Dreamweaver简单网页——HTML+CSS小米官网首页的设计与实现
常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
@TOC
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
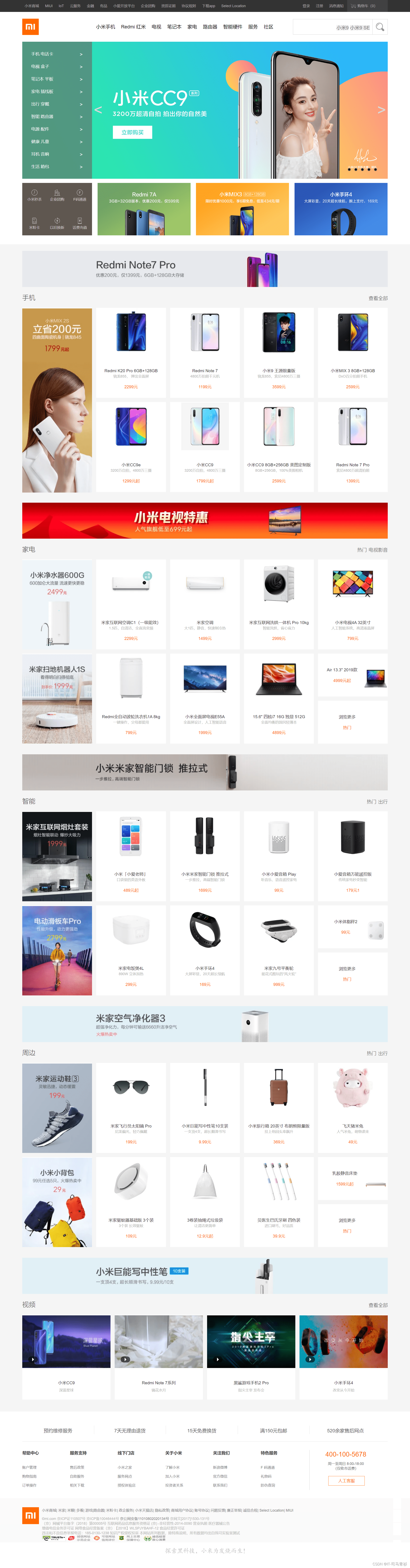
一、网页效果🌌

二、代码展示😈
1.HTML结构代码 🧱
代码如下(示例):以下仅展示部分代码供参考~
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>小米商城 - 小米CC9、小米MIX 3、Redmi K20,小米电视官方网站</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<nav>
<div class="nav-middle">
<div>
<a href="#">小米商城</a>
<a href="#">MIUI</a>
<a href="">IoT</a>
<a href="#">云服务</a>
<a href="#">金融</a>
<a href="#">有品</a>
<a href="">小爱开放平台</a>
<a href="javascript:;">企业团购</a>
<a href="#">资质证照</a>
<a href="#">协议规则</a>
<a href="#">
下载app
<span class="hint">
<span class="triangle"></span>
<span class="download">
<img src="picture/01.png" alt="">
<p>小米商城APP</p>
</span>
</span>
</a>
<a href="#">Select Location</a>
</div>
<div>
<a href="javascript:;">登录</a>
<a href="#">注册</a>
<a href="#">消息通知</a>
<a href="#" class="special">
购物车(0)
<span class="shops">购物车中还没有商品,赶紧选购吧!</span>
</a>
</div>
<div>
</div></div></nav>
<div class="head">
<div class="head-middle">
<a href="#" class="mi-home" title="小米官网"></a>
<ul class="title">
<li>
<a>小米手机</a>
<div class="title-goods">
<ul>
<li>
<img src="picture/011.png" alt="">
<div class="titile-goods-price">
<span>小米CC9</span>
<p>1799元</p>
</div>
</li>
<li>
<img src="picture/02.png" alt="">
<div class="titile-goods-price">
<span>小米CC9e</span>
<p>1299元</p>
</div>
</li>
<li>
<img src="picture/03.png" alt="">
<div class="titile-goods-price">
<span>小米CC9 美图定制版</span>
<p>2599元</p>
</div>
</li>
<li>
<img src="picture/04.png" alt="">
<div class="titile-goods-price">
<span>小米9</span>
<p>2599元</p>
</div>
</li>
<li>
<img src="picture/05.png" alt="">
<div class="titile-goods-price">
<span>小米MIX 3</span>
<p>2599元</p>
</div>
</li>
<li>
<img src="picture/06.webp" alt="">
<div class="titile-goods-price">
<span>小米MIX 2S</span>
<p>1799元</p>
</div>
</li>
</ul>
</div>
</li>
<li class="copy"><a>Redmi 红米</a></li>
<li class="copy"><a>电视</a></li>
<li class="copy"><a>笔记本</a></li>
<li class="copy"><a>家电</a></li>
<li class="copy"><a>路由器</a></li>
<li class="copy"><a>智能硬件</a></li>
<li><a>服务</a></li>
<li><a>社区</a></li>
</ul>
<span class="text-placeholder">
<span>小米9</span>
<span>小米9 SE</span>
</span>
<div class="search"></div>
<input type="text">
<div class="input-items">
<p><a href="#">小米9</a></p>
<p><a href="#">Redmi k20 pro</a></p>
<p><a href="#">Remi k20</a></p>
<p><a href="#">Redmi Note 7 Pro</a></p>
<p><a href="#">Remi note 7</a></p>
<p><a href="#">小米电视4c</a></p>
<p><a href="#">电视32英寸</a></p>
<p><a href="#">笔记本po</a></p>
<p><a href="#">小爱音箱</a></p>
<p><a href="#">净水器</a></p>
</div>
</div>
</div>
</div>
</html>
2.CSS样式代码 🏠
* {
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
font-family: "Helvetica Neue",
Helvetica,
Arial,
"Microsoft Yahei",
"Hiragino Sans GB",
"Heiti SC",
"WenQuanYi Micro Hei",
sans-serif;
}
nav {
width: 100%;
height: 40px;
background: #333;
}
.nav-middle {
width: 1226px;
height: 100%;
margin: 0 auto;
}
.nav-middle div {
/* width: 1226px; */
float: right;
/* margin-right: 60px; */
}
.nav-middle div:first-child {
float: left;
/* margin-left: 52px; */
}
nav div>a {
color: #b0b0b0;
font-family: Helvetica;
font-size: 12px;
line-height: 40px;
padding: 0 8px;
}
nav div>a:hover {
color: white;
}
.nav-middle div:first-child a:nth-last-child(2) {
position: relative;
display: inline-block;
}
.nav-middle div:first-child a:nth-last-child(2):hover .hint {
visibility: visible;
}
.hint {
position: absolute;
text-align: center;
line-height: 12px;
left: -35px;
top: 16px;
visibility: hidden;
z-index: 100;
/* background: white; */
}
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!
2.❤️【关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习🔥!
💂【获取方式】
- 点赞
- 收藏
- 关注作者


评论(0)