利用flexible.js和VSCode插件cssrem进行可伸缩布局方案
【摘要】 1. flexible.jsflexible原理就是根据不同的屏幕宽度动态的设置网页中html根节点的font-size,然后咱们将所有的px用rem来代替,这样就实现了不同大小的屏幕都适应相同的样式了。GItHub地址flexible默认配置是将屏幕宽度分成10等份,如果需要自己手动修改可直接复制index.js的代码到本地使用,如果不需要修改,可直接使用index.min.js里已经压...
1. flexible.js
flexible原理就是根据不同的屏幕宽度动态的设置网页中html根节点的font-size,然后咱们将所有的px用rem来代替,这样就实现了不同大小的屏幕都适应相同的样式了。
GItHub地址

flexible默认配置是将屏幕宽度分成10等份,如果需要自己手动修改可直接复制index.js的代码到本地使用,如果不需要修改,可直接使用index.min.js里已经压缩过的代码。
这里我需要将屏幕宽度改成等分24等份,所以使用index.js里未压缩的代码,方便自己修改:
(function flexible(window, document) {
var docEl = document.documentElement
var dpr = window.devicePixelRatio || 1
// adjust body font size
function setBodyFontSize() {
if (document.body) {
document.body.style.fontSize = (12 * dpr) + 'px'
} else {
document.addEventListener('DOMContentLoaded', setBodyFontSize)
}
}
setBodyFontSize();
// set 1rem = viewWidth / 10
function setRemUnit() {
var rem = docEl.clientWidth / 10
docEl.style.fontSize = rem + 'px'
}
setRemUnit()
// reset rem unit on page resize
window.addEventListener('resize', setRemUnit)
window.addEventListener('pageshow', function(e) {
if (e.persisted) {
setRemUnit()
}
})
// detect 0.5px supports
if (dpr >= 2) {
var fakeBody = document.createElement('body')
var testElement = document.createElement('div')
testElement.style.border = '.5px solid transparent'
fakeBody.appendChild(testElement)
docEl.appendChild(fakeBody)
if (testElement.offsetHeight === 1) {
docEl.classList.add('hairlines')
}
docEl.removeChild(fakeBody)
}
}(window, document))
这个代码就是仓库里index.js的代码,大家也可以直接复制这个代码去项目使用,针对我的需求将屏幕划分成24等份,只需修改:
// set 1rem = viewWidth / 24 此时把屏幕平均划分为24等分
function setRemUnit() {
var rem = docEl.clientWidth / 24
docEl.style.fontSize = rem + 'px'
}
然后去项目里引用该js文件即可:
<script src="js路径"></script>
然后配合cssrem使用
2. cssrem
下载aaVScode插件:


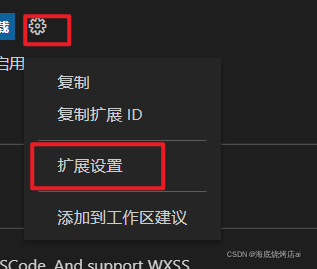
进入插件扩展设置进行配置:

这里我将基准改为了80,对于80是怎么来的,是因为我是针对1920px的设计稿进行开发,并且将flexible手动修改了24等份,1920/24=80,所以这里我设置为了80,具体设置可根据自己的需求以及flexible的配置进行修改。
然后在项目里使用时,该插件就会自动提示将px单位转为rem单位:

这里是说在我的配置下200px等于2.5rem,然后我选择它使用rem单位即可
==注意:不使用rem单位是无法进行可伸缩适配的==
这样下来项目就可以适配不同大小的屏幕了!
3. 案例展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>echarts数据可视化</title>
<script src="./js/echarts.min.js"></script>
<!-- 利用flexible.js适配屏幕:flexible.js配置中我们将屏幕划分成了24等分 -->
<script src="js/flexible.js"></script>
<style>
/* 屏幕宽度小于1024px后固定单位 因为项目配置是将屏幕划分成24等分,所以是1024/24=42.66 */
@media screen and (max-width:1024px) {
html {
font-size: 42.66px !important;
}
}
/* 屏幕宽度大于1920px后固定单位 因为项目配置是将屏幕划分成24等分,所以是1920/24=80 */
@media screen and (min-width:1920px) {
html {
font-size: 80px !important;
}
}
.box {
width: 2.5rem;
height: 2.5rem;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)