key,index) in info">
{{index}}-{{key}}-{{value}}
</li>
</ul>
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
name: 'codewhy',
movies:['a','b','c'],
info:{
name:'123',
age:18,
height:180
}
}
})
</script>
</body>
</html>
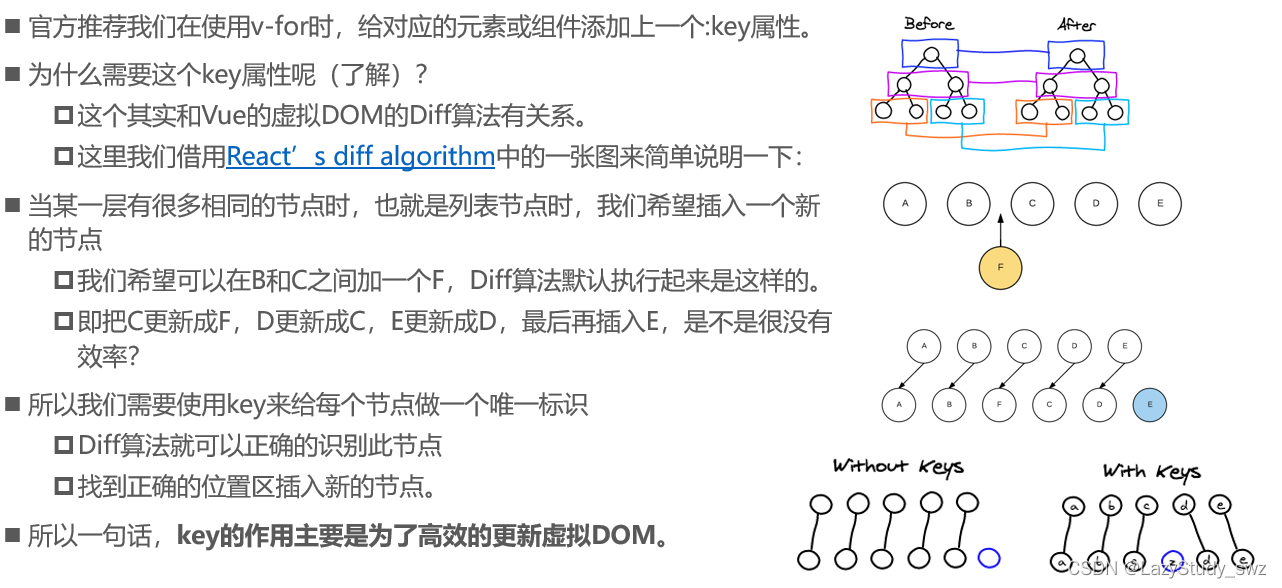
三十三.组件的key属性

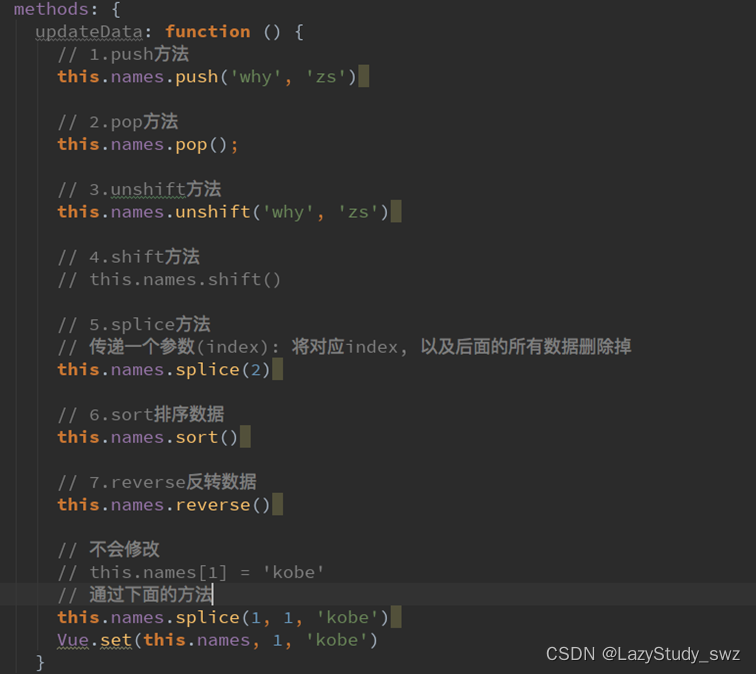
三十四.数组方法

三十五.图书购物车

<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
<style>
table{
border: 1px solid #e9e9e9;
border-collapse: collapse;
border-spacing: 0;
}
th,td{
padding: 8px 16px;
border: 1px solid #e9e9e9;
text-align: left;
}
th{
background-color:#f7f7f7;
color:#5c6b77;
font-weight: 600;
}
</style>
</head>
<body>
<div id='app'>
<div v-if="list.length">
<table>
<thead>
<tr>
<th></th>
<th>书籍名称</th>
<th>日期</th>
<th>价格</th>
<th>购买数量</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in list" :key="item.id">
<td >{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.data}}</td>
<td>{{item.prize | showPrice}}</td>
<td>
<button @click="sub(index)">-</button>
{{item.count}}
<button @click="add(index)">+</button>
</td>
<td>
<button @click="handleRemove(index)">移除</button>
</td>
</tr>
</tbody>
</table>
<div>
总价:{{totalPrice | showPrice}}
</div>
</div>
<div v-else>
购物车为空
</div>
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
name: 'codewhy',
list:[
{
id:1,
name:"a",
data:"2006-10",
prize:88.5,
count:1
},
{
id:2,
name:"a",
data:"2007-10",
prize:88.5,
count:1
},
{
id:3,
name:"a",
data:"2008-10",
prize:88.555,
count:1
},
{
id:4,
name:"a",
data:"2009-10",
prize:48.00,
count:1
}
]
},computed: {
totalPrice(){
let total = 0
for(let i =0;i<this.list.length;i++){
let item = this.list[i];
total += item.prize * item.count;
}
return total;
}
},methods: {
sub(index){
this.list[index].count--;
},
add(index){
this.list[index].count++;
},
handleRemove(index){
this.list.splice(index,1);
}
},filters:{//过滤器
showPrice(prize){
return "¥" + prize.toFixed(2);
}
}
})
</script>
</body>
</html>
三十六.v-model

<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
</head>
<body>
<div id='app'>
<!-- <input type="text" v-model="message"> -->
<!-- 等价 -->
<!-- <h2>{{message}}</h2>
<input type="text" :value = "message" v-on:input="valueChange"> -->
<!-- 等价2 -->
<h2>{{message}}</h2>
<input type="text" :value = "message" v-on:input="message = $event.target.value">
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
name: 'codewhy'
},methods:{
valueChange(event){
console.log('---');
this.message = event.target.value;
}
}
})
</script>
</body>
</html>
三十七.v-model结合radio
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
</head>
<body>
<div id='app'>
<label for="">
<input type="radio" id="male" name="sex" value="男" v-model="sex">男
</label>
<label for="">
<input type="radio" id="womale" name="sex" value ="女" v-model="sex">女
</label>
<h2>您选择的性别是:{{sex}}</h2>
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
name: 'codewhy',
sex: '男'
}
})
</script>
</body>
</html>
三十八.v-model结合checkbox
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
</head>
<body>
<div id='app'>
<!-- checkbox单选框 -->
<!-- label的作用就是让你选择文字的时候选上 -->
<label for="agree">
<input type="checkbox" id="agree" v-model="agree">同意协议
</label>
<h2>您的选择:{{agree}}</h2>
<button :disabled="!agree">下一步</button>
<!-- checkbox多选框 -->
<input type="checkbox" v-model="hobbies" value="篮球">篮球
<input type="checkbox" v-model="hobbies" value="足球">足球
<input type="checkbox" v-model="hobbies" value="羽毛球">羽毛球
<h2>你的爱好是:{{hobbies}}</h2>
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
name: 'codewhy',
agree: false,
hobbies: []
}
})
</script>
</body>
</html>
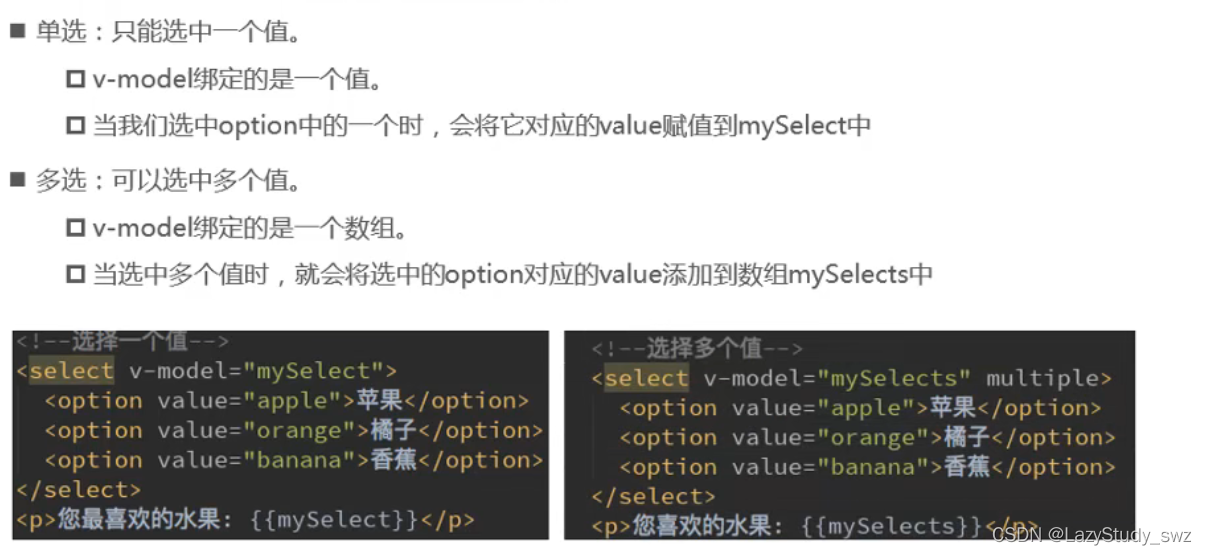
三十九.v-model结合select

<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
</head>
<body>
<div id='app'>
<!-- 选择一个 -->
<select name="" id="" v-model="fruit">
<option value="苹果">苹果</option>
<option value="香蕉">香蕉</option>
<option value="草莓">草莓</option>
<option value="梨">梨</option>
<option value="西瓜">西瓜</option>
</select>
<h2>
{{fruit}}
</h2>
<!-- 选择多个 -->
<select name="" id="" v-model="fruits" multiple>
<option value="苹果">苹果</option>
<option value="香蕉">香蕉</option>
<option value="草莓">草莓</option>
<option value="梨">梨</option>
<option value="西瓜">西瓜</option>
</select>
<h2>
{{fruits}}
</h2>
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
name: 'codewhy',
fruit: '苹果',
fruits: []
}
})
</script>
</body>
</html>
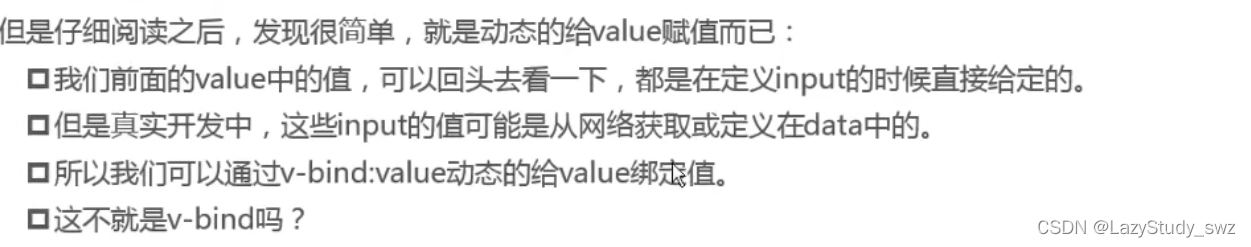
四十.值绑定
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
</head>
<body>
<div id='app'>
<!-- checkbox单选框 -->
<!-- label的作用就是让你选择文字的时候选上 -->
<label for="agree">
<input type="checkbox" id="agree" v-model="agree">同意协议
</label>
<h2>您的选择:{{agree}}</h2>
<button :disabled="!agree">下一步</button>
<!-- checkbox多选框 -->
<!-- <input type="checkbox" v-model="hobbies" value="篮球">篮球
<input type="checkbox" v-model="hobbies" value="足球">足球
<input type="checkbox" v-model="hobbies" value="羽毛球">羽毛球 -->
<label for="" v-for="item in originHobbies">
<input type="checkbox" v-model="hobbies" :value="item">{{item}}
</label>
<h2>你的爱好是:{{hobbies}}</h2>
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
name: 'codewhy',
agree: false,
hobbies: [],
originHobbies :['篮球','足球','羽毛球']
}
})
</script>
</body>
</html>

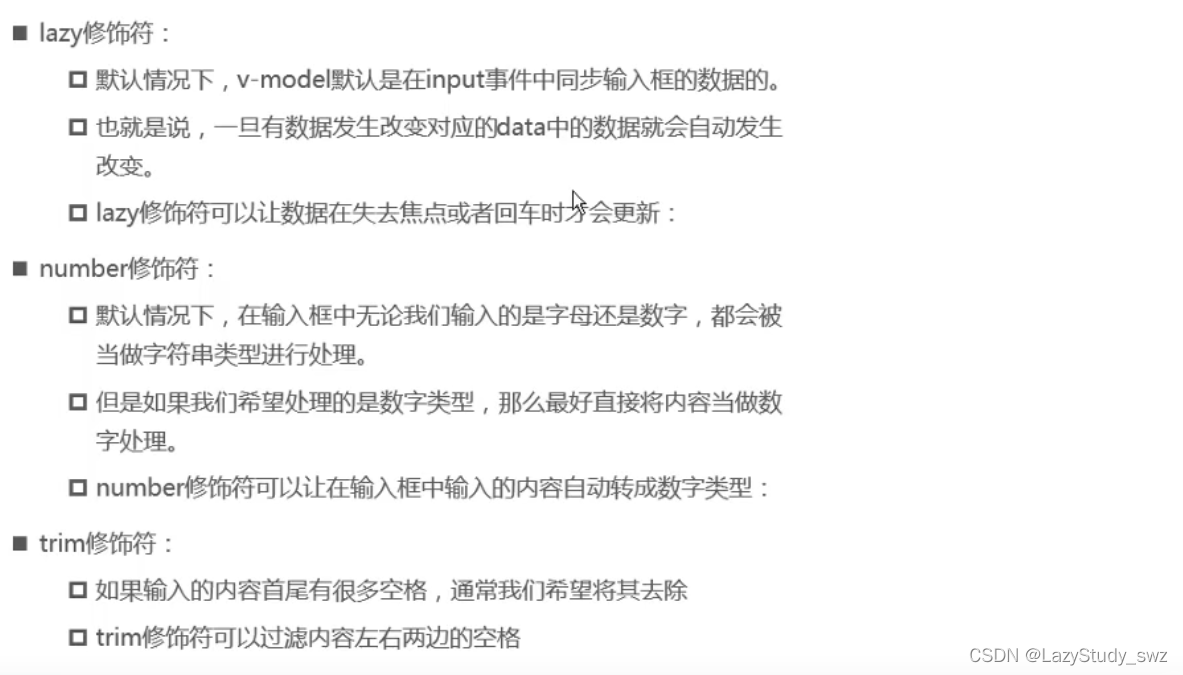
四十一.修饰符

<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
</head>
<body>
<div id='app'>
<!-- 1.修饰符:lazy -->
<!-- 失去焦点,防抖 -->
<input type="text" v-model.lazy="message">
<h2>{{message}}</h2>
<!-- 2.number -->
<input type="text" v-model.number="age">
<h2>{{typeof(age)}}</h2>
<!-- 3.trim -->
<input type="text" v-model.trim="name">
<h2>{{name}}</h2>
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
name: 'codewhy',
age: 0,
}
})
</script>
</body>
</html>
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)