JavaScript 入门基础 - 运算符(三)
JavaScript 入门基础 - 运算符(三)
文章目录
1.什么是运算符
2.表达式和返回值
3.算术运算符概述
4. 赋值运算符
5.递增和递减运算符
5.1 递增和递减运算符概述
5.2 递增运算符
5.2.1 前置递增运算符
5.2.2 后置递增运算符
5.2.3 后置和前置运算符的区别
6. 比较运算符
7. 逻辑运算符
7.1 逻辑运算符概述
7.2 逻辑与
7.3 逻辑或
### 7.4 逻辑非
7.5 逻辑与短路运算(逻辑中断)
7.6 逻辑或短路运算
7.7 短路运算应用
8. 运算符优先级
1.什么是运算符
运算符又称为操作符,是用于实现赋值、比较以及算术运算等功能的符号。
2.表达式和返回值
表达式就是由数字、运算符、变量等可以求得数值,且有意义的排列所得到的组合,通俗来讲就是由数字、变量和运算符等所组成的式子。比如:1+1=2、100-100 = 0。
从上面的例子我们知道表达式都会有一个结果,返回给我们,我们就称为返回值
// 在程序中我们往往是把返回值赋给变量
var sum = 12 + 34; // 右边计算得到返回值赋给左边的变量
console.log(sum); // 结果为 46
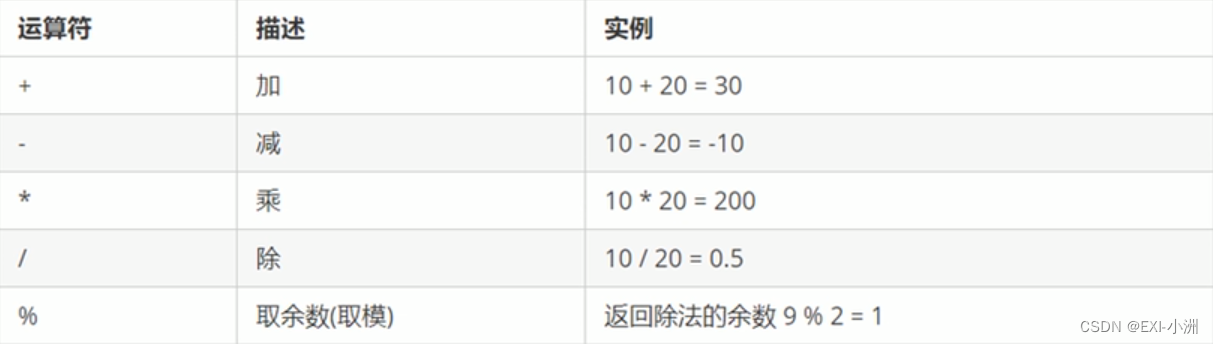
3.算术运算符概述
算术运算符用于执行两个变量的算术运算。具体如下:

- 加减乘除和数学运算差不多,运算符 = 用于给js变量赋值:
var x = 11; // 把 12 赋值给 x 变量
var y = 22;
var num1 = x + y; // 把两个变量的值相加
var num2 = x - y; // 两数相减
var num3 = x * y; // 两数相乘
var num4 = x / y; // 两数相除
console.log(num1); // 结果为 33
console.log(num2); // -11
console.log(num3); // 242
console.log(num4); // 0.5
注意:在计算浮点数时,输出结果会有问题,因为浮点数的最高精度为17位小数:
var num1 = 0.1;
var num2 = 0.2;
var sum = num1 + num2;
console.log(sum); // 输出结果为 0.30000000000000004
// 所以两个浮点数不能进行比较是否相等
- 取余的符号跟数学当中的除号一样,但两者仅仅知识模样长得像,作用却大不相同。取余是两者相除,取余数,且余数总是与被除数的符号一致,具体代码如下:
var num1 = 15;
var num2 = 3;
var num3 = -25;
var num4 = 7;
var x = num1 % num2;
var y = num3 % num4;
console.log(x); // 0
console.log(y); // -4
注意:如果被除数为 NaN ,那么结果为 NaN。
var result = NaN % 2;
console.log(result); // 结果为 NaN
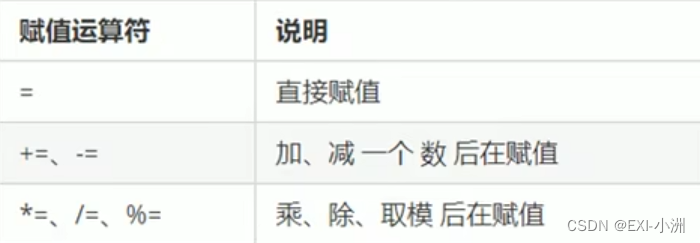
2. 赋值运算符
赋值运算符用于给 JavaScript 变量赋值,具体如下:

// = 是直接赋值
var num = 15;
// +=、-=、*=、/=、%=是先进行运算再赋值
num += 1; // 相当于 num = num + 1
num -= 1; // 相当于 num = num - 1
num *= 10; // 相当于 num = num * 10
3.递增和递减运算符
3.1 递增和递减运算符概述
对数字变量实现反复加一或者减一操作,可以使用递增运算符( ++ )和递减运算符( – ),在js中,递增和递减运算符既可以放在变量的前面,也可以放在变量的后面,注意必须配合变量使用:
-
放在变量前面时,我们称为前置递增(递减)运算符
-
放在变量后面是,我们称为后置递增(递减)运算符
3.2 递增运算符
3.2.1 前置递增运算符
前置递增运算符写在变量的前面,如:++num,表示自加一,相当于 num = num + 1,但++num更简单。
var age = 18;
++age; // 相当于 age = age + 1
3.2.2 后置递增运算符
后置递增运算符写在变量后面,也表示自加一,写法更简单,它是先返回原值后自加。
var age = 20;
age++; // 相当于 age = age + 1
3.2.3 后置和前置运算符的区别
两者如果单独使用,效果是一样的,但在计算过程中有点区别,在与其他代码一起用时,执行结果会不同,前置是先自增后返回值,而后置是先返回值,然后再自加:
// 前置递增运算符
var num = 10;
console.log(++num + 1); // 结果是12,因为num先自加一变11,返回,再加1
// 后置递增运算符
var age = 15;
console.log(age++ + 5); // 结果是20,因为后置先返回原值,再加1
console.log(age); // 结果是16,是自加的结果
注意:在开发中一般使用后置递增(递减)运算符。
4. 比较运算符
比较运算符用于两个数据之间的比较,运行结果为一个布尔类型的值

console.log(2 == 4); // false
console.log(54 <= 134); // true
console.log(19 === '19'); // false, 全等符号要求两侧的值和数据类型都一模一样,才为真(true)
5. 逻辑运算符
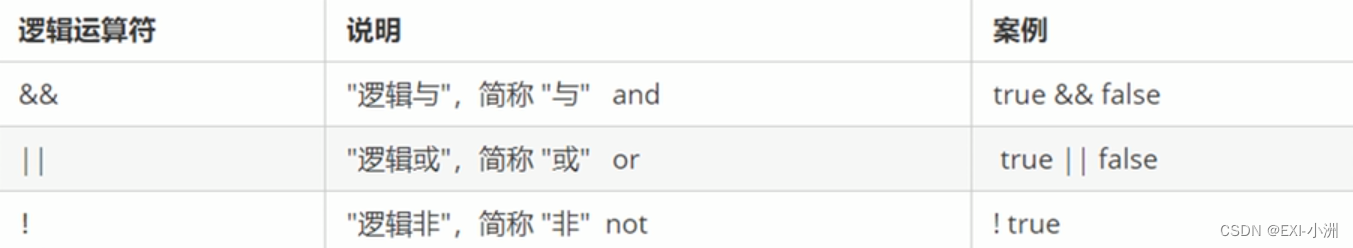
5.1 逻辑运算符概述
逻辑运算符主要用来执行布尔值运算,其返回值为布尔值,主要用于条件判断:

5.2 逻辑与
&&(逻辑与)两边的值都是true才返回true,否则返回false
var result = 2 > 1 && 5 > 3; // true
var outcome = 10 > 100 && 4 > 1; // false
5.3 逻辑或
||(逻辑或)只要有一个为true,就返回true,如果两边都是false就返回false
var result = 34 > 12 || 12 > 34; // true
var outcome = 23 < 12 || 56 < 45; // false
5.4 逻辑非
逻辑非(!)也叫取反符,是用于取一个布尔值的相反值,比如true的相反值为false
var sayOk = !true;
console.log(sayOk); // false
5.5 逻辑与短路运算(逻辑中断)
短路运算:当有多个表达式(值)时,左边表达式的值可以确定,就不会运算右边的表达式。
逻辑与短路运算:
- 语法:表达式1 && 表达式2
- 如果表达式1为真,则返回表达式2(自真返他)
- 如果表达式1为假,则返回表达式1(自假返自)
console.log(0 && 23); // 结果为0,因为0为假,返回0本身
console.log(123 && 356); // 结果为356,因为123为真,返回356
5.6 逻辑或短路运算
- 语法:表达式1 || 表达式2
- 如果表达式1为真,则返回表达式1(自真返自)
- 如果表达式1为假,则返回表达式2(自假返他)
console.log(123 && 345); // 结果为123
console.log(0 && 467); // 467
5.7 短路运算应用
逻辑中断非常重要,它会直接影响程序的运行结果:
var age = 18;
console.log(345 || age++); // 345为真,返回,不执行age++
console.log(age); // 值还是18,因为age++没有执行
6. 运算符优先级

-
逻辑与的优先级比逻辑或高
-
一元运算符中的逻辑非优先级很高
-
先算优先级高的再算优先级低的
-
优先级相等从左到右开始计算
- 点赞
- 收藏
- 关注作者


评论(0)