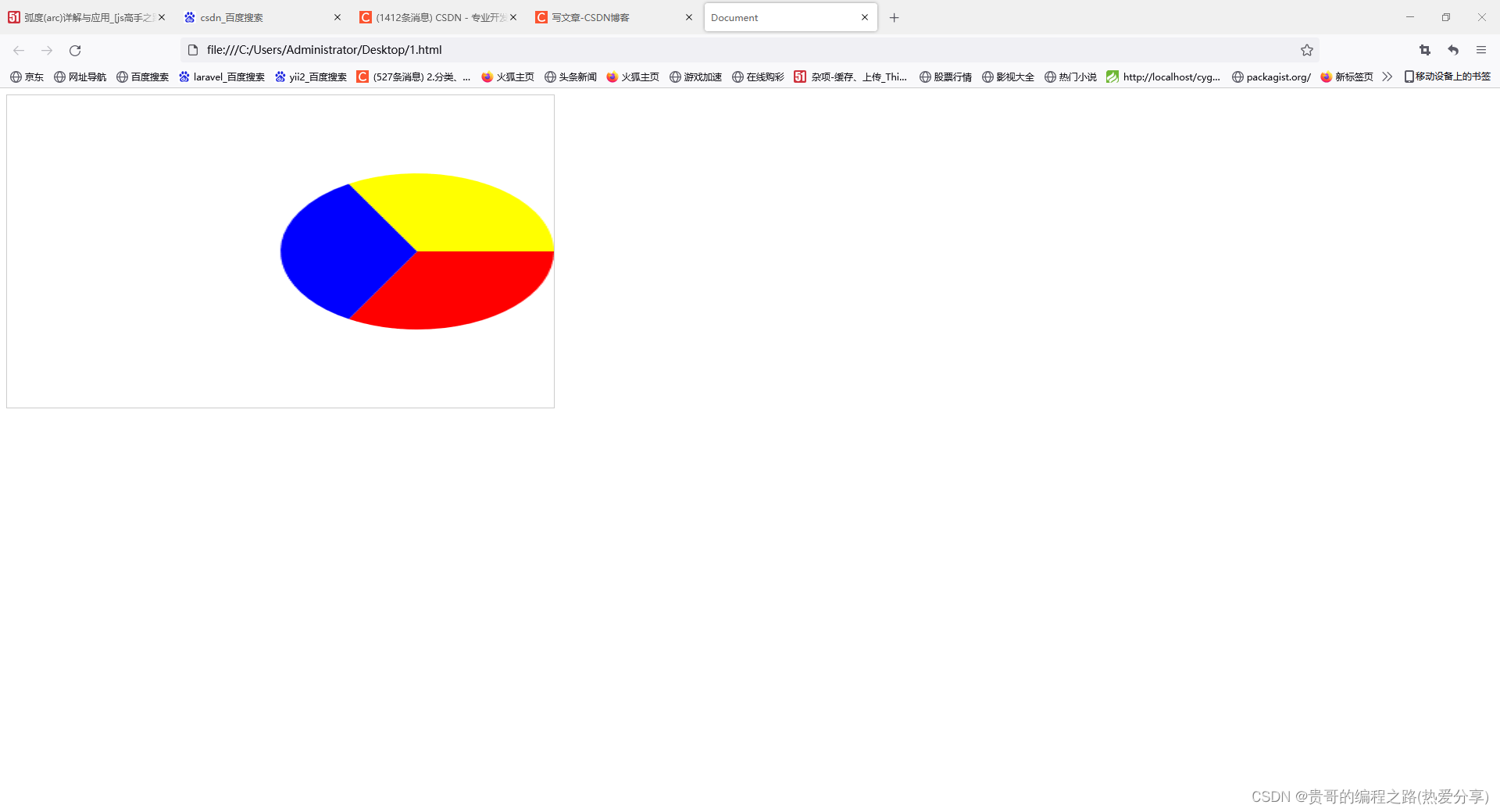
Canvas画个饼图
【摘要】
作者:陈业贵 华为云享专家 51cto(专家博主 明日之星 TOP红人) 阿里云专家博主
<!DOCTYPE html>
<html lang="en">
<he...
作者:陈业贵 华为云享专家 51cto(专家博主 明日之星 TOP红人) 阿里云专家博主
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style type="text/css">
canvas
{
border: 1px solid #ccc;
width: 700px;
height: 400px;
}
</style>
<body>
<canvas id="myCanvas" width="400" height="400"></canvas>
<script type="text/javascript">
window.onload=function()
{
//arc的属性:圆心的x,圆心的y点。圆的半径,开始的弧度(弧度是角度*Math.PI/180), 结束的弧度(弧度是角度*Math.PI/180), 是否逆时针默认是顺指针false.三点看成0度,六点看成90度,九点看成180度,12点看成270度。又返回三点看成360度
var oCanvas=document.querySelector('canvas');//获取canvas对象
oGc=oCanvas.getContext('2d');//2d类型做图
oGc.beginPath();//开始路径
oGc.moveTo(300,200);//开始点是xzhou300,yzhou200
oGc.arc(300,200,100,0,120*Math.PI/180,false);
oGc.fillStyle='red';//颜色为红色
oGc.fill();//填充(下面以此类推)
oGc.beginPath();//重新做图,颜色不一样的哦。因为重新开了一条路径
oGc.moveTo(300,200);
oGc.arc(300,200,100,120*Math.PI/180,240*Math.PI/180,false);
oGc.fillStyle='blue';
oGc.fill();
oGc.beginPath();
oGc.moveTo(300,200);
oGc.arc(300,200,100,240*Math.PI/180,360*Math.PI/180,false);
oGc.fillStyle='yellow';
oGc.fill();
}
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42

文章来源: blog.csdn.net,作者:贵哥的编程之路(热爱分享),版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq_37805832/article/details/126335490
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)