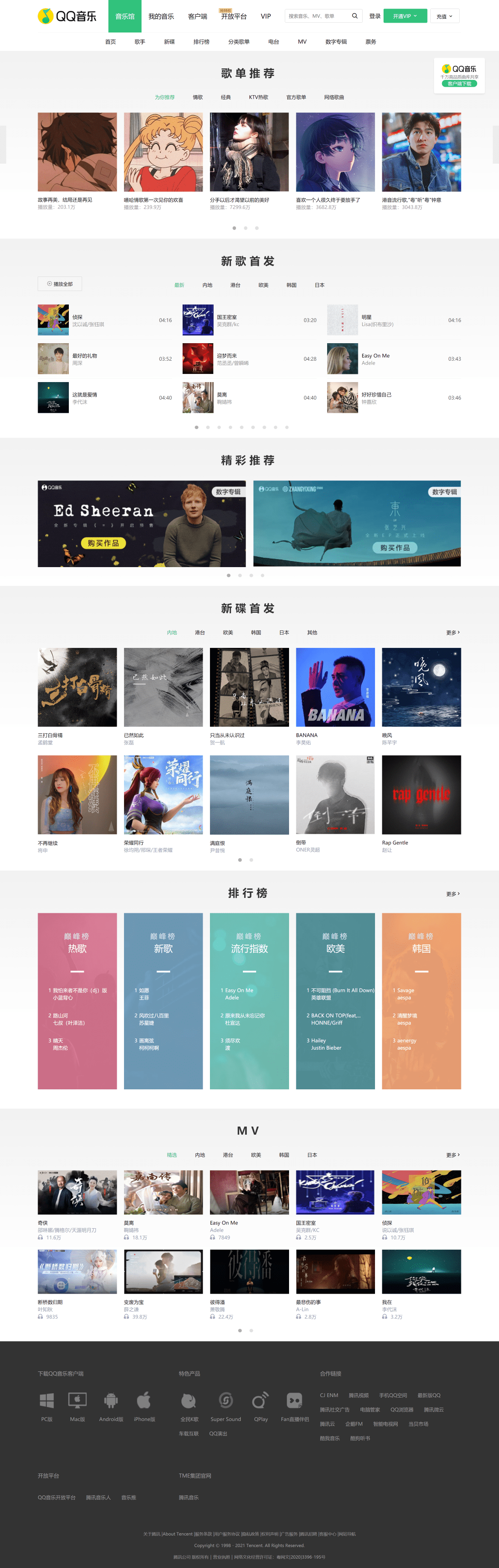
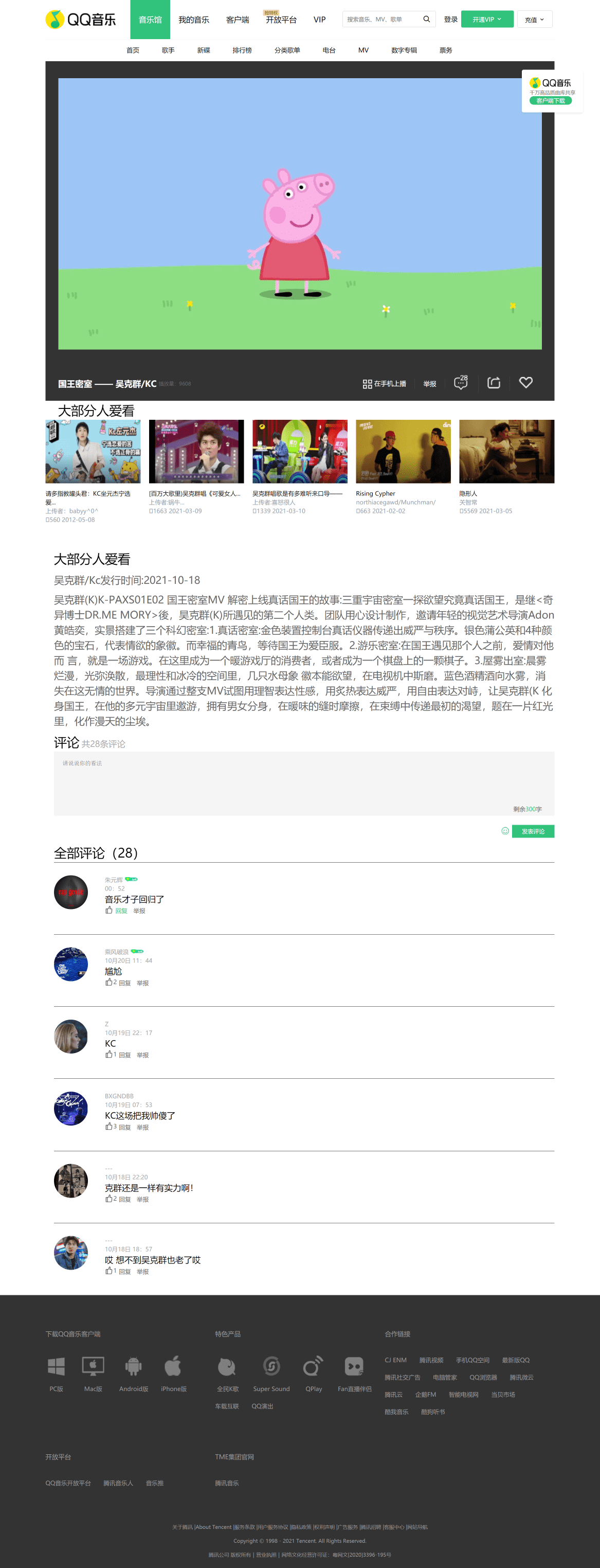
仿QQ音乐(HTML+CSS)
🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
@TOC
一、👨🎓网站题目
🎵 音乐网页设计 、🎸仿网易云音乐、各大音乐官网网页、🎶明星音乐演唱会主题、🥁爵士乐音乐、民族音乐、等网站的设计与制作。
二、✍️网站描述
🏷️HTML音乐网页设计,采用DIV+CSS布局,共有多个页面,排版整洁,内容丰富,主题鲜明,首页使用CSS排版比较丰富,色彩鲜明有活力,导航与正文字体分别设置不同字号大小。导航区域设置了背景图。子页面有纯文字页面和图文并茂页面。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、💠网站演示


五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/index.css">
<title>QQ音乐</title>
</head>
<body>
<header>
<div class="w clearfix">
<h1><a href="index.html" title="QQ音乐">qq音乐</a></h1>
<ul class="header_nav">
<li><a href="#">音乐馆</a></li>
<li><a href="#">我的音乐</a></li>
<li><a href="#">客户端</a></li>
<li><a href="#">开放平台</a></li>
<li><a href="#">VIP</a></li>
</ul>
<div class="search">
<input type="text" placeholder="搜索音乐、MV、歌单">
<button>搜索</button>
<div class="result">
<ul>
<li><a href="#"><i>1</i>可乐<span>76.6万</span></a></li>
<li><a href="#"><i>2</i>说谎<span>258.7万</span></a></li>
<li><a href="#"><i>3</i>张杰<span>32.6万</span></a></li>
<li><a href="#"><i>4</i>桥边姑娘<span>24.3万</span></a></li>
<li><a href="#"><i>5</i>星辰大海<span>34.4万</span></a></li>
</ul>
<p>历史记录</p>
</div>
</div>
<span><a href="#">登录</a></span>
<span class="shang"><a href="#">开通VIP</a>
<div class="xia">
<a href="#">开通绿钻豪华版</a>
<a href="#">开通付费包</a>
</div>
</span>
<span class="shang"><a href="#"">充值</a>
<div class=" xia_2">
<a href="#">购买乐币</a>
<a href="#">充值饭票</a>
</div>
</span>
</div>
<div class="mark">
<img src="images/mark_1.png" alt="">
</div>
</header>
<nav>
<div class="w">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">歌手</a></li>
<li><a href="#">新碟</a></li>
<li><a href="#">排行榜</a></li>
<li><a href="#">分类歌单</a></li>
<li><a href="#">电台</a></li>
<li><a href="#">MV</a></li>
<li><a href="#">数字专辑</a></li>
<li><a href="#">票务</a></li>
</ul>
</div>
</nav>
<div class="playlist bg title">
<div class="w">
<h1>歌单推荐</h1>
<ul>
<li><a href="#">为你推荐</a></li>
<li><a href="#">情歌</a></li>
<li><a href="#">经典</a></li>
<li><a href="#">KTV热歌</a></li>
<li><a href="#">官方歌单</a></li>
<li><a href="#">网络歌曲</a></li>
</ul>
<div class="popup_guide">
<img src="images/logo (1).png" alt="">
<p>千万高品质曲库共享</p>
<button class="btn">客户端下载</button>
</div>
<div class="pl_content cover">
<ul>
<li><a href="#"><img src="wd/img/300.png" alt=""></a>
<a href="#" class="play"></a>
<p>故事再美,结局还是再见</p>
<i>播放量:203.1万</i>
</li>
<li><a href="#"><img src="wd/img/300(1).png" alt=""></a>
<a href="#" class="play"></a>
<p>嘻哈情歌第一次见你的欢喜</p>
<i>播放量:239.9万</i>
</li>
<li><a href="#"><img src="wd/img/300(2).png" alt=""></a>
<a href="#" class="play"></a>
<p>分手以后才渴望以前的美好</p>
<i>播放量:7299.6万</i>
</li>
<li><a href="#"><img src="wd/img/300(3).png" alt=""></a>
<a href="#" class="play"></a>
<p>喜欢一个人很久终于要放手了</p>
<i>播放量:3682.8万</i>
</li>
<li><a href="#"><img src="wd/img/300(4).png" alt=""></a>
<a href="#" class="play"></a>
<p>港音流行歌,"粤"听"粤"钟意</p>
<i>播放量:3043.8万</i>
</li>
</ul>
</div>
</div>
<div class="left"><a href="#"></a></div>
<div class="right"><a href="#"></a></div>
<div class="circle">
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
</div>
<div class="newsong bg title">
<div class="w">
<button>播放全部</button>
<h1>新歌首发</h1>
<ul>
<li><a href="#">最新</a></li>
<li><a href="#">内地</a></li>
<li><a href="#">港台</a></li>
<li><a href="#">欧美</a></li>
<li><a href="#">韩国</a></li>
<li><a href="#">日本</a></li>
</ul>
<div class="ns_content cover">
<ul>
<li><a href="#"><img src="wd//img/600.png" alt=""></a><a href="#" class="play"></a>
<div class="name"><i>侦探</i><br><em>沈以诚/张钰琪</em></div>
<span>04:16</span>
</li>
<li><a href="#"><img src="wd/img/600(1).png" alt=""></a><a href="#" class="play"></a>
<div class="name"><i>国王密室</i><br><em>吴克群/kc</em></div>
<span>03:20</span>
</li>
<li><a href="#"><img src="wd/img/600(2).png" alt=""></a><a href="#" class="play"></a>
<div class="name"><i>明星</i><br><em>Lisa(织布里沙)</em></div>
<span>04:16</span>
</li>
<li><a href="#"><img src="wd/img/600(3).png" alt=""></a><a href="#" class="play"></a>
<div class="name"><i>最好的礼物</i><br><em>周深</em></div>
<span>03:52</span>
</li>
<li><a href="#"><img src="wd/img/600(4).png" alt=""></a><a href="#" class="play"></a>
<div class="name"><i>迎梦而来</i><br><em>范丞丞/曾瞬晞</em></div>
<span>04:28</span>
</li>
<li><a href="#"><img src="wd/img/600(5).png" alt=""></a><a href="#" class="play"></a>
<div class="name"><i>Easy On Me</i><br><em>Adele</em></div>
<span>03:43</span>
</li>
<li><a href="#"><img src="wd/img/600(6).png" alt=""></a><a href="#" class="play"></a>
<div class="name"><i>这就是爱情</i><br><em>李代沫</em></div>
<span>04:40</span>
</li>
<li><a href="#"><img src="wd/img/600(7).png" alt=""></a><a href="#" class="play"></a>
<div class="name"><i>莫离</i><br><em>鞠婧祎</em></div>
<span>04:40</span>
</li>
<li><a href="#"><img src="wd/img/600(8).png" alt=""></a><a href="#" class="play"></a>
<div class="name"><i>好好珍惜自己</i><br><em>钟嘉欣</em></div>
<span>03:46</span>
</li>
</ul>
</div>
</div>
<div class="left"><a href="#"></a></div>
<div class="right"><a href="#"></a></div>
<div class="circle">
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
</div>
<div class="recom bg title">
<div class="w">
<h1>精彩推荐</h1>
<a href="#"><img src="wd/img/1.png" alt=""></a>
<a href="#"><img src="wd/img/2.png" alt=""></a>
</div>
<div class="left"><a href="#"></a></div>
<div class="right"><a href="#"></a></div>
<div class="circle">
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
</div>
<div class="first bg title">
<div class="w">
<h1>新碟首发</h1>
<ul>
<li><a href="#">内地</a></li>
<li><a href="#">港台</a></li>
<li><a href="#">欧美</a></li>
<li><a href="#">韩国</a></li>
<li><a href="#">日本</a></li>
<li><a href="#">其他</a></li>
<a href="#">更多</a>
</ul>
<div class="fr_content cover">
<ul>
<li><a href="#"><img src="wd/img/100.png" alt=""></a><a href="#" class="play"></a>
<p>三打白骨精</p>
<i>孟鹤堂</i>
</li>
<li><a href="#"><img src="wd/img/100(1).png" alt=""></a><a href="#" class="play"></a>
<p>已然如此</p>
<i>张磊</i>
</li>
<li><a href="#"><img src="wd/img/100(2).png" alt=""></a><a href="#" class="play"></a>
<p>只当从未认识过</p>
<i>贺一航</i>
</li>
<li><a href="#"><img src="wd/img/100(3).png" alt=""></a><a href="#" class="play"></a>
<p>BANANA</p>
<i>李昊佑</i>
</li>
<li><a href="#"><img src="wd/img/100(4).png" alt=""></a><a href="#" class="play"></a>
<p>晚风</p>
<i>陈芊宇</i>
</li>
<li><a href="#"><img src="wd/img/100(5).png" alt=""></a><a href="#" class="play"></a>
<p>不再继续</p>
<i>将申</i>
</li>
<li><a href="#"><img src="wd/img/100(6).png" alt=""></a><a href="#" class="play"></a>
<p>荣耀同行</p>
<i>徐均朔/邢琛/王者荣耀</i>
</li>
<li><a href="#"><img src="wd/img/100(7).png" alt=""></a><a href="#" class="play"></a>
<p>满庭恨</p>
<i>尹昔惋</i>
</li>
<li><a href="#"><img src="wd/img/100(8).png" alt=""></a><a href="#" class="play"></a>
<p>倒带</p>
<i>ONER灵超</i>
</li>
<li><a href="#"><img src="wd/img/100(9).png" alt=""></a><a href="#" class="play"></a>
<p>Rap Gentle</p>
<i>赵让</i>
</li>
</ul>
</div>
</div>
<div class="left"><a href="#"></a></div>
<div class="right"><a href="#"></a></div>
<div class="circle">
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
</div>
<div class="rank bg title">
<div class="w">
<h1>排行榜</h1>
<a href="#">更多</a>
<div class="ranking">
<ul>
<li>
<h3>巅峰榜</h3>
<h2>热歌</h2>
<div class="line"></div>
<ul>
<li class="clearfix"><i>1</i><span>我怕来者不是你(dj)版<br>
小蓝背心</span></li>
<li class="clearfix"><i>2</i><span>路山河<br>
七叔(叶泽洁)</span></li>
<li class="clearfix"><i>3</i><span>晴天<br>
周杰伦</span></li>
</ul>
<a href="#"></a>
</li>
<li>
<h3>巅峰榜</h3>
<h2>新歌</h2>
<div class="line"></div>
<ul>
<li class="clearfix"><i>1</i><span>如愿<br>
王菲</span></li>
<li class="clearfix"><i>2</i><span>风吹过八百里<br>
苏星婕</span></li>
<li class="clearfix"><i>3</i><span>画离弦<br>
柯柯柯啊</span></li>
</ul>
<a href="#"></a>
</li>
<li>
<h3>巅峰榜</h3>
<h2>流行指数</h2>
<div class="line"></div>
<ul>
<li class="clearfix"><i>1</i><span>Easy On Me<br>
Adele</span></li>
<li class="clearfix"><i>2</i><span>原来我从未忘记你<br>
杜宣达</span></li>
<li class="clearfix"><i>3</i><span>须尽欢<br>
渡</span></li>
</ul>
<a href="#"></a>
</li>
<li>
<h3>巅峰榜</h3>
<h2>欧美</h2>
<div class="line"></div>
<ul>
<li class="clearfix"><i>1</i><span>不可阻挡 (Burn It All Down)<br>
英雄联盟</span></li>
<li class="clearfix"><i>2</i><span>BACK ON TOP(feat,...<br>
HONNE/Griff</span></li>
<li class="clearfix"><i>3</i><span>Hailey<br>
Justin Bieber</span></li>
</ul>
<a href="#"></a>
</li>
<li>
<h3>巅峰榜</h3>
<h2>韩国</h2>
<div class="line"></div>
<ul>
<li class="clearfix"><i>1</i><span>Savage<br>
aespa</span></li>
<li class="clearfix"><i>2</i><span>清醒梦境<br>
aespa</span></li>
<li class="clearfix"><i>3</i><span>aenergy<br>
aespa</span></li>
</ul>
<a href="#"></a>
</li>
</ul>
</div>
</div>
</div>
<div class="first bg title mv">
<div class="w">
<h1>MV</h1>
<ul>
<li><a href="#">精选</a></li>
<li><a href="#">内地</a></li>
<li><a href="#">港台</a></li>
<li><a href="#">欧美</a></li>
<li><a href="#">韩国</a></li>
<li><a href="#">日本</a></li>
<a href="#">更多</a>
</ul>
<div class="fr_content cover">
<ul class="Song">
<li><a href="#"><img src="wd/img/200.png" alt=""></a><a href="#" class="play"></a>
<p>奇侠</p>
<i>邵琳娜/腾格尔/天涯明月刀<br><em></em>11.6万</i>
</li>
<li><a href="#"><img src="wd/img/200(1).png" alt=""></a><a href="#" class="play"></a>
<p> 莫离</p>
<i>鞠婧祎<br><em></em>18.1万</i>
</li>
<li><a href="#"><img src="wd/img/200(2).png" alt=""></a><a href="#" class="play"></a>
<p>Easy On Me</p>
<i>Adele<br><em></em>7849</i>
</li>
<li><a href="#"><img src="wd/img/200(3).png" alt=""></a><a href="#" class="play"></a>
<p>国王密室 </p>
<i>吴克群/KC<br><em></em>2.5万 </i>
</li>
<li><a href="#"><img src="wd/img/200(4).png" alt=""></a><a href="#" class="play"></a>
<p> 侦探</p>
<i>说以诚/张钰琪 <br><em></em>10.7万</i>
</li>
<li><a href="#"><img src="wd/img/200(5).png" alt=""></a><a href="#" class="play"></a>
<p>断桥数归期</p>
<i>叶知秋 <br><em></em>9835</i>
</li>
<li><a href="#"><img src="wd/img/200(6).png" alt=""></a><a href="#" class="play"></a>
<p> 变废为宝</p>
<i>薛之谦<br><em></em>39.8万</i>
</li>
<li><a href="#"><img src="wd/img/200(7).png" alt=""></a><a href="#" class="play"></a>
<p>彼得潘</p>
<i>萧敬腾<br><em></em>22.4万</i>
</li>
<li><a href="#"><img src="wd/img/200(8).png" alt=""></a><a href="#" class="play"></a>
<p> 最悲伤的事</p>
<i> A-Lin <br><em></em>2.8万</i>
</li>
<li><a href="#"><img src="wd/img/200(9).png" alt=""></a><a href="#" class="play"></a>
<p>我在</p>
<i>李代沫 <br><em></em>3.2万</i>
</li>
</ul>
</div>
</div>
<div class="left"><a href="#"></a></div>
<div class="right"><a href="#"></a></div>
<div class="circle">
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
</div>
<footer>
<div class="w">
<ul class="clearfix">
<li>
<dl>
<dt>下载QQ音乐客户端</dt>
<dd >
<p><img src="images/images/周洁QQ音乐1(1)_03.jpg" alt=""></p>
PC版
</dd>
<dd>
<p><img src="images/images/周洁QQ音乐1(1)_05.jpg" alt=""></p>
Mac版
</dd>
<dd>
<p><img src="images/images/周洁QQ音乐1(1)_07.jpg" alt=""></p>
Android版
</dd>
<dd>
<p><img src="images/images/周洁QQ音乐1(1)_09.jpg" alt=""></p>
iPhone版
</dd>
</dl>
</li>
<li>
<dl>
<dt>特色产品</dt>
<dd>
<p><img src="images/images/周洁QQ音乐1(1)_11.jpg" alt=""></p>
全民K歌
</dd>
<dd>
<p><img src="images/images/周洁QQ音乐1(1)_13.jpg" alt=""></p>
Super Sound
</dd>
<dd>
<p><img src="images/images/周洁QQ音乐1(1)_15.jpg" alt=""></p>
QPlay
</dd>
<dd>
<p><img src="images/images/周洁QQ音乐1(1)_17.jpg" alt=""></p>
Fan直播伴侣
</dd>
<dd>车载互联</dd>
<dd>QQ演出</dd>
</dl>
</li>
<li>
<dl>
<dt>合作链接</dt>
<dd>CJ ENM</dd>
<dd>腾讯视频</dd>
<dd>手机QQ空间</dd>
<dd>最新版QQ</dd>
<dd>腾讯社交广告</dd>
<dd>电脑管家</dd>
<dd>QQ浏览器</dd>
<dd>腾讯微云</dd>
<dd>腾讯云</dd>
<dd>企鹅FM</dd>
<dd>智能电视网</dd>
<dd>当贝市场</dd>
<dd>酷我音乐</dd>
<dd>酷狗听书</dd>
</dl>
</li>
<li>
<dl>
<dt>开放平台</dt>
<dd>QQ音乐开放平台</dd>
<dd>腾讯音乐人</dd>
<dd>音乐推</dd>
</dl>
</li>
<li>
<dl>
<dt>TME集团官网</dt>
<dd>腾讯音乐</dd>
</dl>
</li>
</ul>
<p>关于腾讯 |About Tencent |服务条款 |用户服务协议 |隐私政策 |权利声明 |广告服务 |腾讯招聘 |客服中心 |网站导航</p>
<p>Copyright © 1998 - 2021 Tencent. All Rights Reserved.</p>
<p>腾讯公司 版权所有|营业执照|网络文化经营许可证:粤网文[2020]3396-195号</p>
</div>
</footer>
</body>
</html>
💒CSS样式代码
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
em,
i {
font-style: normal;
}
li {
list-style: none;
}
img {
border: 0;
vertical-align: middle;
}
button {
cursor: pointer;
}
a {
color: #000;
text-decoration: none;
}
a:hover {
color: #31c27c;
}
button,
input {
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
border: 0;
outline: none;
}
body {
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666;
}
.hide,
.none {
display: none;
}
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0;
}
.clearfix {
*zoom: 1;
}
六、🥇 如何让学习不再盲目
21年程序员总结给编程菜鸟的16条忠告
- 入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习。
- 多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。
- 菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握。
- 不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。
- 没积累足够知识和经验前,你是开发不出一个完整项目的。
- 把最新技术挂在嘴边,还不如把过时技术牢记心中。
- 活到老学到老,只有一招半式是闯不了江湖的。
- 看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。
- 书读百遍其义自见,别指望读一遍就能掌握。
- 请把教程里的例子亲手实践下,即使案例中有完整源码。
- 把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。
- 不要漏掉教程中任何一个习题——请全部做完并做好笔记。
- 水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。
- 每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握。
- 做好保存源文件的习惯,这些都是你的知识积累。
- 遇到问题不要张口就问,要学会自己找答案,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
!
💂【获取方式】
- 点赞
- 收藏
- 关注作者


评论(0)