Vue基础学习笔记(一)
【摘要】 @TOC推荐Vscode编译器、vue官网:https://cn.vuejs.org/v2/guide/installation.html 🚙Vue基础🚙 一、Vue入门<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device...
@TOC
- 推荐Vscode编译器、vue官网:https://cn.vuejs.org/v2/guide/installation.html
🚙Vue基础🚙
一、Vue入门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
{{message}}
{{name}}
</div>
<script src="../js/vue.js"></script>
<script>
// let(变量)/const(常量)
//声明式编程
const app = new Vue({
el:"#app", //用于挂载要管理的元素
data:{ //定义数据
message: "你好啊,李银河!",
name: "codewhy"
}
})
//原始js的做法(命令式编程)
// 1. 创建div元素,设置id属性
// 2.定义一个变量message
// 3.将message变量放在前面的div元素中显示
// 4.修改message的数据:今天天气不错
// 5.将修改后的数据再次替换到div
</script>
</body>
</html>

二、Vue列表展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="item in movies">{{item}}</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el:"#app", //用于挂载要管理的元素
data:{ //定义数据
message: "你好啊!",
movies: ['星际穿越','大话西游','少年派','盗梦空间']
}
})
</script>
</body>
</html>
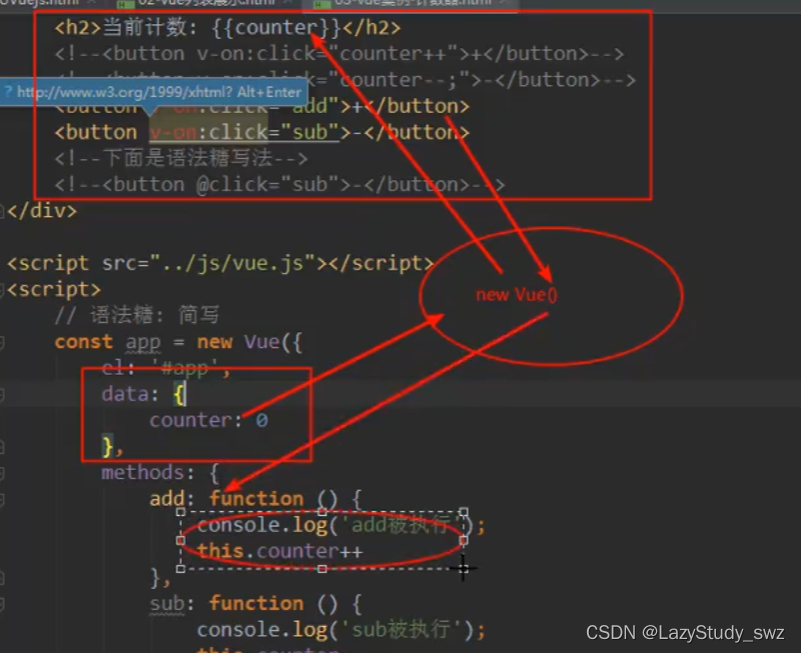
三、Vue计数器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h2>当前计数:{{counter}}</h2>
<!-- 1.简单的可以这样写 -->
<!-- <button v-on:click="counter++">+</button>
<button v-on:click="counter--">-</button> -->
<!-- 2.复杂的监听这样写 -->
<button v-on:click="add">+</button>
<button v-on:click="sub">-</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el:"#app", //用于挂载要管理的元素
data:{ //定义数据
counter: 0
},
methods:{
add:function(){
this.counter++;
console.log("add被执行");
},
sub:function(){
this.counter--;
console.log("sub被执行");
}
}
})
//以前:
//1.拿button
//2.添加监听
</script>
</body>
</html>

- 语法糖:v-on:click === @click
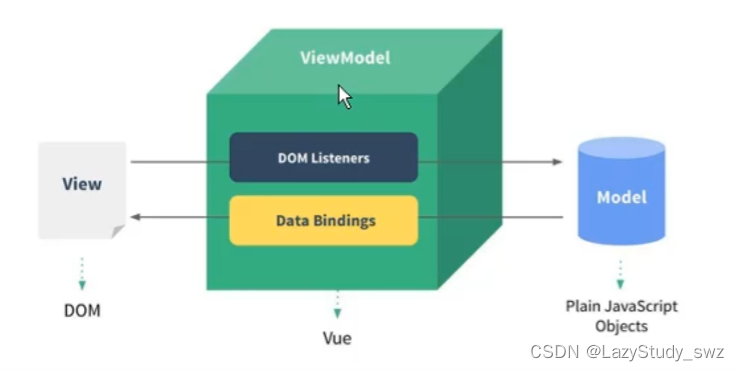
四、Vue的MVVM


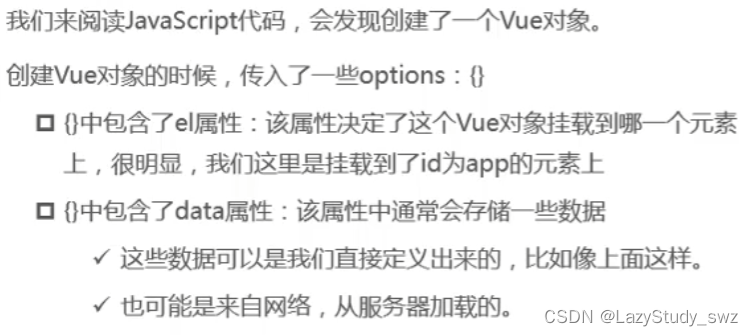
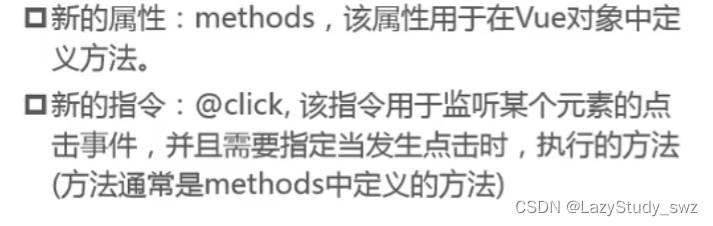
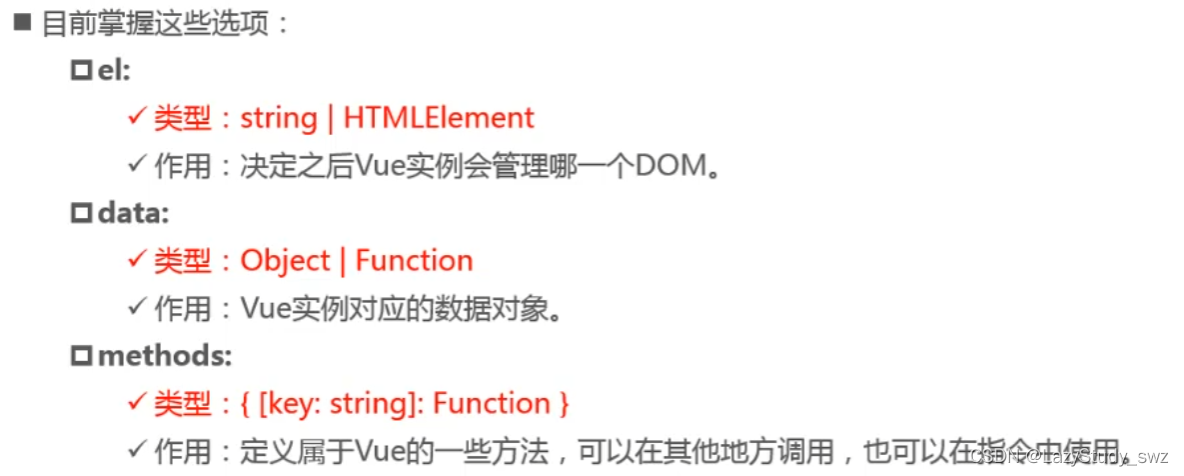
五、options选项

注:开发中什么时候称之为方法,什么时候称之为 函数?
- 方法—定义在类中;函数—定义在外面
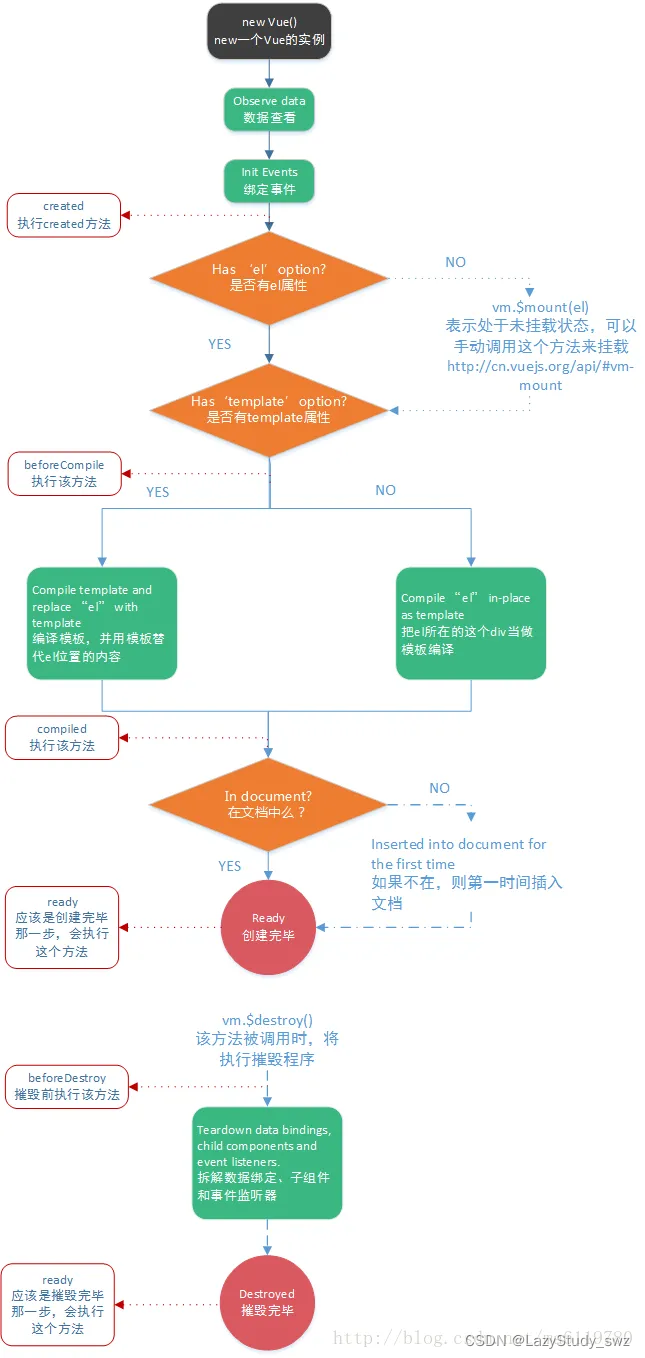
六、Vue的生命周期🛴
- 生命周期:事务从诞生到消亡的整个过程
- 源码下载:https://github.com/vuejs/vue/tree/v2.6.14

- 注:在生命周期中,我们可以自己根据的需要求,编写回调函数。
七、vue的template
前端代码规范:缩进两个空格
打开:文件—首选项—用户片段—新建
{
// Place your 全局 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// Placeholders with the same ids are connected.
// Example:
// "Print to console": {
// "scope": "javascript,typescript",
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"vue": {
"prefix": "vue",
"body": [
"<!DOCTYPE html>",
"<html lang='en'>",
"<head>",
" <meta charset='UTF-8'>",
" <meta name='viewport' content='width=device-width, initial-scale=1.0'>",
" <title>Document</title>",
"</head>",
"<body>",
"<div id='app'>",
" {{message}}",
"</div>",
"<script src='../js/vue.js'></script>",
"<script>",
" const app = new Vue({",
" el:'#app', //用于挂载要管理的元素",
" data:{ //定义数据",
" message: '你好啊,李银河!',",
" name: 'codewhy'",
" }",
" })",
"</script>",
"</body>",
"</html>",
],
"description": "vue实例对象"
}
}
使用:直接输入prefix的值,回车即可。
八、Mustache插值语法
注:大括号插值法{{message}}
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
</head>
<body>
<div id='app'>
<!-- mustache语法,不仅仅可以直接写变量,也可以写简单的表达式 -->
{{firstname + " "+ lastname}}
{{counter * 2}}
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
firstname: 'codewhy',
lastname: 'byy',
counter: 100
}
})
</script>
</body>
</html>
九、v-once
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
</head>
<body>
<div id='app'>
<h2>{{message}}</h2>
<h2 v-once>{{message}}</h2>
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
name: 'codewhy'
}
})
</script>
</body>
</html>
注:只在第一次渲染,后面不会渲染。
十、v-html
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
</head>
<body>
<div id='app'>
<h2 >{{url}}</h2>
<h2 v-html="url"></h2>
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
url: '<a href="www.baidu.com">百度一下</a>'
}
})
</script>
</body>
</html>
注:解析标签
十一、v-text
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
</head>
<body>
<div id='app'>
<h2 v-text="message"></h2>
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
name: 'codewhy'
}
})
</script>
</body>
</html>
注:不推荐,不灵活,不如Mustache
十二、v-pre
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
</head>
<body>
<div id='app'>
<h2 v-pre>{{message}}</h2>
<h2>{{message}}</h2>
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
name: 'codewhy'
}
})
</script>
</body>
</html>
注:原封不动的显示,不解析数据
十三、v-cloak
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
<style>
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<div id='app' v-cloak>
{{message}}
</div>
<script src='../js/vue.js'></script>
<script>
//在vue解析之前,div中有一个属性v-cloak
//在vue解析之后,div中没有一个属性v-cloak
setTimeout(function(){
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
name: 'codewhy'
}
})
},1000)
</script>
</body>
</html>
注:因为html从头到尾渲染,为了避免某些数据来不及渲染,我们可以通过v-cloak来设置style属性,没有渲染成功之前,显示为空,而不是直接是{{message}}。
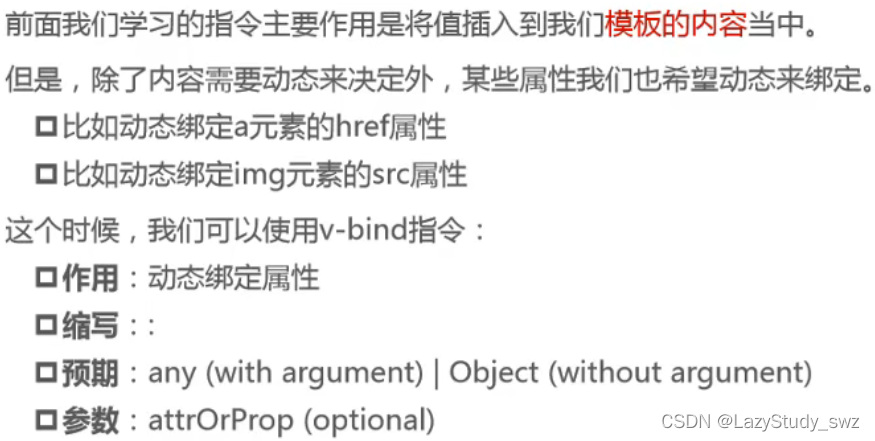
十四、v-bind基本使用🚜

注:前面主要针对模板的内容,属性需要v-bind
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
</head>
<body>
<div id='app'>
<!-- 这里是错误的,不可以使用mustache语法 -->
<!-- <img src="{{imgurl}}" alt=""> -->
<!-- 正确做法 -->
<img v-bind:src="imgurl" alt="">
<a v-bind:href="aHref" >百度一下</a>
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
name: 'codewhy',
imgurl: "https://pic4.zhimg.com/v2-589b604591675be07573676ddcab2ff4_720w.jpg?source=d6434cab",
aHref: 'https://www.baidu.com'
}
})
</script>
</body>
</html>
- 语法糖:直接写
:
十五、v-bind动态绑定class属性(对象语法)🚜
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
<style>
.active{
color:red;
}
</style>
</head>
<body>
<div id='app'>
<!-- 字符串没有意义 -->
<!-- <h2 class="active">{{message}}</h2>
<h2 :class="active">{{message}}</h2> -->
<!-- 对象绑定,有意义 -->
<!-- <h2 :class="{类名1:boolean,类名2:boolean}">{{message}}</h2> -->
<h2 class="title" :class="{active:isActive,line:isLine}">{{message}}</h2>
<button v-on:click="btnClick">按钮</button>
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
isActive: true,
isLine: true,
},
methods:{
btnClick:function(){
this.isActive = !this.isActive
}
}
})
</script>
</body>
</html>
简化:当class属性太长的时候
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
<style>
.active{
color:red;
}
</style>
</head>
<body>
<div id='app'>
<!-- 字符串没有意义 -->
<!-- <h2 class="active">{{message}}</h2>
<h2 :class="active">{{message}}</h2> -->
<!-- 对象绑定,有意义 -->
<!-- <h2 :class="{类名1:boolean,类名2:boolean}">{{message}}</h2> -->
<h2 class="title" :class="getClasses()">{{message}}</h2>
<button v-on:click="btnClick">按钮</button>
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
isActive: true,
isLine: true,
},
methods:{
btnClick:function(){
this.isActive = !this.isActive
},
getClasses:function(){
return {active:this.isActive,line:this.isLine}
}
}
})
</script>
</body>
</html>
十六、v-bind动态绑定class属性(数组语法)🚜
意义不大,原始的class即可完成,有时候变量可能需要。
十七、作业
注:点击变色
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
<style>
.active{
color:red;
}
</style>
</head>
<body>
<div id='app'>
<ul>
<li :class="{active:isActive==index}" v-on:click="colorChoose(index)" v-for="(item,index) in movies">
{{index}}--------- {{item}}
</li>
</ul>
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
movies: ['夏洛特烦恼','大话西游','桃姐','人世间'],
isActive: 0
},
methods:{
colorChoose:function(index){
this.isActive = index;
}
}
})
</script>
</body>
</html>
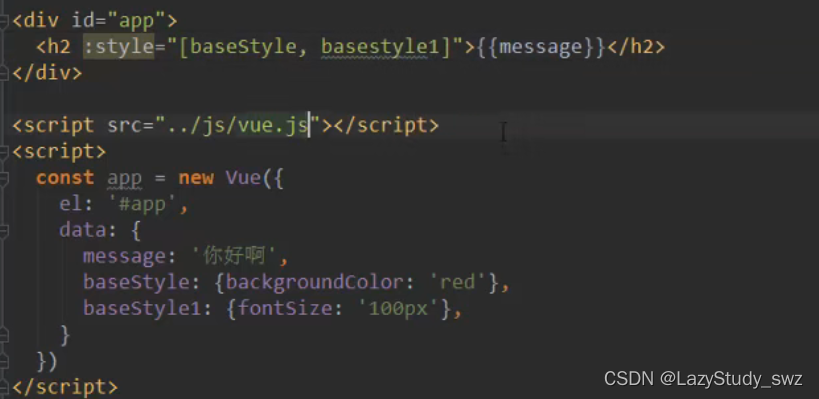
十八.v-bind(style对象属性)
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
</head>
<body>
<div id='app'>
<!-- <h2 :style="{key(属性值):value(属性值)}">{{message}}</h2> -->
<h2 :style="{fontSize:finalSize,color:finalColor}">{{message}}</h2>
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
name: 'codewhy',
finalSize: '50px',
finalColor: 'red'
}
})
</script>
</body>
</html>
函数方法改进:
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
</head>
<body>
<div id='app'>
<!-- <h2 :style="{key(属性值):value(属性值)}">{{message}}</h2> -->
<h2 :style="getStyles()">{{message}}</h2>
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
name: 'codewhy',
finalSize: '50px',
finalColor: 'red'
},
methods:{
getStyles:function(){
return {fontSize:this.finalSize,color:this.finalColor};
}
}
})
</script>
</body>
</html>
十九.v-bind(style数组属性)
了解即可

二十.计算属性
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
</head>
<body>
<div id='app'>
<h2>{{firstname}}{{lastname}}</h2>
<h2>{{getFullName()}}</h2>
<h2>{{fullName}}</h2>
</div>
<script src='../js/vue.js'></script>
<script>
const app = new Vue({
el:'#app', //用于挂载要管理的元素
data:{ //定义数据
message: '你好啊,李银河!',
firstname: 'a',
lastname: 'b',
},
methods:{
getFullName(){
return this.firstname + this.lastname;
}
},
//计算属性
computed: {
fullName:function(){
return this.firstname + this.lastname;
}
}
})
</script>
</body>
</html>
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)