【网页设计】HTML+CSS保护野生动物北极熊介绍网页设计专题
🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
@TOC
一、👨🎓网站题目
🐕 宠物网页设计 、🐼保护动物网页、🐋鲸鱼海豚主题、🐘保护大象、等网站的设计与制作。
二、✍️网站描述
🏷️HTML宠物网页设计,采用DIV+CSS布局,共有多个页面,排版整洁,内容丰富,主题鲜明,首页使用CSS排版比较丰富,色彩鲜明有活力,导航与正文字体分别设置不同字号大小。导航区域设置了背景图。子页面有纯文字页面和图文并茂页面。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、💠网站演示






五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link type="text/css" rel="stylesheet" href="css/css.css" />
<title>北极熊</title>
</head>
<body>
<div class="wrapin">
<div class="banner"> <img src="images/banner.jpg"/> </div>
<div class="header">
<ul class="nav">
<li><a href="index.html">主页</a></li>
<li><a href="life.html">生活习性</a></li>
<li><a href="population.html">种群现状</a></li>
<li><a href="features.html">外形特征</a></li>
<li><a href="reproduction.html">生长繁殖</a></li>
<li><a href="liuyan.html">留言 </a></li>
</ul>
</div>
<div class="con">
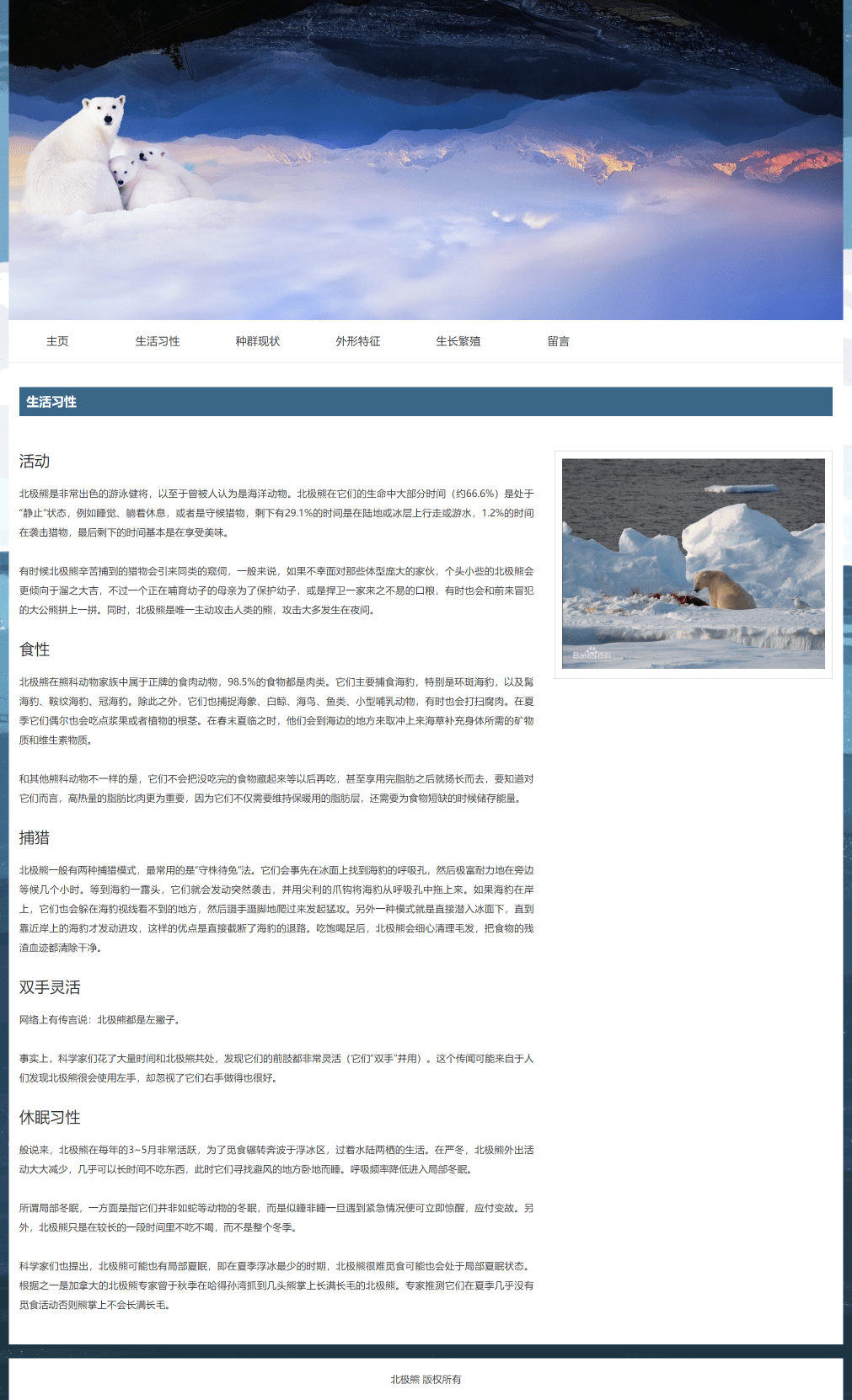
<div class="title">生活习性</div>
<div class="con_t">
<div class="pic"> <img src="images/pic_10.jpg"/> </div>
<div class="text">
<h3>活动</h3>
<p>北极熊是非常出色的游泳健将,以至于曾被人认为是海洋动物。北极熊在它们的生命中大部分时间(约66.6%)是处于“静止”状态,例如睡觉、躺着休息,或者是守候猎物,剩下有29.1%的时间是在陆地或冰层上行走或游水,1.2%的时间在袭击猎物,最后剩下的时间基本是在享受美味。
<br>
<br>
有时候北极熊辛苦捕到的猎物会引来同类的窥伺,一般来说,如果不幸面对那些体型庞大的家伙,个头小些的北极熊会更倾向于溜之大吉,不过一个正在哺育幼子的母亲为了保护幼子,或是捍卫一家来之不易的口粮,有时也会和前来冒犯的大公熊拼上一拼。同时,北极熊是唯一主动攻击人类的熊,攻击大多发生在夜间。<br>
<br></p>
<h3>食性</h3>
<p>北极熊在熊科动物家族中属于正牌的食肉动物,98.5%的食物都是肉类。它们主要捕食海豹,特别是环斑海豹,以及髯海豹、鞍纹海豹、冠海豹。除此之外,它们也捕捉海象、白鲸、海鸟、鱼类、小型哺乳动物,有时也会打扫腐肉。在夏季它们偶尔也会吃点浆果或者植物的根茎。在春末夏临之时,他们会到海边的地方来取冲上来海草补充身体所需的矿物质和维生素物质。<br>
<br>
和其他熊科动物不一样的是,它们不会把没吃完的食物藏起来等以后再吃,甚至享用完脂肪之后就扬长而去,要知道对它们而言,高热量的脂肪比肉更为重要,因为它们不仅需要维持保暖用的脂肪层,还需要为食物短缺的时候储存能量。<br>
<br></p>
<h3>捕猎</h3>
<p>北极熊一般有两种捕猎模式,最常用的是“守株待兔”法。它们会事先在冰面上找到海豹的呼吸孔,然后极富耐力地在旁边等候几个小时。等到海豹一露头,它们就会发动突然袭击,并用尖利的爪钩将海豹从呼吸孔中拖上来。如果海豹在岸上,它们也会躲在海豹视线看不到的地方,然后蹑手蹑脚地爬过来发起猛攻。另外一种模式就是直接潜入冰面下,直到靠近岸上的海豹才发动进攻,这样的优点是直接截断了海豹的退路。吃饱喝足后,北极熊会细心清理毛发,把食物的残渣血迹都清除干净。<br><br>
</p>
<h3>双手灵活</h3>
<p>网络上有传言说:北极熊都是左撇子。
<br>
<br>
事实上,科学家们花了大量时间和北极熊共处,发现它们的前肢都非常灵活(它们“双手”并用)。这个传闻可能来自于人们发现北极熊很会使用左手,却忽视了它们右手做得也很好。<br>
<br>
</p>
<h3>休眠习性</h3>
<p>般说来,北极熊在每年的3~5月非常活跃,为了觅食辗转奔波于浮冰区,过着水陆两栖的生活。在严冬,北极熊外出活动大大减少,几乎可以长时间不吃东西,此时它们寻找避风的地方卧地而睡。呼吸频率降低进入局部冬眠。<br>
<br>
所谓局部冬眠,一方面是指它们并非如蛇等动物的冬眠,而是似睡非睡一旦遇到紧急情况便可立即惊醒,应付变故。另外,北极熊只是在较长的一段时间里不吃不喝,而不是整个冬季。<br>
<br>
科学家们也提出,北极熊可能也有局部夏眠,即在夏季浮冰最少的时期,北极熊很难觅食可能也会处于局部夏眠状态。根据之一是加拿大的北极熊专家曾于秋季在哈得孙湾抓到几头熊掌上长满长毛的北极熊。专家推测它们在夏季几乎没有觅食活动否则熊掌上不会长满长毛。<br>
<br>
</p>
</div>
<div class="clear"></div>
</div>
</div>
<footer>
<P>北极熊 版权所有</P>
</footer>
</div>
</body>
</html>
💒CSS样式代码
* {
margin: 0;
padding: 0;
}
body {
min-width: 1200px;
margin: 0 auto;
font-size: 14px;
font-family: PingFang SC, Hiragino Sans GB, Microsoft YaHei UI, Microsoft YaHei, Source Han Sans CN, sans-serif;
background: #fff;
text-align: justify;
color: #010000;
position: relative;
}
h1, h2, h3 {
font-weight: 500;
}
img {
border: none;
}
a {
cursor: pointer;
color: #333;
text-decoration: none;
outline: none;
}
ul {
list-style-type: none;
}
em {
font-style: normal;
}
.lt {
float: left;
}
.rt {
float: right;
}
table {
border-collapse: collapse;
}
table td, table th {
padding: 0;
}
div.clear {
font: 0px Arial;
line-height: 0;
height: 0;
overflow: hidden;
clear: both;
}
.wrapin {
width: 1200px;
margin-left: auto;
margin-right: auto;
}
body {
background: url(../images/bg.jpg) no-repeat center;
background-size: cover;
}
.banner {
width: 100%;
display: block;
}
.banner img {
width: 100%;
display: block;
}
.header {
background:#FFF;
height: 60px;
width: 100%;
border-bottom:1px solid #ddd;
}
.nav {
line-height: 60px;
}
.nav li {
text-align: center;
width: 140px;
display: inline-block;
}
.nav li a {
font-size: 16px;
color: #333;
}
.con {
min-height: 500px;
background: rgba(255,255,255,1);
padding: 15px;
}
.title {
margin:20px 0;
font-weight: bold;
color: #fff;
font-size: 18px;
line-height: 40px;
background:#3a6788;
padding:1px 10px;
}
.con_t {
padding: 30px 0 0;
}
.con_t .pic {
float:right;
width: 400px;
border: 1px solid #ccc;
padding: 10px;
box-sizing: border-box;
}
.con_t .pic img {
width: 100%;
}
.con_t .text {
float:left;
width: 740px;
font-size: 14px;
line-height: 28px;
color: #333;
}
.con_t .text h3 {
font-size:22px;
margin-bottom:20px;
}
.players_box {
}
.players_box li {
width:300px;
margin-right:20px;
float: left;
text-align: center;
margin-bottom: 20px;
border:1px solid #3a6788;
}
.players_box li .pic {
width:100%;
margin:0 auto;
overflow:hidden;
height:195px;
}
.players_box li p {
font-size: 16px;
color: #333;
line-height: 30px;
display: block;
margin: 0 auto;
background: #fff;
position: relative;
z-index: 1;
}
.players_box li img {
display:block;
width:100%;
height:100%;
object-fit:cover;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
-o-transition: all 0.3s;
transition: all 0.3s;
}
.players_box li img:hover {
transform: scale(1.1);
-webkit-transform: scale(1.1); /*兼容-webkit-引擎浏览器*/
-moz-transform: scale(1.1);
}
.rules h2 {
color: #000;
font-weight: bold;
margin: 10px 0;
}
.rules p {
font-size: 16px;
color: #333;
line-height: 28px;
margin-bottom: 10px;
}
footer {
height: 60px;
line-height: 60px;
margin-top: 20px;
text-align: center;
color: #333;
background: #fff;
}
.nba {
margin: 15px -15px;
}
.nba li {
float: left;
width: 33.33%;
padding: 15px;
box-sizing: border-box;
}
.nba li .box {
width: 100%;
height: 210px;
overflow: hidden;
}
.nba li p {
text-align:center;
height:30px;
line-height:30px;
font-size:16px;
}
.nba li .box img {
width: 100%;
height: 100%;
object-fit: cover;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
-o-transition: all 0.3s;
transition: all 0.3s;
}
.nba li .box img:hover {
transform: scale(1.1);
-webkit-transform: scale(1.1); /*兼容-webkit-引擎浏览器*/
-moz-transform: scale(1.1);
}
.text_nab {
font-size: 16px;
line-height: 28px;
}
.msg>div{ padding:10px}
.msg .tin {
height:30px;
width:400px;
}
.msg textarea {
width:400px;
height:300px;
}
.msg .btn {
width:400px;
height:35px;
border:none;
color:#fff;
margin-left:50px;
background:#3a6788;
}
六、🥇 如何让学习不再盲目
21年程序员总结给编程菜鸟的16条忠告
- 入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习。
- 多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。
- 菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握。
- 不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。
- 没积累足够知识和经验前,你是开发不出一个完整项目的。
- 把最新技术挂在嘴边,还不如把过时技术牢记心中。
- 活到老学到老,只有一招半式是闯不了江湖的。
- 看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。
- 书读百遍其义自见,别指望读一遍就能掌握。
- 请把教程里的例子亲手实践下,即使案例中有完整源码。
- 把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。
- 不要漏掉教程中任何一个习题——请全部做完并做好笔记。
- 水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。
- 每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握。
- 做好保存源文件的习惯,这些都是你的知识积累。
- 遇到问题不要张口就问,要学会自己找答案,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
!
💂【获取方式】
- 点赞
- 收藏
- 关注作者


评论(0)