解决react-router-dom V6路由嵌套时,子路由无法显示的问题
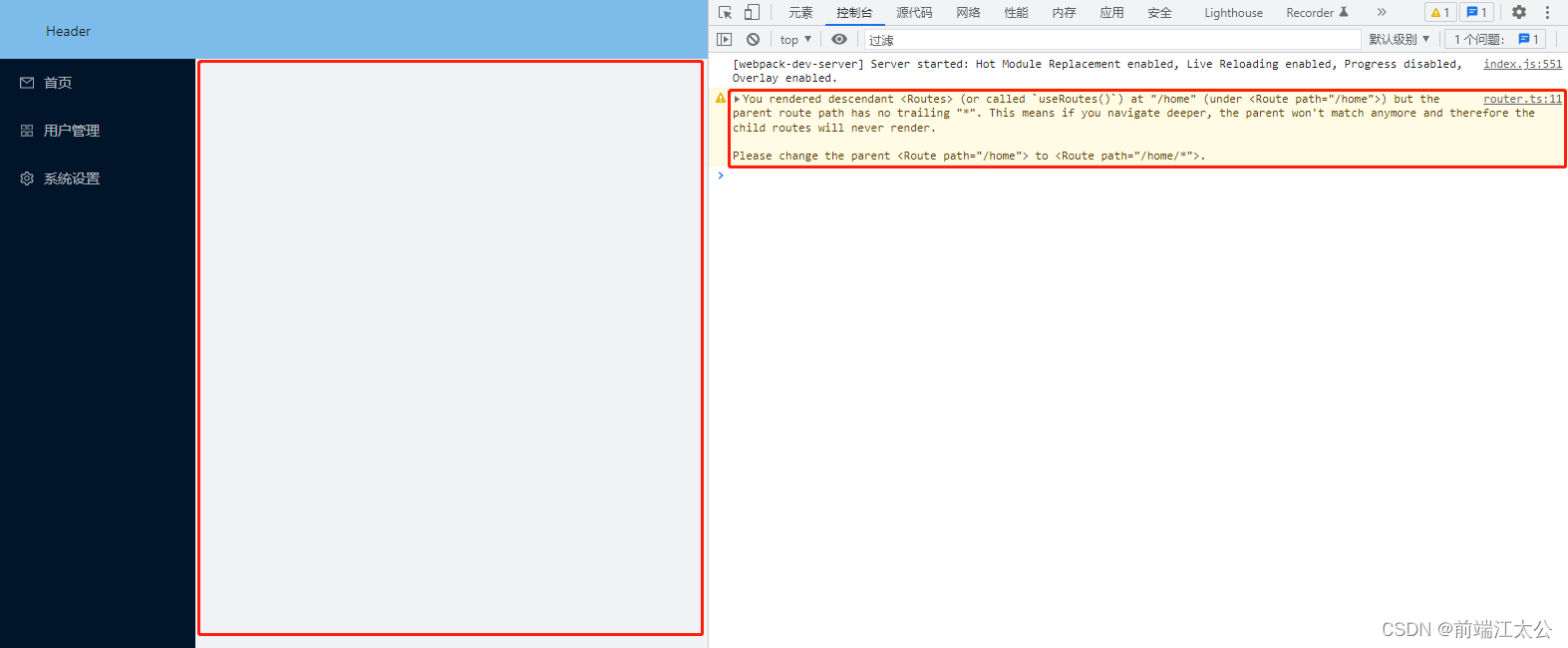
警告提示:You rendered descendant <Routes> (or called useRoutes()) at "/home" (under <Route path="/home">) but the parent route path has no trailing "*". This means if you navigate deeper, the parent won't match anymore and therefore the child routes will never render.

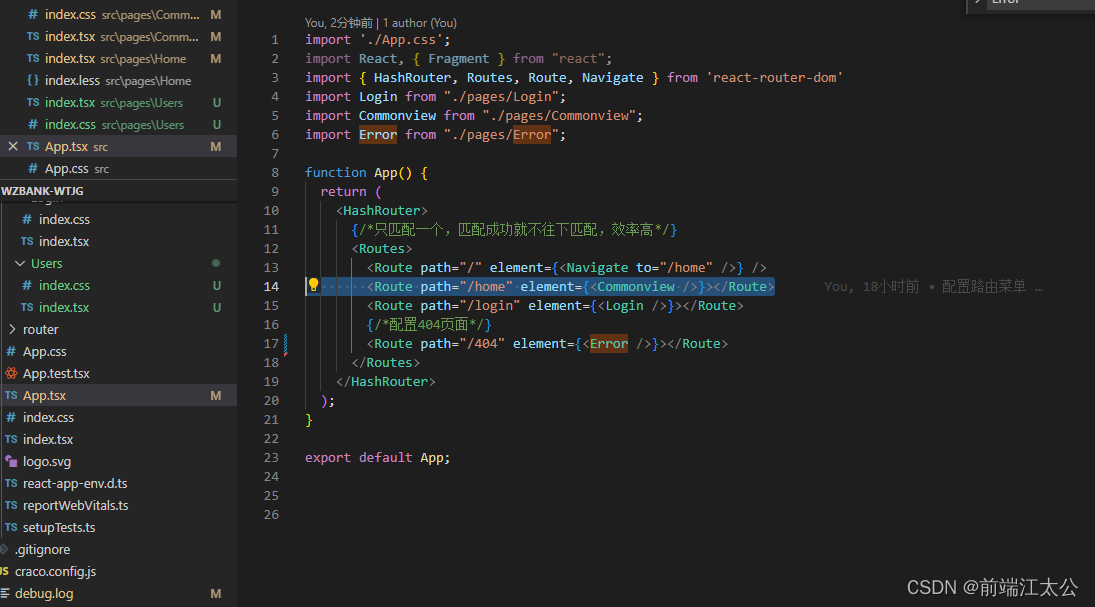
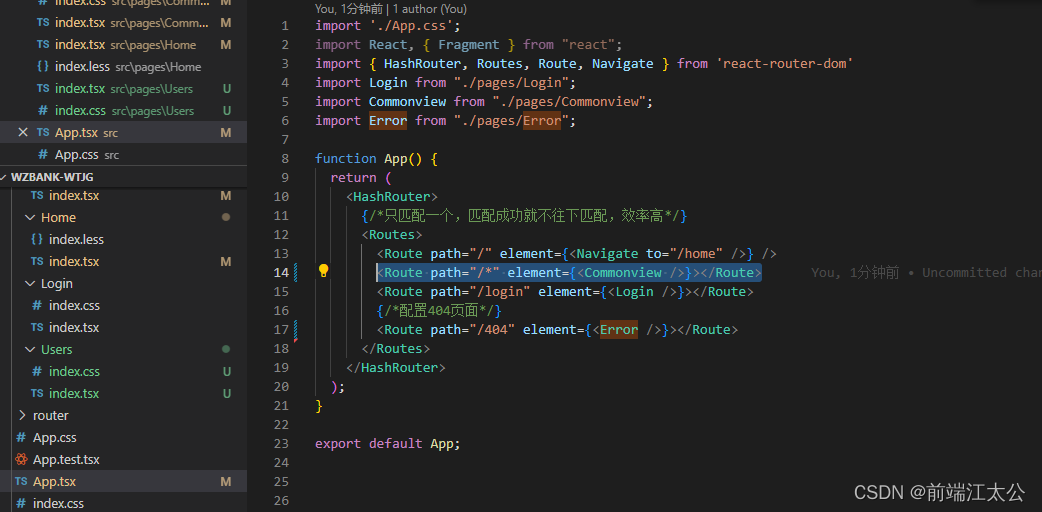
App.tsx
router v5的写法
<Route path="/home" element={<Commonview />}></Route>
- 1

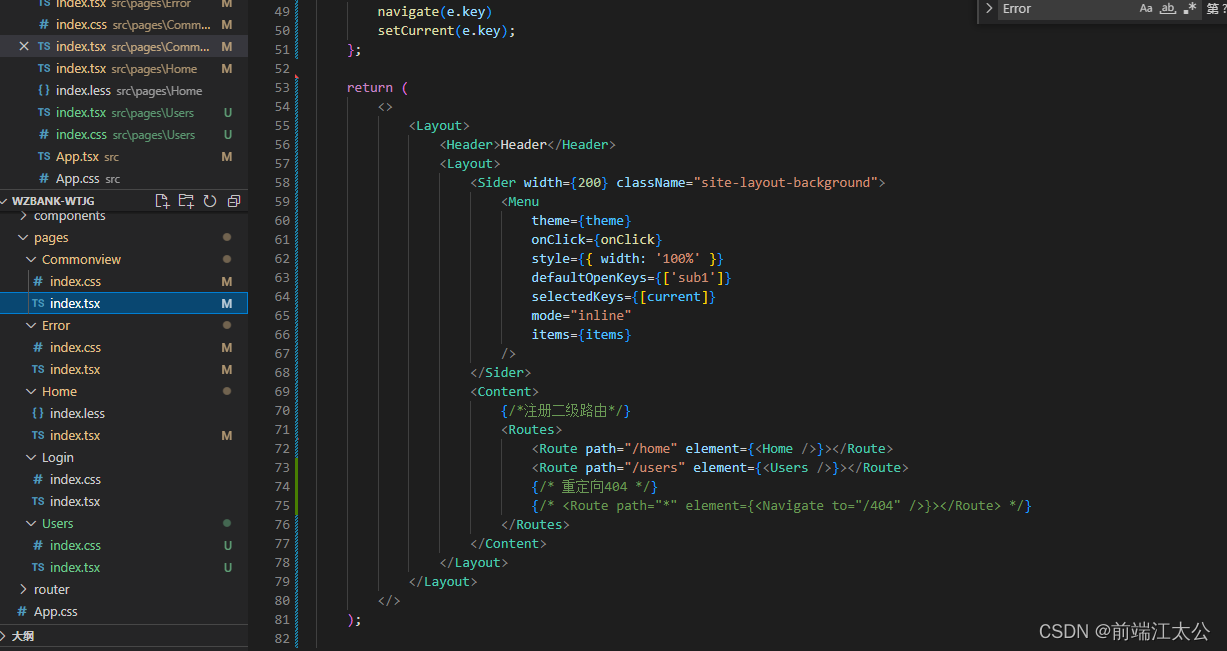
Commonview组件

子路由页面无法显示,并警告:You rendered descendant <Routes> (or called useRoutes()) at "/home" (under <Route path="/home">) but the parent route path has no trailing "*". This means if you navigate deeper, the parent won't match anymore and therefore the child routes will never render.

经查阅文档可知:
在 v6 中,所有路由路径始终是完全匹配,不再像v4/5中那样匹配路径前缀。父/根路径需要指定 * 通配符,以便它们现在可以进行"前缀"匹配,所以解决办法是在App.tsx加上通配符*
<Route path="/*" element={<Commonview />}></Route>
- 1


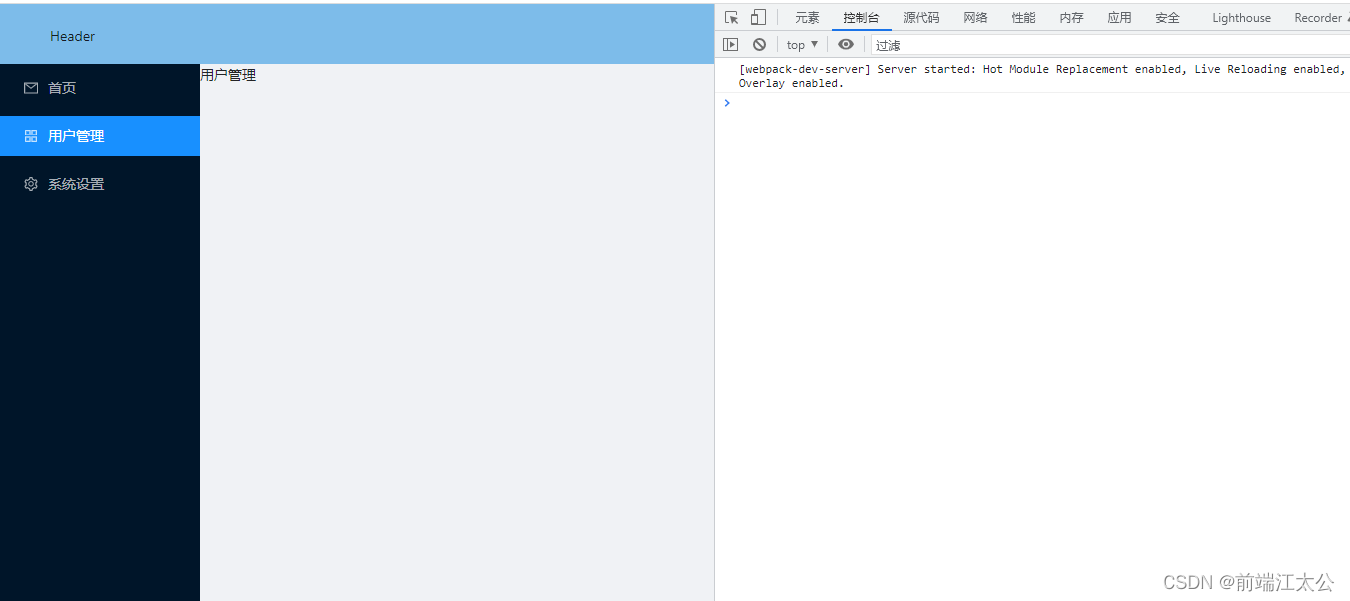
问题完美解决!
文章来源: jiangwenxin.blog.csdn.net,作者:前端江太公,版权归原作者所有,如需转载,请联系作者。
原文链接:jiangwenxin.blog.csdn.net/article/details/126380942
- 点赞
- 收藏
- 关注作者


评论(0)