HTML5期末考核大作业 体育运动主题中国女足(HTML+CSS)
🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
@TOC
一、👨🎓网站题目
🏀校园篮球网页设计、⚽足球体育运动、🤽体育游泳运动、🏓兵乓球 、🎾网球、等网站的设计与制作。
二、✍️网站描述
🏷️ 大学生校园运动静态HTML网页设计作品,采用DIV CSS布局制作,内容包括:校园运动、运动技巧、运动规则、技术规则、经典动作。页面主体内容区域宽度为1200PX。网页整体使用CSS设置了网页背景图片。页面精美包含多个排版布局,学生网页作业水平制作。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、🌐网站演示







五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>中国女足</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
</head>
<style>
.wrap1{height:30px;overflow: hidden;position: absolute;top:30;left: 100;width: 100%}
.content1 p{margin:0;height: 30px;width: 100%}
.content1 p{
position: absolute;
}
@-webkit-keyframes anim1{
0% {top: 30px;opacity: 1}
50% {top: -30px;opacity: 1}
75% {top: -30px ;opacity: 0}
100%{top:30px;opacity: 0}
}
@-webkit-keyframes anim2{
0% {top: -30px;opacity: 0}
25% {top: 30px;opacity: 0}
50% {top: 30px;opacity: 1}
100%{top: -30px;opacity: 1}
}
.content1 p:nth-child(1){
-webkit-animation: anim1 3s linear infinite;
}
.content1 p:nth-child(2){
-webkit-animation: anim2 3s linear infinite;
}
.hh{
height: 100px;
padding-top: 30px;
}
.hh1{
width: 100%;
height: 500px;
}
</style>
<body>
<div class="header">
<div class="top">
<div class="logo"><img src="images/logo.png"></div>
<div class="bgt"><img src="images/bg1.jpg"></div>
</div>
<div class="nav">
<a href="index.html">首页</a>
<img src="images/icon1.gif">
<a href="lishi.html">队伍历史</a>
<img src="images/icon1.gif">
<a href="rongyu.html">大赛荣誉</a>
<img src="images/icon1.gif">
<a href="qiuyuan.html">现役球员</a>
<img src="images/icon1.gif">
<a href="zhushuai.html">历任主帅</a>
<img src="images/icon1.gif">
<a href="jingcai.html">赛场精彩瞬间</a>
<img src="images/icon1.gif">
<a href="liuyan.html">用户留言</a>
</div>
</div>
<div class="content">
<div class="banner"><img src="images/banner.jpg"></div>
<div class="title">
<h3>球队介绍</h3>
</div>
<div class="nz">
<div class="nz_l"><img src="images/z.jpg"></div>
<div class="nz_r">
<p>中国国家女子足球队建立于1984年,由中国足球协会管理。首任主教练为丛者余,现任主教练水庆霞 ,现任队长王珊珊。</p>
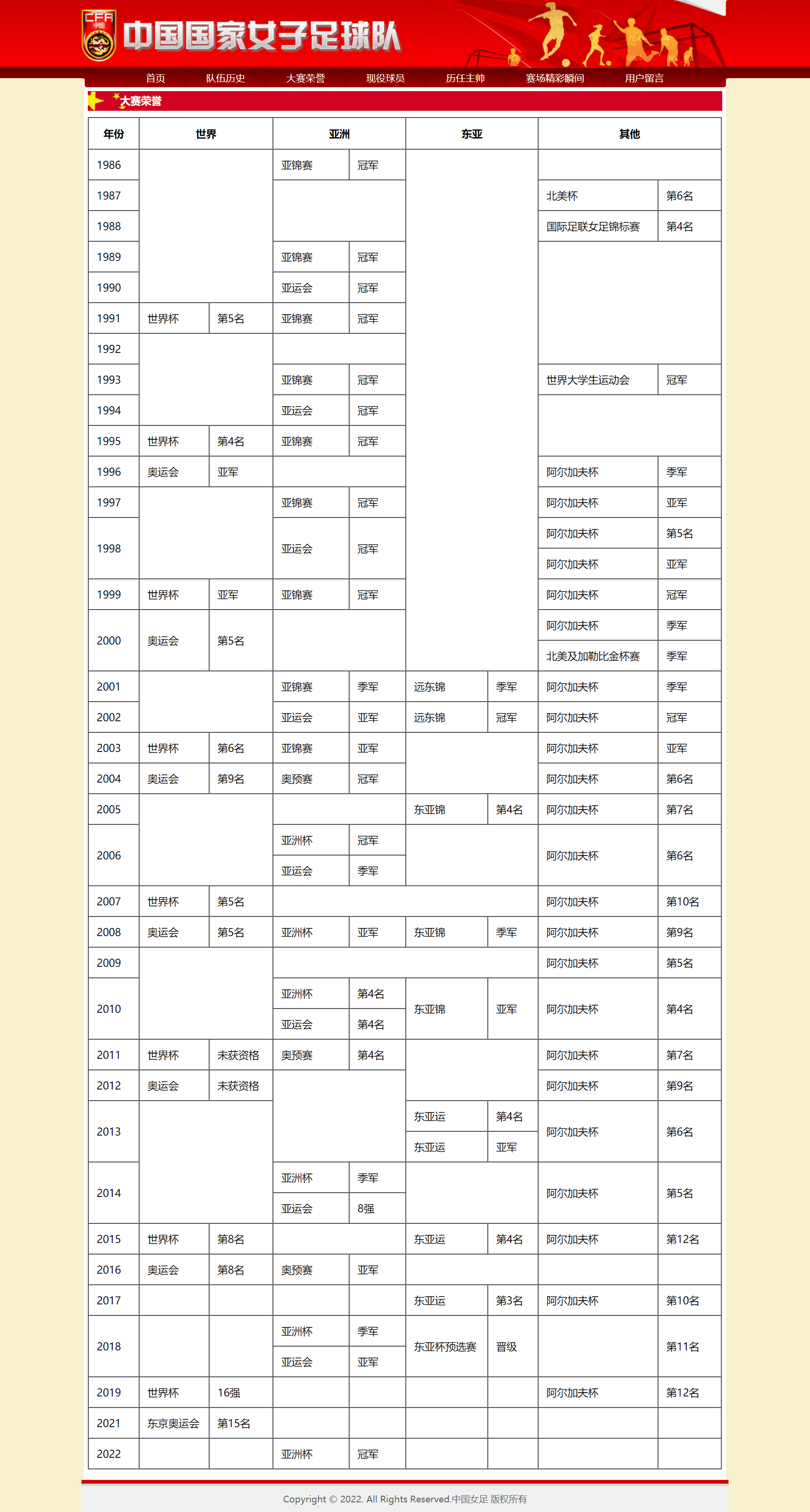
<p>女足于1986年首次参加亚洲杯就获得冠军,自此开创1986、1989、1991、1993、1995、1997、1999年女足亚洲杯七连冠,15次参与亚洲杯共获得冠军9次,亚军2次,季军3次。参加亚运会8次获得冠军3次、亚军2次、季军1次,1990、1994和1998年亚运会女足获三连冠。参赛女足世界杯8次,获得亚军1次,进入四强1次(不含前述亚军)。闯入奥运会5次,其中在1996年美国亚特兰大奥运会上1-2惜败美国获得亚军,为中国女足迄今为止在奥运会上取得的最好成绩。</p>
<p>2022年2月6日,中国女足在2022印度女足亚洲杯决赛中3-2击败韩国队,时隔16年再夺女足亚洲杯冠军。</p>
</div>
</div>
<div class="title">
<h3>赛场精彩瞬间</h3><a href="jingcai.html">More+</a>
</div>
<div id=demo style="overflow:hidden;width:980px;color:#ffffff; margin:6px auto;">
<table border=0 align=left cellpadding=0 cellspacing="0" cellspace=0>
<tr>
<td valign=top id=demo1><table width="1000" border="0" cellspacing="5" cellpadding="0">
<tr>
<td><a href="jingcai.html"><img src="images/1.jpg" height="320" border="0" style="margin-left:10px;"></a></td>
<td><a href="jingcai.html"><img src="images/2.jpg" height="320" border="0" style="margin-left:10px;"></a></td>
<td><a href="jingcai.html"><img src="images/3.jpg" height="320" border="0" style="margin-left:10px;"></a></td>
</tr>
</table></td>
<td id=demo2 valign=top></td>
</tr>
</table>
</div>
<div class="hh">
<div class="title">
<h3>新闻</h3><a href="jingcai.html">More+</a>
</div>
<div class="wrap1">
<div class="content1">
<p>1986年首次参加亚洲杯就获得冠军</p>
<p>中国女足在2022印度女足亚洲杯决赛中3-2击败韩国队</p>
</div>
</div>
</div>
<div class="hh1">
<div class="title">
<h3>视频</h3><a href="jingcai.html">More+</a>
</div>
<video src="./images/2022.06.05-12.37.07.mp4 " controls style="width: 100%; "></video>
</div>
<div style="height: 100px;">
<div class="title">
<h3>音乐</h3><a href="jingcai.html">More+</a>
</div>
<video src="./images/爱朵女孩 - 足球宝贝.mp3" controls width="100%" height="50px" style="margin-top: 20px;"></video>
</div>
<script>
var speed=30
demo2.innerHTML=demo1.innerHTML
function Marquee(){
if(demo2.offsetWidth-demo.scrollLeft<=0)
demo.scrollLeft-=demo1.offsetWidth
else{
demo.scrollLeft++
}
}
var MyMar=setInterval(Marquee,speed)
demo.onmouseover=function() {clearInterval(MyMar)}
demo.onmouseout=function() {MyMar=setInterval(Marquee,speed)}
</script>
</div>
<div class="foot">Copyright © 2022. All Rights Reserved.中国女足 版权所有</div>
</body>
</html>
💒CSS样式代码
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
ul,li{
list-style: none;
}
a{
color: #000;
text-decoration: none;
}
body{
background-color: #F7F0CD;
}
.header{
background:url(../images/bg.gif) repeat-x top;
height: 135px;
}
.top{
width:1000px;
height:105px;
margin:0 auto;
overflow:hidden;
}
.logo{
float:left;
margin:15px 0 0 0;
}
.bgt{
float:right;
}
.nav{
width:1000px;
margin:0 auto;
height:30px;
overflow:hidden;
background:url(../images/navbg.gif) no-repeat;
text-align:center;
}
.nav img{
display:inline-block;
vertical-align:middle;}
.nav a{
color: #FFFEE6;
display:inline-block;
line-height:30px;
font-size:15px;
padding:0 20px;
}
.nav a:hover{
text-decoration:underline;
}
.content{
width:980px;
margin:0 auto;
padding:6px;
background:#fff;
overflow:hidden;
}
.banner img{
width:100%;
}
.title{
width:100%; overflow:hidden; height:30px; background:url(../images/bt1.gif) left no-repeat #d20224;
}
.title h3{
font-size:16px;
line-height:30px;
color:#fff;
padding-left:50px;
float:left;
}
.nz{
width:100%;
overflow:hidden;
padding:6px 0;
}
.nz_l{
width:350px;
float:left;
border:1px solid #900;
height:233px;
}
.nz_l img{
width:100%;
}
.nz_r{
width:610px;
float:right;
}
.nz_r p{
font-size:14px;
color:#555;
line-height:24px;
padding:4px 0;
text-align:justify;
}
.title a{
float:right;
margin-right:20px;
line-height:30px;
color:#fff;
}
.foot {
background: #F0F0F0 url(../images/foot_bg.gif) repeat-x top;
padding-top: 20px;
height: 30px;
color: #333;
text-align:center;
width:1000px;
margin:0 auto;
font-size:14px;
color:#666;
}
.lishi{
width:100%;
overflow:hidden;
}
.lishi p{
font-size:15px;
color:#666;
line-height:26px;
padding:8px 10px;
text-indent:2em;
}
.ry{
margin:10px 0;
}
.ry td{
padding:12px;
}
.qy{
width:100%;
overflow:hidden;
}
.qy li{
margin:14px 0;
border-bottom:1px dashed #ccc;
overflow:hidden;
padding-bottom:14px;
}
.qy_l{
width:200px;
float:left;
}
.qy_l img{
width:100%;
}
.qy_r{
width:750px;
float:right;
}
.qy_r h3{
color:#900;
}
.qy_r p{
font-size:14px;
color:#666;
line-height:26px;
padding-top:10px;
}
.zs{
width:100%;
overflow:hidden;
}
.zs li{
width:306px;
margin:16px 10px;
float:left;
}
.zs li img{
width:100%;
}
.zs li h3{
font-size:16px;
color:#333;
padding:6px 0;}
.zs li p{
font-size:14px;
color:#666;
}
.zs li:hover img{
opacity:0.8;
}
.clear{
clear:both;
}
.tiao1 {
width: 250px;
height: 25px;
border: 1px solid #cccccc;
float: left;
}
.xb {
margin-left: 20px;
}
.ah {
margin-left: 20px;
}
.liuyan {
width: 400px;
height: 200px;
border: 1px solid #cccccc;
}
.tj {
width: 80px;
height: 30px;
border: 1px solid #cccccc;
margin-top: 20px;
margin-right:20px;
}
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
!
💂【获取方式】
- 点赞
- 收藏
- 关注作者


评论(0)