HTML5七夕情人节表白网页制作【唯美满天星3D相册】HTML+CSS+JavaScript
【摘要】 这是程序员表白系列中的100款网站表白之一,旨在让任何人都能使用并创建自己的表白网站给心爱的人看。 此波共有100个表白网站,可以任意修改和使用,很多人会希望向心爱的男孩女孩告白,生性腼腆的人即使那个TA站在眼前都不敢向前表白。说不出口的话就用短视频告诉TA吧~制作一个表白网页告诉TA你的心意,演示如下。@TOC 一、网页介绍1 网页简介:基于 HTML+CSS+JavaScript 制作七...
这是程序员表白系列中的100款网站表白之一,旨在让任何人都能使用并创建自己的表白网站给心爱的人看。 此波共有100个表白网站,可以任意修改和使用,很多人会希望向心爱的男孩女孩告白,生性腼腆的人即使那个TA站在眼前都不敢向前表白。说不出口的话就用短视频告诉TA吧~制作一个表白网页告诉TA你的心意,演示如下。
@TOC
一、网页介绍
1 网页简介:基于 HTML+CSS+JavaScript 制作七夕情人节表白网页、生日祝福、七夕告白、 求婚、浪漫爱情3D相册、炫酷代码 ,快来制作一款高端的表白网页送(他/她)浪漫的告白,制作修改简单,可自行更换背景音乐,文字和图片即可使用
2.网页编辑:任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
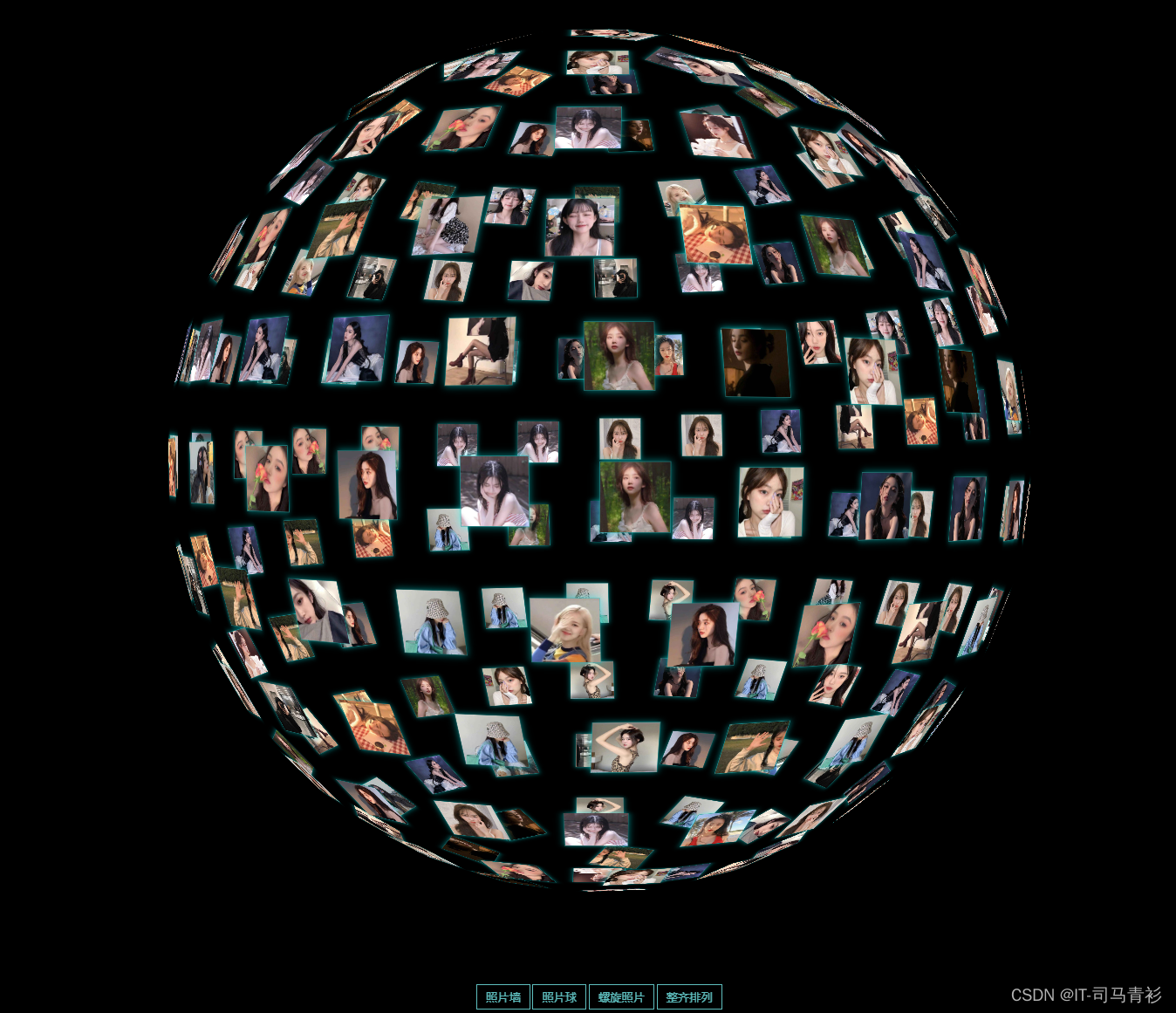
一、网页效果


二、代码展示
1.HTML代码
代码如下(示例):以下仅展示部分代码供参考~
<!--
* @Author: your name
* @Date: 2021-06-11 11:16:48
* @LastEditTime: 2021-06-11 11:18:53
* @LastEditors: Please set LastEditors
* @Description: In User Settings Edit
* @FilePath: \06\index.html
-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta />
<meta
name="viewport"
content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0"
/>
<link type="text/css" rel="stylesheet" href="static/css/style.css" />
<link type="text/css" rel="stylesheet" href="static/css/animate.min.css" />
<link
type="text/css"
rel="stylesheet"
href="static/css/audioAutoPlay.css"
/>
<script src="static/js/jquery.min.js"></script>
<script src="static/js/three.js"></script>
<script src="static/js/tween.min.js"></script>
<script src="static/js/trackballcontrols.js"></script>
<script src="static/js/css3drenderer.js"></script>
<title>xxx,我爱你</title>
</head>
<body>
<img
id="music_ico"
onclick="clickMusic()"
src="static/image/music_ico.png"
alt=""
/>
<audio
id="audio"
style="display: none"
src="static/music/bg_music.mp3"
preload="auto"
loop="loop"
></audio>
<div id="container"></div>
<div id="menu">
<button id="table">照片墙</button>
<button id="sphere">照片球</button>
<button id="helix">螺旋照片</button>
<button id="grid">整齐排列</button>
</div>
<div class="show_info animated" style="display: none">
<div class="info_my">
<img
id="showImg"
style="width: 50px; height: 65px"
src="./static/picture/ava2.jpg"
/>
<div class="info_mem">
<div class="nickname">xxx</div>
<div class="id">身份:xxxxxxxxxxxxxx</div>
<div class="vote">性别:女</div>
</div>
</div>
<div class="intro">风筝有风,海豚有海,你还有我 🌹</div>
</div>
</body>
<script type="text/javascript" src="static/js/functions.js"></script>
<script type="text/javascript" src="static/js/audioAutoPlay.js"></script>
</html>
2.CSS代码
html,
body {
height: 100%;
}
body {
background-color: #000000;
margin: 0;
font-family: Helvetica, sans-serif;
;
overflow: hidden;
}
a {
color: #ffffff;
}
#info {
position: absolute;
width: 100%;
color: #ffffff;
padding: 5px;
font-family: Monospace;
font-size: 13px;
font-weight: bold;
text-align: center;
z-index: 1;
}
#menu {
position: absolute;
bottom: 20px;
width: 100%;
text-align: center;
}
.element {
width: 100px;
/* 120 160 */
height: 100px;
box-shadow: 0px 0px 12px rgba(0, 255, 255, 0.5);
border: 1px solid rgba(127, 255, 255, 0.25);
text-align: center;
cursor: default;
}
.element:hover {
box-shadow: 0px 0px 12px rgba(0, 255, 255, 0.75);
border: 1px solid rgba(127, 255, 255, 0.75);
}
.element img {
width: 100px;
height: 100px;
}
.element .number {
position: absolute;
top: 20px;
right: 20px;
font-size: 12px;
color: rgba(127, 255, 255, 0.75);
}
.element .symbol {
position: absolute;
top: 40px;
left: 0px;
right: 0px;
font-size: 60px;
font-weight: bold;
color: rgba(255, 255, 255, 0.75);
text-shadow: 0 0 10px rgba(0, 255, 255, 0.95);
}
.element .details {
position: absolute;
bottom: 15px;
left: 0px;
right: 0px;
font-size: 12px;
color: rgba(127, 255, 255, 0.75);
}
button {
color: rgba(127, 255, 255, 0.75);
background: transparent;
outline: 1px solid rgba(127, 255, 255, 0.75);
border: 0px;
padding: 5px 10px;
cursor: pointer;
}
button:hover {
background-color: rgba(0, 255, 255, 0.5);
}
button:active {
color: #000000;
background-color: rgba(0, 255, 255, 0.75);
}
.show_info {
position: fixed;
background-color: rgba(0, 0, 0, .6);
padding: 10px;
width: 300px;
margin: 0 auto;
left: 0;
right: 0;
border-radius: 5px;
box-shadow: 0 0 10px 0 #fff;
top: 30%;
}
.show_info img {
display: block;
margin: auto;
border-radius: 5px;
box-shadow: 0 0 10px 0 #888;
}
.show_info .intro {
color: #fff;
text-indent: 20px;
margin-top: 10px;
height: 65px;
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
.show_info .info_my {
text-align: center;
}
.show_info .info_my>* {
display: inline-block !important;
vertical-align: middle;
}
.show_info .info_my .info_mem {
color: #fff;
max-width: 250px;
}
.show_info .info_my .info_mem>div {
text-align: left;
}
.show_info .info_my .info_mem>div.nickname {
max-width: 120px;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
三、精彩专栏
看到这里了就 【点赞,关注,收藏】 三连 支持下吧,你的支持是我创作的动力。
💂【获取方式】
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)