JavaScrip事件高级知识点总结
【摘要】
注册事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
&...
- 注册事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>普通事件</button>
<button>事件高级</button>
<script>
var btns = document.querySelectorAll('button') ;
// 有问题,只能弹出一个
btns[0].onclick = function () {
alert('nihao');
}
btns[0].onclick = function () {
alert('hi');
}
// 监听事件
// 注意格式 -- 可以给同一个事件添加多个事件效果显示
btns[1].addEventListener('click' ,function () {
alert('高级1');
})
btns[1].addEventListener('click' ,function () {
alert('高级2');
})
</script>
</body>
</html>
- 删除事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<script>
var divs = document.querySelectorAll('div') ;
// 传统方式删除事件
divs[0].onclick = function () {
alert('nihao');
div[0].onclick = null ;
}
// removeEventListener 删除事件
divs[1].addEventListener('click' , fn) ;
function fn() {
alert(22) ;
divs[1].removeEventListener('click' ,fn) ;
}
</script>
</body>
</html>
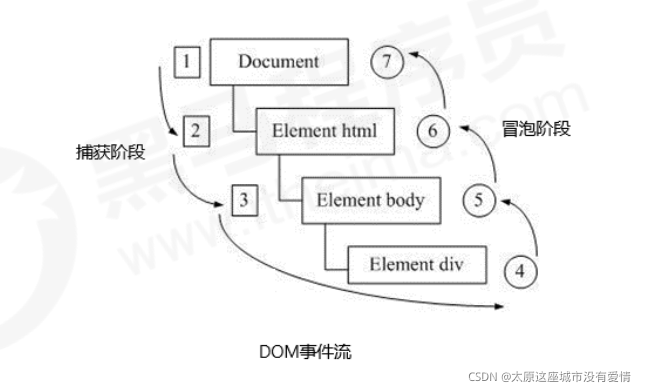
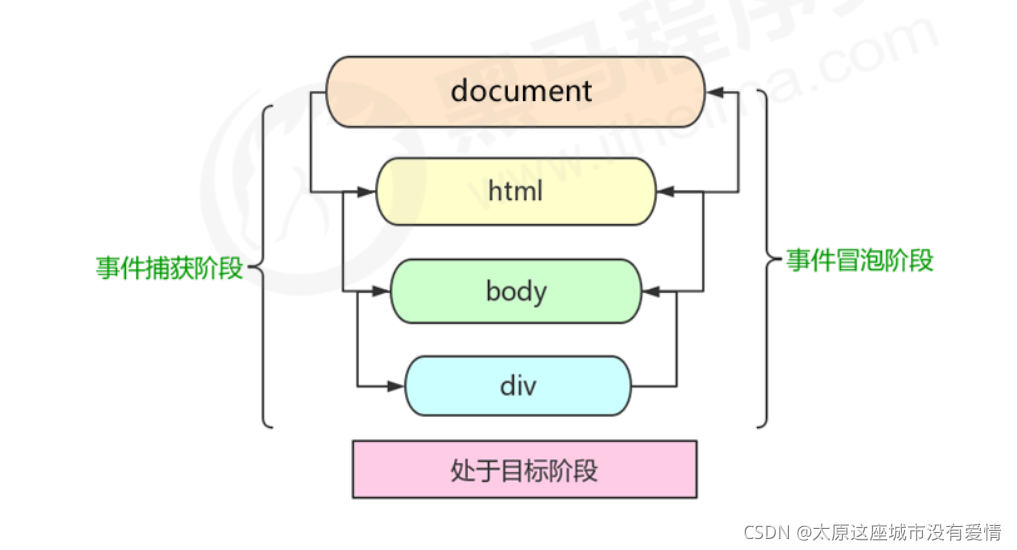
- DOM事件流
事件流描述的是从页面中接收事件的顺序。
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即 DOM 事件流。
DOM 事件流分为3个阶段:
- 捕获阶段
- 当前目标阶段
- 冒泡阶段


注意 - JS 代码中只能执行捕获或者冒泡其中的一个阶段。
- onclick 和 attachEvent 只能得到冒泡阶段。
- addEventListener(type, listener[, useCapture])第三个参数如果是 true,表示在事件捕
获阶段调用事件处理程序;如果是 false(不写默认就是false),表示在事件冒泡阶段调用事件处理
程序。 - 实际开发中我们很少使用事件捕获,我们更关注事件冒泡。
- 有些事件是没有冒泡的,比如 onblur、onfocus、onmouseenter、onmouseleave
- 事件冒泡有时候会带来麻烦,有时候又会帮助很巧妙的做某些事件,我们后面讲解。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
width: 200px;
height: 200px;
background-color: black;
}
.son {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="father">
<div class="son">1</div>
</div>
<script>
// 捕获阶段
// var son = document.querySelector('.son') ;
// var father = document.querySelector('.father') ;
// son.addEventListener('click' , function () {
// alert('son') ;
// } , true)
// father.addEventListener('click' , function () {
// alert('father') ;
// } , true)
// 监听阶段
var son = document.querySelector('.son');
var father = document.querySelector('.father');
father.addEventListener('click', function () {
alert('father');
}, false)
son.addEventListener('click', function () {
alert('son');
}, false)
</script>
</body>
</html>
- 事件对象
官方解释:event 对象代表事件的状态,比如键盘按键的状态、鼠标的位置、鼠标按钮的状态。
简单理解:事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象
event,它有很多属性和方法。
比如:
- 谁绑定了这个事件。
- 鼠标触发事件的话,会得到鼠标的相关信息,如鼠标位置。
- 键盘触发事件的话,会得到键盘的相关信息,如按了哪个键。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div>1</div>
<script>
var div = document.querySelector('div') ;
div.onclick = function (event) {
console.log(event);
}
</script>
</body>
</html>
- e.target 和this的区别
e.target 指的是点击的对象,this指的是注册事件绑定的对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
</ul>
<script>
var ul = document.querySelector('ul');
ul.addEventListener('click' ,function (e) {
console.log(this);
console.log(e.target);
})
</script>
</body>
</html>

6. 返回事件类型 + 阻止事件发生 (eg:链接跳转)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>123</div>
<a href="https://www.baidu.com/">百度</a>
<script>
// 1. 返回事件类型
var div = document.querySelector('div') ;
div.addEventListener('click',function (e) {
console.log(e.type);
})
// 2. 阻止事件发生
var a = document.querySelector('a') ;
a.addEventListener('click' ,function (e) {
e.preventDefault() ;
})
</script>
</body>
</html>
- 事件委托
使用冒泡的方法就可以实现事件委托的效果,理论上是将所有的小li都加上点击之后有弹窗的效果,可以给li的父元素ul添加点击弹窗效果,当我们点击li的时候,会经过冒泡达到ul的点击效果,效果一样。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>知否知否</li>
<li>知否知否</li>
<li>知否知否</li>
<li>知否知否</li>
<li>知否知否</li>
</ul>
<script>
// 利用冒泡的规则
var ul = document.querySelector('ul');
var li = document.querySelectorAll('li' ) ;
ul.addEventListener('click', function (e) {
alert('nihao') ;
})
</script>
</body>
</html>
- 获取鼠标在页面的坐标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
<style>
body {
height: 2000px;
}
</style>
</head>
<body>
<script>
document.addEventListener('click' , function(e) {
console.log(e.clientX);
console.log(e.clientY);
console.log('*************');
console.log(e.pageX);
console.log(e.pageY);
})
</script>
</body>
</html>
- 鼠标小天使案例
使用新的属性不断地记录鼠标的移动,获取鼠标的x 和 y 方向的坐标,之后修改图片的绝对定位的位置就可以了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img {
position: relative;
}
</style>
</head>
<body>
<img src="./images/angel.gif" alt="">
<script>
var pic = document.querySelector('img') ;
document.addEventListener('mousemove' ,function (e) {
var x = e.pageX ;
var y = e.pageY ;
pic.style.left = x -50 + 'px';
pic.style.top = y -40 + 'px' ;
})
</script>
</body>
</html>
文章来源: blog.csdn.net,作者:花花叔叔,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq_52077949/article/details/120227725
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者




评论(0)