Canvas arcTo用法
【摘要】
作者:陈业贵 华为云享专家 51cto(专家博主 明日之星 TOP红人) 阿里云专家博主
<!DOCTYPE html>
<html lang="en">
<he...
作者:陈业贵 华为云享专家 51cto(专家博主 明日之星 TOP红人) 阿里云专家博主
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style type="text/css">
canvas
{
border: 1px solid #ccc;
}
</style>
<body>
<canvas id="myCanvas" width="800" height="600">
<!--固定语法,宽度800 高度600-->
</canvas>
<script type="text/javascript">
window.onload=function()
{
var oCanvas=document.querySelector("#myCanvas");//获取canvas对象
oGc=oCanvas.getContext('2d');//类型2d
var x1=50,
y1=100,cx=500,cy=100,x2=450,y2=200;
oGc.lineWidth=2;//线的宽度
oGc.strokeStyle='red';//线的颜色
oGc.moveTo(x1,y1);//起点.x=50,y=100
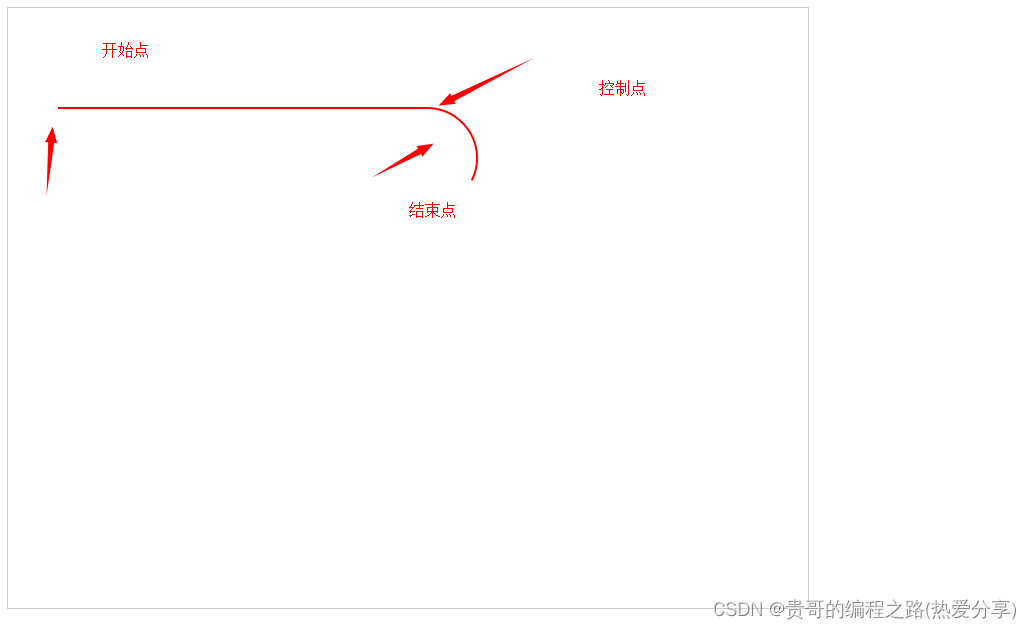
oGc.arcTo(cx,cy,x2,y2,50);//cx=500,cy=100控制点。x2=450,y2=200结束点。50弧半径
oGc.stroke();//连接起来.
}
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33

文章来源: blog.csdn.net,作者:贵哥的编程之路(热爱分享),版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq_37805832/article/details/126338095
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)