JavaScript学习(三)
5、定位
本章目标:
- 会使用position定位网页元素
- 会使用z-index属性调整定位元素的堆叠次序
5.1、定位在网页中的应用



5.2、相对定位
position属性
static:默认值,没有定位

relative:相对定位
相对自身原来位置进行偏移,偏移设置:top、left、right、bottom

相对定位元素的规律
- 设置相对定位的盒子会相对它原来的位置,通过指定偏移,到达新的位置
- 设置相对定位的盒子仍在标准文档流中,它对父级盒子和相邻的盒子都没有任何影响
- 设置相对定位的盒子原来的位置会被保留下来
设置第二个盒子右浮动,再设置第一、第二盒子相对定位

#first {
background-color:#FC9;
border:1px #B55A00 dashed;
position:relative;
right:20px;
bottom:20px;
}
#second {
background-color:#CCF;
border:1px #0000A8 dashed;
float:right;
position:relative;
left:20px;
top:-20px;
}

学员操作:
- 使用和超链接布局页面
- 每个超链接宽度和高度都是100px,背景颜色是粉色,鼠标指针移上去时变为蓝色
- 使用相对定位改变每个超链接的位置

5.3、绝对定位
absolute属性值:偏移设置: left、right、top、bottom
绝对定位:
- 使用了绝对定位的元素以它最近的一个“已经定位”的“祖先元素” 为基准进行偏移
- 如果没有已经定位的祖先元素,会以浏览器窗口为基准进行定位
- 绝对定位的元素从标准文档流中脱离,这意味着它们对其他元素的定位不会造成影响
- 元素位置发生偏移后,它原来的位置不会被保留下来

设置了绝对定位但没有设置偏移量的元素将保持在原来的位置。
在网页制作中可以用于需要使某个元素脱离标准流,而仍然希望它保持在原来的位置的情况
5.4、固定定位
fixed属性值
偏移设置: left、right、top、bottom
类似绝对定位,不过区别在于定位的基准不是祖先元素,而是浏览器窗口


5.5、定位小结
相对定位
- 相对定位的特性
- 相对于自己的初始位置来定位
- 元素位置发生偏移后,它原来的位置会被保留下来
- 层级提高,可以把标准文档流中的元素及浮动元素盖在下边
- 相对定位的使用场景
- 相对定位一般情况下很少自己单独使用,都是配合绝对定位使用,为绝对定位创造定位父级而又不设置偏移量
绝对定位
- 绝对定位的特性
- 绝对定位是相对于它的定位父级的位置来定位,如果没有设置定位父级,则相对浏览器窗口来定位
- 元素位置发生偏移后,原来的位置不会被保留
- 层级提高,可以把标准文档流中的元素及浮动元素盖在下边
- 设置绝对定位的元素脱离文档流
- 绝对定位的使用场景
一般情况下,绝对定位用在下拉菜单、焦点图轮播、弹出数字气泡、特别花边等场景
固定定位
- 固定定位的特性
- 相对浏览器窗口来定位
- 偏移量不会随滚动条的移动而移动 - 固定定位的使用场景
一般在网页中被用在窗口左右两边的固定广告、返回顶部图标、吸顶导航栏等
5.6、z-index属性
- 调整元素定位时重叠层的上下位置
- z-index属性值:整数,默认值为0
- 设置了positon属性时,z-index属性可以设置各元素之间的重叠高低关系
- z-index值大的层位于其值小的层上方

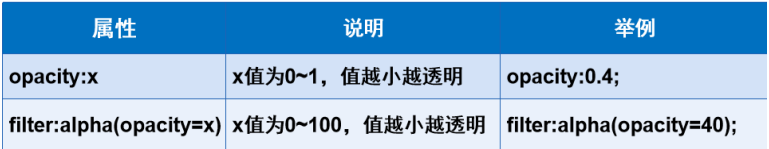
网页元素透明度

小结
- 网页中的元素都含有两个堆叠层级
- 未设置绝对定位时所处的环境,z-index是0
- 设置绝对定位时所处的堆叠环境,此时层的位置由z-index的值确定
- 改变设置绝对定位和没有设置绝对定位的层的上下堆叠顺序,只需调整绝对定位层的z-index值即可
5.7、小结

6、制作网页动画(了解)
本章目标
- 会使用transform 2D变形设置网页元素样式
- 会使用transition制作过渡动画
- 会使用animation制作网页动画
如何在网页中实现动画效果?
- 动态图片
- Flash
- JavaScript
Flash需要插件支持,文件体积大
从这次课开始学习使用CSS代码来完成动画:存在兼容性问题
- CSS3变形
- CSS3过渡
- CSS3动画
6.1、CSS变形
- CSS3变形是一些效果的集合
- 如平移、旋转、缩放、倾斜效果
- 简言之,平移就是一个变形,旋转就是一个变形。。。
- 每个效果都可以称为变形(transform),它们可以分别操控元素发生平移、旋转、缩放、倾斜等变化

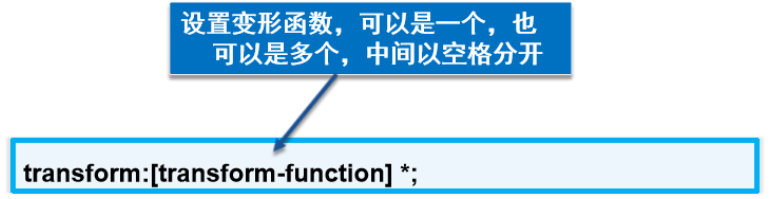
变形函数
- translate():平移函数,基于X、Y坐标重新定位元素的位置
- scale():缩放函数,可以使任意元素对象尺寸发生变化
- rotate():旋转函数,取值是一个度数值
- skew():倾斜函数,取值是一个度数值
2D位移


一个方向上的偏移

2D缩放

scale()函数能够用来缩放元素大小,该函数包含两个参数值,分别用来定义宽度和高度的缩放比例,默认值为1,0~0.99的任意值都可以使元素缩小,而任何大于1的值都能让元素放大。
scale()函数和translate()函数的语法非常相似,可以只接收一个值,也可以接收两个值,只有一个值时,第二个值默认和第一个值相等,例如,scale(1,1)元素不会有任何变化,而scale(2,2)会让元素放大2倍
2D倾斜
可以仅设置沿着X轴或Y轴方向倾斜
- skewX(ax):表示只设置X轴的倾斜
- skewY(ay):表示只设置Y轴的倾斜

2D旋转
rotate(a);
- 参数a单位使用deg表示
- 参数a取正值时元素相对原来中心顺时针旋转

小结:
rotate( )函数只是旋转,而不会改变元素的形状
skew( )函数是倾斜,元素不会旋转,会改变元素的形状
6.2、CSS过渡
transition呈现的是一种过渡,是一种动画转换的过程,如渐现、渐弱、动画快慢等
CSS3 transition的过渡功能更像是一种“黄油”,通过一些CSS的简单动作触发样式平滑过渡

过渡属性的使用
- 过渡属性( transition-property )
- 定义转换动画的CSS属性名称
-IDENT:指定的CSS属性(width、height、background-color属性等)
- all:指定所有元素支持transition-property属性的样式,一般为了方便都会使用all
- 定义转换动画的CSS属性名称
设置过渡中背景颜色,让学员观察到div的背景颜色的变化。
- 过渡所需的时间( transition-duration )
- 定义转换动画的时间长度,即从设置旧属性到换新属性所花费的时间,单位为秒(s)
设置过渡第二个参数,分别设置时间长短,让学员明显观察到这个参数的作用及使用场景
- 过渡动画函数( transition-timing-function )
- 指定浏览器的过渡速度,以及过渡期间的操作进展情况,通过给过渡添加一个函数来指定动画的快慢方式
- ease:速度由快到慢(默认值)
- linear:速度恒速(匀速运动)
- ease-in:速度越来越快(渐显效果)
- ease-out:速度越来越慢(渐隐效果)
- ease-in-out:速度先加速再减速(渐显渐隐效果)
- 指定浏览器的过渡速度,以及过渡期间的操作进展情况,通过给过渡添加一个函数来指定动画的快慢方式
演示大概2-3个动画函数的值,让学员理解第三个参数(动画函数)的作用及使用场景
- 过渡延迟时间( transition-delay )
- 指定一个动画开始执行的时间,当改变元素属性值后多长时间去执行过渡效果
- 正值:元素过渡效果不会立即触发,当过了设置的时间值后才会被触发
- 负值:元素过渡效果会从该时间点开始显示,之前的动作被截断
- 0:默认值,元素过渡效果立即执行
- 指定一个动画开始执行的时间,当改变元素属性值后多长时间去执行过渡效果
设置第四个参数,过渡延迟时间,让学员能明白过这个参数的作用及使用场景
过渡的触发机制
- 伪类触发
- :hover
- :active
- :focus
- :checked
- 媒体查询:通过@media属性判断设备的尺寸,方向等
- JavaScript触发:用JavaScript脚本触发
**注意:**媒体查询和JavaScript的方法在后面课程会详细讲解,现在只需要大家了解即可。重点需要掌握伪类触发的方法,这种方法也是实际开发中用的比较多的一种
使用transition实现过渡动画的使用步骤
- 在默认样式中声明元素的初始状态样式
- 声明过渡元素最终状态样式,如悬浮状态
- 在默认样式中通过添加过渡函数,添加一些不同的样式
6.3、CSS动画
- animation动画简介
- animation实现动画主要由两个部分组成
- 通过类似Flash动画的关键帧来声明一个动画
- 在animation属性中调用关键帧声明的动画实现一个更为复杂的动画效果
- animation实现动画主要由两个部分组成
CSS3动画的使用过程
-
设置关键帧

-
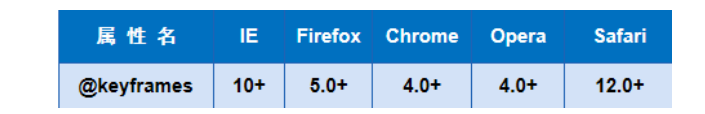
@keyframes的浏览器兼容性

写兼容的时候浏览器前缀是放在@keyframes中间
例如:@-webkit-keyframes、@-moz- keyframes -
调用关键帧

-
动画的播放次数(animation-iteration-count)
- 值通常为整数,默认值为1
- 特殊值infinite,表示动画无限次播放
-
动画的播放方向(animation-direction)
- normal,动画每次都是循环向前播放
- alternate,动画播放为偶数次则向前播放
-
动画的播放状态(animation-play-state)
- running将暂停的动画重新播放
- paused将正在播放的元素动画停下来
-
动画发生的操作(animation-fill-mode)
- forwards表示动画在结束后继续应用最后关键帧的位置
- backwards表示会在向元素应用动画样式时迅速应用动画的初始帧
- both表示元素动画同时具有forwards和backwards的效果
6.4、总结

- 点赞
- 收藏
- 关注作者











评论(0)