HTML5七夕情人节表白网页制作【抖音超火的罗盘时钟】HTML+CSS+JavaScript
【摘要】 这是程序员表白系列中的100款网站表白之一,旨在让任何人都能使用并创建自己的表白网站给心爱的人看。 此波共有100个表白网站,可以任意修改和使用,很多人会希望向心爱的男孩女孩告白,生性腼腆的人即使那个TA站在眼前都不敢向前表白。说不出口的话就用短视频告诉TA吧~制作一个表白网页告诉TA你的心意,演示如下。@TOC 一、网页介绍1 网页简介:基于 HTML+CSS+JavaScript 制作七...
这是程序员表白系列中的100款网站表白之一,旨在让任何人都能使用并创建自己的表白网站给心爱的人看。 此波共有100个表白网站,可以任意修改和使用,很多人会希望向心爱的男孩女孩告白,生性腼腆的人即使那个TA站在眼前都不敢向前表白。说不出口的话就用短视频告诉TA吧~制作一个表白网页告诉TA你的心意,演示如下。
@TOC
一、网页介绍
1 网页简介:基于 HTML+CSS+JavaScript 制作七夕情人节表白网页、生日祝福、七夕告白、 求婚、浪漫爱情3D相册、炫酷代码 ,快来制作一款高端的表白网页送(他/她)浪漫的告白,制作修改简单,可自行更换背景音乐,文字和图片即可使用
2.网页编辑:任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
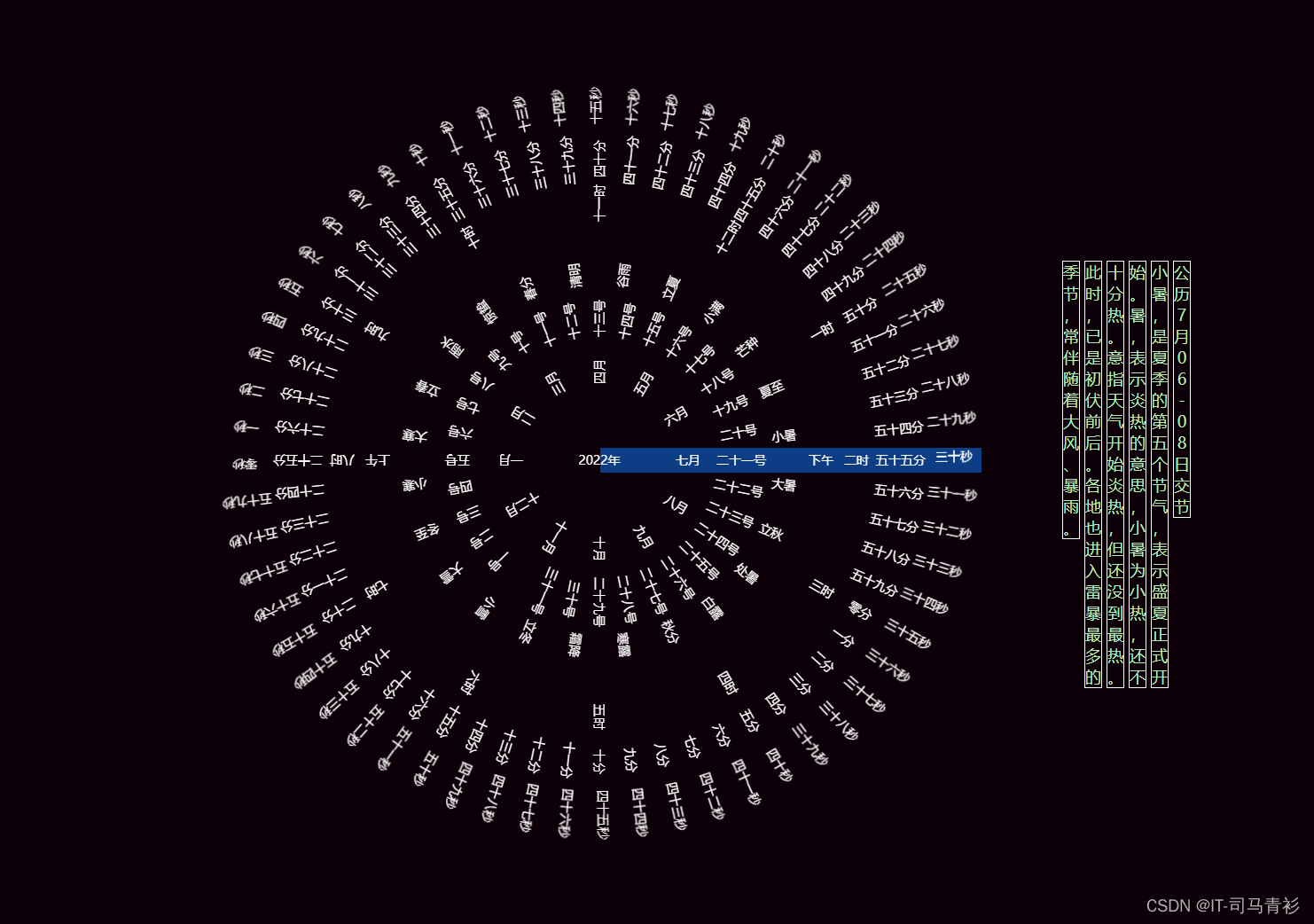
一、网页效果

二、代码展示
1.HTML代码
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<link rel="stylesheet" href="css/ceshi9_1.css" />
<link rel="stylesheet" href="css/ceshi9_2.css" />
<link rel="stylesheet" href="css/ceshi9_3.css" />
<title>Demo</title>
</head>
<style></style>
<body>
<div id="sum">
<div id="message">
<ul>
<li class="msgs" v-for="(item,index) in Arrays">{{item}}</li>
</ul>
</div>
<li id="shade"></li>
<div id="second">
<ul>
<li v-for="item in flag">
{{item}} </li>
</ul>
</div>
<div id="minute">
<ul>
<li v-for="item in flag_minute">
{{item}} </li>
</ul>
</div>
<div id="hour">
<ul>
<li v-for="item in flag_hour">
{{item}} </li>
</ul>
</div>
<div id="year">
<ul>
<li id="yearAll">天祈</li>
</ul>
</div>
<div id="mouth">
<ul>
<li v-for="item in flag_mouth">
{{item.name}} </li>
</ul>
</div>
<div id="solar">
<ul>
<li v-for="(item,index) in flag_solar" :key="index" v-on:mouseover="showMsg(index)" v-on:mouseout="hideMsg()" class="mm">
{{item.name}} </li>
</ul>
</div>
<div id="data">
<ul>
<li v-for="item in flag_data">
{{item.name}} </li>
</ul>
</div>
<div id="AP">
<ul>
<li v-for="item in flag_AP">
{{item.name}} </li>
</ul>
</div>
</div>
</body>
<script src="https://www.jq22.com/jquery/vue.min.js"></script>
<script src="js/ceshi9.js"></script>
</html>
2.CSS代码
* {
padding: 0;
margin: 0
}
body {
background: #0e0008;
overflow: hidden;
color: #fff;
font-size: 14px
}
#sum {
width: 730px;
height: 730px;
position: absolute;
top: 50%;
left: 50%;
margin-left: -365px;
margin-top: -365px;
box-sizing: border-box;
display: flex;
justify-content: center;
align-items: center
}
li {
text-align: center;
list-style-type: none
}
#second {
position: absolute;
width: 600px;
height: 600px;
box-sizing: border-box;
display: flex;
justify-content: center;
align-items: center;
transition: all 1s
}
#second li {
position: absolute;
width: 80px;
height: 20px
}
#second ul {
position: relative;
left: -40px;
top: -10px
}
#minute {
position: absolute;
width: 500px;
height: 500px;
box-sizing: border-box;
display: flex;
justify-content: center;
align-items: center;
transition: all 1s
}
#minute li {
position: absolute;
width: 80px;
height: 20px
}
#minute ul {
position: relative;
left: -40px;
top: -10px
}
#hour {
position: absolute;
width: 400px;
height: 400px;
box-sizing: border-box;
display: flex;
justify-content: center;
align-items: center;
transition: all 1s
}
#hour li {
position: absolute;
width: 50px;
height: 20px
}
#hour ul {
position: relative;
left: -25px;
top: -10px
}
#shade {
position: absolute;
list-style-type: none;
background: rgba(11, 87, 187, .7);
width: 430px;
height: 28px;
left: 366px
}
#second ul li:nth-child(1) {
transform: rotate(0) translateX(400px)
}
#second ul li:nth-child(2) {
transform: rotate(6deg) translateX(400px)
}
#second ul li:nth-child(3) {
transform: rotate(12deg) translateX(400px)
}
#second ul li:nth-child(4) {
transform: rotate(18deg) translateX(400px)
}
#second ul li:nth-child(5) {
transform: rotate(24deg) translateX(400px)
}
#second ul li:nth-child(6) {
transform: rotate(30deg) translateX(400px)
}
#second ul li:nth-child(7) {
transform: rotate(36deg) translateX(400px)
}
#second ul li:nth-child(8) {
transform: rotate(42deg) translateX(400px)
}
#second ul li:nth-child(9) {
transform: rotate(48deg) translateX(400px)
}
#second ul li:nth-child(10) {
transform: rotate(54deg) translateX(400px)
}
#second ul li:nth-child(11) {
transform: rotate(60deg) translateX(400px)
}
#second ul li:nth-child(12) {
transform: rotate(66deg) translateX(400px)
}
#second ul li:nth-child(13) {
transform: rotate(72deg) translateX(400px)
}
#second ul li:nth-child(14) {
transform: rotate(78deg) translateX(400px)
}
#second ul li:nth-child(15) {
transform: rotate(84deg) translateX(400px)
}
#second ul li:nth-child(16) {
transform: rotate(90deg) translateX(400px)
}
#second ul li:nth-child(17) {
transform: rotate(96deg) translateX(400px)
}
#second ul li:nth-child(18) {
transform: rotate(102deg) translateX(400px)
}
#second ul li:nth-child(19) {
transform: rotate(108deg) translateX(400px)
}
#second ul li:nth-child(20) {
transform: rotate(114deg) translateX(400px)
}
#second ul li:nth-child(21) {
transform: rotate(120deg) translateX(400px)
}
#second ul li:nth-child(22) {
transform: rotate(126deg) translateX(400px)
}
#second ul li:nth-child(23) {
transform: rotate(132deg) translateX(400px)
}
#second ul li:nth-child(24) {
transform: rotate(138deg) translateX(400px)
}
#second ul li:nth-child(25) {
transform: rotate(144deg) translateX(400px)
}
#second ul li:nth-child(26) {
transform: rotate(150deg) translateX(400px)
}
#second ul li:nth-child(27) {
transform: rotate(156deg) translateX(400px)
}
#second ul li:nth-child(28) {
transform: rotate(162deg) translateX(400px)
}
#second ul li:nth-child(29) {
transform: rotate(168deg) translateX(400px)
}
#second ul li:nth-child(30) {
transform: rotate(174deg) translateX(400px)
}
#second ul li:nth-child(31) {
transform: rotate(180deg) translateX(400px)
}
#second ul li:nth-child(32) {
transform: rotate(186deg) translateX(400px)
}
#second ul li:nth-child(33) {
transform: rotate(192deg) translateX(400px)
}
#second ul li:nth-child(34) {
transform: rotate(198deg) translateX(400px)
}
#second ul li:nth-child(35) {
transform: rotate(204deg) translateX(400px)
}
#second ul li:nth-child(36) {
transform: rotate(210deg) translateX(400px)
}
#second ul li:nth-child(37) {
transform: rotate(216deg) translateX(400px)
}
#second ul li:nth-child(38) {
transform: rotate(222deg) translateX(400px)
}
#second ul li:nth-child(39) {
transform: rotate(228deg) translateX(400px)
}
#second ul li:nth-child(40) {
transform: rotate(234deg) translateX(400px)
}
#second ul li:nth-child(41) {
transform: rotate(240deg) translateX(400px)
}
#second ul li:nth-child(42) {
transform: rotate(246deg) translateX(400px)
}
#second ul li:nth-child(43) {
transform: rotate(252deg) translateX(400px)
}
#second ul li:nth-child(44) {
transform: rotate(258deg) translateX(400px)
}
#second ul li:nth-child(45) {
transform: rotate(264deg) translateX(400px)
}
#second ul li:nth-child(46) {
transform: rotate(270deg) translateX(400px)
}
#second ul li:nth-child(47) {
transform: rotate(276deg) translateX(400px)
}
#second ul li:nth-child(48) {
transform: rotate(282deg) translateX(400px)
}
#second ul li:nth-child(49) {
transform: rotate(288deg) translateX(400px)
}
#second ul li:nth-child(50) {
transform: rotate(294deg) translateX(400px)
}
#second ul li:nth-child(51) {
transform: rotate(300deg) translateX(400px)
}
#second ul li:nth-child(52) {
transform: rotate(306deg) translateX(400px)
}
#second ul li:nth-child(53) {
transform: rotate(312deg) translateX(400px)
}
#second ul li:nth-child(54) {
transform: rotate(318deg) translateX(400px)
}
#second ul li:nth-child(55) {
transform: rotate(324deg) translateX(400px)
}
#second ul li:nth-child(56) {
transform: rotate(330deg) translateX(400px)
}
#second ul li:nth-child(57) {
transform: rotate(336deg) translateX(400px)
}
#second ul li:nth-child(58) {
transform: rotate(342deg) translateX(400px)
}
#second ul li:nth-child(59) {
transform: rotate(348deg) translateX(400px)
}
#second ul li:nth-child(60) {
transform: rotate(354deg) translateX(400px)
}
#minute ul li:nth-child(1) {
transform: rotate(0) translateX(340px)
}
#minute ul li:nth-child(2) {
transform: rotate(6deg) translateX(340px)
}
#minute ul li:nth-child(3) {
transform: rotate(12deg) translateX(340px)
}
#minute ul li:nth-child(4) {
transform: rotate(18deg) translateX(340px)
}
#minute ul li:nth-child(5) {
transform: rotate(24deg) translateX(340px)
}
#minute ul li:nth-child(6) {
transform: rotate(30deg) translateX(340px)
}
#minute ul li:nth-child(7) {
transform: rotate(36deg) translateX(340px)
}
#minute ul li:nth-child(8) {
transform: rotate(42deg) translateX(340px)
}
#minute ul li:nth-child(9) {
transform: rotate(48deg) translateX(340px)
}
#minute ul li:nth-child(10) {
transform: rotate(54deg) translateX(340px)
}
#minute ul li:nth-child(11) {
transform: rotate(60deg) translateX(340px)
}
#minute ul li:nth-child(12) {
transform: rotate(66deg) translateX(340px)
}
#minute ul li:nth-child(13) {
transform: rotate(72deg) translateX(340px)
}
#minute ul li:nth-child(14) {
transform: rotate(78deg) translateX(340px)
}
#minute ul li:nth-child(15) {
transform: rotate(84deg) translateX(340px)
}
#minute ul li:nth-child(16) {
transform: rotate(90deg) translateX(340px)
}
#minute ul li:nth-child(17) {
transform: rotate(96deg) translateX(340px)
}
#minute ul li:nth-child(18) {
transform: rotate(102deg) translateX(340px)
}
#minute ul li:nth-child(19) {
transform: rotate(108deg) translateX(340px)
}
#minute ul li:nth-child(20) {
transform: rotate(114deg) translateX(340px)
}
#minute ul li:nth-child(21) {
transform: rotate(120deg) translateX(340px)
}
#minute ul li:nth-child(22) {
transform: rotate(126deg) translateX(340px)
}
#minute ul li:nth-child(23) {
transform: rotate(132deg) translateX(340px)
}
#minute ul li:nth-child(24) {
transform: rotate(138deg) translateX(340px)
}
#minute ul li:nth-child(25) {
transform: rotate(144deg) translateX(340px)
}
#minute ul li:nth-child(26) {
transform: rotate(150deg) translateX(340px)
}
#minute ul li:nth-child(27) {
transform: rotate(156deg) translateX(340px)
}
#minute ul li:nth-child(28) {
transform: rotate(162deg) translateX(340px)
}
#minute ul li:nth-child(29) {
transform: rotate(168deg) translateX(340px)
}
#minute ul li:nth-child(30) {
transform: rotate(174deg) translateX(340px)
}
#minute ul li:nth-child(31) {
transform: rotate(180deg) translateX(340px)
}
#minute ul li:nth-child(32) {
transform: rotate(186deg) translateX(340px)
}
#minute ul li:nth-child(33) {
transform: rotate(192deg) translateX(340px)
}
#minute ul li:nth-child(34) {
transform: rotate(198deg) translateX(340px)
}
#minute ul li:nth-child(35) {
transform: rotate(204deg) translateX(340px)
}
#minute ul li:nth-child(36) {
transform: rotate(210deg) translateX(340px)
}
#minute ul li:nth-child(37) {
transform: rotate(216deg) translateX(340px)
}
#minute ul li:nth-child(38) {
transform: rotate(222deg) translateX(340px)
}
#minute ul li:nth-child(39) {
transform: rotate(228deg) translateX(340px)
}
#minute ul li:nth-child(40) {
transform: rotate(234deg) translateX(340px)
}
#minute ul li:nth-child(41) {
transform: rotate(240deg) translateX(340px)
}
#minute ul li:nth-child(42) {
transform: rotate(246deg) translateX(340px)
}
#minute ul li:nth-child(43) {
transform: rotate(252deg) translateX(340px)
}
#minute ul li:nth-child(44) {
transform: rotate(258deg) translateX(340px)
}
#minute ul li:nth-child(45) {
transform: rotate(264deg) translateX(340px)
}
#minute ul li:nth-child(46) {
transform: rotate(270deg) translateX(340px)
}
#minute ul li:nth-child(47) {
transform: rotate(276deg) translateX(340px)
}
#minute ul li:nth-child(48) {
transform: rotate(282deg) translateX(340px)
}
#minute ul li:nth-child(49) {
transform: rotate(288deg) translateX(340px)
}
#minute ul li:nth-child(50) {
transform: rotate(294deg) translateX(340px)
}
#minute ul li:nth-child(51) {
transform: rotate(300deg) translateX(340px)
}
#minute ul li:nth-child(52) {
transform: rotate(306deg) translateX(340px)
}
#minute ul li:nth-child(53) {
transform: rotate(312deg) translateX(340px)
}
#minute ul li:nth-child(54) {
transform: rotate(318deg) translateX(340px)
}
#minute ul li:nth-child(55) {
transform: rotate(324deg) translateX(340px)
}
#minute ul li:nth-child(56) {
transform: rotate(330deg) translateX(340px)
}
#minute ul li:nth-child(57) {
transform: rotate(336deg) translateX(340px)
}
#minute ul li:nth-child(58) {
transform: rotate(342deg) translateX(340px)
}
#minute ul li:nth-child(59) {
transform: rotate(348deg) translateX(340px)
}
#minute ul li:nth-child(60) {
transform: rotate(354deg) translateX(340px)
}
#hour ul li:nth-child(1) {
transform: rotate(0deg) translateX(290px)
}
#hour ul li:nth-child(2) {
transform: rotate(30deg) translateX(290px)
}
#hour ul li:nth-child(3) {
transform: rotate(60deg) translateX(290px)
}
#hour ul li:nth-child(4) {
transform: rotate(90deg) translateX(290px)
}
#hour ul li:nth-child(5) {
transform: rotate(120deg) translateX(290px)
}
#hour ul li:nth-child(6) {
transform: rotate(150deg) translateX(290px)
}
#hour ul li:nth-child(7) {
transform: rotate(180deg) translateX(290px)
}
#hour ul li:nth-child(8) {
transform: rotate(210deg) translateX(290px)
}
#hour ul li:nth-child(9) {
transform: rotate(240deg) translateX(290px)
}
#hour ul li:nth-child(10) {
transform: rotate(270deg) translateX(290px)
}
#hour ul li:nth-child(11) {
transform: rotate(300deg) translateX(290px)
}
#hour ul li:nth-child(12) {
transform: rotate(330deg) translateX(290px)
}
三、精彩专栏
看到这里了就 【点赞,关注,收藏】 三连 支持下吧,你的支持是我创作的动力。
💂【获取方式】
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)