大学生川菜网页制作教程 学生HTML静态美食菜品网页设计作业成品 简单网页制作代码 学生美食网页作品免费设计
🎀 精彩专栏推荐👇🏻👇🏻👇🏻
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
@TOC
一、👨🎓网站题目
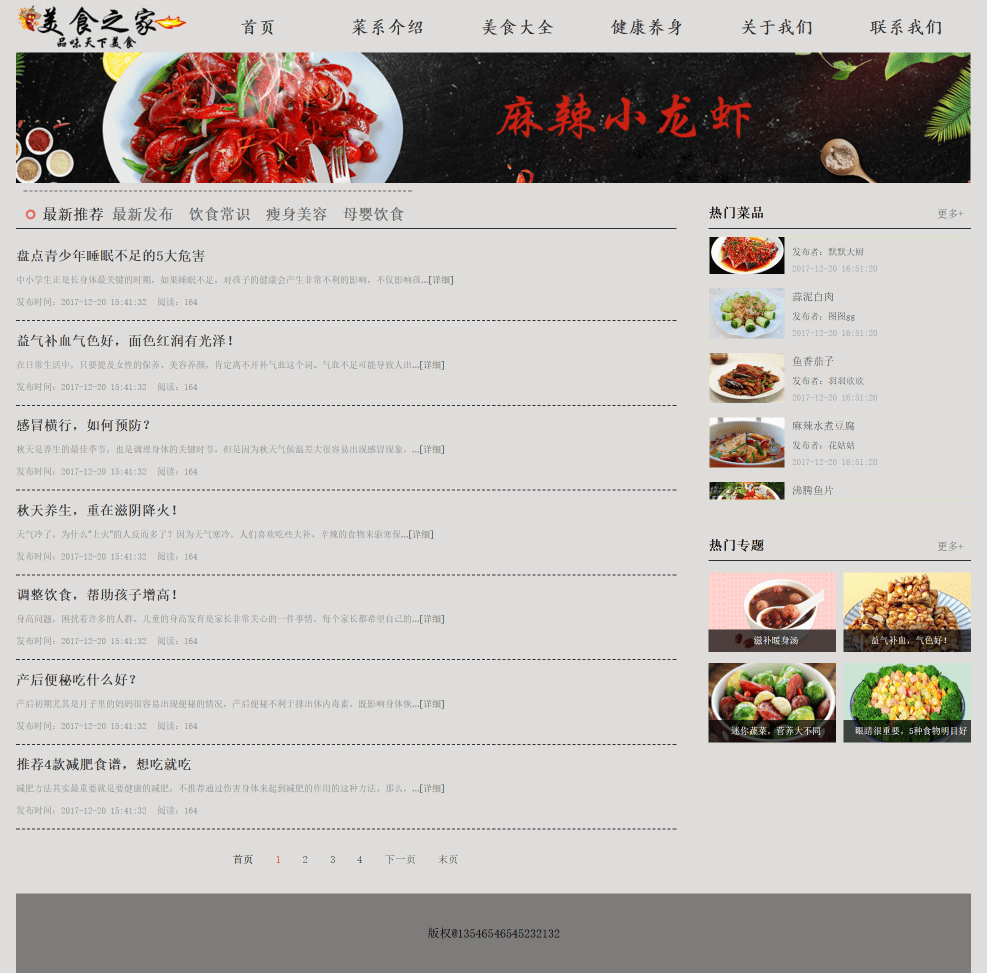
🥧 美食网页介绍、🍰甜品蛋糕、🦐地方美食小吃文化、🍺餐饮文化、等网站的设计与制作。
二、✍️网站描述
🍧美食主题网站 主要对各种美食进行展示,让浏览者清晰地了解到各种美食的详细信息,便于浏览者进行选择。该模块的左侧有个美食分类,用户可以选择自己喜欢的种类,当点击种类后,就会在右侧出现该分类下的各种美食,用户可以点击自己感兴趣的食品,从而看到它的具体信息。它的具体信息包括配料、产地及它的一些功能,使用户对该食品有着全面的认识。
👨🎓静态网站的编写主要是用HTML DIV+CSS JS等来完成页面的排版设计👩🎓,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
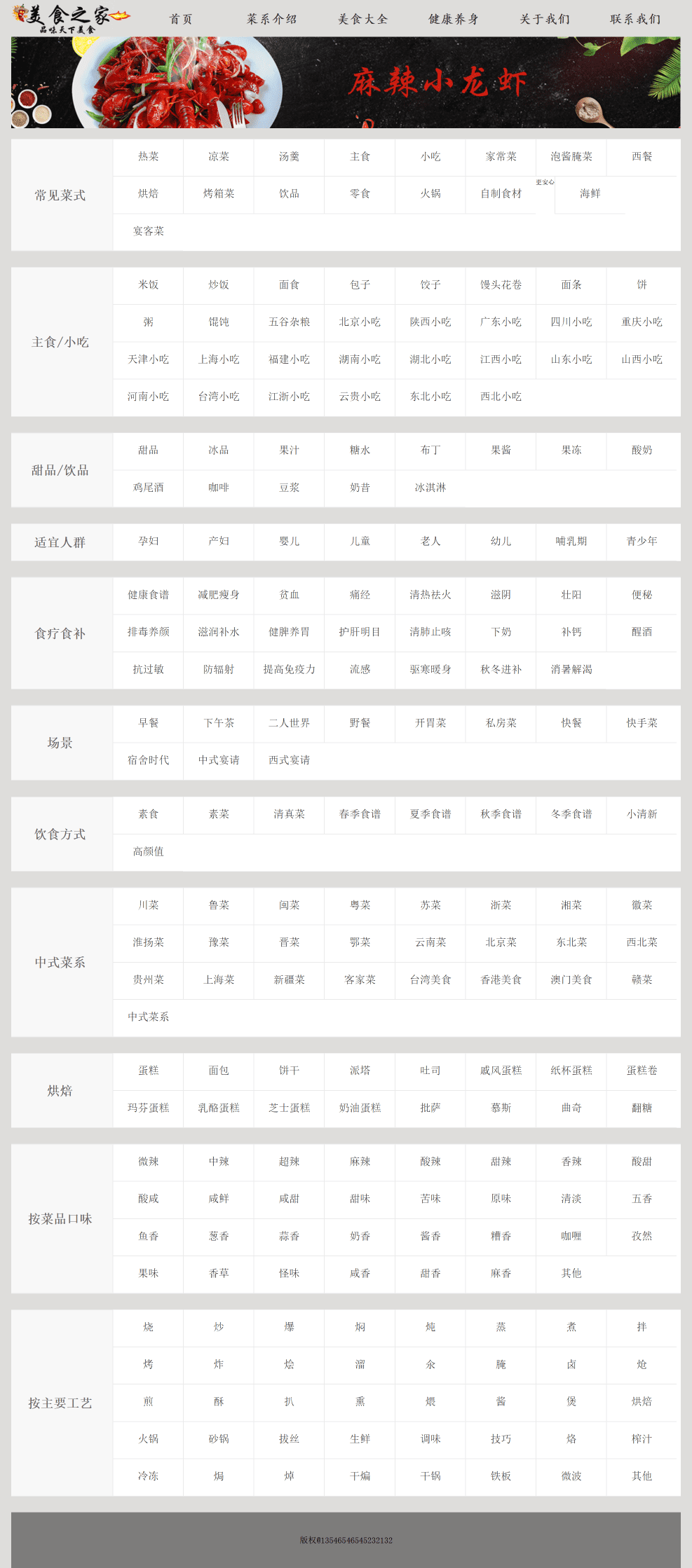
四、🌐网站效果








五、🪓 代码实现
🧱HTML结构代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>美食之家</title>
<link href="css/public.css" rel="stylesheet" type="text/css">
<link href="css/index.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="main">
<!---top--->
<div class="top">
<div class="logo"><img src="images/logo.jpg" /></div>
<div class="nav">
<ul class="nav_menu">
<li class="nav_menu-item"><a href="index.html" >首页</a></li>
<li class="nav_menu-item"><a href="caixi.html" >菜系介绍</a>
<ul class="nav_submenu">
<li class="nav_submenu-item"> <a href="caixi.html" >川菜</a></li>
<li class="nav_submenu-item"> <a href="caixi.html" >闽菜</a></li>
<li class="nav_submenu-item"> <a href="caixi.html" >粤菜</a></li>
<li class="nav_submenu-item"> <a href="caixi.html" >鲁菜</a></li>
<li class="nav_submenu-item"> <a href="caixi.html" >湘菜</a></li>
<li class="nav_submenu-item"> <a href="caixi.html" >苏菜</a></li>
<li class="nav_submenu-item"> <a href="caixi.html" >浙菜</a></li>
<li class="nav_submenu-item"> <a href="caixi.html" >徽菜</a></li>
</ul>
</li>
<li class="nav_menu-item"><a href="meishi.html" >美食大全</a></li>
<li class="nav_menu-item"><a href="jiankang.html" >健康养身</a></li>
<li class="nav_menu-item"><a href="about.html" >关于我们</a></li>
<li class="nav_menu-item"><a href="lianxi.html" >联系我们</a></li>
</ul>
</div>
</div>
<!---banner--->
<div class="banner">
<div class="box" id="box">
<div class="inner">
<!--轮播图-->
<ul>
<li><a href="#"><img src="images/banner1.jpg" alt=""></a></li>
<li><a href="#"><img src="images/banner2.jpg" alt=""></a></li>
<li><a href="#"><img src="images/banner3.jpg" alt=""></a></li>
</ul>
<ol class="bar">
</ol>
<!--左右焦点-->
<div id="arr">
<span id="left">
<
</span>
<span id="right">
>
</span>
</div>
</div>
</div>
</div>
<script src="js/banner.js" type="text/jscript"></script>
<!---box1--->
<div class="box1">
<div class="bx">
<h2><a href="#">迷你蔬菜,营养大不同?</a></h2>
<ul>
<li><a href="#">xiao龟龟的菜单 </a></li>
<li><a href="#">很多迷你蔬菜兼有水果口感,食用方便。</a></li>
<li><a href="#">而且迷你食材个头小,适应不同需求,一起来看看</a></li>
</ul>
</div>
<div class="bx">
<h2><a href="#">八大菜系,新推出菜品?</a></h2>
<ul>
<li><a href="#">萌萌虾球的菜单</a></li>
<li><a href="#">椒盐虾、香辣虾、油焖大虾……</a></li>
<li><a href="#">各种虾的做法,爱吃虾的人赶紧拿走咯!</a></li>
</ul>
</div>
<div class="bx">
<h2><a href="#">划重点!食物降血脂这些更有效?</a></h2>
<ul>
<li><a href="#">现代人生活水平提高了,从过去 </a></li>
<li><a href="#">的"咸鱼青菜"到了如今的"大鱼大肉",高脂、</a></li>
<li><a href="#">高糖、高热量食物,长此以往,容易导致血脂升高。</a></li>
</ul>
</div>
</div>
<!---box2--->
<div class="box2">
<div class="title"><a href="meishi.html">美食推荐<span>更多>></span></a></div>
<ul>
<li>
<a href="#"><img src="images/img01.jpg" />
<h2>水煮白菜</h2>
<p>1.白菜水煮也具有一定的养身功效,</p>
<p>2.可以对小便有一定的帮助</p>
<p>3.可治疗小便不利</p>
<p>4.烦热口渴消化不良等症。</p>
</a>
</li>
<li>
<a href="#">
<img src="images/img08.jpg" />
<h2>佛跳墙</h2>
<p>1、促进发育</p>
<p>2、降胆固醇软化血管</p>
<p>3、提高免疫力调经润肠促进生长发育</p>
<p>4、降血压、降血脂、降胆固醇治疗疾病</p>
</a>
</li>
<li>
<a href="#">
<img src="images/img09.jpg" />
<h2>聚贤八宝汤</h2>
<p>1.竹笙有补气养阴</p>
<p>2.润肺止咳,清热利湿之效</p>
<p>3.搭配素食人参之称的牛蒡</p>
<p>4.体内环保,减排低碳! </p>
</a>
</li>
<li class="mar0">
<a href="#">
<img src="images/img10.jpg" />
<h2>宫廷菜汁翅</h2>
<p>1.具有滋阴润肺,滋补养颜的作用</p>
<p>2.促进人体的新陈代谢燕窝性质</p>
<p>3.可以促进细胞分化</p>
<p>4.损皮肤起到快速修复的效果</p>
</a>
</li>
</ul>
</div>
<!---box3--->
<div class="box3">
<div class="title"><a href="difang.html">地方风味<span>更多>></span></a></div>
<ul>
<li><a href="ms01.html"><img src="images/img05.jpg" /><h2>水煮牛肉</h2></a></li>
<li><a href="ms02.html"><img src="images/img11.jpg" /><h2>火爆腰花</h2></a></li>
<li><a href="ms03.html"><img src="images/img12.jpg" /><h2>东坡肘子</h2></a></li>
<li class="mar0"><a href="#"><img src="images/img13.jpg" /><h2>梅菜扣肉</h2></a></li>
<li><a href="#"><img src="images/img14.jpg" /><h2>麻婆豆腐</h2></a></li>
<li><a href="#"><img src="images/img15.jpg" /><h2>麻辣沸腾鱼</h2></a></li>
<li><a href="#"><img src="images/img16.jpg" /><h2>夫妻肺片</h2></a></li>
<li class="mar0"><a href="#"><img src="images/img17.jpg" /><h2>白切鸡</h2></a></li>
</ul>
</div>
<!---box4--->
<div class="box4">
<div class="bx">
<div class="b-title"><a href="shicai.html">食材大全<span>更多>></span></a></div>
<div class="shic">
<ul>
<li class="hos"><a href="#">肉类</a></li>
<li><a href="#">鸡</a></li>
<li><a href="#">鸭</a></li>
<li><a href="#">猪</a></li>
<li><a href="#">羊</a></li>
<li><a href="#">牛</a></li>
</ul>
</div>
<div class="shic">
<ul>
<li class="hos"><a href="#">蔬菜类</a></li>
<li><a href="#">白菜</a></li>
<li><a href="#">萝卜</a></li>
<li><a href="#">生菜</a></li>
</ul>
</div>
<div class="shic">
<ul>
<li class="hos"><a href="#">水果</a>类</li>
<li><a href="#">苹果</a></li>
<li><a href="#">香蕉</a></li>
<li><a href="#">榴莲</a></li>
<li><a href="#">桃子</a></li>
</ul>
</div>
<div class="shic">
<ul>
<li class="hos"><a href="#">海鲜类</a></li>
<li><a href="#">龙虾</a></li>
<li><a href="#">螃蟹</a></li>
<li><a href="#">扇贝</a></li>
<li><a href="#">生蚝</a></li>
</ul>
</div>
<div class="shic">
<ul>
<li class="hos"><a href="#">豆制类</a></li>
<li><a href="#">豆腐</a></li>
<li><a href="#">豆皮</a></li>
<li><a href="#">大白豆</a></li>
</ul>
</div>
<div class="shic">
<ul>
<li class="hos"><a href="#">香料类</a></li>
<li><a href="#">香叶</a></li>
<li><a href="#">桂皮</a></li>
<li><a href="#">山药</a></li>
<li><a href="#">草果</a></li>
</ul>
</div>
<div class="shic">
<ul>
<li class="hos"><a href="#">药食类</a></li>
<li><a href="#">燕窝</a></li>
<li><a href="#">阿胶</a></li>
<li><a href="#">百合</a></li>
<li><a href="#">当归</a></li>
</ul>
</div>
</div>
<div class="jiange"></div>
<div class="bx">
<div class="b-title"><a href="zhuanti.html">最新专题<span>更多>></span></a></div>
<div class="shang">
<img src="images/img06.jpg" />
<p>1.猪尾冼净焯水,再用清水冲洗干净!洗干净<br />
后放入锅中,加入水、调料煮烂!<br />
2.猪尾巴煮熟后捞出掠凉、切成段!<br />
3.调汁:蒸鱼豉油、耗油、芝麻油、橄榄油、<br />
糖、少许盐、姜蒜末、香菜碎拌匀!<br />
4.将调好的汁倒入盘中拌匀即可!</p>
</div>
<div class="xia">
<p>1.准备生姜片和大葱<br />
2.鸡洗净<br />
3.先冷水下锅,绰水后捞起用冷水洗净<br />
4.加入汤锅,倒入调料<br />
5.加入料酒<br />
6.盖上大火煮开转中火至煮熟<br />
7.煮熟后捞起</p>
<img src="images/img07.jpg" />
</div>
</div>
</div>
<div class="foot">版权@13546546545232132</div>
</div>
</body>
</html>
💒CSS样式代码
@charset "utf-8";
/* CSS Document */
.box {
width: 100%;
height: 402px;
}
.inner{
width: 100%;
height: 402px;
position: relative;
overflow: hidden;
}
.inner img{
width:1273px;
height: 402px;
vertical-align: top
}
.inner ul {
width: 1000%;
position: absolute;
list-style: none;
left:0;
top: 0;
}
.inner li{
float: left;
}
ol {
position: absolute;
height: 20px;
right: 20px;
bottom: 12px;
text-align: center;
padding: 5px;
}
ol li{
display: block;
width: 20px;
height: 20px;
line-height: 20px;
background-color: #fff;
margin: 5px;
cursor: pointer;
}
ol .current{
background-color: red;
}
#arr{
display: block;
}
#arr span{
width: 30px;
height: 40px;
position: absolute;
left: 14px;
top: 156px;
margin-top: -20px;
background: #fff;
cursor: pointer;
line-height: 40px;
text-align: center;
font-weight: bold;
font-family: '黑体';
font-size: 30px;
color: #000;
opacity: 0.5;
border: 1px solid #fff;
}
#arr #right {
right: 18px;
left: auto;
}
.box1{ height:180px; width:100%; background:#c9c8c4; margin-bottom:15px;}
.box1 .bx{ width:374px; height:140px; margin:25px; float:left; color:#060606;}
.box1 .bx h2{ font-size:24px; line-height:30px; margin-bottom:20px;}
.box1 .bx ul{ margin:0px;}
.box1 .bx ul li{ line-height:25px; font-size:14px;}
.box2{ height:395px; width:100%; margin-bottom:15px;}
.title{ width: 100%;
height: 45px;
line-height: 40px;
border-bottom: #333 1px solid;
font-size: 24px;
font-weight: bold;}
.title span{ font-weight:normal; float:right; font-size:16px;}
.box2 ul{ padding-top:10px; }
.box2 ul li{ width:260px; height:346px; margin-right:77px; float:left;}
.box2 ul li h2{ font-size:18px; line-height:30px;}
.box2 ul li p{ line-height:25px; font-size:14px;}
.mar0{ margin-right:0px !important;}
.box3{ height:570px; width:100%; margin-bottom:15px;}
.box3 ul{ margin:0px;}
.box3 ul li{ width:270px; height:230px; float:left;margin:10px 60px 10px 0px; text-align:center; }
.box3 ul li h2{ text-align:center; line-height:30px; font-size:14px;}
.box4{ height:480px; width:100%;}
.box4 .bx{ width:605px; height:480px; float:left;}
.box4 .jiange{ width:60px; height:480px; float:left;}
.box4 .bx .b-title{ width:605px;height: 45px;
line-height: 40px;
border-bottom: #333 1px solid;
font-size: 24px;
font-weight: bold;}
.box4 .bx .b-title span{ font-weight:normal; float:right; font-size:16px;}
.shic{ width:100%; height:45px; line-height:45px; }
.shic ul{}
.shic ul li{ width:60px; padding-left:20px; float:left; font-size:18px; font-weight:bold;}
.hos{ background:#b3b2af;width:80px !important;}
.shang{ width:605px; height:176px; margin-top:20px;}
.shang img{ margin-right:25px; float:left;}
.shang p{ float:left; font-size:14px; line-height:25px; width:300px;}
.xia{ width:605px; height:176px; margin-top:20px;}
.xia img{ margin-right:25px; float:right;}
.xia p{ float:left; font-size:14px; line-height:25px; width:300px;}
.foot{ height:106px; background:#7d7c7b; line-height:106px; font-size:16px; text-align:center;}
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
!
💂【获取方式】
- 点赞
- 收藏
- 关注作者


评论(0)