HTML5七夕情人节表白网页制作【纯HTML+CSS实现3D动态相册-蓝色海洋 】HTML+CSS+JavaScript
【摘要】 这是程序员表白系列中的100款网站表白之一,旨在让任何人都能使用并创建自己的表白网站给心爱的人看。 此波共有100个表白网站,可以任意修改和使用,很多人会希望向心爱的男孩女孩告白,生性腼腆的人即使那个TA站在眼前都不敢向前表白。说不出口的话就用短视频告诉TA吧~制作一个表白网页告诉TA你的心意,演示如下。@TOC 一、网页介绍1 网页简介:基于 HTML+CSS+JavaScript 制作七...
这是程序员表白系列中的100款网站表白之一,旨在让任何人都能使用并创建自己的表白网站给心爱的人看。 此波共有100个表白网站,可以任意修改和使用,很多人会希望向心爱的男孩女孩告白,生性腼腆的人即使那个TA站在眼前都不敢向前表白。说不出口的话就用短视频告诉TA吧~制作一个表白网页告诉TA你的心意,演示如下。
@TOC
一、网页介绍
1 网页简介:基于 HTML+CSS+JavaScript 制作七夕情人节表白网页、生日祝福、七夕告白、 求婚、浪漫爱情3D相册、炫酷代码 ,快来制作一款高端的表白网页送(他/她)浪漫的告白,制作修改简单,可自行更换背景音乐,文字和图片即可使用
2.网页编辑:任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
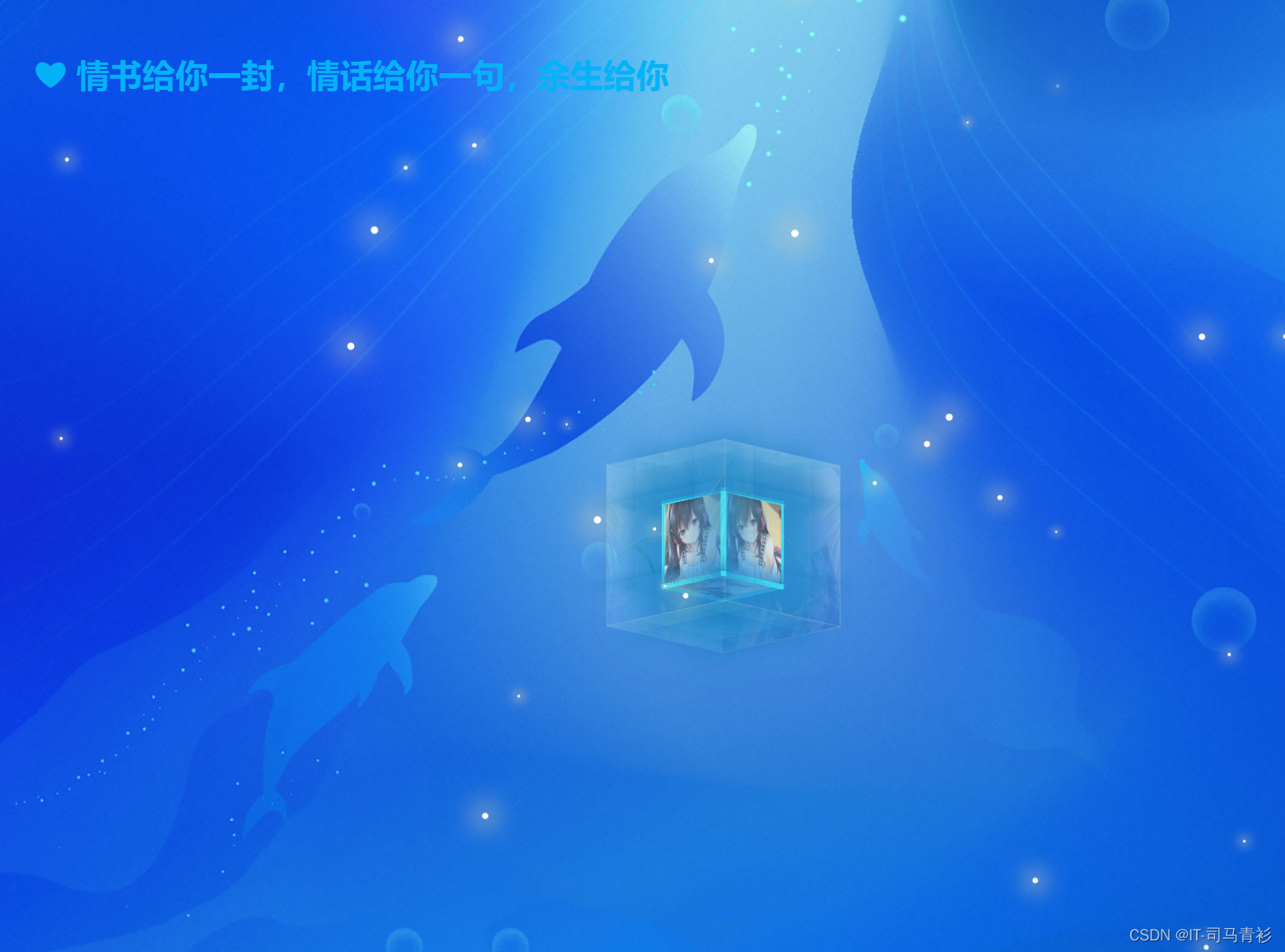
一、网页效果

二、代码展示
1.HTML代码
代码如下(示例):以下仅展示部分代码供参考~
<!--
* @Author: your name
* @Date: 2021-04-14 13:39:56
* @LastEditTime: 2021-04-16 10:10:49
* @LastEditors: Please set LastEditors
* @Description: In User Settings Edit
* @FilePath: \TweenMax蓝色梦幻海洋网页特效\index.html
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>浪漫海洋梦幻告白3D相册</title>
<link rel="stylesheet" href="css/style.css" />
<link rel="stylesheet" href="css/style0.css" />
</head>
<body>
<!-- 荧光S -->
<div class="container">
<!-- 打字 -->
<div class="typing">
<!-- 字幕 -->
<h2 class="header-sub-title" id="word"></h2>
<h2 class="header-sub-title blink">|</h2>
</div>
<audio controls autoplay><source src="mp3/3.mp3" /></audio>
<!-- 相册 -->
<div class="box">
<ul class="minbox">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ol class="maxbox">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/TweenMax.min.js"></script>
<script src="js/index.js"></script>
<script>
/* 兼容H5 手机端 */
if (
navigator.userAgent.match(
/(phone|pod|iPhone|iPod|ios|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i
)
) {
var box = document.querySelectorAll(".box")[0];
console.log(box, "移动端");
box.style.left = "42%";
}
// --------------------打印字 S--------------------------
const words = [
"❤ 囍 ❤ 茜茜~ 来之程序员的告白(可自定义文字)",
"❤ 情书给你一封,情话给你一句,余生给你一人。",
"❤ 幻想着和你一起,一日三餐,走过四季,你会是我一生的归宿。",
"❤ 你就是我温暖的围巾,冰爽的啤酒,帅气的领带,日复一日的梦想。",
"❤ 我不擅长恋爱,但我天生爱你。",
"❤ 心里若有了良人,眼里的便全是路人。",
"❤ 生活到底有多少令人惊喜的馈赠,竟让我在茫茫人海遇见你,遇见你。",
"❤ 有你在的地方,天气明朗,万物可爱。",
"❤ 酸甜苦辣与你分享,三餐四季与你共度,这才是最美的人间情话。",
"❤ 我这一生都是坚定不移的唯物主义者,唯有你,我希望有来生。",
"❤ 我们要走到最后,要结婚,要过日子,要相濡以沫,要携手终身。",
];
let PPP = 0;
let timer;
// speed in ms
let deleteDelay = 3000;
let typeSpeed = 100;
let delSpeed = 50;
let word = words[PPP].split("");
var loopDeleting = function () {
if (word.length > 0) {
word.pop();
document.getElementById("word").innerHTML = word.join("");
} else {
if (words.length > PPP + 1) {
PPP++;
} else {
PPP = 0;
}
typingEffect();
return false;
}
timer = setTimeout(loopDeleting, delSpeed);
};
loopDeleting();
}
var delay = (function () {
var timer = 0;
return function (callback, ms) {
clearTimeout(timer);
timer = setTimeout(callback, ms);
};
})();
typingEffect();
// --------------------打印字 E--------------------------
</script>
</body>
</html>
2.CSS代码
@charset "utf-8";
* {
margin: 0;
padding: 0;
}
body {
max-width: 100%;
min-width: 100%;
height: 100%;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: 100% 100%;
position: absolute;
margin-left: auto;
margin-right: auto;
}
li {
list-style: none;
}
.box {
width: 200px;
height: 200px;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: 100% 100%;
position: absolute;
/* margin-left: 42%; */
/* margin-top: 40%; */
top: 50%;
left: 50%;
-webkit-transform-style: preserve-3d;
-webkit-transform: rotateX(13deg);
-webkit-animation: move 5s linear infinite;
}
.minbox {
width: 100px;
height: 100px;
position: absolute;
left: 50px;
top: 30px;
-webkit-transform-style: preserve-3d;
}
.minbox li {
width: 100px;
height: 100px;
position: absolute;
left: 0;
top: 0;
/* 背景颜色 */
background-color: rgb(0, 183, 255);
/* opacity: 0.45; */
outline: rgb(40, 226, 240) solid thick;
box-shadow: rgba(17, 123, 194, 0.712) 0 0 50px 50px;
}
.minbox li:nth-child(1) {
background: url(../images/01.png) no-repeat 0 0;
-webkit-transform: translateZ(50px);
}
.minbox li:nth-child(2) {
background: url(../images/02.png) no-repeat 0 0;
-webkit-transform: rotateX(180deg) translateZ(50px);
}
.minbox li:nth-child(3) {
background: url(../images/03.png) no-repeat 0 0;
-webkit-transform: rotateX(-90deg) translateZ(50px);
}
.minbox li:nth-child(4) {
background: url(../images/04.png) no-repeat 0 0;
-webkit-transform: rotateX(90deg) translateZ(50px);
}
.minbox li:nth-child(5) {
background: url(../images/05.png) no-repeat 0 0;
-webkit-transform: rotateY(-90deg) translateZ(50px);
}
.minbox li:nth-child(6) {
background: url(../images/06.png) no-repeat 0 0;
-webkit-transform: rotateY(90deg) translateZ(50px);
}
.maxbox li:nth-child(1) {
background: url(../images/1.png) no-repeat 0 0;
-webkit-transform: translateZ(50px);
}
.maxbox li:nth-child(2) {
background: url(../images/2.png) no-repeat 0 0;
-webkit-transform: translateZ(50px);
}
.maxbox li:nth-child(3) {
background: url(../images/3.png) no-repeat 0 0;
-webkit-transform: rotateX(-90deg) translateZ(50px);
}
.maxbox li:nth-child(4) {
background: url(../images/4.png) no-repeat 0 0;
-webkit-transform: rotateX(90deg) translateZ(50px);
}
.maxbox li:nth-child(5) {
background: url(../images/5.png) no-repeat 0 0;
-webkit-transform: rotateY(-90deg) translateZ(50px);
}
.maxbox li:nth-child(6) {
background: url(../images/6.png) no-repeat 0 0;
-webkit-transform: rotateY(90deg) translateZ(50px);
}
.maxbox {
width: 800px;
height: 400px;
position: absolute;
left: 0;
top: -20px;
-webkit-transform-style: preserve-3d;
}
.maxbox li {
width: 200px;
height: 200px;
background: #fff;
border: 1px solid #ccc;
position: absolute;
left: 0;
top: 0;
opacity: 0.2;
-webkit-transition: all 1s ease;
}
.maxbox li:nth-child(1) {
-webkit-transform: translateZ(100px);
}
.maxbox li:nth-child(2) {
-webkit-transform: rotateX(180deg) translateZ(100px);
}
.maxbox li:nth-child(3) {
-webkit-transform: rotateX(-90deg) translateZ(100px);
}
.maxbox li:nth-child(4) {
-webkit-transform: rotateX(90deg) translateZ(100px);
}
.maxbox li:nth-child(5) {
-webkit-transform: rotateY(-90deg) translateZ(100px);
}
.maxbox li:nth-child(6) {
-webkit-transform: rotateY(90deg) translateZ(100px);
}
.box:hover ol li:nth-child(1) {
-webkit-transform: translateZ(300px);
width: 400px;
height: 400px;
opacity: 0.8;
left: -100px;
top: -100px;
}
.box:hover ol li:nth-child(2) {
-webkit-transform: rotateX(180deg) translateZ(300px);
width: 400px;
height: 400px;
opacity: 0.8;
left: -100px;
top: -100px;
}
.box:hover ol li:nth-child(3) {
-webkit-transform: rotateX(-90deg) translateZ(300px);
width: 400px;
height: 400px;
opacity: 0.8;
left: -100px;
top: -100px;
}
.box:hover ol li:nth-child(4) {
-webkit-transform: rotateX(90deg) translateZ(300px);
width: 400px;
height: 400px;
opacity: 0.8;
left: -100px;
top: -100px;
}
.box:hover ol li:nth-child(5) {
-webkit-transform: rotateY(-90deg) translateZ(300px);
width: 400px;
height: 400px;
opacity: 0.8;
left: -100px;
top: -100px;
}
.box:hover ol li:nth-child(6) {
-webkit-transform: rotateY(90deg) translateZ(300px);
width: 400px;
height: 400px;
opacity: 0.8;
left: -100px;
top: -100px;
}
@keyframes move {
0% {
-webkit-transform: rotateX(13deg) rotateY(0deg);
}
100% {
-webkit-transform: rotateX(13deg) rotateY(360deg);
}
}
三、精彩专栏推荐:
看到这里了就 【点赞,好评,收藏】 三连 支持下吧,你的支持是我创作的动力。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)