web前端期末大作业:云南旅游网页主题网站设计——云南城市旅游5页HTML+CSS+JavaScript
👨🎓静态网站的编写主要是用 HTML DⅣV+ CSSJS等来完成页面的排版设计👩🎓,一般的网页作业需要融入以下知识点:div布局、浮动定位、高级css、表格、表单及验证、js轮播图、音频视频Fash的应用、uli、下拉导航栏、鼠标划过效果等知识点,学生网页作业源码,制作水平和原创度都适合学习或交作业用,记得点赞。
🏀 精彩专栏推荐👇🏻👇🏻👇🏻
💝 【作者主页——🔥获取更多优质源码】
💝 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
@TOC
一、网站题目👨🎓
🚀 旅游景点介绍、旅游风景区、家乡介绍、等网站的设计与制作。
二、网站描述✍️
旅游景点介绍、旅游风景区是一个介绍简介、行政区划、地理环境、自然环境、教育事业、体育事业、旅游景点、城市荣誉等等。网站集中主要展示了的地方风土人情,并通过访客留言,增加游客的互动体验。同时,地方旅游网站里的每一个网页都采用了统一的设计风格,以加强城市整体面貌统一的宣传效果。最重要的是做出旅游网站独特的风格,更能吸引浏览者的眼球。
三、网站介绍📖
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2)css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)js文件包含:js实现动态轮播特效, 点击事件等等(个别网页中运用到js代码)。
四、网站效果🌐
网站设计制作的重点是对网页整体设计的布局和对网页整体内容的选题。
网站设计方面:计划实现简洁大气的网页设计效果。
网站功能方面:计划实现各个页面之间的链接跳转功能、鼠标悬停在文字上的变色功能、简单的首页动态图片切换功能、简单的表单提交功能。





五、网站代码制作部分 📕
(1)网站首页布局确定好各个板块的内容,并使用了DIV+CSS布局。另外首页使用到的知识主要有图片插入、图片动态切换、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(2)页面使用了DIV+CSS布局,使用到的知识主要有图片插入、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
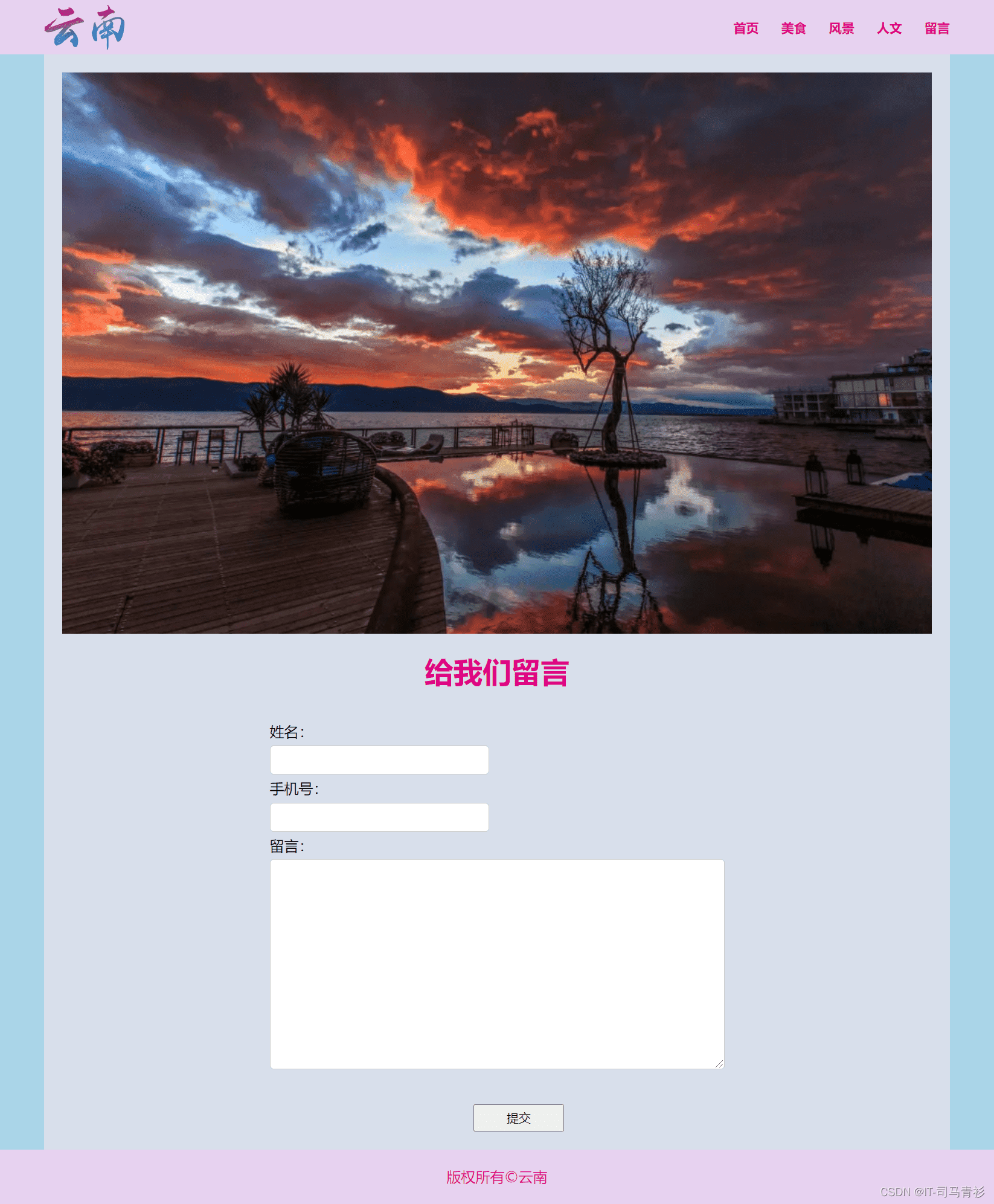
(3)表单部分页面使用了DIV+CSS布局,使用到的知识主要有运用了form表单、input文本框和input提交按钮,完成表单信息收集。利用CSS设置input提交按钮文字大小和颜色。
HTML结构代码🧱
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>云南</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!-- 头部导航栏 -->
<div id="title">
<nav>
<!-- logo -->
<img src="picture/logo.png" alt="">
<!-- 导航超链接 -->
<a href="">首页</a>
<a href="footer.html">美食</a>
<a href="fengjing.html">风景</a>
<a href="renwen.html">人文</a>
<a href="liuyan.html">留言</a>
</nav>
</div>
<!-- 轮播图模块 -->
<div class="contentl">
<ul class="wrapper">
<li>
<a href="footer.html"><img src="picture/food.png"></a>
</li>
<li>
<a href="renwen.html"><img src="picture/people.png"></a>
</li>
<li>
<a href="fengjing.html"><img src="picture/fengjing.png"></a>
</li>
<li><a href="footer.html"><img src="picture/food.png"></a></li>
</ul>
<ul class="radius">
</ul>
<div class="prev">
<span>
< </span>
</div>
<div class="next">
<span>></span>
</div>
</div>
<div id="main">
<h1>关于云南</h1>
<div id="jiehsao">
<img src="picture/ditu.png" alt="">
<p>
<span>云南省</span>
,简称云或滇,中国23个省之一,位于西南地区,省会昆明。介于北纬21°8′~29°15′,东经97°31′~106°11′之间,东部与贵州、广西为邻,北部与四川相连,西北部紧依西藏,西部与缅甸接壤,南部和老挝、越南毗邻,云南省总面积39.41万平方千米,占全国国土总面积的4.1%,居全国第8位。云南是全国边境线最长的省份之一,有8个州(市)的25个边境县分别与缅甸、老挝和越南交界。
</p>
<p>
北回归线横贯云南省南部,属低纬度内陆地区,地势呈西北高、东南低,自北向南呈阶梯状逐级下降,为山地高原地形,山地面积占全省总面积的88.64%,地跨长江、珠江、元江、澜沧江、怒江、大盈江6大水系。云南气候基本属于亚热带和热带季风气候,滇西北属高原山地气候。云南动植物种类数为全国之冠,素有“动植物王国”之称,被誉为“有色金属王国”,历史文化悠久,自然风光绚丽,是人类文明重要发祥地之一。
</p>
<p>
云南省是中国面向南亚东南亚的辐射中心,地处中国与东南亚、南亚三大区域的结合部,入选国家自由贸易试验区,是长江经济带重要组成部分,全国热门旅游目的地和文旅大省。2021年,云南省实现地区生产总值(GDP)27146.76亿元,比2020年年增长7.3%
</p>
<div id="fenlei">
<div id="fenlei_title">
<div id="fenleiimg">
<img src="picture/fengjing1.png" alt="">
</div>
<h1>风景</h1>
<p>
云南历史文化悠久,自然风光绚丽,拥有丽江古城、三江并流、石林、哈尼梯田、大理古城、崇圣寺三塔、玉龙雪山、洱海、滇池、抚仙湖、梅里雪山、普达措国家公园、噶丹松赞林寺...
</p>
</div>
<div id="fenlei_title">
<div id="fenleiimg">
<img src="picture/food1.png" alt="">
</div>
<h1>美食</h1>
<p>
云南人格外地擅长就地取材,以烹制山珍、淡水鱼鲜和蔬菜见长,口味酸辣微麻, 重油味厚,但又不失鲜嫩。他们还选取热带水果、花卉,甚至是竹鼠、昆虫作为食材,其间,各地...
</p>
</div>
<div id="fenlei_title">
<div id="fenleiimg">
<img src="picture/people2.png" alt="">
</div>
<h1>人文</h1>
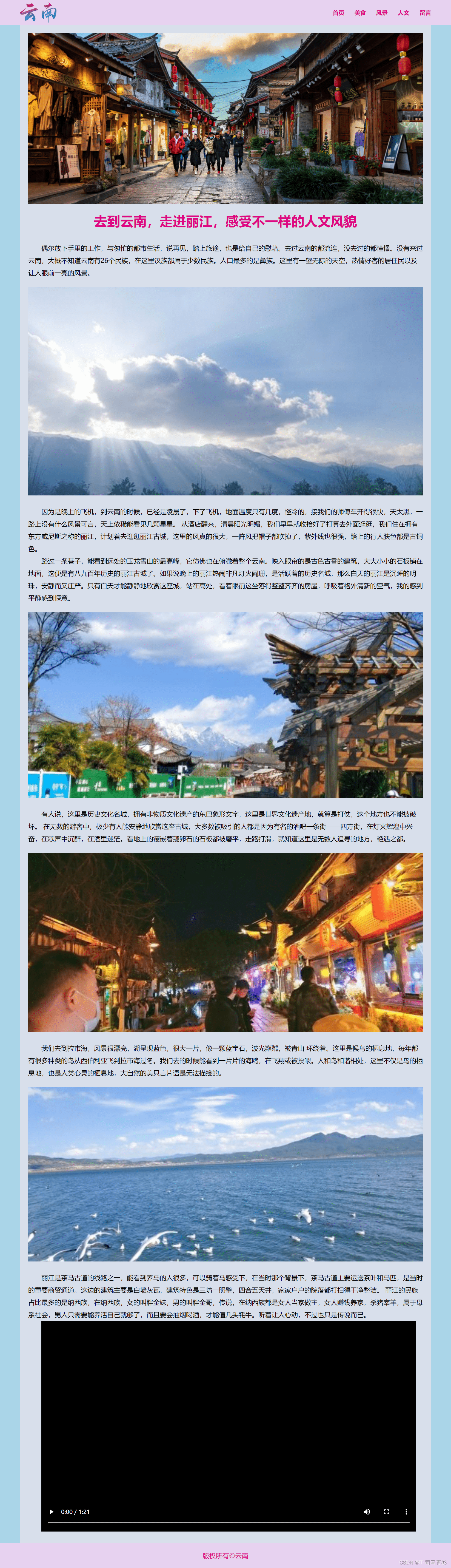
<p>
去到云南,走进丽江,感受不一样的人文风貌 偶尔放下手里的工作,与匆忙的都市生活,说再见,踏上旅途,也是给自己的慰藉。去过云南的都流连,没去过的都憧憬...
</p>
</div>
</div>
</div>
</div>
<audio id="aud" controls="" loop="" style="display: none;">
<source src="file/1.MP3" type="audio/ogg">
您的浏览器不支持 audio 元素。
</audio>
<footer>
<p>
版权所有©云南
</p>
</footer>
</body>
<!-- 轮播图js -->
<script src="js/js.js"></script>
<style>
</style>
</html>
CSS样式代码🏡
* {
margin: 0px;
padding: 0px;
list-style: none;
}
body {
background-color: #aad5e8;
}
#title {
width: 100%;
background-color: #E7D2F0;
}
nav {
position: relative;
width: 1000px;
margin: 0 auto;
height: 60px;
line-height: 60px;
text-align: right;
}
nav a {
text-decoration: none;
font-size: 14px;
color: #DE0782;
font-weight: 600;
margin-left: 20px;
border-bottom: 1px solid rgba(204, 204, 204, 0);
}
nav img {
position: absolute;
left: 0px;
height: 50px;
top: 5px;
}
nav a:hover {
color: #5DB4DD;
border-bottom: 1px solid #5DB4DD;
}
/* è½®æ’å›¾æ ·å¼ */
.contentl {
width: 1000px;
height: 430px;
position: relative;
overflow: hidden;
margin: 0 auto;
}
.wrapper {
width: 400%;
height: 100%;
margin: 0;
padding: 0;
position: absolute;
top: 0;
left: 0;
display: flex;
transition: none;
}
.wrapper li {
flex: 1;
list-style: none;
margin: 0;
padding: 0;
}
.wrapper li img {
width: 100%;
}
.radius {
height: 12px;
margin: 0;
padding: 0;
position: absolute;
bottom: 10px;
left: 10px;
display: flex;
align-items: center;
}
.radius li {
width: 8px;
height: 8px;
border-radius: 50%;
background-color: white;
opacity: 0.6;
margin: 0 3px;
padding: 0;
list-style: none;
}
.radius-active {
opacity: 1 !important;
border: 2px solid rgb(255, 255, 255, 0.5);
background-clip: padding-box;
}
.prev {
width: 23px;
line-height: 34px;
text-align: center;
position: absolute;
left: 0;
top: 50%;
margin-top: -17px;
background-color: darkgray;
opacity: 0;
}
.next {
width: 23px;
line-height: 34px;
text-align: center;
position: absolute;
right: 0;
top: 50%;
margin-top: -17px;
background-color: darkgray;
opacity: 0;
}
.prev span,
.next span {
font-weight: bold;
color: white;
font-size: 18px;
}
/* ä¸é—´å†…容区域 */
#main {
width: 1000px;
margin: 0 auto;
background-color: #D8DFEB;
box-sizing: border-box;
padding: 20px;
}
h1 {
color: #DE0782;
text-align: center;
margin-bottom: 30px;
}
#jiehsao {
margin-top: 30px;
}
#jiehsao img {
width: 300px;
float: left;
margin-right: 30px;
margin-bottom: 30px;
}
#jiehsao p {
font-size: 16px;
line-height: 30px;
color: rgb(103, 103, 103);
text-indent: 32px;
}
#jiehsao p span {
color: #333;
font-size: 28px;
font-weight: 550;
}
#fenlei {
width: 100%;
font-size: 0px;
margin-top: 30px;
}
#fenlei>div {
margin-left: 30px;
box-sizing: border-box;
border-radius: 10px;
overflow: hidden;
}
#fenlei>div:first-child {
margin-left: 0px;
}
#fenleiimg {
width: 300px;
height: 179px;
overflow: hidden;
}
#fenlei_title {
width: 300px;
height: 400px;
background-color: #f9f2fc;
display: inline-block;
font-size: 16px;
}
#fenlei_title h1 {
text-align: left;
box-sizing: border-box;
padding-left: 20px;
font-size: 20px;
margin-top: 10px;
margin-bottom: 10px;
}
#fenlei_title p {
box-sizing: border-box;
padding: 0px 20px;
font-size: 14px;
}
footer {
line-height: 60px;
background-color: #E7D2F0;
color: #DE0782;
text-align: center;
}
/* 第二页 */
#main_banner {
width: 100%;
font-size: 0px;
}
#main_banner img {
width: 100%;
}
.h1 {
margin-top: 20px;
}
#dierye {
width: 100%;
padding-top: 30px;
}
#dierye li {
width: 100%;
margin-bottom: 0px;
height: 210px;
overflow: hidden;
margin-bottom: 30px;
}
#dierye li div {
display: inline-block;
height: 210px;
}
#foodimg {
width: 350px;
height: 210px;
overflow: hidden;
float: left;
border-radius: 10px;
margin-right: 30px;
}
#foodimg img {
width: 100%;
height: 210px;
}
#jieshao {
width: 100%;
height: 300px;
}
#jieshao p:first-child {
font-size: 20px;
font-weight: 600;
margin-bottom: 20px;
}
#jieshao p:last-child {
text-indent: 32px;
line-height: 30px;
}
/* 第三页 */
#fengjing {
width: 1000px;
margin: 0 auto;
font-size: 0px;
margin-top: 20px;
}
#fengjing li {
display: inline-block;
width: 320px;
height: 400px;
box-sizing: border-box;
padding: 20px;
}
#fengjing li p {
font-size: 16px;
line-height: 28px;
}
#fengjing li p:nth-child(2) {
font-weight: 600;
}
#fengjing li p:nth-child(3) {
box-sizing: border-box;
width: 280px;
height: 135px;
font-size: 14px;
margin-top: 10px;
color: rgb(101, 101, 101);
}
#fengjing li img {
display: inline-block;
width: 280px;
height: 175px;
background-color: #333;
margin-bottom: 10px;
}
/* 第四页 */
#renwen {
text-align: center;
}
#renwen img {
width: 100%;
margin-top: 20px;
margin-bottom: 20px;
}
#renwen p {
text-align: left;
line-height: 30px;
text-indent: 32px;
}
#liuyan {
text-align: center;
}
#liuyanbox {
display: inline-block;
text-align: left;
}
#liuyanbox {
line-height: 30px;
}
#liuyanbox input {
width: 240px;
height: 30px;
border: 1px solid #ccc;
border-radius: 4px;
}
textarea {
width: 500px;
height: 230px;
border: 1px solid #ccc;
border-radius: 4px;
}
button {
width: 100px;
height: 30px;
margin-left: 225px;
margin-top: 30px;
}
六、遇到问题及如何解决🔍
实训中遇到得困难不少,比如如何收集适合网页的图片素材、如何让网页的配色看着更自然更舒适、如何用PS裁剪大小合适的图片、以及制作表单时候如何设计等等,最后,通过上网查询和请教别人得到了很好的解决。
七、实训总结😊
通过这次网页设计制作实训,能够灵活的运用到所学的知识和技巧制作简单的网页,掌握了个人网站建设的技巧和基本网站建设的过程。对于用Dreamweaver、vscode、hbuider等制作网页更为得心应手。实训过程中我尽量充分利用老师教过的知识,对所学知识进行了巩固。为了制作出更好的效果我也翻阅参考了其他资料,学习到了更多的网页处理技巧。制作网页的过程中遇到很多的问题,通过查找资料或询问同学都有得到解决。这次综合实训我的收获很大,学有所用,在实践的过程中学习巩固对知识能有更深的记忆。网页制作是一门很实用的学科,值得我以后进行更深入的学习。这次实训中我也体会到了自己掌握的技巧太少了,以至于很多想法都没能实现,在以后的学习过程中我要对网页制作有更深的了解,做出更为成熟的网页。
八、更多干货🎁
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!
2.❤️【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习👇🏻👇🏻👇🏻🔥!
💂【获取方式】
- 点赞
- 收藏
- 关注作者


评论(0)