JavaScript学习(二)
3、盒子模型
本章目标
- 理解盒子模型及其构成
- 会计算盒子模型尺寸
- 会使用盒子模型的两种解析方式来布局网页
- 会使用圆角属性给网页元素添加圆角效果
- 会使用盒子阴影属性给网页元素添加阴影效果
3.1、什么是盒子模型
讲解盒子模型及属性,并说明边框、外边框和内边框都是四个边,最后介绍盒子模型的立体结构.

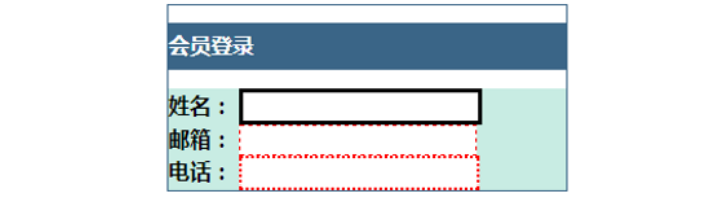
3.2、边框
边框颜色 border-color
- 边框颜色设置方式与文本颜色对比讲解,都是使用十六进制
- 强调同时设置4个边框颜色时,顺序为上右下左
- 详细讲解分别上、下、左、右各边框颜色的不同设置方式,及属性值的顺序

边框粗细 border-width
-
thin
-
medium
-
thick
-
像素值
border-top-width:5px; border-right-width:10px; border-bottom-width:8px; border-left-width:22px; border-width:5px ; border-width:20px 2px; border-width:5px 1px 6px; border-width:1px 3px 5px 2px;
边框样式 border-style
-
none
-
hidden
-
dotted
-
dashed
-
solid
-
double
border-top-style:solid; border-right-style:solid; border-bottom-style:solid; border-left-style:solid; border-style:solid ; border-style:solid dotted; border-style:solid dotted dashed; border-style:solid dotted dashed double;
border简写
同时设置边框的颜色、粗细和样式
border:1px solid #3a6587;
border: 1px dashed red;

3.3、内外边距
外边距 margin
- margin-top
- margin-right
- margin-bottom
- margin-left
margin-top: 1 px
margin-right : 2 px
margin-bottom : 2 px
margin-left : 1 px
margin :3px 5px 7px 4px;
margin :3px 5px;
margin :3px 5px 7px;
margin :8px;
外边距的妙用:网页居中对齐
margin:0px auto;
网页居中对齐的必要条件
- 块元素
- 固定宽度

内边距 padding
- padding-left
- padding-right
- padding-top
- padding-bottom
padding-left:10px;
padding-right: 5px;
padding-top: 20px;
padding-bottom:8px;
padding:20px 5px 8px 10px ;
padding:10px 5px;
padding:30px 8px 10px ;
padding:10px;
3.4、盒子型模尺寸

box-sizing

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>box-sizing</title>
<style>
div{
width: 100px;
height: 100px;
padding: 5px;
margin: 10px;
border: 1px solid #000000;
box-sizing: border-box;
/*box-sizing: content-box; /!* 默认值*!/*/
}
</style>
</head>
<body>
<div></div>
</body>
</html>
3.5、圆角边框
border-radius: 20px 10px 50px 30px;
四个属性值按顺时针排列

border-radius制作特殊图形:圆形
利用border-radius属性制作圆形的两个要点
- 元素的宽度和高度必须相同
- 圆角的半径为元素宽度的一半,或者直接设置圆角半径值为50%
div{
width: 100px;
height: 100px;
border: 4px solid red;
border-radius: 50%;
}
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>border-radius制作圆形</title>
<style>
div{
width: 100px;
height: 100px;
border: 4px solid red;
border-radius: 50%;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
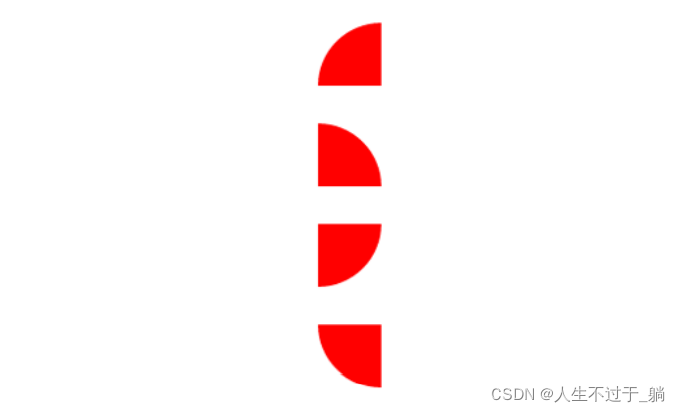
使用border-radius制作特殊图形:半圆形
利用border-radius属性制作半圆形的两个要点
- 制作上半圆或下半圆时,元素的宽度是高度的2倍,而且圆角半径为元素的高度值
- 制作左半圆或右半圆时,元素的高度是宽度的2倍,而且圆角半径为元素的宽度值

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>border-radius制作半圆形</title>
<style>
div{
background: red;
margin: 30px;
}
div:nth-of-type(1){
width: 100px;
height: 50px;
border-radius: 50px 50px 0 0;
}
div:nth-of-type(2){
width: 100px;
height: 50px;
border-radius:0 0 50px 50px;
}
div:nth-of-type(3){
width: 50px;
height: 100px;
border-radius:0 50px 50px 0;
}
div:nth-of-type(4){
width: 50px;
height: 100px;
border-radius: 50px 0 0 50px;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>
使用border-radius制作特殊图形:扇形
利用border-radius属性制作扇形遵循“三同,一不同”原则
- “三同”是元素宽度、高度、圆角半径相同
- “一不同”是圆角取值位置不同

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>border-radius制作扇形</title>
<style>
div{
background: red;
margin: 30px;
}
div:nth-of-type(1){
width: 50px;
height: 50px;
border-radius: 50px 0 0 0;
}
div:nth-of-type(2){
width: 50px;
height: 50px;
border-radius:0 50px 0 0;
}
div:nth-of-type(3){
width: 50px;
height: 50px;
border-radius:0 0 50px 0;
}
div:nth-of-type(4){
width: 50px;
height: 50px;
border-radius: 0 0 0 50px;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>
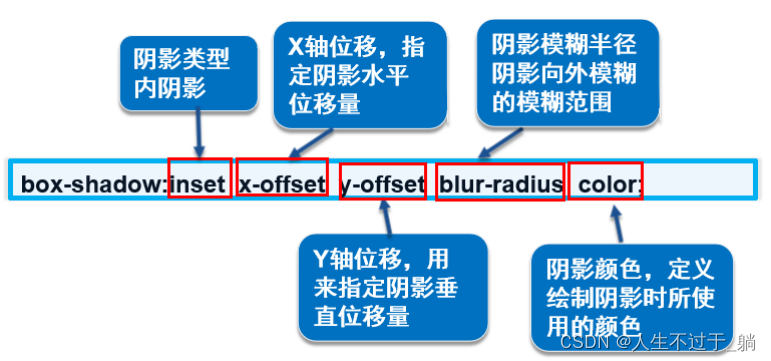
3.6、盒子阴影

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>box-shadow的使用</title>
<style>
div{
width: 100px;
height: 100px;
border: 1px solid red;
border-radius: 8px;
margin: 20px;
/*box-shadow: 20px 10px 10px #06c; /!*内阴影*!/*/
/*box-shadow: 0px 0px 20px #06c; /!*只设置模糊半径的阴影
*!/*/
box-shadow: inset 3px 3px 10px #06c; /*内阴影*/
}
</style>
</head>
<body>
<div></div>
</body>
</html>
3.7、小结

4、浮动
本章目标:
- 会使用display属性排版网页元素
- 会使用float属性排版网页元素
- 会使用float属性创建横向多列布局
- 会使用四种防止父级边框塌陷的清除浮动的方法
4.1、标准文档流
标准文档流:指元素根据块元素或行内元素的特性按从上到下,从左到右的方式自然排列。这也是元素默认的排列方式
标准文档流组成
-
块级元素(block)
<h1>…<h6>、<p>、<div>、列表 -
内联元素(inline)
<span>、<a>、<img/>、<strong>...
内联标签可以包含于块级标签中,成为它的子元素,而反过来则不成立
4.2、display
display属性

display:block;

display:inline;

display:inline-block;

display:none;

display特性
- 块级元素与行级元素的转变(block、inline)
- 控制块元素排到一行(inline-block)
- 控制元素的显示和隐藏(none)
【学员操作—制作QQ会员页面导航】
- 导航背景颜色为黑色半透明效果
- 鼠标移入“功能特权”等导航信息时文字颜色变为蓝色,无下划线
- “登录”部分信息使用超链接实现,添加圆角边框,鼠标移入字体颜色加深,添加背景颜色为黄色

块元素排在一行的方法
可以使用什么属性使块元素排在一行?
- inline-block
- float
刚刚学过的inline-block;然后介绍还有一种方式可以实现让块元素排在一行。引出浮动。
4.3、浮动
float属性

<body>
<div id="father">
<div class="layer01"><img src="image/photo-1.jpg" alt="日用品" />
</div>
<div class="layer02"><img src="image/photo-2.jpg" alt="图书" /></div>
<div class="layer03"><img src="image/photo-3.jpg" alt="鞋子" /></div>
<div class="layer04">浮动的盒子……</div>
</div>
</body>
左浮动
.layer01 {
border:1px #F00 dashed;
float:left;
}
.layer02 {
border:1px #00F dashed;
float:left;
}
.layer03 {
border:1px #060 dashed;
float:left;
}
右浮动
.layer01 {
border:1px #F00 dashed;
float:right;
}
.layer02 {
border:1px #00F dashed;
float:right;
}
4.4、边框塌陷
layer04设置宽度和右浮动后,为什么边框塌陷了?怎么解决?
- 浮动元素脱离标准文档流
- 清除浮动
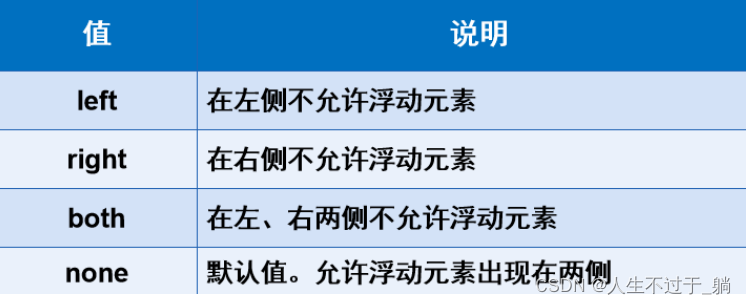
clear属性

.layer04 {
clear:both; #清除两侧浮动
}
.layer04 {
clear:left; #清除左侧浮动
}
.layer04 {
clear:right; #清除右侧浮动
}
未清除浮动:

清除浮动:

解决父级边框塌陷的方法
clear属性可以清除浮动对其他元素造成的影响,可是依然解决不了父级边框塌陷问题,怎么办?
-
浮动元素后面加空div
<div id="father"> <div class="layer01"><img src="image/photo-1.jpg" alt="日用品" /></div> <div class="layer02"><img src="image/photo-2.jpg" alt="图书" /></div> <div class="layer03"><img src="image/photo-3.jpg" alt="鞋子" /></div> <div class="layer04">浮动的盒子……</div> <div class="clear"></div> </div> .clear{ clear: both; margin: 0; padding: 0;} -
设置父元素的高度
<div id="father"> <div class="layer01"><img src="image/photo-1.jpg" alt="日用品" /></div> <div class="layer02"><img src="image/photo-2.jpg" alt="图书" /></div> <div class="layer03"><img src="image/photo-3.jpg" alt="鞋子" /></div> <div class="layer04">浮动的盒子……</div> </div> #father {height: 400px; border:1px #000 solid; } -
父级添加overflow属性(溢出处理)
 hidden属性值,这个值在网页中经常使用,通常与< div>宽度结合使用设置< div>自动扩展高度,或者隐藏超出的内容
hidden属性值,这个值在网页中经常使用,通常与< div>宽度结合使用设置< div>自动扩展高度,或者隐藏超出的内容<div id="father"> <div class="layer01"><img src="image/photo-1.jpg" alt="日用品" /></div> <div class="layer02"><img src="image/photo-2.jpg" alt="图书" /></div> <div class="layer03"><img src="image/photo-3.jpg" alt="鞋子" /></div> <div class="layer04">浮动的盒子……</div> </div> #father {overflow: hidden;border:1px #000 solid; } -
父级添加伪类after
<div id="father" class="clear"> <div class="layer01"><img src="image/photo-1.jpg" alt="日用品" /></div> <div class="layer02"><img src="image/photo-2.jpg" alt="图书" /></div> <div class="layer03"><img src="image/photo-3.jpg" alt="鞋子" /></div> <div class="layer04">浮动的盒子……</div> </div> .clear:after{ content: ''; /*在clear类后面添加内容为空*/ display: block; /*把添加的内容转化为块元素*/ clear: both; /*清除这个元素两边的浮动*/ }
小结
【清除浮动,防止父级边框塌陷的四种方法】
-
浮动元素后面加空div
- 简单,空div会造成HTML代码冗余
-
设置父元素的高度
- 简单,元素固定高会降低扩展性
-
父级添加overflow属性
- 简单,下拉列表框的场景不能用
-
父级添加伪类after
- 写法比上面稍微复杂一点,但是没有副作用,推荐使用
【学员操作】

注:这部分有点难懂,大家最好敲一遍。😀
4.5、inline-block和float区别
- display:inline-block
- 可以让元素排在一行,并且支持宽度和高度,代码实现起来方便
- 位置方向不可控制,会解析空格
- IE 6、IE 7上不支持
- float
- 可以让元素排在一行并且支持宽度和高度,可以决定排列方向
- float 浮动以后元素脱离文档流,会对周围元素产生影响,必须在它的父级上添加清除浮动的样式
4.6、小结

- 点赞
- 收藏
- 关注作者


 hidden属性值,这个值在网页中经常使用,通常与< div>宽度结合使用设置< div>自动扩展高度,或者隐藏超出的内容
hidden属性值,这个值在网页中经常使用,通常与< div>宽度结合使用设置< div>自动扩展高度,或者隐藏超出的内容
评论(0)