大二学生基于Html+Css+javascript的网页制作——动漫设计公司响应式网站模板 (10个页面)
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
@TOC
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
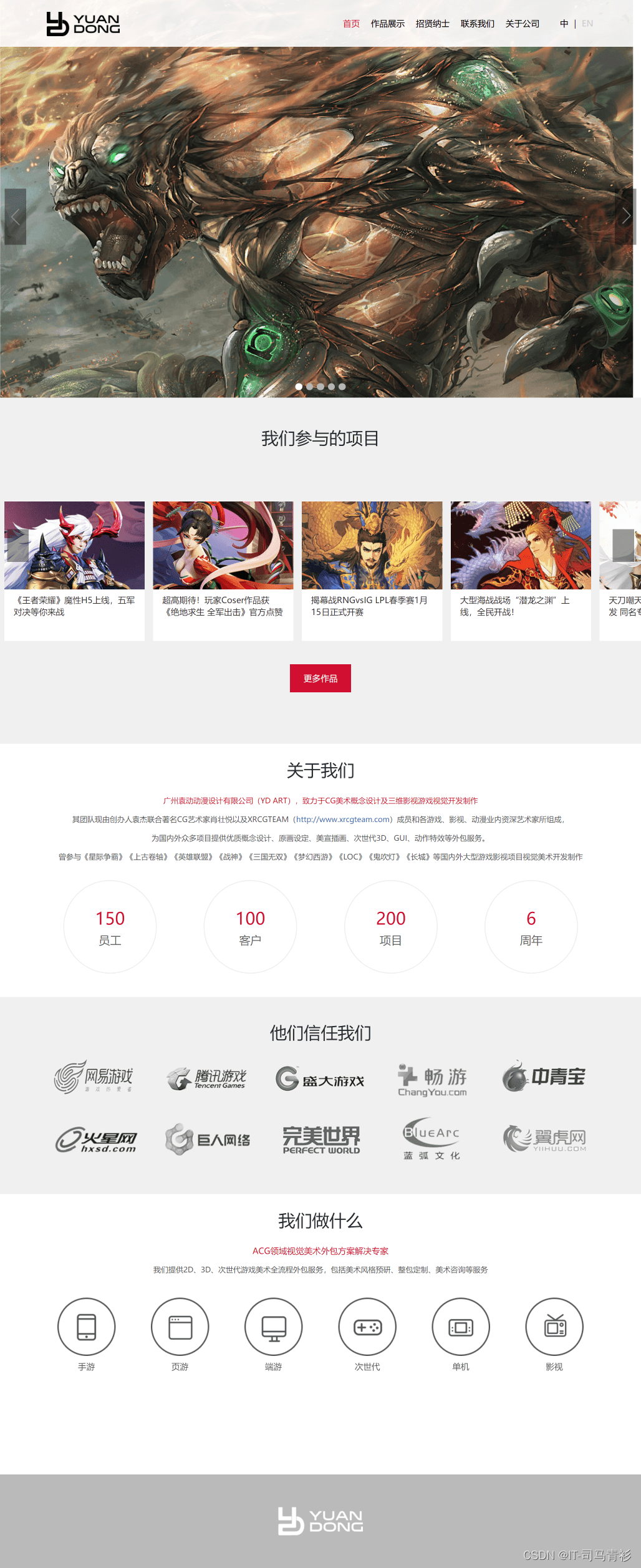
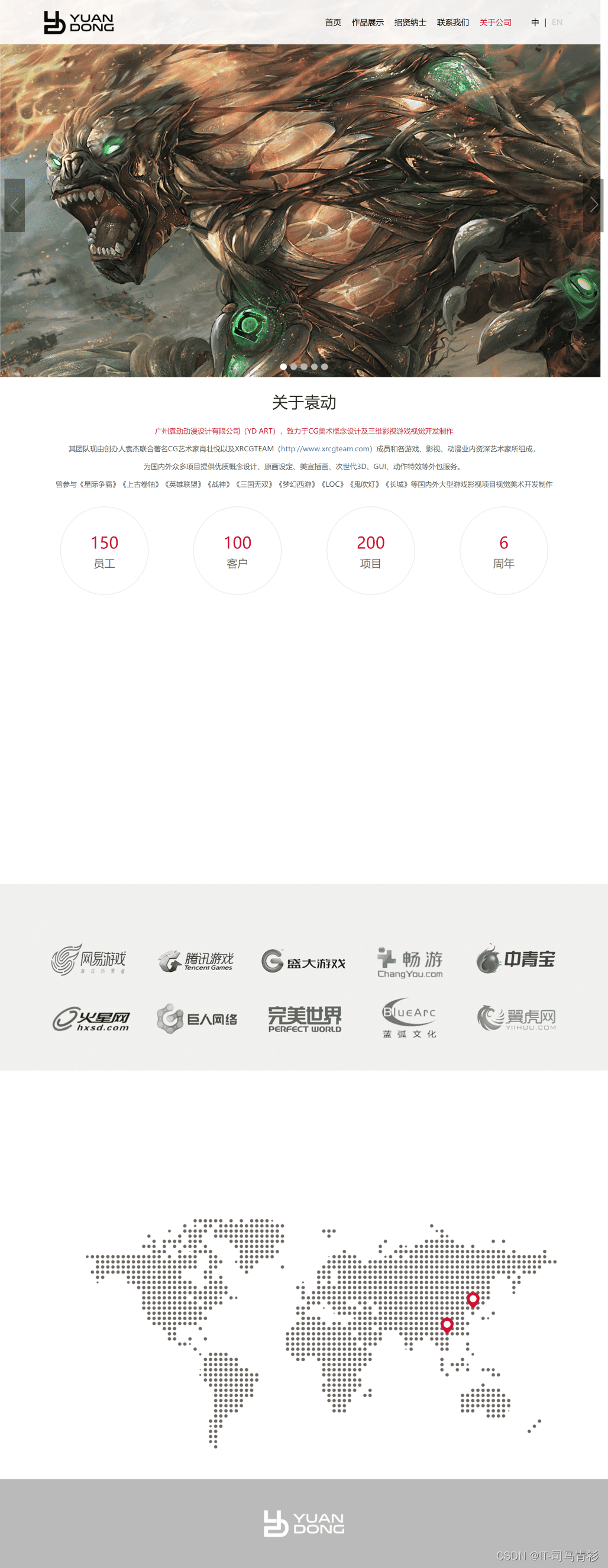
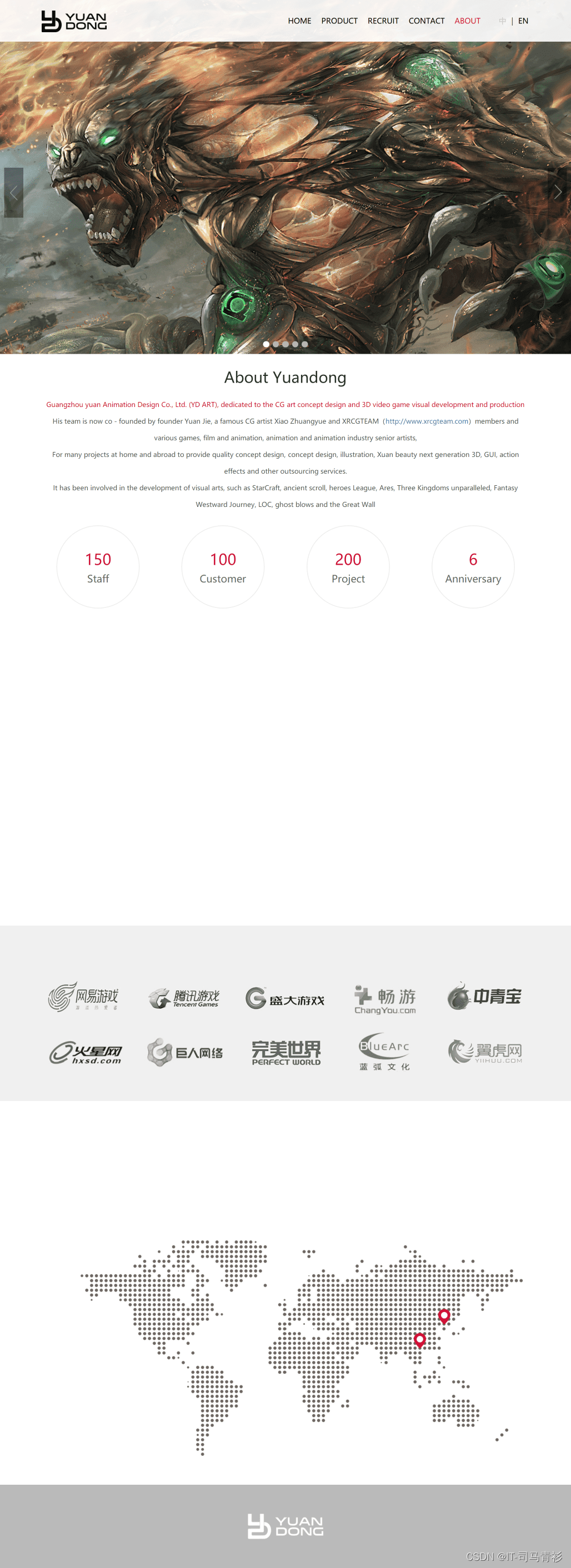
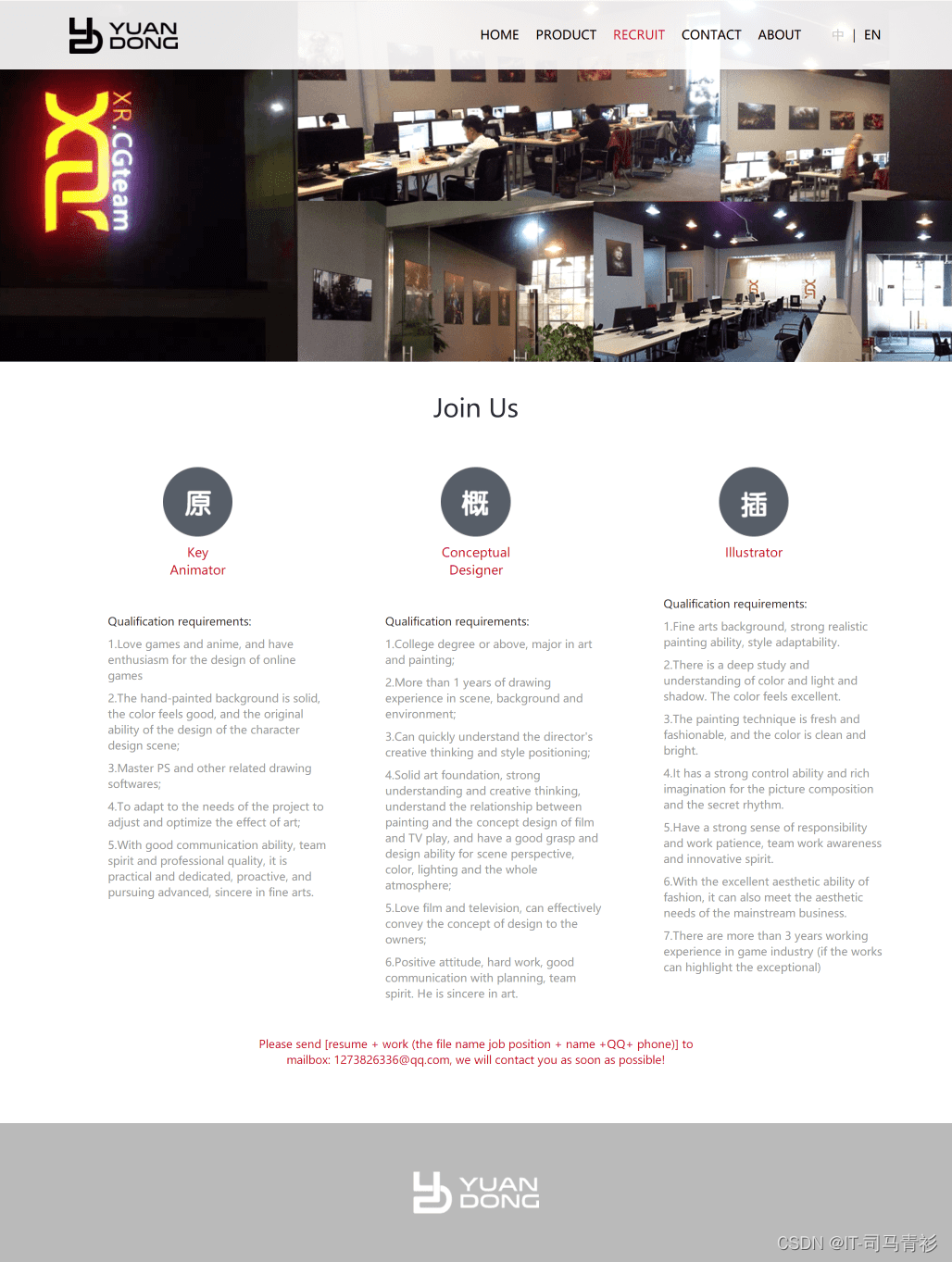
一、网页效果🌌






二、代码展示😈
1.HTML代码结构 🧱
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta
name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"
/>
<title>袁动官网-首页</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="css/swiper.min.css" />
<link rel="stylesheet" type="text/css" href="css/style.css" />
<link rel="stylesheet" type="text/css" href="css/animate.min.css" />
</head>
<body>
<!--顶部-->
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container-fluid wrap">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button
type="button"
class="navbar-toggle collapsed"
data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1"
aria-expanded="false"
>
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!--logo-->
<a class="navbar-brand" href="#">
<img src="img/logo.png" alt="" />
</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<!--<ul class="language navbar-right">
<li><a href="#" class="active">中</a></li>
<li>|</li>
<li><a href="#">EN</a></li>
</ul>-->
<ul class="nav navbar-nav main-nav navbar-right">
<li class="active"><a href="index.html">首页</a></li>
<li><a href="worksShow.html">作品展示</a></li>
<li><a href="recruit.html">招贤纳士</a></li>
<li><a href="contract.html">联系我们</a></li>
<li><a href="about.html">关于公司</a></li>
<li class="lang">
<a class="active">中</a>|<a href="en_index.html">EN</a>
</li>
</ul>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container-fluid -->
</nav>
<!-- Swiper -->
<div class="swiper-container">
<div class="swiper-wrapper">
<div
class="swiper-slide"
style="background-image: url(img/banner.png)"
></div>
<div
class="swiper-slide"
style="background-image: url(img/banner.png)"
></div>
<div
class="swiper-slide"
style="background-image: url(img/banner.png)"
></div>
<div
class="swiper-slide"
style="background-image: url(img/banner.png)"
></div>
<div
class="swiper-slide"
style="background-image: url(img/banner.png)"
></div>
</div>
<!-- Add Pagination -->
<div class="swiper-pagination swiper-pagination-white"></div>
<!-- Add Arrows -->
<div class="swiper-button-next swiper-button-white"></div>
<div class="swiper-button-prev swiper-button-white"></div>
</div>
<!--多图轮播-->
<div class="lunbo">
<div class="title wow bounceInUp">我们参与的项目</div>
<div class="picScroll">
<ul>
<li>
<a target="_blank" href="###">
<img _src="img/lunbo1.png" src="img/lunbo1.png" />
<div class="img-text">大型海战战场“潜龙之渊”上线,全民开战!</div>
</a>
</li>
<li>
<a target="_blank" href="###">
<img _src="img/lunbo2.png" src="img/lunbo2.png" />
<div class="img-text">
天刀嘲天宫《一人之战》视频首发 同名专辑上架QQ音乐
</div>
</a>
</li>
<li>
<a target="_blank" href="###"
><img _src="img/lunbo3.png" src="img/lunbo3.png" />
<div class="img-text">懒人攻略 如何刷完一周胜负令</div>
</a>
</li>
<li>
<a target="_blank" href="###"
><img _src="img/lunbo4.png" src="img/lunbo4.png" />
<div class="img-text">
《王者荣耀》魔性H5上线,五军对决等你来战
</div>
</a>
</li>
<li>
<a target="_blank" href="###"
><img _src="img/lunbo5.png" src="img/lunbo5.png" />
<div class="img-text">
超高期待!玩家Coser作品获《绝地求生 全军出击》官方点赞
</div>
</a>
</li>
<li>
<a target="_blank" href="###"
><img _src="img/lunbo6.png" src="img/lunbo6.png" />
<div class="img-text">揭幕战RNGvsIG LPL春季赛1月15日正式开赛</div>
</a>
</li>
</ul>
<a class="prev" href="javascript:void(0)"></a>
<a class="next" href="javascript:void(0)"></a>
</div>
<a href="###"><div class="more">更多作品</div></a>
</div>
<!--关于我们-->
<div class="aboutUs">
<div class="wrap">
<div class="title wow bounceInUp">关于我们</div>
<div class="text wow slideInDown">
<span class="ccf0f32"
>广州袁动动漫设计有限公司(YD
ART),致力于CG美术概念设计及三维影视游戏视觉开发制作</span
>
<span
>其团队现由创办人袁杰联合著名CG艺术家肖壮悦以及XRCGTEAM(<a
href="http://www.xrcgteam.com"
>http://www.xrcgteam.com</a
>)成员和各游戏、影视、动漫业内资深艺术家所组成,</span
>
<span
>为国内外众多项目提供优质概念设计、原画设定、美宣插画、次世代3D、GUI、动作特效等外包服务。</span
>
<span
>曾参与《星际争霸》《上古卷轴》《英雄联盟》《战神》《三国无双》《梦幻西游》《LOC》《鬼吹灯》《长城》等国内外大型游戏影视项目视觉美术开发制作</span
>
</div>
<div class="row">
<div class="col-xs-6 col-sm-3">
<div class="">
<h3
class="timer count-title"
id="count-number"
data-to="150"
data-speed="1500"
></h3>
员工
</div>
</div>
<div class="col-xs-6 col-sm-3">
<div class="">
<h3
class="timer count-title"
id="count-number"
data-to="100"
data-speed="1500"
></h3>
客户
</div>
</div>
<div class="col-xs-6 col-sm-3">
<div class="">
<h3
class="timer count-title"
id="count-number"
data-to="200"
data-speed="1500"
></h3>
项目
</div>
</div>
<div class="col-xs-6 col-sm-3">
<div class="">
<h3
class="timer count-title"
id="count-number"
data-to="6"
data-speed="1500"
></h3>
周年
</div>
</div>
</div>
</div>
</div>
<!--他们信任我们-->
<div class="believe">
<div class="wrap">
<div class="title wow bounceInUp">他们信任我们</div>
<div class="partnerList">
<ul>
<a href="###">
<li>
<img src="img/about_01.jpg" />
</li>
</a>
<a href="###">
<li>
<img src="img/about_02.jpg" />
</li>
</a>
<a href="###">
<li>
<img src="img/about_03.jpg" />
</li>
</a>
<a href="###">
<li>
<img src="img/about_04.jpg" />
</li>
</a>
<a href="###">
<li>
<img src="img/about_05.jpg" />
</li>
</a>
<a href="###">
<li>
<img src="img/about_06.jpg" />
</li>
</a>
<a href="###">
<li>
<img src="img/about_07.jpg" />
</li>
</a>
<a href="###">
<li>
<img src="img/about_08.jpg" />
</li>
</a>
<a href="###">
<li>
<img src="img/about_09.jpg" />
</li>
</a>
<a href="###">
<li>
<img src="img/about_10.jpg" />
</li>
</a>
</ul>
</div>
</div>
</div>
<!--我们做什么-->
<div class="wedo">
<div class="wrap">
<div class="title wow bounceInUp">我们做什么</div>
<div class="text wow slideInDown">
<span class="ccf0f32 f18">ACG领域视觉美术外包方案解决专家</span>
<span
>我们提供2D、3D、次世代游戏美术全流程外包服务,包括美术风格预研、整包定制、美术咨询等服务</span
>
</div>
<div class="row dolist">
<a href="###">
<div
class="col-xs-6 col-sm-4 col-md-2 wow bounceInLeft"
data-wow-delay="1.5s"
>
<img src="img/doimg_1.png" />手游
</div>
</a>
<a href="###">
<div
class="col-xs-6 col-sm-4 col-md-2 wow bounceInLeft"
data-wow-delay="1s"
>
<img src="img/doimg_2.png" />页游
</div>
</a>
<a href="###">
<div
class="col-xs-6 col-sm-4 col-md-2 wow bounceInLeft"
data-wow-delay="0.5s"
>
<img src="img/doimg_3.png" />端游
</div>
</a>
<a href="###">
<div
class="col-xs-6 col-sm-4 col-md-2 wow bounceInRight"
data-wow-delay="0.5s"
>
<img src="img/doimg_4.png" />次世代
</div>
</a>
<a href="###">
<div
class="col-xs-6 col-sm-4 col-md-2 wow bounceInRight"
data-wow-delay="1s"
>
<img src="img/doimg_5.png" />单机
</div>
</a>
<a href="###">
<div
class="col-xs-6 col-sm-4 col-md-2 wow bounceInRight"
data-wow-delay="1.5s"
>
<img src="img/doimg_6.png" />影视
</div>
</a>
</div>
<div class="text-list wow bounceInDown">
<ul>
<li>
<a href="###">角色原画设计</a>
<a href="###">场景原画设计</a>
<a href="###">UI设计</a>
</li>
<li>
<a href="###">肖像绘制</a>
<a href="###">道具绘制</a>
<a href="###">图标绘制</a>
</li>
<li>
<a href="###">美宣</a>
<a href="###">卡牌绘制</a>
<a href="###">2D场景整合</a>
</li>
<li>
<a href="###">3DMAX角色模型</a>
<a href="###">3DMAX场景模型</a>
<a href="###">次世代模型、贴图</a>
</li>
<li>
<a href="###">3DMAX动画</a>
<a href="###">3DMAX特效</a>
<a href="###">3转2绘制</a>
</li>
</ul>
</div>
</div>
</div>
<!--footer-->
<div class="footer">
<img src="img/foot_logo.png" />
</div>
</body>
<script
src="js/jquery.min.js"
type="text/javascript"
charset="utf-8"
></script>
<script
src="js/bootstrap.min.js"
type="text/javascript"
charset="utf-8"
></script>
<script type="text/javascript" src="js/jquery.SuperSlide.2.1.js"></script>
<script src="js/numberAdd.js" type="text/javascript" charset="utf-8"></script>
<script
src="js/swiper.min.js"
type="text/javascript"
charset="utf-8"
></script>
<script type="text/javascript" src="js/wow.min.js"></script>
<script type="text/javascript">
//多图轮播
jQuery(".picScroll").slide({
mainCell: "ul",
effect: "leftLoop",
vis: 6,
scroll: 1,
autoPage: true,
switchLoad: "_src",
autoPlay: true,
});
//banner轮播
var swiper = new Swiper(".swiper-container", {
spaceBetween: 30,
// effect: 'fade',
loop: true,
pagination: {
el: ".swiper-pagination",
clickable: true,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});
//鼠标滚动特效
new WOW().init();
</script>
</html>
2.CSS样式代码 🏠
body {
font-size: 18px;
font-family: "microsoft yahei";
}
a:hover {
text-decoration: none;
}
.row{
margin-right: 0;
margin-left: 0;
}
.wrap {
max-width: 1200px;
margin: 0 auto;
}
.navbar-default {
background-color: rgba(255, 255, 255, 0.9);
border: 0;
height: 100px;
line-height: 100px;
}
.navbar-brand {
height: 100px;
padding: 25px 15px;
}
.navbar-default .navbar-nav>.active>a,
.navbar-default .navbar-nav>.active>a:focus,
.navbar-default .navbar-nav>.active>a:hover {
color: #cf0f32;
background: none;
display: none;
}
.show .worklist .title{
display: block;
position: absolute;
top: 45%;
color: #FFFFFF;
width: 100%;
text-align: center;
display: none;
}
/*招贤纳士*/
.banner{
width: 100%;
height:521px;
background: url(../img/banner1.png) no-repeat center center;
}
.recruit {
padding: 40px 0;
}
.recruit .title{
text-align: center;
color: #262b2e;
font-size: 36px;
margin: 0px auto;
padding-bottom: 20px;
}
.recruitlist .row .name{
margin: 40px auto;
text-align: center;
width: 100px;
}
.recruitlist .row .name span{
display: block;
}
.recruitlist .row .name .num{
margin-top: 30px;
font-size: 36px;
}
.recruitlist .row img{
display: block;
margin: 10px auto;
}
.recruitlist .row .text{
margin: 50px 0px 0 55px;
}
.recruitlist .row .text span{
display: block;
margin: 10px 0;
text-align: left;
color:#999999;
font-size: 16px;
}
.recruitlist .row .text .yaoqiu{
font-size: 16px;
color: #333333;
}
.recruit .tishi{
text-align: center;
color: #CF0F32;
margin: 40px auto;
width:720px;
font-size: 16px;
padding: 0 20px;
}
/*联系我们*/
.contract{
margin: 50px auto;
}
width: 50%;
}
.partnerList img {
width: 90%;
}
.wedo {
padding: 30px 0;
}
.wedo .text {
padding: 0 20px;
line-height: 35px;
}
.wedo .text-list ul li {
width: 50%;
padding-left: 40px;
margin-bottom: 20px;
}
.wedo .text-list.en_text-list ul li{
width: 100%;
}
.wedo .text-list {
margin: 30px 0 0 0;
}
.footer img {
margin-top: 0;
margin-bottom: 10px;
}
.show{
margin-top: 100px;
}
.show>.title{
font-size: 30px;
}
.recruitlist .row .text{
margin: 50px 10px 0 20px;
}
.recruit .tishi{
width:100%;
}
.map .dingwei{
position: absolute;
z-index: 1;
margin-left: 81%;
margin-top: -34.2%;
cursor: pointer;
}
.map .dingwei>img{
width: 10px;
height: 10px;
}
.map .addr-name{
/*display: block;*/
margin-left: 67.3%;
margin-top: -39.5%;
width: 121px;
height: 30px;
line-height: 25px;
font-size: 12px;
}
.map .en_addr-name{
width: 180px;
margin-left: 53%;
}
.map .dingwei1{
margin-left: 80.5%;
margin-top: -31.2%;
width: 10px;
height: 20px;
/*border: 1px solid #A94442;*/
}
.map .dingwei2{
margin-left: 75.6%;
margin-top: -26.3%;
width: 10px;
height: 20px;
/*border: 1px solid #A94442;*/
}
.map .addr-name1{
/*display: block;*/
margin-left: 65%;
margin-top: -39.5%;
width: 140px;
height: 35px;
line-height: 28px;
font-size: 13px;
}
.map .addr-name2{
/*display: block;*/
margin-left: 60.5%;
margin-top: -34.5%;
width: 135px;
height: 35px;
line-height: 28px;
font-size: 13px;
}
.map .en_addr-name1{
/*display: block;*/
margin-left: 58%;
margin-top: -39.5%;
width: 180px;
height: 35px;
line-height: 28px;
font-size: 13px;
}
.map .en_addr-name2{
/*display: block;*/
margin-left: 55%;
margin-top: -34.5%;
width: 180px;
height: 35px;
line-height: 28px;
font-size: 13px;
}
.banner{
height: 400px;
}
.aboutUs div.row>div>div{
font-size: 20px;
}
.en_contractlist{
font-size: 16px;
}
.en_contractlist .imgDiv {
margin-right: 0;
}
}
/*平板*/
@media (min-width:768px) and (max-width: 992px) {
body {
overflow-x: hidden;
}
.nav>li>a{padding: 10px 6px;}
.swiper-container {
width: 100%;
height: 600px;
}
.aboutUs div.row>div>div {
width: 165px;
height: 165px;
}
.aboutUs div.row h3 {
margin-top: 40px;
}
.aboutUs .text{
padding:0 20px;
}
.wedo .text-list ul li{
margin-bottom: 20px;
width: 33%;
padding-left: 80px;
}
.wedo .text-list.en_text-list ul li{
width: 45%;
}
.recruitlist .row .text{
margin: 50px 10px 0 20px;
}
.recruit .tishi{
width:100%;
}
.map .dingwei{
position: absolute;
z-index: 1;
margin-left: 81%;
margin-top: -32%;
cursor: pointer;
}
.map .dingwei>img{
width: 15px;
height: 15px;
}
.map .addr-name{
/*display: block;*/
margin-left: 73.4%;
margin-top: -35%;
width: 131px;
height: 30px;
line-height: 25px;
font-size: 12px;
}
.map .en_addr-name{
width: 180px;
margin-left: 70%;
}
.map .dingwei1{
margin-left: 80.5%;
margin-top: -31.2%;
width: 20px;
height: 30px;
/*border: 1px solid #A94442;*/
}
.map .dingwei2{
margin-left: 75.6%;
margin-top: -26.3%;
width: 20px;
height: 30px;
/*border: 1px solid #A94442;*/
}
.map .addr-name1{
/*display: block;*/
margin-left: 72.5%;
margin-top: -36%;
width: 140px;
height: 35px;
line-height: 28px;
font-size: 13px;
}
.map .addr-name2{
/*display: block;*/
margin-left: 68%;
margin-top: -31%;
width: 135px;
height: 35px;
line-height: 28px;
font-size: 13px;
}
.map .en_addr-name1{
/*display: block;*/
margin-left: 70.5%;
margin-top: -36%;
width: 180px;
}
.map .en_addr-name2{
/*display: block;*/
margin-left: 64%;
margin-top: -31%;
width: 200px;
}
}
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!
2.❤️【关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习🔥!
💂【获取方式】
- 点赞
- 收藏
- 关注作者


评论(0)