大三学生《web课程设计》HTML实例网页代码
🎉精彩专栏推荐👇🏻👇🏻👇🏻
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
@TOC
一、👨🎓网站题目
🧑个人网页设计、🙋♂️个人简历制作、👨💼简单静态HTML个人网页作品、👨🏭个人介绍网站模板 、等网站的设计与制作。
二、✍️网站描述
⭐个人网页设计网站模板采用DIV CSS布局制作,网页作品有多个页面,如 :个人介绍(文字页面)、我的作品(图片列表)、个人技能(图文页面)、在线留言(表单页面)CSS样式方面网页整体采用左右布局结构,制作了网页背景图片,导航区域每个导航背景色不同,导航背景色与页面背景呼应。
🏅 一套A+的网页应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
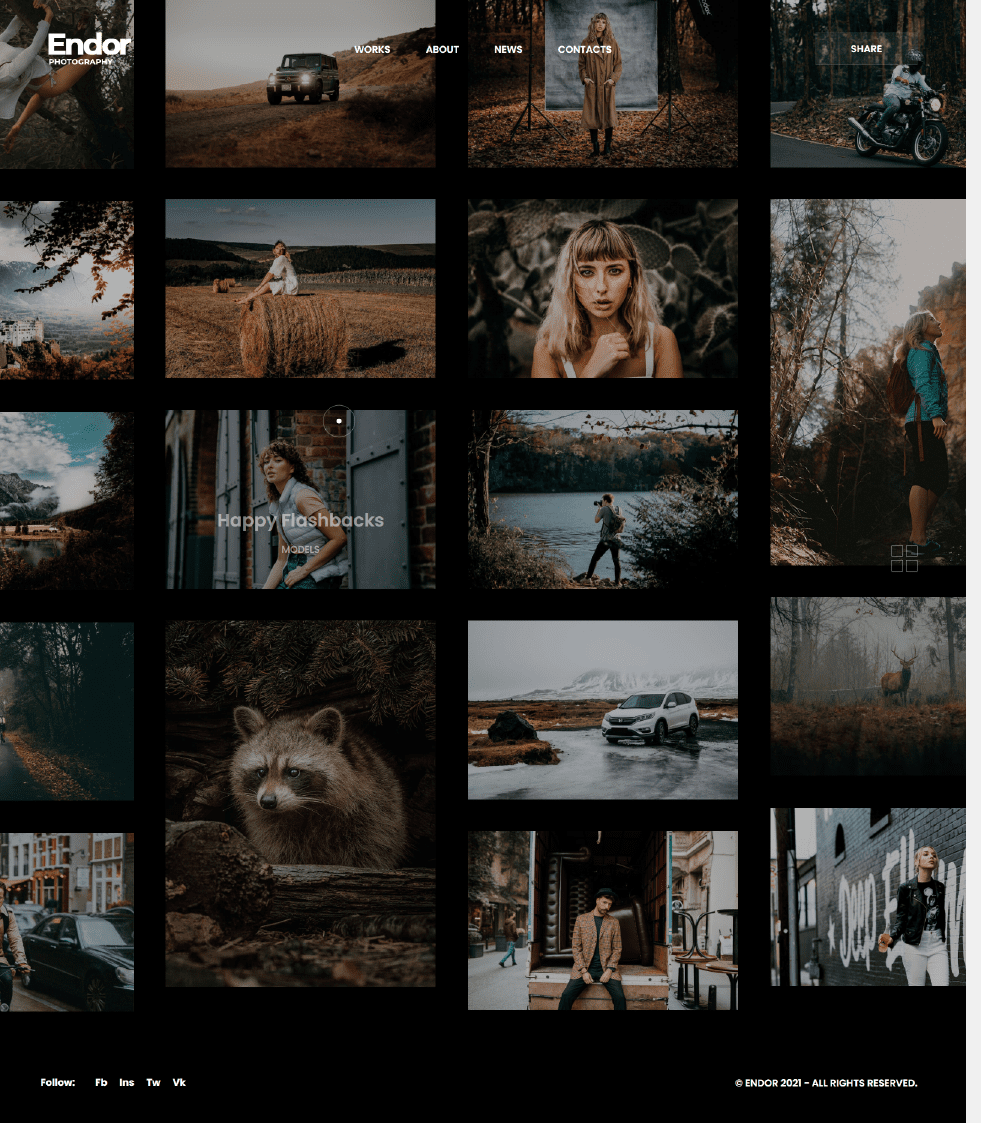
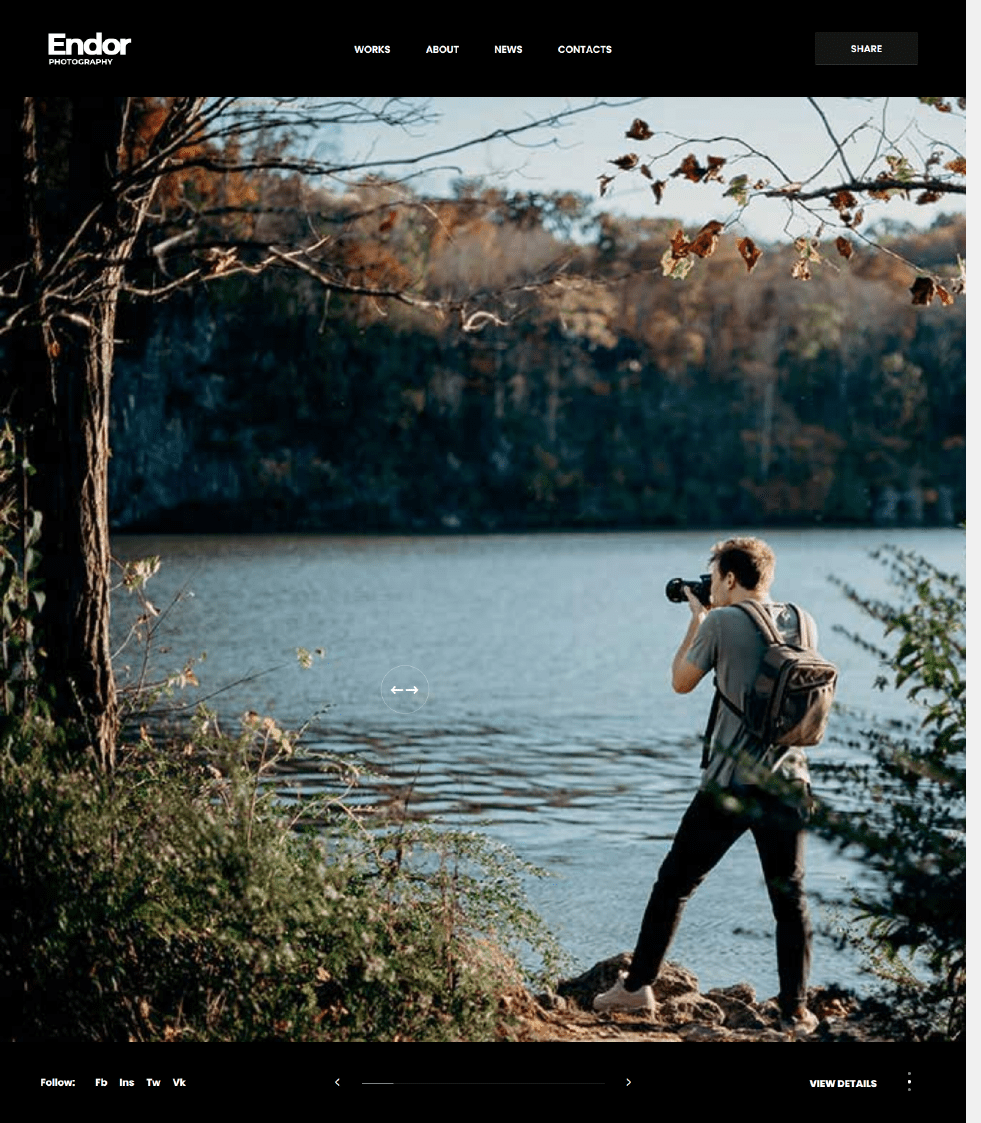
四、🌐网站演示






五、🔧 网站代码
🧱HTML结构代码
<!DOCTYPE HTML>
<html lang="en">
<head>
<!--=============== basic ===============-->
<meta charset="UTF-8">
<title>Endor Photography - Creative Responsive Photography Portfolio</title>
<meta name="robots" content="index, follow"/>
<meta name="keywords" content=""/>
<meta name="description" content=""/>
<!--=============== css ===============-->
<link type="text/css" rel="stylesheet" href="css/plugins.css">
<link type="text/css" rel="stylesheet" href="css/style.css">
<!--=============== favicons ===============-->
<link rel="shortcut icon" href="images/favicon.ico">
</head>
<body>
<!--main-loader -->
<div class="main-loader">
<div class="ml-wrap">
<div class="ml-mask"></div>
<img src="images/logo.png" alt="">
</div>
</div>
<!-- main-loader end -->
<!-- main -->
<div id="main">
<!-- logo -->
<a href="index.html" class="ajax logo-holder"><img src="images/logo.png" alt=""></a>
<!-- logo end -->
<!-- navigation -->
<div class="nav-holder main-menu">
<nav>
<ul>
<li>
<a href="index.html" class="ajax">Works</a>
</li>
<li>
<a href="about.html" class="ajax">About</a>
</li>
<li>
<a href="blog.html" class="ajax">News</a>
</li>
<li>
<a href="contacts.html" class="ajax">Contacts</a>
</li>
</ul>
</nav>
</div>
<!-- navigation end -->
<!-- share btn -->
<div class="share-btn">Share</div>
<!-- share btn end -->
<div class="nav-button-wrap">
<div class="nav-button"><span></span><span></span><span></span></div>
</div>
<!-- navigation -->
<!-- wrapper-->
<div id="wrapper">
<!-- content-holder -->
<div class="content-holder hide_footer2">
<div class="header-bg hb_mob"></div>
<div class="filter-btn hid-filter">
<div class="filter-btn_container aside_anim"></div>
<span class="filt-title">Filters</span>
</div>
<!-- gallery-filters-wrap-->
<div class="gallery-filters-wrap">
<div class="gallery-filters">
<a href="#" class="gallery-filter gallery-filter-active" data-filter="*"><span>01.</span>All Albums</a>
<a href="#" class="gallery-filter" data-filter=".nature"><span>02.</span>Nature</a>
<a href="#" class="gallery-filter" data-filter=".models">
</div>
</div>
<!-- gallery-item end-->
<!-- gallery-item -->
<div class="gallery-item outdoor">
<div class="hov_box">
<img src="images/folio/14.jpg" alt="">
<div class="overlay"></div>
<div class="hov_box-title">
<a href="portfolio-single.html" class="ajax">Happy Flashbacks</a>
<div class="cat_item">Models</div>
</div>
</div>
</div>
<!-- gallery-item end-->
<!-- gallery-item -->
<div class="gallery-item models outdoor">
<div class="hov_box">
<img src="images/folio/15.jpg" alt="">
<div class="overlay"></div>
<div class="hov_box-title">
<a href="portfolio-single.html" class="ajax">Crazy, Cute Couple</a>
<div class="cat_item">Models</div>
</div>
</div>
</div>
<!-- gallery-item end-->
<!-- gallery-item -->
<div class="gallery-item outdoor">
<div class="hov_box">
<img src="images/folio/9.jpg" alt="">
<div class="overlay"></div>
<div class="hov_box-title">
<a href="portfolio-single.html" class="ajax">Go Green Morning</a>
<div class="cat_item">Models</div>
</div>
</div>
</div>
<!-- gallery-item end-->
<!-- gallery-item -->
<div class="gallery-item couples">
<div class="hov_box">
<img src="images/folio/10.jpg" alt="">
<div class="overlay"></div>
<div class="hov_box-title">
<a href="portfolio-single.html" class="ajax">Travelling is Fun</a>
<div class="cat_item">Models</div>
</div>
</div>
</div>
<!-- gallery-item end-->
<!-- gallery-item -->
<div class="gallery-item models">
<div class="hov_box">
<img src="images/folio/8.jpg" alt="">
<div class="overlay"></div>
<div class="hov_box-title">
<a href="portfolio-single.html" class="ajax">Life, here I Come</a>
<div class="cat_item">Models</div>
</div>
</div>
</div>
<!-- gallery-item end-->
<!-- gallery-item -->
<div class="gallery-item nature">
<div class="hov_box">
<img src="images/folio/11.jpg" alt="">
<div class="overlay"></div>
<div class="hov_box-title">
<a href="portfolio-single.html" class="ajax">My Blooming Backyard</a>
<div class="cat_item">Models</div>
</div>
</div>
</div>
<!-- gallery-item end-->
<!-- gallery-item -->
<div class="gallery-item outdoor">
<div class="hov_box">
<img src="images/folio/12.jpg" alt="">
<div class="overlay"></div>
<div class="hov_box-title">
<a href="portfolio-single.html" class="ajax">Just Happy</a>
<div class="cat_item">Models</div>
</div>
</div>
</div>
<!-- gallery-item end-->
<!-- gallery-item -->
<div class="gallery-item models">
<div class="hov_box">
<img src="images/folio/16.jpg" alt="">
<div class="overlay"></div>
<div class="hov_box-title">
<a href="portfolio-single.html" class="ajax">Just Happy</a>
<div class="cat_item">Models</div>
</div>
</div>
</div>
<!-- gallery-item end-->
<!-- gallery-item -->
<div class="gallery-item nature">
<div class="hov_box">
<img src="images/folio/17.jpg" alt="">
<div class="overlay"></div>
<div class="hov_box-title">
<a href="portfolio-single.html" class="ajax">Just Happy</a>
<div class="cat_item">Models</div>
</div>
</div>
</div>
<!-- gallery-item end-->
<!-- gallery-item -->
<div class="gallery-item outdoor">
<div class="hov_box">
<img src="images/folio/18.jpg" alt="">
<div class="overlay"></div>
<div class="hov_box-title">
<a href="portfolio-single.html" class="ajax">Happy Flashbacks</a>
<div class="cat_item">Models</div>
</div>
</div>
</div>
<!-- gallery-item end-->
</div>
</div>
</div>
</div>
<!-- hero-showcase-wrap end -->
<div class="mob-footer_gal mfg-2 fl-wrap">
<div class="to-top-btn"><i class="fal fa-angle-up"></i></div>
</div>
<!-- share-wrapper-->
<div class="share-wrapper">
<div class="share-container isShare"></div>
</div>
<!-- share-wrapper end -->
</div>
<!-- content-holder end -->
</div>
<!-- wrapper end-->
<!-- social_links -->
<div class="social_links">
<div class="sc-links_clone">
<span>Follow:</span>
<ul>
<li><a href="#" target="_blank">Fb</a></li>
<li><a href="#" target="_blank">Ins</a></li>
<li><a href="#" target="_blank">Tw</a></li>
<li><a href="#" target="_blank">Vk</a></li>
</ul>
</div>
</div>
<!-- social_links end -->
<!-- policy-box -->
<div class="policy-box">
<span>© Endor 2021 - All rights reserved. </span>
</div>
<!-- policy-box end-->
<!-- cursor-->
<div class="element">
<div class="element-item"></div>
</div>
<!-- cursor end-->
</div>
<!-- Main end -->
<!--=============== scripts ===============-->
<script src="js/jquery.min.js"></script>
<script src="js/plugins.js"></script>
<script src="js/scripts.js"></script>
</body>
</html>
💒CSS样式代码
body {
margin: 0;
padding: 0;
font-weight: 400;
font-size: 14px;
height:100%;
text-align: center;
color: #fff;
background: #000;
font-family: 'Poppins', sans-serif;
}
@-o-viewport {
width: device-width;
}
@-ms-viewport {
width: device-width;
}
@viewport {
width: device-width;
}
/* ------Cursor------------------------------------------------------------ */
.main-loader {
position: fixed;
top: 0;
right: 0;
left: 0;
bottom: 0;
z-index: 100;
background: #000;
}
.ml-wrap {
position: absolute;
left: 50%;
width: 90px;
transform: translateY(-50%);
margin-left: -45px;
top: 50%;
}
.ml-wrap img {
width: 90px;
height: auto;
position: relative;
z-index: 1;
}
.ml-mask {
position: absolute;
top: -10%;
right: 0;
width: 200%;
height: 120%;
max-width: none;
background-image: linear-gradient(to right, transparent, #000 50%, #000);
z-index: 2;
}
/*--------------Typography--------*/
p {
font-size: 12px;
line-height: 24px;
padding-bottom: 10px;
font-weight: 400;
color: #fff;
}
blockquote {
float: left;
padding: 10px 20px;
margin: 0 0 20px;
font-size: 17.5px;
border-left: 8px solid #333;
position: relative;
}
blockquote:before {
font-family: Font Awesome\ 5 Pro;
content: "\f10e";
position: absolute;
color: #ccc;
bottom: 3px;
font-size: 33px;
right: 6px;
opacity: 0.2
}
blockquote p {
font-style: italic;
color: #ccc;
}
/*--------------General------------*/
#main {
height: 100%;
width: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 2;
}
.fl-wrap {
float: left;
width: 100%;
position: relative;
}
.full-height {
height:100%;
}
.hidden-item , .hov_zoom{
overflow:hidden;
}
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
!
💂【获取方式】
- 点赞
- 收藏
- 关注作者


评论(0)