Docker下Prometheus和Grafana三部曲之一:极速体验
欢迎访问我的GitHub
这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos
-
开源监控工具Prometheus目前广为使用,配合Grafana即可直观展现监控数据,但对于初学者来说搭建这样一个系统要花费些时间,或者有时也想要快速搭好系统使用其功能,今天的实战中,我们在Docker环境下快速搭建和体验一个典型的业务监控系统,包括prometheus、node-exporter、cadvisor、grafana、业务后台服务(springboot);
-
本文是《Docker下Prometheus和Grafana三部曲》系列的第一篇,整个系列包含以下内容:
- 极速体验,也就是本文;
- 细说Docker相关开发,介绍在Docker环境搭建整个环境的细节;
- 自定义监控项的开发和展示配置;
三部曲所有文章链接
- 《Docker下Prometheus和Grafana三部曲之一:极速体验》;
- 《Docker下Prometheus和Grafana三部曲之二:细说Docker编排》;
- 《Docker下Prometheus和Grafana三部曲之三:自定义监控项开发和配置》;
环境信息
- 本次实战的环境信息如下:
- 操作系统:CentOS 7.6.1810
- Docker:17.03.2-ce
- node-exporter:0.17.0 (docker容器,不需要您准备)
- prometheus:2.8.0 (docker容器,不需要您准备)
- cadvisor:0.28.0 (docker容器,不需要您准备)
- grafana:5.4.2 (docker容器,不需要您准备)
- springboot:1.5.19.RELEASE (docker容器,不需要您准备)
本次实战的电脑是CentOS系统,IP地址为192.168.1.101
操作步骤简介
- 实战由以下几步组成:
- 一行命令创建所有容器;
- 取得Grafana的API KEY,创建图表时要用到;
- 一行命令创建所有图表;
- 体验监控系统;
- 接下来开始实战吧。
创建容器
- 登录CentOS服务器,新建一个文件夹,在里面执行以下命令就能将所有容器创建好:
wget https://raw.githubusercontent.com/zq2599/blog_demos/master/prometheusdemo/files/prometheus.yml && \
wget https://raw.githubusercontent.com/zq2599/blog_demos/master/prometheusdemo/files/docker-compose.yml && \
docker-compose up -d
- 上述命令会下载容器编排脚本和prometheus的配置文件,然后创建容器,控制台输出如下信息(如果本地没有相关的镜像还会显示下载镜像的信息):
[root@hedy prometheus_blog]# wget https://raw.githubusercontent.com/zq2599/blog_demos/master/prometheusdemo/files/prometheus.yml && \
> wget https://raw.githubusercontent.com/zq2599/blog_demos/master/prometheusdemo/files/docker-compose.yml && \
> docker-compose up -d
--2019-03-09 23:05:28-- https://raw.githubusercontent.com/zq2599/blog_demos/master/prometheusdemo/files/prometheus.yml
正在解析主机 raw.githubusercontent.com (raw.githubusercontent.com)... 151.101.228.133
正在连接 raw.githubusercontent.com (raw.githubusercontent.com)|151.101.228.133|:443... 已连接。
已发出 HTTP 请求,正在等待回应... 200 OK
长度:1173 (1.1K) [text/plain]
正在保存至: “prometheus.yml”
100%[==================================================================================================================================================================>] 1,173 --.-K/s 用时 0s
2019-03-09 23:05:28 (162 MB/s) - 已保存 “prometheus.yml” [1173/1173])
--2019-03-09 23:05:28-- https://raw.githubusercontent.com/zq2599/blog_demos/master/prometheusdemo/files/docker-compose.yml
正在解析主机 raw.githubusercontent.com (raw.githubusercontent.com)... 151.101.228.133
正在连接 raw.githubusercontent.com (raw.githubusercontent.com)|151.101.228.133|:443... 已连接。
已发出 HTTP 请求,正在等待回应... 200 OK
长度:1727 (1.7K) [text/plain]
正在保存至: “docker-compose.yml”
100%[==================================================================================================================================================================>] 1,727 --.-K/s 用时 0s
2019-03-09 23:05:29 (108 MB/s) - 已保存 “docker-compose.yml” [1727/1727])
Creating network "prometheus_blog_default" with the default driver
Creating node-exporter ... done
Creating prometheusdemo ... done
Creating cadvisor ... done
Creating prometheus ... done
Creating grafana ... done
取得Grafana的API KEY
- 现在要取得Grafana的授权KEY,有了这个KEY就能通过脚本快速创建数据源和各种监控报表了,具体操作如下:
- 浏览器访问Grafana页面:http://192.168.1.101:3000
- 用户名admin,密码secret;
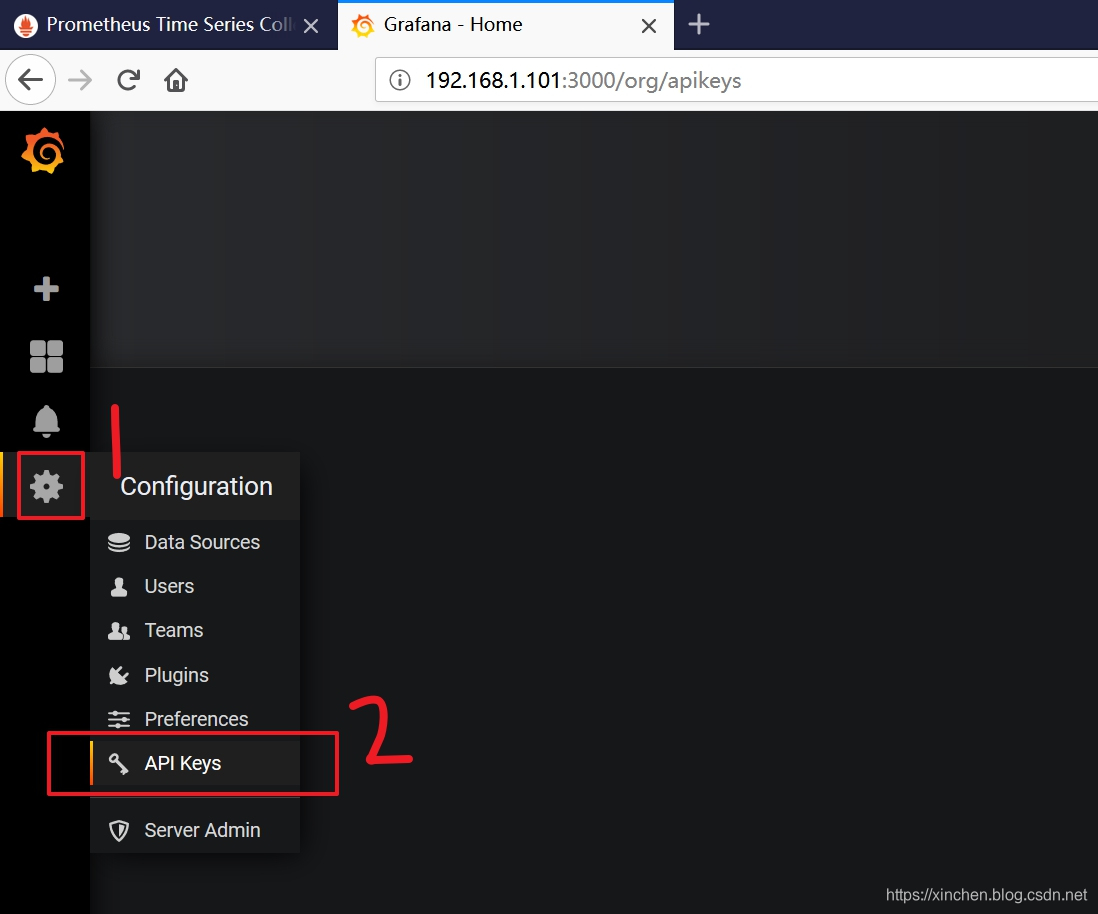
- 在左侧的设置菜单中,点击"API keys",如下图:

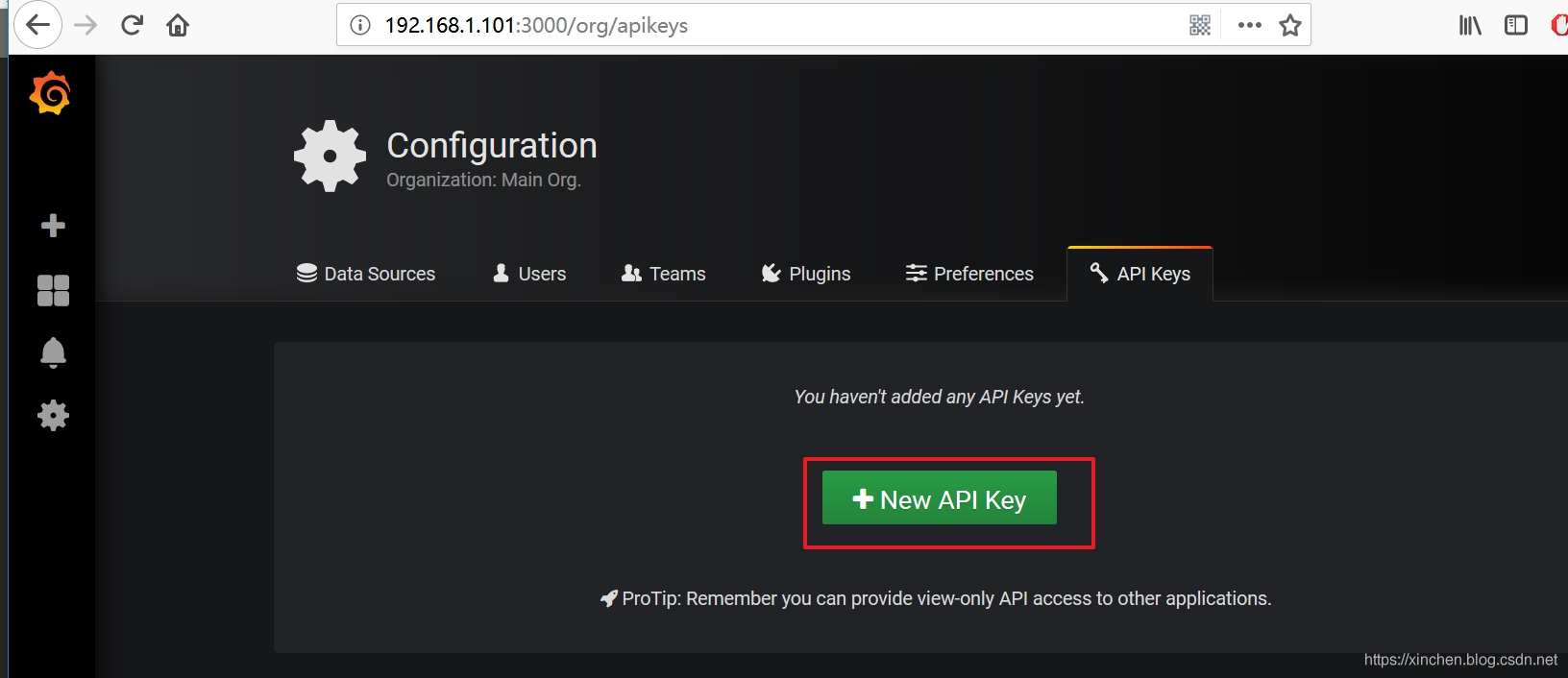
- 如下图,点击按钮"+New API Key":

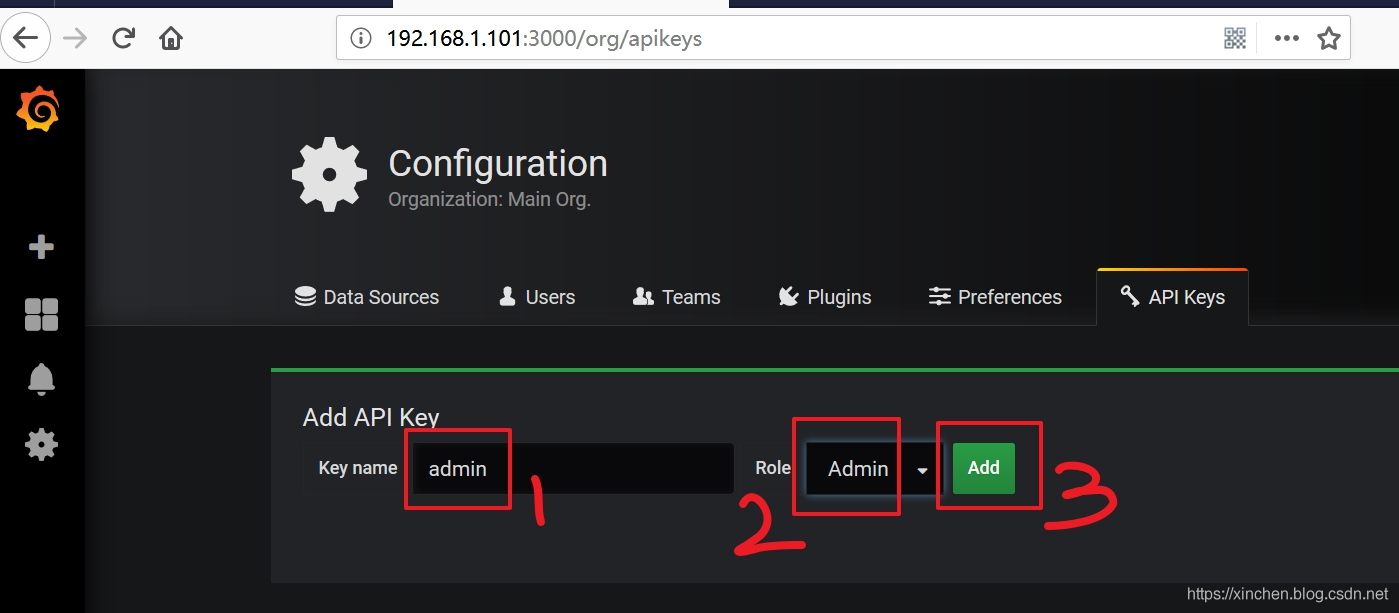
- 在创建API key的页面,输入key名称admin,Role选择Admin,然后点击"Add"按钮,如下图:

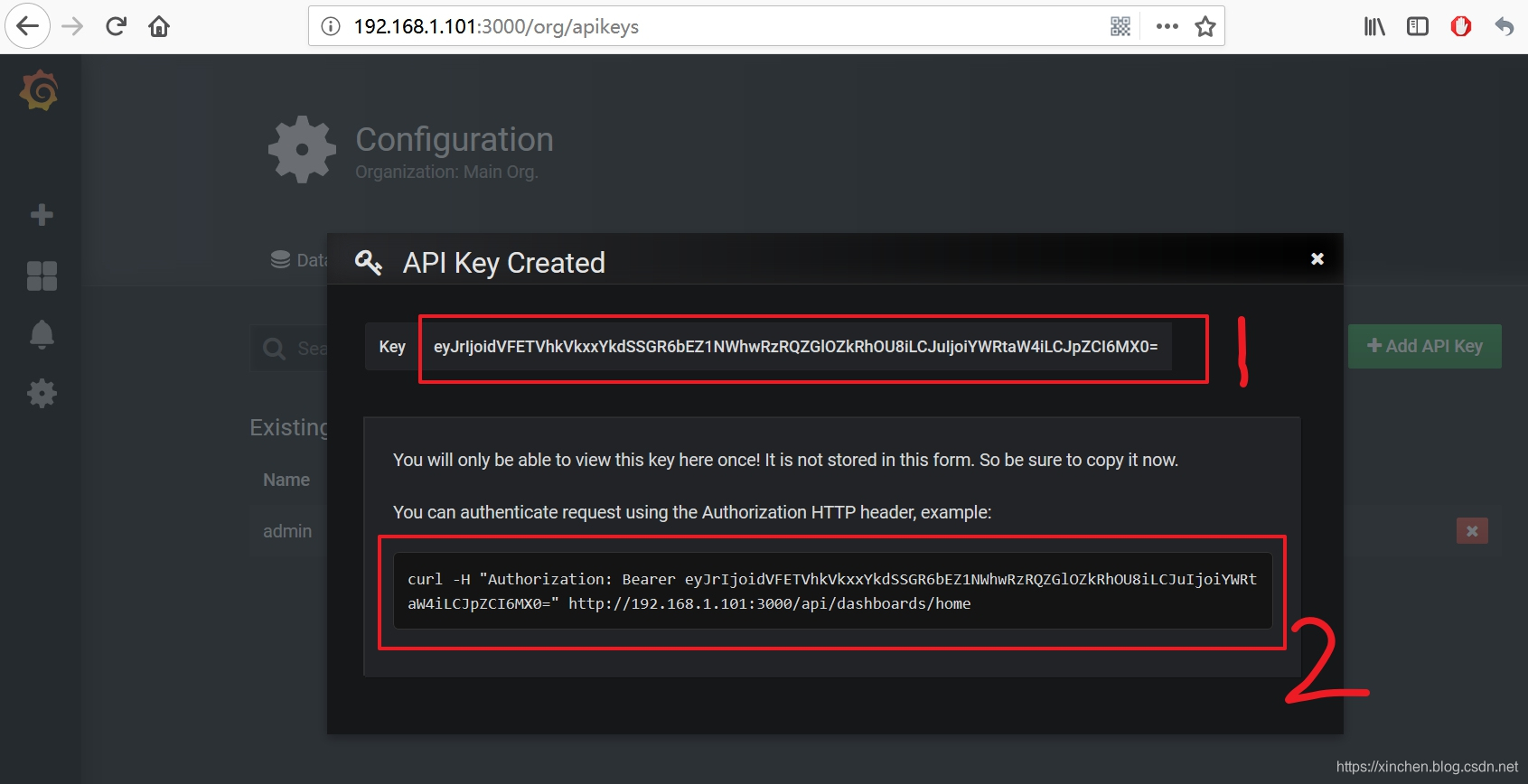
- 弹出的窗口会显示新建的API Key,下图红框1中的内容就是我们后面会用到的API Key,请保存下来,红框2中的命令是获取首页信息的,可以执行一下试试,成功了表示这个API Key是有效的:

创建监控图表
- 执行以下命令即可创建监控图表,注意把192.168.1.101替换为您的CentOS机器的IP地址,如果是在当前机器上操作就用127.0.0.1,把xxxxxxxxx替换为前面步骤中取得的API Key,例如我的是eyJrIjoieHpHeUVoODFiMDNiZE13TDdqUGxNS1NoN0dhVGVVc04iLCJuIjoiYWRtaW4iLCJpZCI6MX0=:
wget https://raw.githubusercontent.com/zq2599/blog_demos/master/prometheusdemo/files/import_dashboard.sh && \
./import_dashboard.sh 192.168.1.101 xxxxxxxxx
- 控制台会输出如下类似信息,表示数据源和图表都创建成功:
[root@hedy 10]# wget https://raw.githubusercontent.com/zq2599/blog_demos/master/prometheusdemo/files/import_dashboard.sh && \
> chmod a+x import_dashboard.sh && \
> ./import_dashboard.sh 192.168.1.101 eyJrIjoiSEduM2g1clFpaVZRNjRXTTBSek50aUp3OFM3bXUzVUciLCJuIjoiYWRtaW4iLCJpZCI6MX0=
--2019-03-09 23:46:27-- https://raw.githubusercontent.com/zq2599/blog_demos/master/prometheusdemo/files/import_dashboard.sh
正在解析主机 raw.githubusercontent.com (raw.githubusercontent.com)... 151.101.108.133
正在连接 raw.githubusercontent.com (raw.githubusercontent.com)|151.101.108.133|:443... 已连接。
已发出 HTTP 请求,正在等待回应... 200 OK
长度:113606 (111K) [text/plain]
正在保存至: “import_dashboard.sh”
100%[==================================================================================================================================================================>] 113,606 468KB/s 用时 0.2s
2019-03-09 23:46:28 (468 KB/s) - 已保存 “import_dashboard.sh” [113606/113606])
grafana host [192.168.1.101]
api key [eyJrIjoiSEduM2g1clFpaVZRNjRXTTBSek50aUp3OFM3bXUzVUciLCJuIjoiYWRtaW4iLCJpZCI6MX0=]
start create datasource
{"datasource":{"id":2,"orgId":1,"name":"Prometheus","type":"prometheus","typeLogoUrl":"","access":"proxy","url":"http://prometheus:9090","password":"","user":"","database":"","basicAuth":false,"basicAuthUser":"","basicAuthPassword":"","withCredentials":false,"isDefault":false,"secureJsonFields":{},"version":1,"readOnly":false},"id":2,"message":"Datasource added","name":"Prometheus"}
start create host dashboard
{"id":3,"slug":"1-zhu-ji-ji-chu-jian-kong-cpu-nei-cun-ci-pan-wang-luo","status":"success","uid":"h1qcOBjmz","url":"/d/h1qcOBjmz/1-zhu-ji-ji-chu-jian-kong-cpu-nei-cun-ci-pan-wang-luo","version":1}
start create jvm dashboard
{"id":4,"slug":"spring-boot-1-x","status":"success","uid":"MP3cOBjmz","url":"/d/MP3cOBjmz/spring-boot-1-x","version":1}
start create customize dashboard
{"id":5,"slug":"ye-wu-zi-ding-yi-jian-kong","status":"success","uid":"Hl3cOBCmk","url":"/d/Hl3cOBCmk/ye-wu-zi-ding-yi-jian-kong","version":1}
- 至此,整个环境已经OK,一起来体验一下吧;
体验环境
-
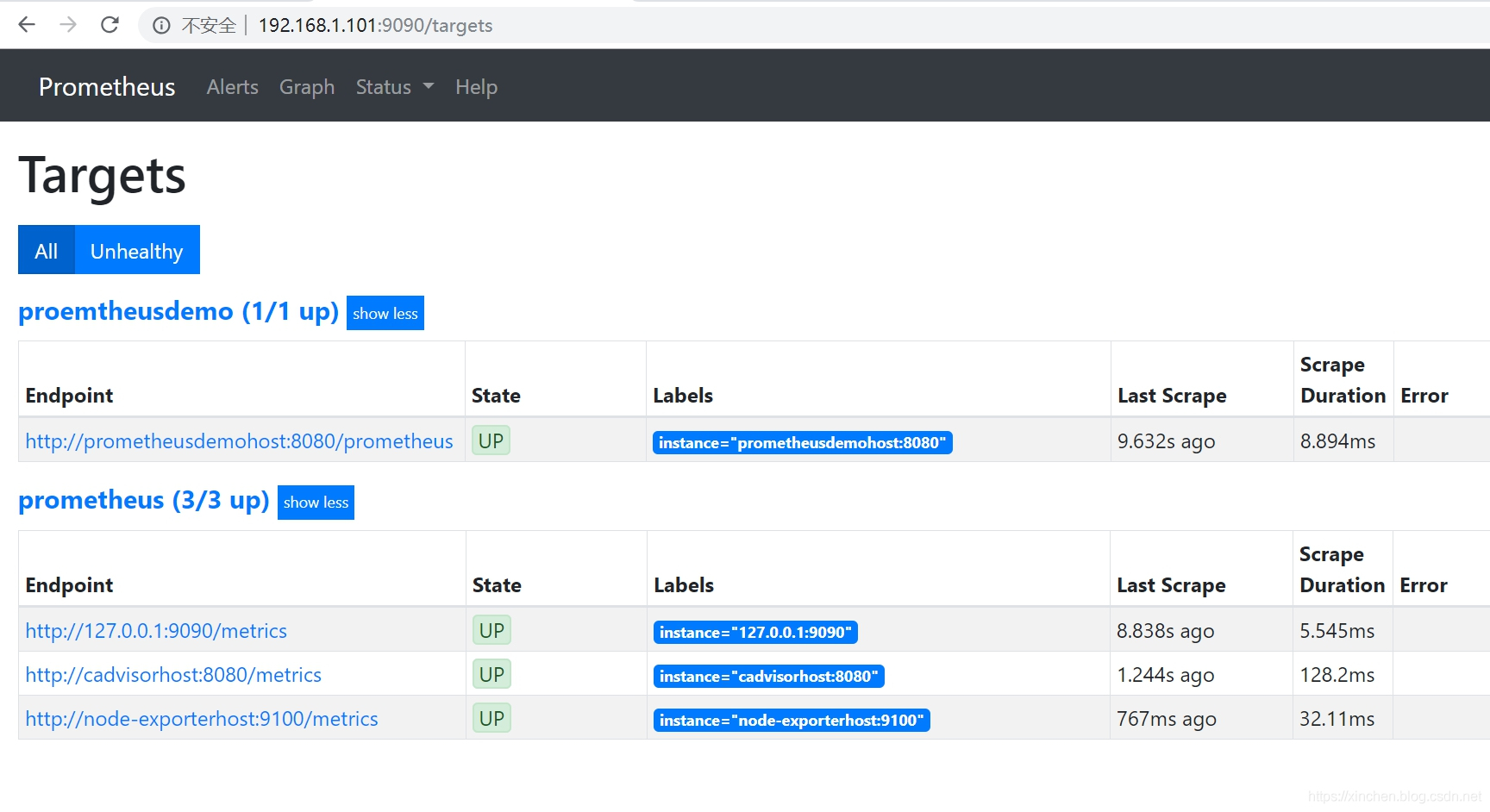
查看prometheus的web页面,看配置的监控数据源是否有效,如下图,地址是:http://192.168.1.101:9090/targets

-
上图一共展示了四个数据源:
a. http://prometheusdemohost:8080/prometheus 是个springboot框架的web应用;
b. http://127.0.0.1:9090/metrics 是prometheus自身的数据;
c. http://cadvisorhost:8080/metrics 是cadvisor的数据,用来监控docker容器的;
d. http://node-exporterhost:9100/metrics 是当前宿主机的环境信息; -
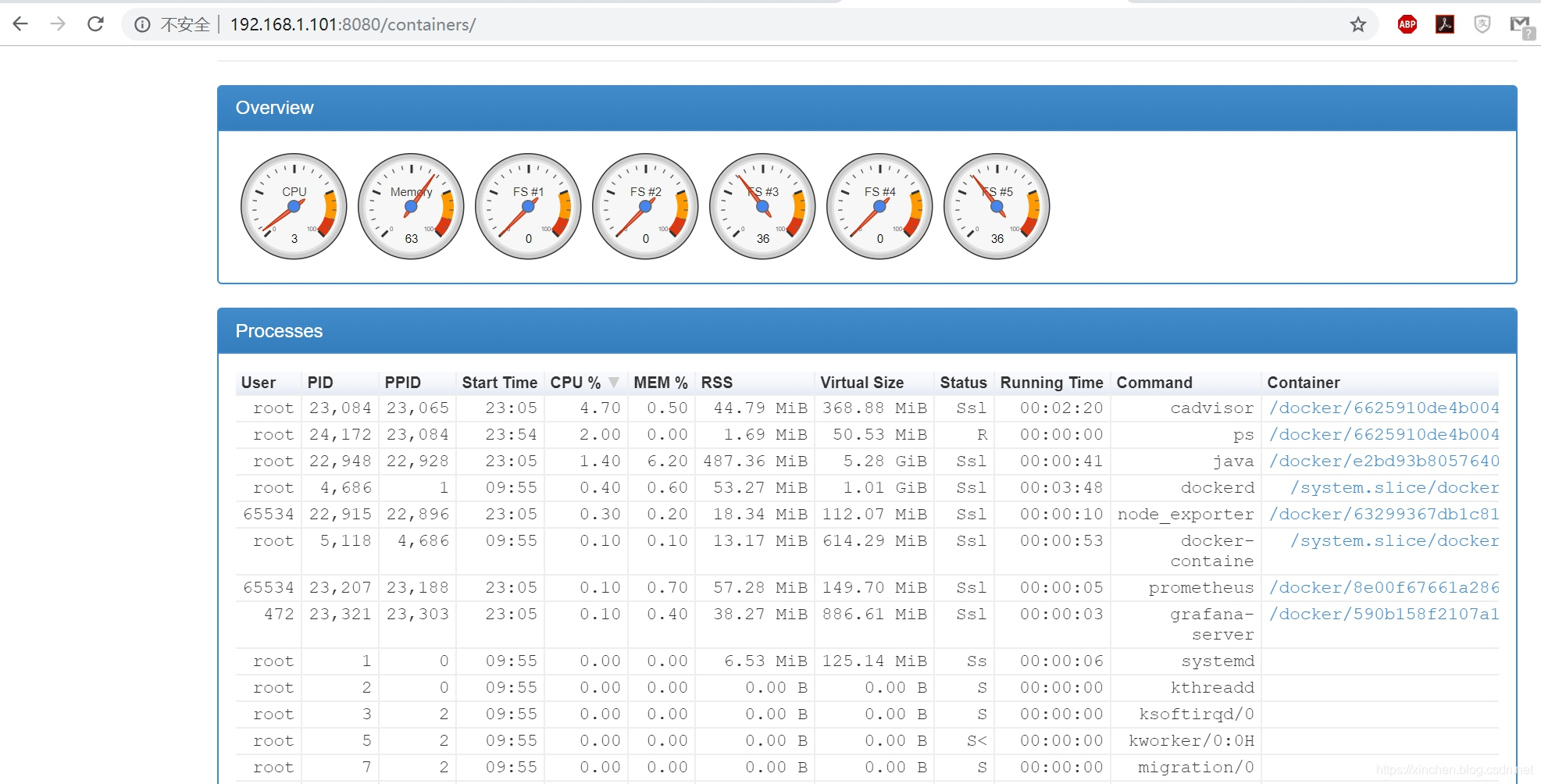
查看cAdvisor的web页面,可以看到docker的基本情况,如下图,地址是:http://192.168.1.101:8080

-
访问业务web服务,这是个springboot框架的web应用,提供了一个web接口,返回一个带了时间的字符串,地址是:http://192.168.1.101:8081/greet
-
注意:每访问一次上述业务web接口,web应用都会上报一条记录到prometheus,所以建议您多访问几次改接口,后面可以再Grafana上看到改接口的请求量曲线图;
-
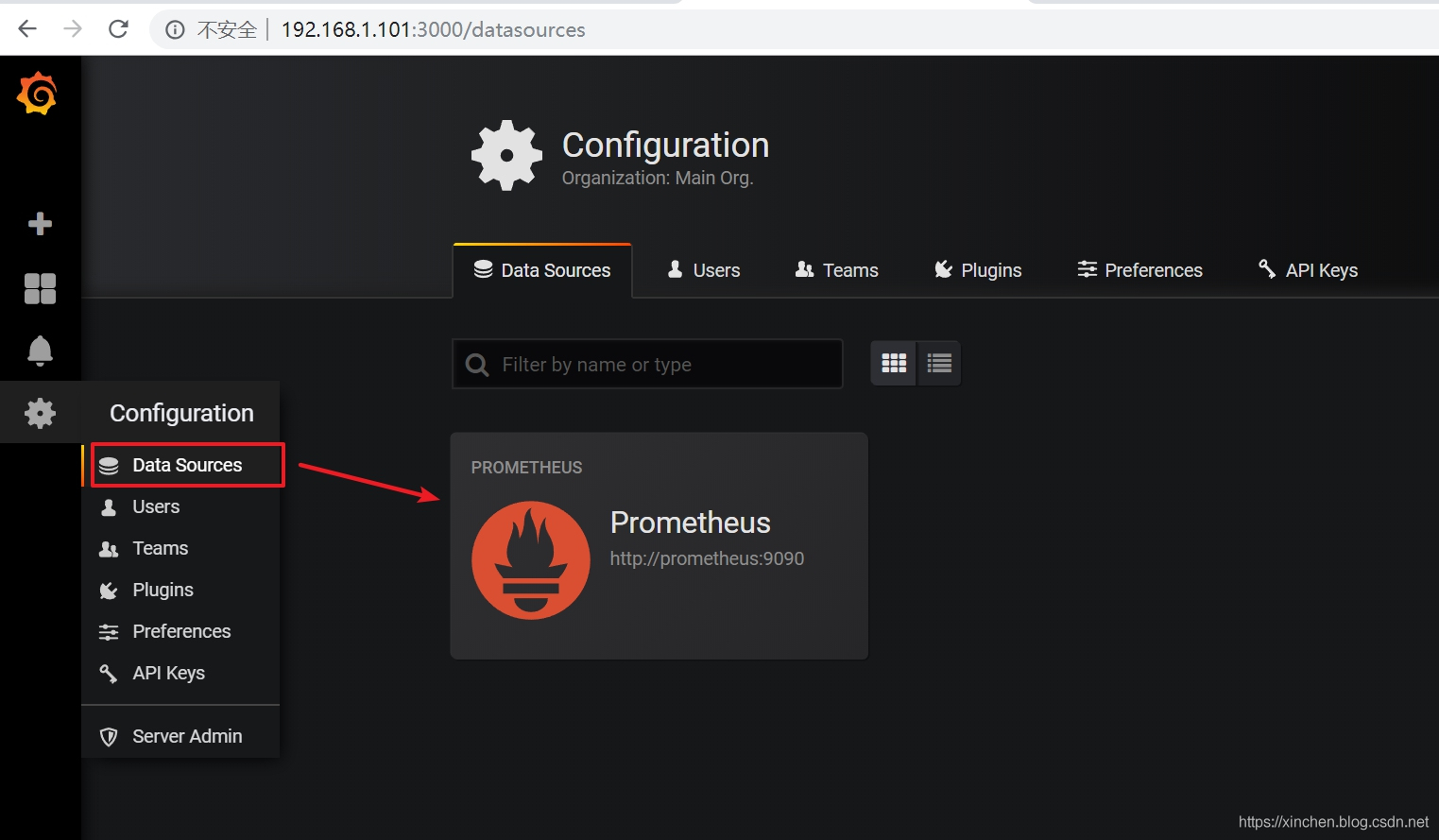
查看Grafana的监控图表,地址是:http://192.168.1.101:3000 ,如下图,可见数据源已经配置成了prometheus(前面的shell脚本中执行的):

-
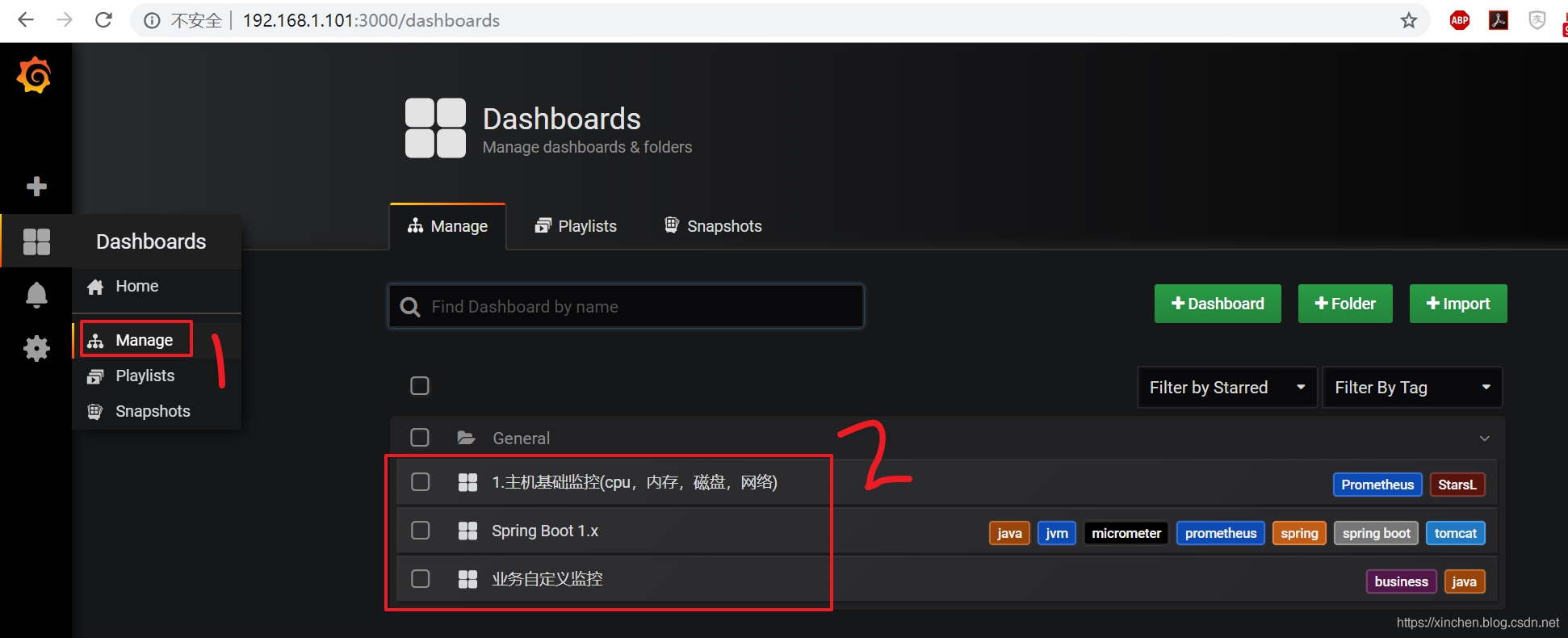
如下图,点击红框1中的"manage",即可见到右侧监控列表中出现了三项:

-
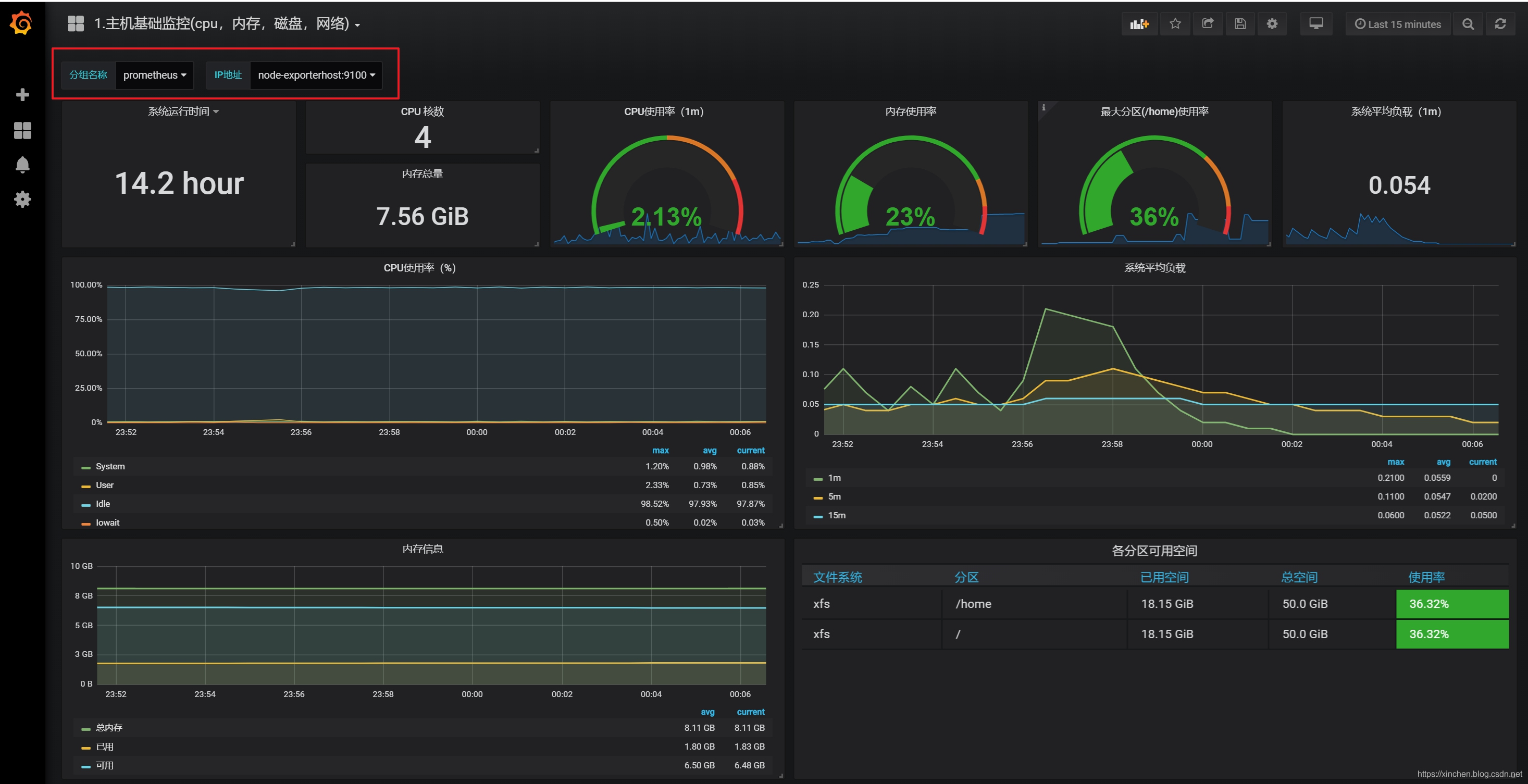
从第一个"1.主机基础监控(cpu,内存,磁盘,网络)"看起,如下图,服务器的各项信息都能展示出来,注意红框中的内容要选择准确,可以截图一致即可:

-
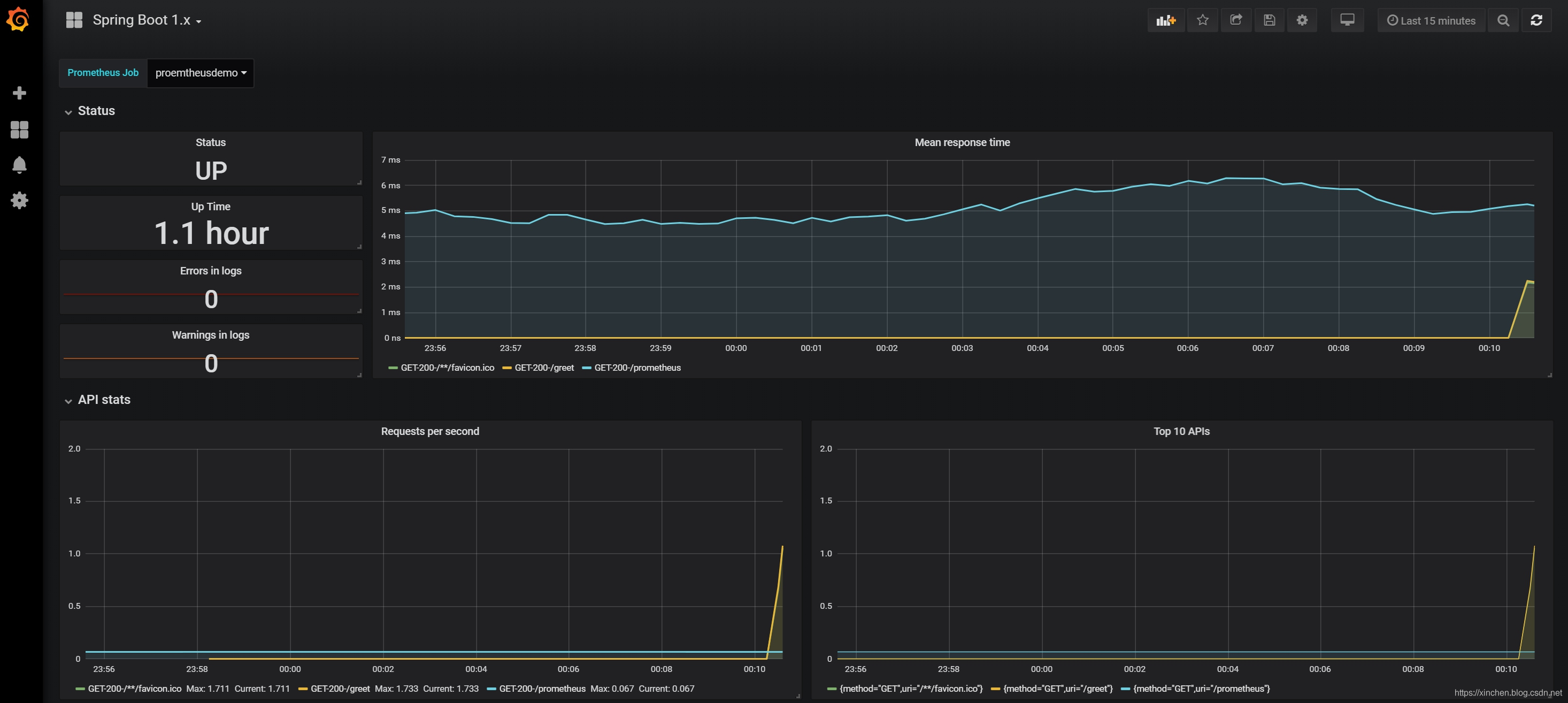
第二项"Spring Boot 1.x"主要是JVM和Spring Boot环境的相关信息,如下:

-
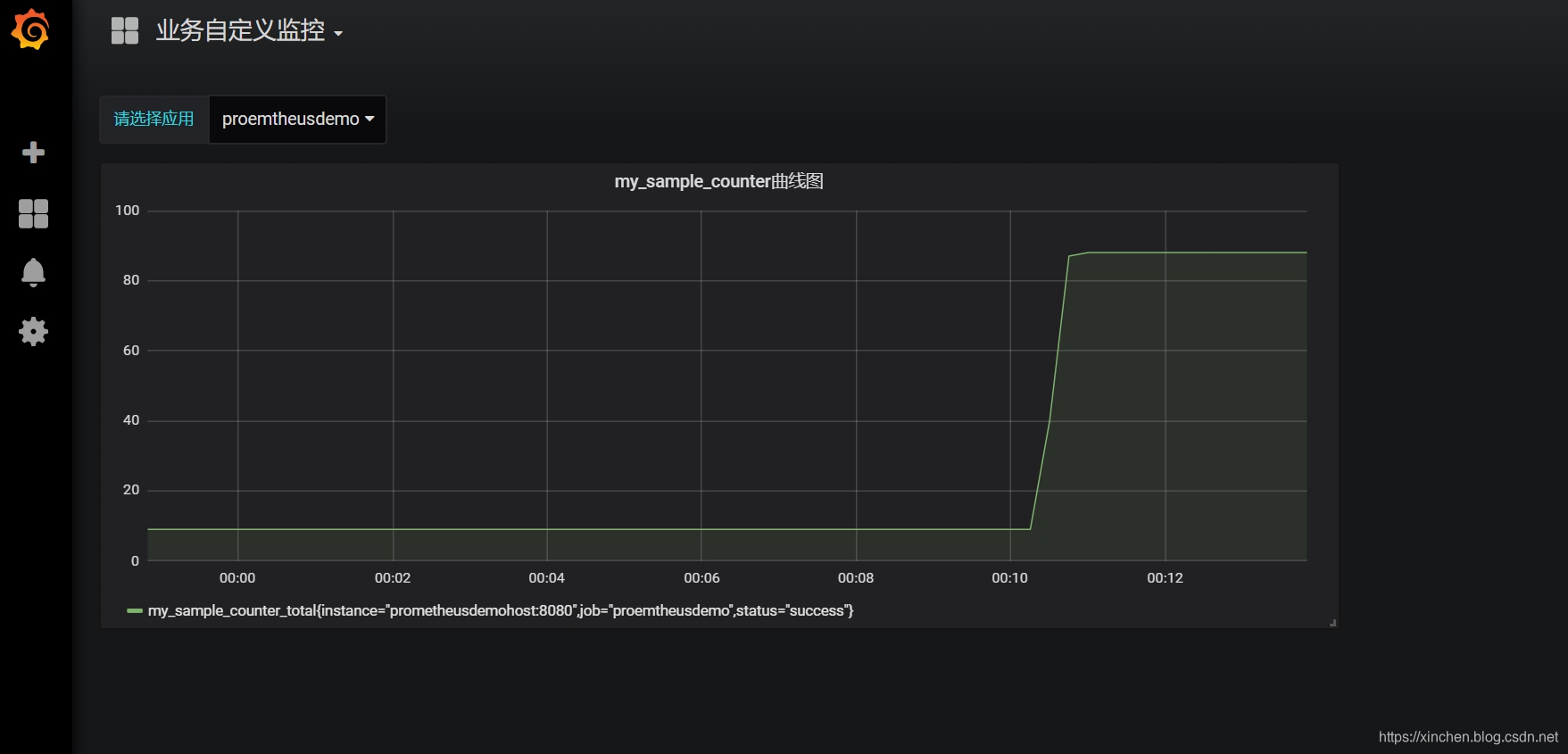
第三项是业务代码中自己上报到prometheus的数据,这些可以和具体业务做绑定,做出更多定制化的内容(具体的开发细节后面的文章会讲到),如下图:

-
至此,基于Prometheus和Grafana的监控系统我们已经体验完毕了,希望能帮助您在短时间内对整个系统有个初步了解,接下来的章节将会解释如此简化的步骤是怎样做到的,请看《Docker下Prometheus和Grafana三部曲之二:细说Docker编排》;
欢迎关注华为云博客:程序员欣宸
- 点赞
- 收藏
- 关注作者













评论(0)