NodeJS②(path路径模块)
【摘要】
文章目录
什么是 path 路径模块路径拼接获取路径中的文件名获取路径中的文件扩展名
什么是 path 路径模块
path 模块是 Node.js 官方提供的、用来处理路径的模块。它提供了...
什么是 path 路径模块
path 模块是 Node.js 官方提供的、用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理需求。
例如:
- path.join() 方法,用来将多个路径片段拼接成一个完整的路径字符串
- path.basename() 方法,用来从路径字符串中,将文件名解析出来
如果要在 JavaScript 代码中,使用 path 模块来处理路径,则需要使用如下的方式先导入它:
const path = require('path');
- 1
路径拼接
使用 path.join() 方法,可以把多个路径片段拼接为完整的路径字符串,语法格式如下:

参数解读:
- …paths <string> 路径片段的序列
- 返回值: <string>
例如:
const pathStr = path.join('/a', '/b/c', '../../', './d', 'e')
console.log(pathStr) // \a\b\d\e
- 1
- 2
注意: …/ 会抵消前一个的路径

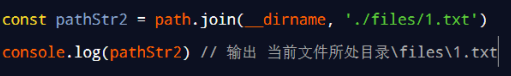
在上图这种情况中,path模块会为我们自动将那个.省略,如果这里使用加号进行连接的话,是会组合成一个错误路径从而找不到文件的。
所以说建议今后凡是涉及到路径拼接的操作,都要使用 path.join() 方法进行处理。不要直接使用 + 进行字符串的拼接。
获取路径中的文件名
使用 path.basename() 方法,可以获取路径中的最后一部分,经常通过这个方法获取路径中的文件名,语法格式如下:

参数解读:
- path <string> 必选参数,表示一个路径的字符串
- ext <string> 可选参数,表示文件扩展名
- 返回: <string> 表示路径中的最后一部分
例如:
const path = require('path')
// 定义文件的存放路径
const fpath = '/a/b/c/index.html'
const fullName = path.basename(fpath)
console.log(fullName) //index.html
const nameWithoutExt = path.basename(fpath, '.html')
console.log(nameWithoutExt) //index
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
获取路径中的文件扩展名
使用 path.extname() 方法,可以获取路径中的扩展名部分,语法格式如下:

参数解读:
- path <string>必选参数,表示一个路径的字符串
- 返回: <string> 返回得到的扩展名字符串
例如:
const path = require('path')
// 这是文件的存放路径
const fpath = '/a/b/c/index.html'
const fext = path.extname(fpath)
console.log(fext) //.html
- 1
- 2
- 3
- 4
- 5
- 6
- 7
文章来源: blog.csdn.net,作者:十八岁讨厌编程,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/zyb18507175502/article/details/124272228
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)