react-router v6使用createHashHistory进行history.push时,url改变页面不渲染
问题描述
在我使用history库的createHashHistory创建history对象时,使用history.push进行页面跳转的时候,url 变化,但是页面没有渲染。
import {createHashHistory } from 'history'
const history = createHashHistory({window})
history.push("/");
- 1
- 2
- 3
- 4
解决方法
经查阅是因为push操作只是修改了props里的属性,不会触发页面渲染,还需要监听 history 的变化,手动重新渲染页面。(可参考:: react-router-dom v6 组件外使用路由跳转)
因为太麻烦,没有采用。
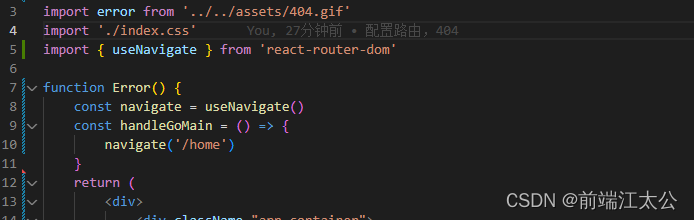
最终使用了react-router-dom中的useNavigate进行页面跳转。
import { useNavigate } from 'react-router-dom'
const navigate = useNavigate()//useNavigate需要在函数组件内部使用
navigate("/");
- 1
- 2
- 3
- 4
navigate的使用方法可以参考博客:react-router-dom 在hook中的使用 v6 和 v5的对比
需要注意的是:,useNavigate方法只能在函数式组件中使用, 在类组件中是不能够使用hooks的。

函数式组件和类组件的区别
函数式组件和类组件都能实现相同的效果。但是他们有一些区别,体现在两个方面:
①设计思想不同:函数式组件是函数式编程思想,而类组件是面向对象编程思想。面向对象编程将属性和方法封装起来,屏蔽很多细节,不利于测试
②类组件有状态管理,而函数式组件的状态需要使用useState自定义。
③创建组件时,函数式组件只需调用函数即可创建组件,而类组件必须先实例化一个对象,然后通过这个实例化对象调用render函数来创建组件
④类组件是用生命周期钩子函数来实现业务逻辑的,而函数式组件使用react Hooks来实现业务逻辑。
文章来源: jiangwenxin.blog.csdn.net,作者:前端江太公,版权归原作者所有,如需转载,请联系作者。
原文链接:jiangwenxin.blog.csdn.net/article/details/126368796
- 点赞
- 收藏
- 关注作者


评论(0)