大二Web课程设计:服装网页设计题材——HTML+CSS汉服文化带背景音乐素材带视频(12页)
🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
@TOC
一、👨🎓网站题目
🍵茶文化网站、🏳️🌈中华传统文化题材、京剧文化🔏水墨风书画、中国民间年画文化艺术网站 、等网站的设计与制作。
二、✍️网站描述
🏷️ 这个首页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习, 个别源码页面中没有使用js有需要的可以自行添加。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、🌐网站演示






五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>汉服文化</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<!-----头部开始------->
<div class="top">
<a href="index.html"><img src="images/logo.jpg" /></a>
</div>
<!---nav开始---->
<div class="daohang">
<div id="nav">
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="jianjie.html">汉服简介</a></li>
<li><a href="jianshang.html">汉服鉴赏</a></li>
<li><a href="fengcai.html">汉服风采</a></li>
<li><a href="zhonglei.html">汉服种类</a></li>
<li><a href="zhishi.html">汉服知识</a></li>
<li><a href="lianxi.html">联系我们</a></li>
</ul>
</div>
</div>
<!---nav结束---->
<!-----banner------->
<div class="ban"><img src="images/ban.jpg" /></div>
<!-----头部结束------->
<!-----main开始------->
<div class="main">
<div class="left">
<div class="title">
<p class="p1">Hanfu Culture</p>
<p>汉服文化</p>
</div>
<img src="images/left-img.jpg" />
</div>
<div class="right">
<div class="box1">
<div class="wen">
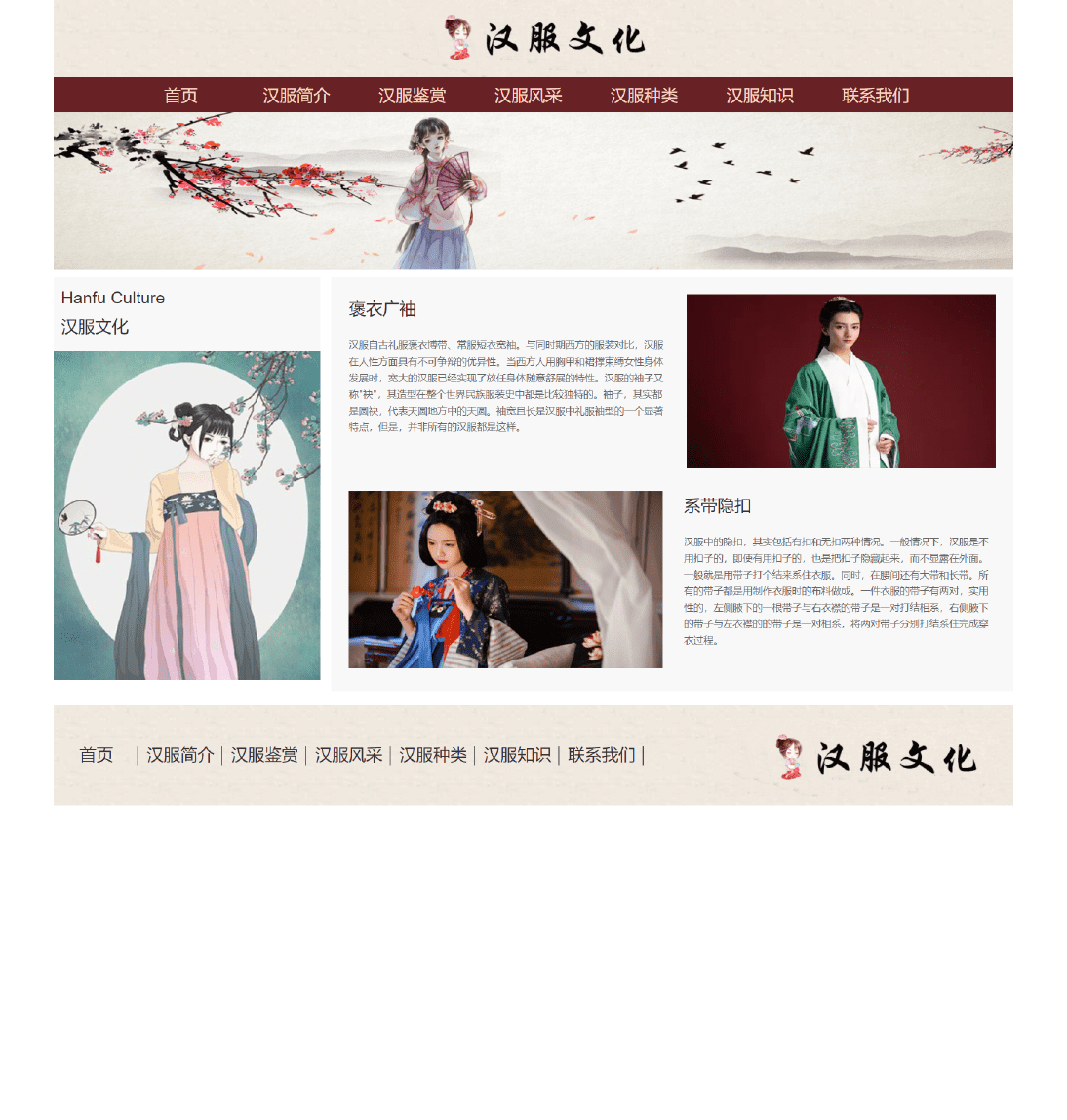
<h1>褒衣广袖</h1>
<p>汉服自古礼服褒衣博带、常服短衣宽袖。与同时期西方的服装对比,汉服在人性方面具有不可争辩的优异性。当西方人用胸甲和裙撑束缚女性身体发展时,宽大的汉服已经实现了放任身体随意舒展的特性。汉服的袖子又称"袂",其造型在整个世界民族服装史中都是比较独特的。袖子,其实都是圆袂,代表天圆地方中的天圆。袖宽且长是汉服中礼服袖型的一个显著特点,但是,并非所有的汉服都是这样。
</p>
</div>
<img src="images/ri01.jpg" />
</div>
<div class="box2">
<img src="images/ri02.jpg" />
<div class="wen">
<h1>系带隐扣</h1>
<p>汉服中的隐扣,其实包括有扣和无扣两种情况。一般情况下,汉服是不用扣子的,即使有用扣子的,也是把扣子隐藏起来,而不显露在外面。一般就是用带子打个结来系住衣服。同时,在腰间还有大带和长带。所有的带子都是用制作衣服时的布料做成。一件衣服的带子有两对,实用性的,左侧腋下的一根带子与右衣襟的带子是一对打结相系,右侧腋下的带子与左衣襟的的带子是一对相系,将两对带子分别打结系住完成穿衣过程。</p>
</div>
</div>
</div>
</div>
<!-----main结束------->
<!-----bottom开始------->
<div class="bottom">
<div class=" daoh">
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="jianjie.html">汉服简介</a></li>
<li><a href="jianshang.html">汉服鉴赏</a></li>
<li><a href="fengcai.html">汉服风采</a></li>
<li><a href="zhonglei.html">汉服种类</a></li>
<li><a href="zhishi.html">汉服知识</a></li>
<li><a href="lianxi.html">联系我们</a></li>
</ul>
</div>
<img src="images/logo.jpg" />
</div>
<!-----bottom结束------->
<embed src="images/hanfu.mp3" autostart="true" loop="true" hidden="true"></embed>
</body>
</html>
💒CSS样式代码
@charset "utf-8";
/* CSS Document */
body {
margin: 0 auto;
font-family: "微软雅黑";
line-height: 24px;
}
div,p,input,ul,li,h1,h2,h3,h4,h5,h6,dl,dt,dd {
height: auto;
margin: 0;
padding: 0;
vertical-align: middle;
}
li {
list-style: none;
}
img {
border: 0;
margin: 0;
padding: 0;
}
a {
color: #333;
text-decoration: none;
}
a:hover {
color: #629705;
text-decoration: none;
overflow: hidden;
}
/*---网页开始-----*/
/*---top开始-----*/
.top {
height: 110px;
width: 1366px;
margin: 0 auto;
background: url(../images/top-bg.jpg) repeat;
text-align: center;
}
.ban {
height: 224px;
width: 1366px;
margin: 0 auto;
margin-bottom: 10px;
}
/*---top结束-----*/
/*---导航----*/
.daohang {
width: 1366px;
height: 50px;
margin: 0 auto;
background: #682125;
}
#nav {
width: 1170px;
height: 50px;
line-height: 50px;
font-family: "微软雅黑";
margin: 0 auto;
}
#nav ul {
margin: 0 auto;
}
#nav li {
float: left;
width: 165px;
text-align: center;
color: #FFF;
}
#nav a {
width: 165px;
height: 50px;
display: block;
font-size: 24px;
float: left;
}
#nav a:link {
color: #fbd5c3;
}
#nav a:visited {
color: #fbd5c3;
text-decoration: none;
overflow: hidden;
}
#nav a:hover {
color: #FFF;
text-decoration: none;
overflow: hidden;
background: #e80f1c;
}
#nav a:active {
color: #FFF;
text-decoration: none;
overflow: hidden;
background: #e80f1c;
}
.main {
width: 1366px;
min-height: 590px;
height:auto;
overflow:hidden;
margin: 0 auto;
}
.left {
width: 380px;
height: 570px;
float: left;
margin-right: 15px;
}
.left .title {
width: 370px;
padding-left: 10px;
height: 76px;
padding-top: 10px;
background: #f8f8f8;
padding-bottom: 20px;
}
.left .title p {
font-size: 24px;
color: #333;
height: 40px;
line-height: 40px;
}
.left .title .p1 {
font-family: Arial, Helvetica, sans-serif;
}
.right {
width: 921px;
padding: 25px;
min-height: 540px;
height:auto;
overflow:hidden;
float: left;
background: #f8f8f8
}
.right .box1 {
width: 921px;
height: 250px;
}
.right .box1 img {
width: 440px;
height: 248px;
float: right;
margin-left: 30px;
}
.box1 .wen {
width: 450px;
float: left;
}
.box1 h1 {
color: #333;
line-height: 40px;
font-size: 24px;
width: 100%;
margin-bottom: 20px;
font-weight: normal;
}
.box1 p {
display: block;
color: #666;
font-size: 14px;
width: 100%;
line-height: 24px;
}
.right .box2 {
width: 921px;
height: 257px;
margin-top: 30px;
}
.right .box2 img {
width: 447px;
height: 253px;
float: left;
margin-right: 30px;
}
.lianxi {
width: 700px;
height: 285px;
margin-top: 90px;
margin-left: 125px;
}
.lianxi img {
width: 264px;
height: 264px;
float: left;
margin-right: 65px;
}
.timu {
width: 100%;
color: #333;
font-size: 24px;
height: 40px;
line-height: 40px;
text-align: center;
margin-bottom: 10px;
}
.content {
width: 100%;
text-align: center;
height: auto;
overflow: hidden;
margin: 10px 0px;
}
六、🥇 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
!
💂【获取方式】
- 点赞
- 收藏
- 关注作者


评论(0)