基于HTML+CSS+JS制作蛋糕商城(web前端网页制作课作业)
🎀 精彩专栏推荐👇🏻👇🏻👇🏻
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
@TOC
一、👨🎓网站题目
🥧 美食网页介绍、🍰甜品蛋糕、🦐地方美食小吃文化、🍺餐饮文化、等网站的设计与制作。
二、✍️网站描述
🍧美食主题网站 主要对各种美食进行展示,让浏览者清晰地了解到各种美食的详细信息,便于浏览者进行选择。该模块的左侧有个美食分类,用户可以选择自己喜欢的种类,当点击种类后,就会在右侧出现该分类下的各种美食,用户可以点击自己感兴趣的食品,从而看到它的具体信息。它的具体信息包括配料、产地及它的一些功能,使用户对该食品有着全面的认识。
👨🎓静态网站的编写主要是用HTML DIV+CSS JS等来完成页面的排版设计👩🎓,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
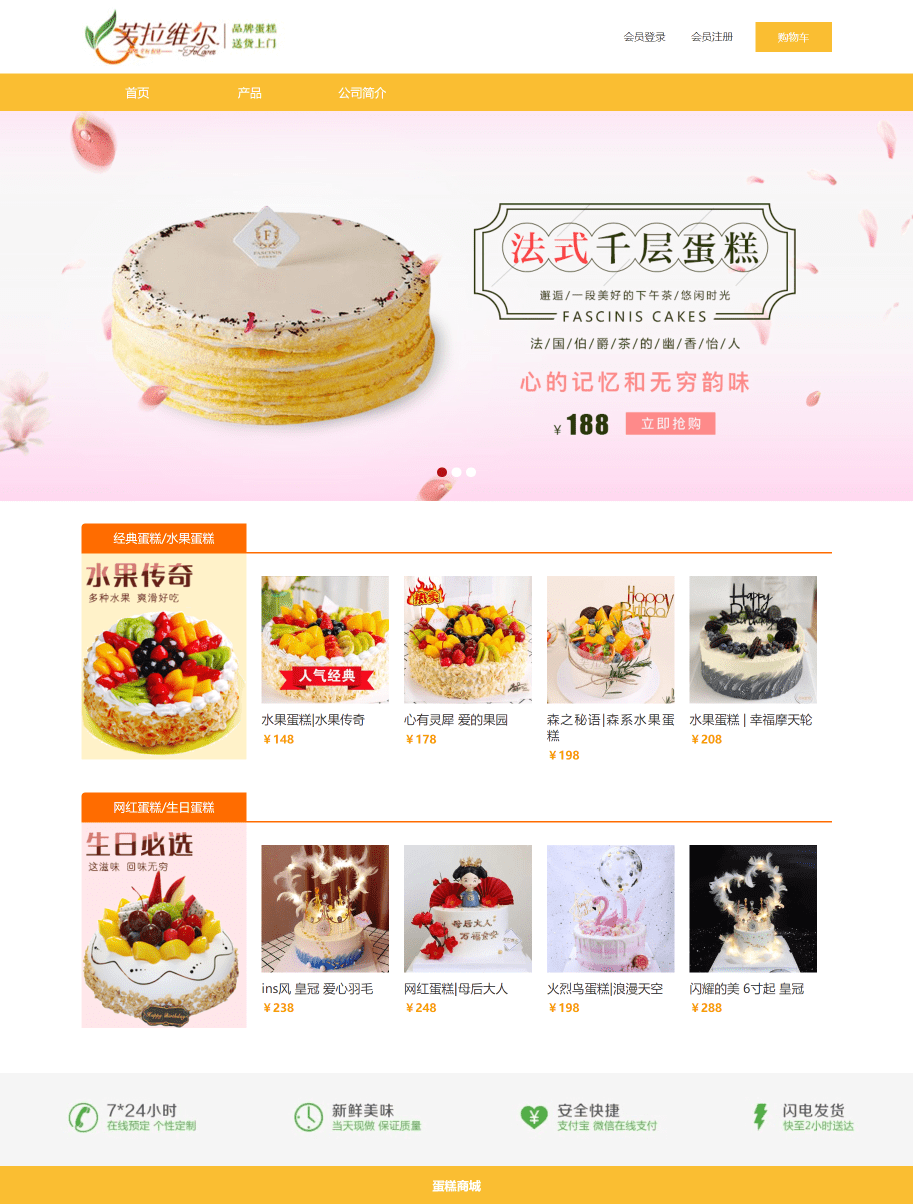
四、🌐网站效果







五、🪓 代码实现
🧱HTML结构代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link type="text/css" rel="stylesheet" href="css/style.css" />
<title>蛋糕商城</title>
</head>
<body>
<header>
<div class="wrapin head_t1"> <a href="index.html" class="logo"><img src="images/logo.JPG"></a> <a href="shopping.html" class="shopping">购物车</a>
<div class="member"> <a href="sign.html">会员登录</a> <a href="register.html">会员注册</a> </div>
<div class="clear"></div>
</div>
<nav>
<ul class="wrapin">
<li><a href="index.html">首页</a></li>
<li><a href="product.html">产品</a></li>
<li><a href="about.html">公司简介</a></li>
<div class="clear"></div>
</ul>
</nav>
</header>
<div class="banner">
<div class="banner" id="banner">
<ul id="b_pic">
<li style="display: block;"><img src="images/banner1.jpg" alt=""></li>
<li style="display:none"><img src="images/banner2.jpg" alt=""></li>
<li style="display:none"><img src="images/banner3.jpg" alt=""></li>
</ul>
<ul id="b_an">
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
<script src="js/lunbo.js" type="text/javascript"></script>
<div class="content wrapin">
<div class="product_list">
<h3 class="tit"><span>经典蛋糕/水果蛋糕</span></h3>
<div class="da_img"><img src="images/da1.png"></div>
<ul>
<li>
<div class="img"><a href="details1.html"><img src="images/a1.jpg"></a></div>
<div class="word">
<h3><a href="details1.html">水果蛋糕|水果传奇</a></h3>
<span>¥148</span> </div>
</li>
<li>
<div class="img"><a href="details2.html"><img src="images/a2.jpg"></a></div>
<div class="word">
<h3><a href="details2.html">心有灵犀 爱的果园</a></h3>
<span>¥178</span> </div>
</li>
<li>
<div class="img"><a href="details3.html"><img src="images/a3.jpg"></a></div>
<div class="word">
<h3><a href="details3.html">森之秘语|森系水果蛋糕</a></h3>
<span>¥198</span> </div>
</li>
<li>
<div class="img"><a href="details4.html"><img src="images/a4.jpg"></a></div>
<div class="word">
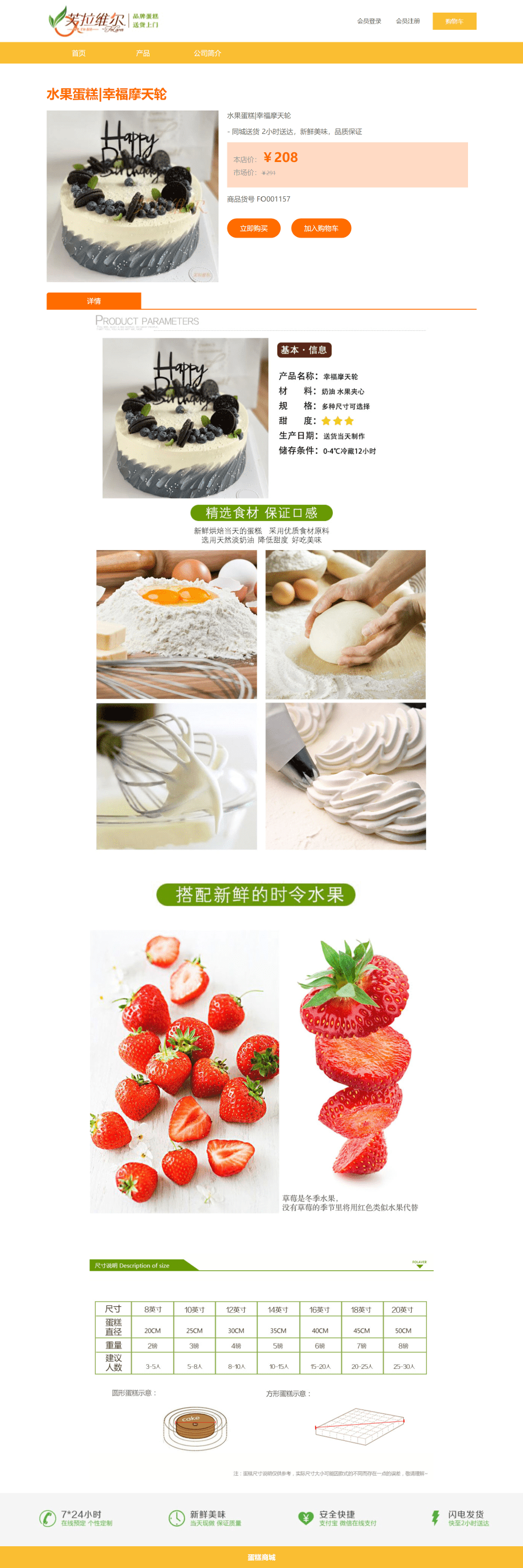
<h3><a href="details4.html">水果蛋糕 | 幸福摩天轮</a></h3>
<span>¥208</span> </div>
</li>
<div class="clear"></div>
</ul>
<div class="clear"></div>
</div>
<div class="product_list">
<h3 class="tit"><span>网红蛋糕/生日蛋糕</span></h3>
<div class="da_img"><img src="images/da2.png"></div>
<ul>
<li>
<div class="img"><a href="details5.html"><img src="images/a5.jpg"></a></div>
<div class="word">
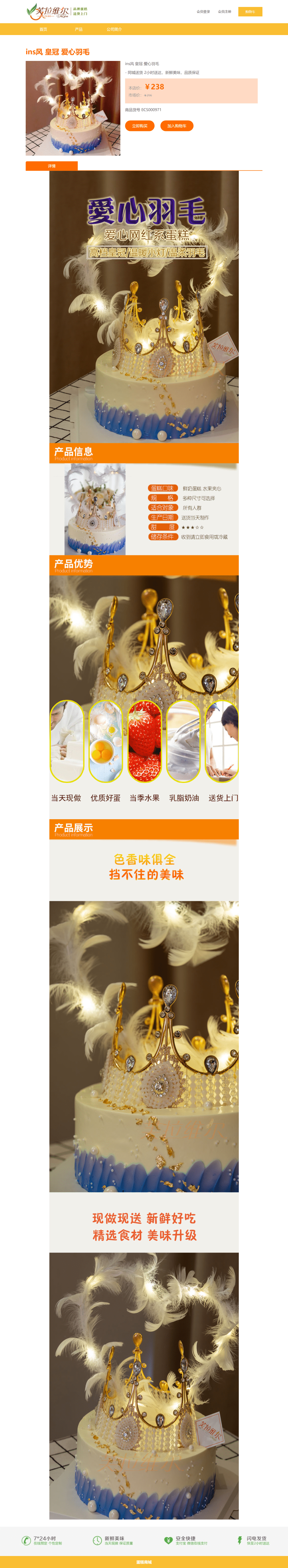
<h3><a href="details1.html">ins风 皇冠 爱心羽毛</a></h3>
<span>¥238</span> </div>
</li>
<li>
<div class="img"><a href="details6.html"><img src="images/a6.jpg"></a></div>
<div class="word">
<h3><a href="details2.html">网红蛋糕|母后大人</a></h3>
<span>¥248</span> </div>
</li>
<li>
<div class="img"><a href="details7.html"><img src="images/a7.jpg"></a></div>
<div class="word">
<h3><a href="details3.html">火烈鸟蛋糕|浪漫天空</a></h3>
<span>¥198</span> </div>
</li>
<li>
<div class="img"><a href="details8.html"><img src="images/a8.jpg"></a></div>
<div class="word">
<h3><a href="details4.html">闪耀的美 6寸起 皇冠</a></h3>
<span>¥288</span> </div>
</li>
<div class="clear"></div>
</ul>
<div class="clear"></div>
</div>
</div>
<footer> <img src="images/footer.jpg">
<p>蛋糕商城</p>
</footer>
</body>
</html>
💒CSS样式代码
/*通用类*/
*{
margin:0;
padding:0;
}
body{
min-width:1000px;
margin:0 auto;
font-size:14px;
background:#fff;
text-align:justify;
color:#333;
}
h1,h2,h3{
font-weight:500;
}
img{
border:none;
}
a{
cursor:pointer;
color:#333;
text-decoration:none;
outline:none;
}
a:hover{
color:#f60;
}
ul{
list-style-type:none;
}
em{
font-style:normal;
}
.lt{
float:left;
}
.rt{
float:right;
}
input.sub,label{
border:none;
cursor:pointer;
}
.clear{
clear:both;
}
/*主体容器宽度*/
.wrapin{
width:1000px;
margin-left:auto;
margin-right:auto;
}
.head_t1 {
padding:10px 0;
}
header .logo {
width:282px;
flo
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
!
💂【获取方式】
- 点赞
- 收藏
- 关注作者


评论(0)