Dreamweaver网页作业——紫罗兰永恒花园动漫价绍网页 7页,含有table表格,js表单验证还有首页视频。以及列表页。浮
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
@TOC
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
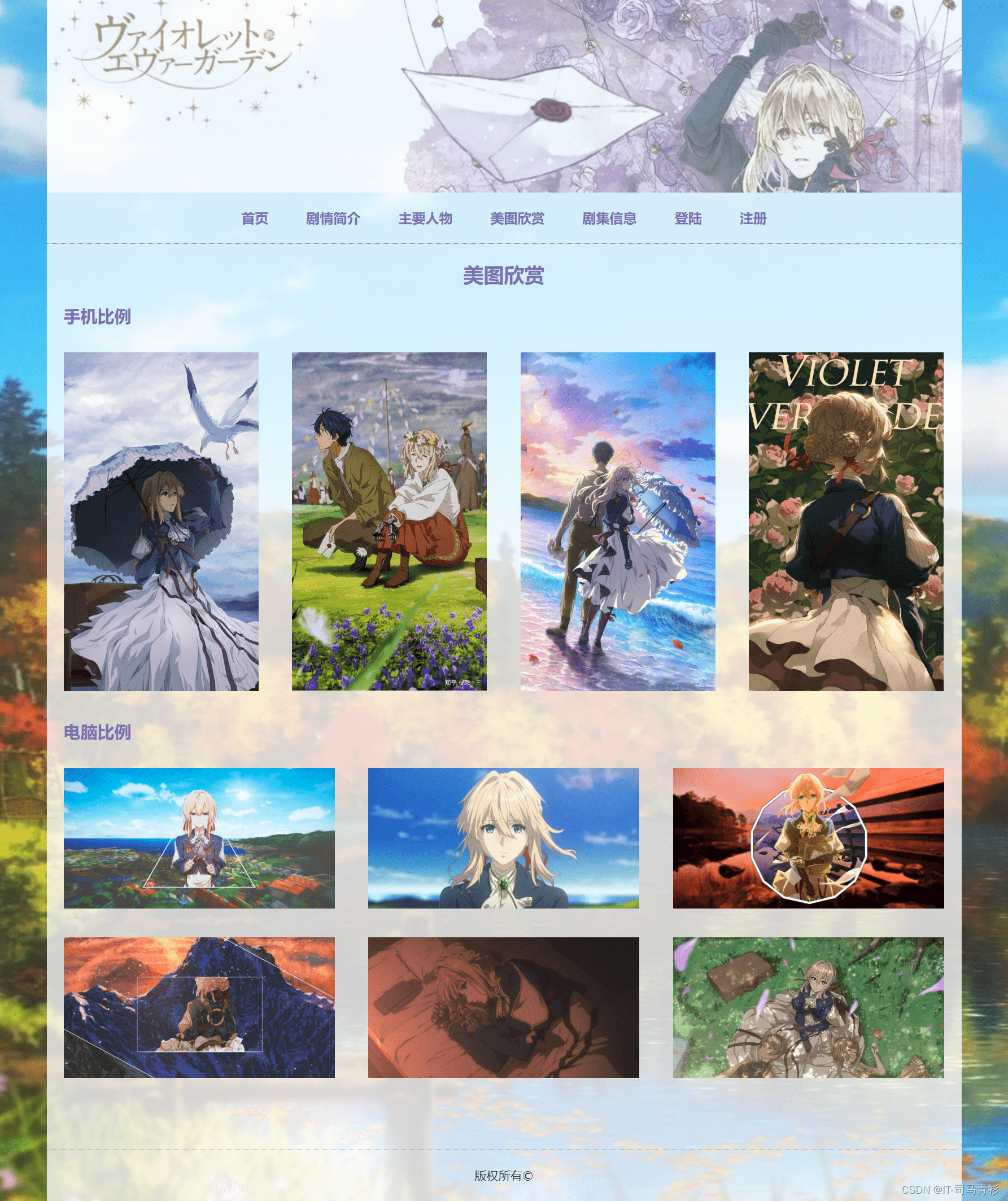
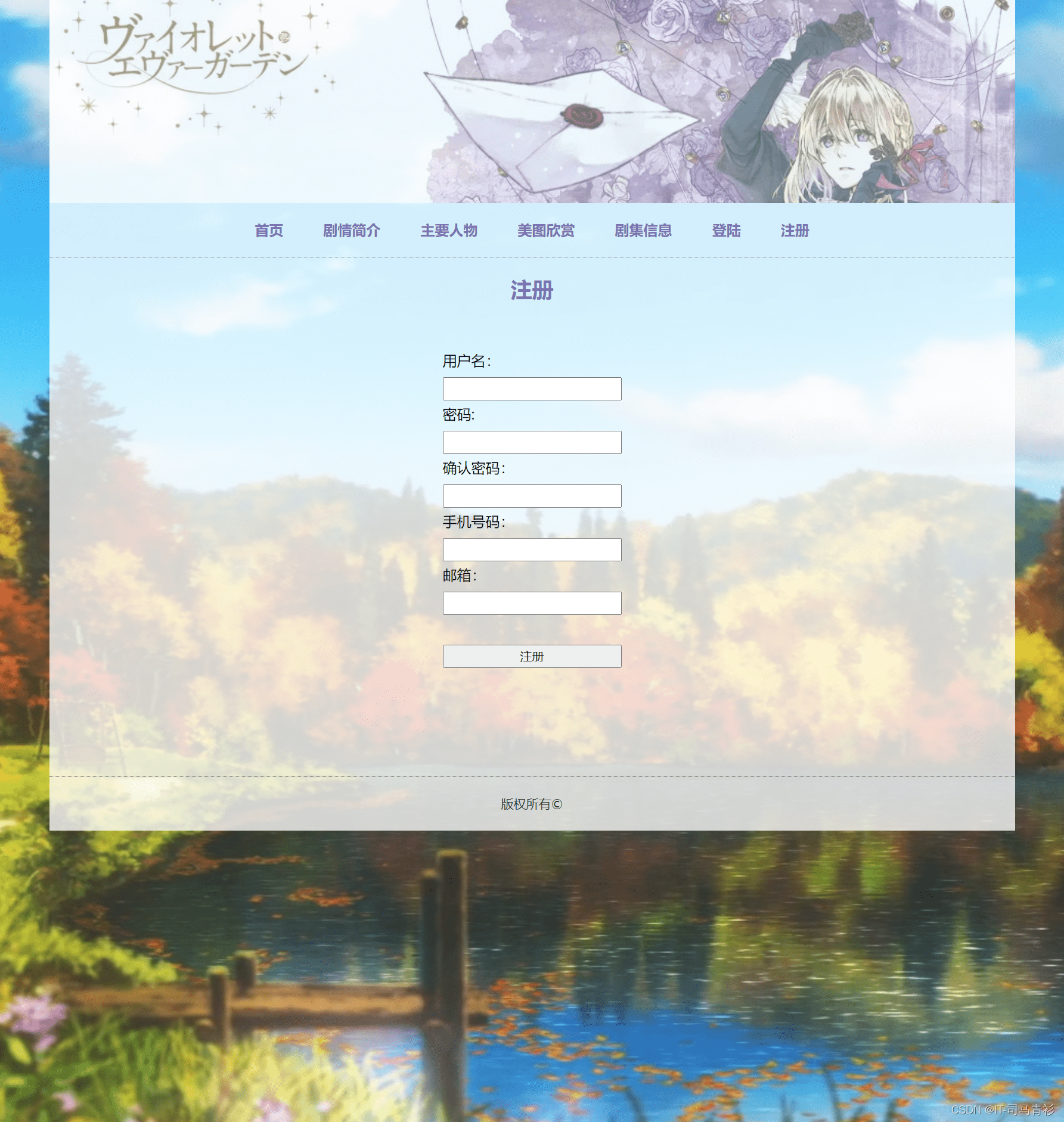
一、网页效果🌌







二、代码展示😈
1.HTML代码结构 🧱
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>紫罗兰永恒花园</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="ziluolan">
<div id="banner">
<img src="picture/banner.png" alt="">
</div>
<nav>
<a href="">首页</a>
<a href="juqing.html">剧情简介</a>
<a href="renwu.html">主要人物</a>
<a href="meitu.html">美图欣赏</a>
<a href="juji.html">剧集信息</a>
<a href="login.html">登陆</a>
<a href="register.html">注册</a>
</nav>
<div id="index_main">
<div id="main_left">
<img src="picture/zuozhe.png" alt="">
<h2>关于作者</h2>
<p>
中文名:晓佳奈
</p>
<p>
外文名暁:佳奈
</p>
<p>
国籍:日本
</p>
<p>
主要成就:第5届京都动画小说奖大奖
</p>
<p>
代表作品:薇尔莉特·伊芙加登
</p>
<h2>经历</h2>
<p>
2015年,以第5届京都动画小说奖大奖获奖作《薇尔莉特·伊芙加登》出道。
</p>
<video controls="" src="file/index.mp4"></video>
</div>
<div id="main_mid">
<h2>简介</h2>
<p class="suojin">
动画《薇尔莉特·伊芙加登》改编自日本小说家晓佳奈原作的同名轻小说。2016年5月27日,在京都动画官方网站内,宣布了《薇尔莉特·伊芙加登》TV动画化的决定。电视动画于2018年1月10日首播,全13集。其中TV未放送的第14话收录在DVD&BD第4卷中。
</p>
<img src="picture/dongman.png" alt="">
<h2>剧情简介</h2>
<p>某个大陆的、某个时代。</p>
<p>
大陆南北分割的战争结束了,世界逐渐走向了和平。
在战争中、作为军人而战斗的薇尔莉特·伊芙加登离开了军队,来到了大港口城市。怀抱着战场上一个对她而言比谁都重要的人告诉了她“某个话语”――。
... </p>
<span>查看更多》</span>
</div>
<div id="main_right">
<h2>主要角色</h2>
<ul>
<li>
<img src="picture/renwu1.png" alt="人物1">
<p>薇尔莉特·伊芙加登</p>
</li>
<li>
<img src="picture/renwu2.png" alt="人物2">
<p>克劳迪亚·霍金斯</p>
</li>
<li>
<img src="picture/renwu3.png" alt="人物3">
<p>基尔伯特·布甘比利亚</p>
</li>
<span>查看更多》</span>
</ul>
</div>
</div>
<footer>
<p>版权所有©</p>
</footer>
</div>
</body>
</html>
2.CSS样式代码 🏠
* {
margin: 0px;
padding: 0px;
list-style: none;
}
html {
width: 100%;
height: 100%;
}
#main_mid img {
width: 100%;
margin: 10px 0px;
}
#main_mid span {
position: absolute;
right: 0px;
bottom: 0px;
font-size: 14px;
cursor: pointer;
}
#main_mid h2 {
margin-bottom: 10px;
border-bottom: 1px solid #ccc;
padding-bottom: 10px;
padding-top: 10px;
}
#main_mid p {
font-size: 16px;
color: #333;
line-height: 28px;
}
#main_right {
width: 333px;
height: 200px;
display: inline-block;
float: right;
font-size: 18px;
text-align: center;
}
#main_right h2 {
text-align: center;
margin-bottom: 10px;
border-bottom: 1px solid #ccc;
padding-bottom: 10px;
padding-top: 10px;
color: #7973b1;
}
#main_right img {
width: 140px;
height: 140px;
border-radius: 50%;
}
#main_right ul li p {
margin: 10px 0px;
color: #333;
cursor: pointer;
}
#main_right span {
color: #7973b1;
font-size: 14px;
line-height: 40px;
}
.suojin {
text-indent: 32px;
}
footer {
width: 100%;
text-align: center;
line-height: 60px;
}
footer p {
line-height: 60px;
color: #333;
font-size: 14px;
}
/* 第二页css */
#juqing {
width: 100%;
}
#juqing h2 {
font-size: 24px;
text-align: center;
color: #7973b1;
margin-bottom: 20px;
}
#juqing img {
margin-left: 10px;
width: 400px;
float: right;
border-radius: 10px;
}
#juqing p {
font-size: 16px;
text-indent: 32px;
color: #333;
line-height: 30px;
}
#juqing h3 {
font-size: 16px;
margin: 10px 0px;
}
/* 第三页 */
#renwu {
font-size: 16px;
}
#renwu ul li {
margin: 40px 0px;
}
#renwu h2 {
font-size: 24px;
text-align: center;
color: #7973b1;
margin-bottom: 20px;
}
#renwu img {
float: left;
height: 140px;
margin-right: 20px;
}
#jianjie {
display: inline-block;
height: 140px;
}
#jianjie h3 {
color: #7973b1;
}
#jianjie span {
font-weight: 300;
}
#jianjie p {
color: #333;
width: 870px;
line-height: 30px;
height: 120px;
overflow: hidden;
}
/* 第四页 */
#meitu {
font-size: 16px;
}
#meitu h2 {
font-size: 24px;
text-align: center;
color: #7973b1;
margin-bottom: 20px;
}
#meitu h3 {
font-size: 20px;
margin-bottom: 30px;
color: #7973b1;
}
#phone {
margin-bottom: 10px;
}
#phone li {
width: 230px;
height: 400px;
overflow: hidden;
display: inline-block;
}
#phone li {
width: 230px;
height: 400px;
overflow: hidden;
display: inline-block;
margin-left: 35px;
margin-bottom: 20px;
}
#phone li:nth-child(4n+1) {
margin-left: 0px;
}
#phone li img {
width: 100%;
}
#windows {
margin-bottom: 30px;
}
#windows li {
width: 320px;
height: 166px;
overflow: hidden;
display: inline-block;
margin-left: 35px;
margin-bottom: 30px;
}
#windows li:nth-child(3n+1) {
margin-left: 0px;
}
#windows li img {
width: 100%;
}
/* 第五页 */
#juji {
font-size: 16px;
}
#juji h2 {
font-size: 24px;
text-align: center;
color: #7973b1;
margin-bottom: 20px;
}
#juji table {
width: 100%;
text-align: center;
border-collapse: collapse;
border-bottom: 1px solid rgb(106, 106, 106);
;
border-right: 1px solid rgb(106, 106, 106);
;
}
.title {
background-color: rgb(99, 98, 98);
}
.title td p {
color: #fff;
line-height: 40px;
}
#juji table td {
border-left: 1px solid rgb(106, 106, 106);
;
border-top: 1px solid rgb(106, 106, 106);
line-height: 30px;
color: #333;
}
/* 第六页 */
#denglu {
font-size: 16px;
}
#denglu h2 {
font-size: 24px;
text-align: center;
color: #7973b1;
margin-bottom: 20px;
}
#denglu {
text-align: center;
line-height: 30px;
}
#biaodan {
display: inline-block;
text-align: left;
margin-top: 30px;
margin-bottom: 100px;
}
#login {
display: inline-block;
width: 50px;
height: 30px;
}
#biaodan input {
width: 200px;
height: 26px;
padding: 0px 10px;
box-sizing: border-box;
}
#login {
height: 30px !important;
}
/* 第七页 */
#zhuce {
font-size: 16px;
text-align: center;
line-height: 30px;
}
#zhuce h2 {
font-size: 24px;
text-align: center;
color: #7973b1;
margin-bottom: 20px;
}
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!
2.❤️【关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习🔥!
💂【获取方式】
- 点赞
- 收藏
- 关注作者


评论(0)