OpenHarmony如何选择图片在Image组件上显示(eTS)
【摘要】 相信大家都会有这样的一个使用场景,就是将图片选择那么,我们来看一下如何使用,导入模块import mediaLibrary from '@ohos.multimedia.mediaLibrary';mediaLibrary.getMediaLibrary8+getMediaLibrary(context: Context): MediaLibrary获取媒体库的实例,用于访问和修改用户等个人...
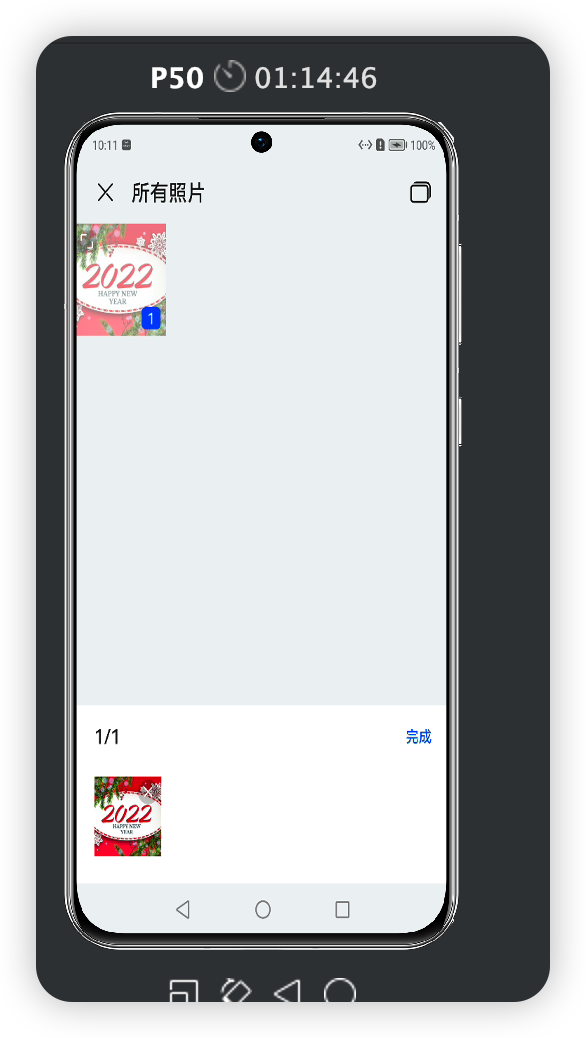
相信大家都会有这样的一个使用场景,就是将图片选择
那么,我们来看一下如何使用,
导入模块
import mediaLibrary from '@ohos.multimedia.mediaLibrary';mediaLibrary.getMediaLibrary8+
getMediaLibrary(context: Context): MediaLibrary
获取媒体库的实例,用于访问和修改用户等个人媒体数据信息(如音频、视频、图片、文档等)。
系统能力:SystemCapability.Multimedia.MediaLibrary.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| context | Context | 是 | 传入Ability实例的Context。 |
startMediaSelect(deprecated)
startMediaSelect(option: MediaSelectOption): Promise<Array<string>>
启动媒体选择界面,以异步方法获取选择的媒体URI列表,使用Promise形式返回结果。
说明: 从API Version 9开始废弃。
系统能力:SystemCapability.Multimedia.MediaLibrary.Core
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| option | 是 | 媒体选择选项。 |
返回值:
| 类型 | 说明 |
|---|---|
| Promise<Array<string>> | Promise实例,用于异步获取选择的媒体URI(dataability://)列表。 |
示例:
let option = {
type : "image",
count : 2
};
mediaLibrary.getMediaLibrary().startMediaSelect(option).then((value) => {
console.log("Media resources selected.");
// Obtain the media selection value.
}).catch((err) => {
console.log("An error occurred when selecting media resources.");
});最后附上完整代码
// @ts-nocheck
/*
* Copyright (c) 2022 JianGuo Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
/**
* @ProjectName : nutsStudy
* @FileName : file
* @Author : 坚果
* @Time : 2022/8/9 15:57
* @Description : 文件描述
*/
import mediaLibrary from '@ohos.multimedia.mediaLibrary';
@Entry
@Component
struct FileSample {
@State imgList: Array<string> = [];
build() {
Column() {
Text("测试").fontSize(80).onClick(() => {
let option = {
type: "image",
count: 2
};
mediaLibrary.getMediaLibrary().startMediaSelect(option, (err, value) => {
if (err) {
console.log("An error occurred when selecting media resources." + err);
return;
}
console.log("图片路径是:" + value);
this.imgList = value;
});
})
ForEach(this.imgList, (item: any, index?: number) => { // 循环数组创建每一个Item
Image(item) // 可以生成一个或多个子组件
.width("20%").height("20%")
})
}.width("100%").height("100%")
}
}
参考文档
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)