MockMock.js 的安装与使用
【摘要】 mock.js-无需等待,随机产生数据,让前端独立于后端进行开发mock.js所做的基于 数据模板 生成模拟数据。基于 HTML模板 生成模拟数据。拦截并模拟 ajax 请求。1、Mock.js下载安装下载mock.js文件 https://raw.githubusercontent.com/nuysoft/Mock/refactoring/dist/mock.js 直接打开另存为就ok了n...
mock.js-无需等待,随机产生数据,让前端独立于后端进行开发
mock.js所做的
基于 数据模板 生成模拟数据。
基于 HTML模板 生成模拟数据。
拦截并模拟 ajax 请求。
1、Mock.js下载安装
下载mock.js文件 https://raw.githubusercontent.com/nuysoft/Mock/refactoring/dist/mock.js 直接打开另存为就ok了
npm安装mock模块
项目路径下执行命令: npm install mock
2. vue中使用mock.js
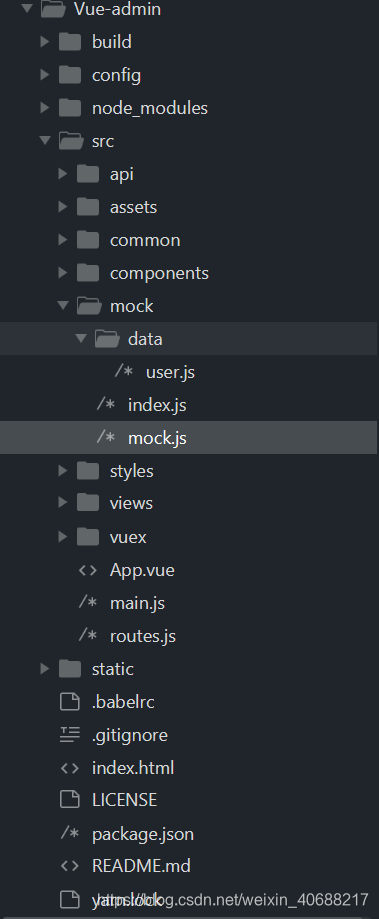
自己本地搭建vue项目 是在src底下添加一个mock模块
目录如下

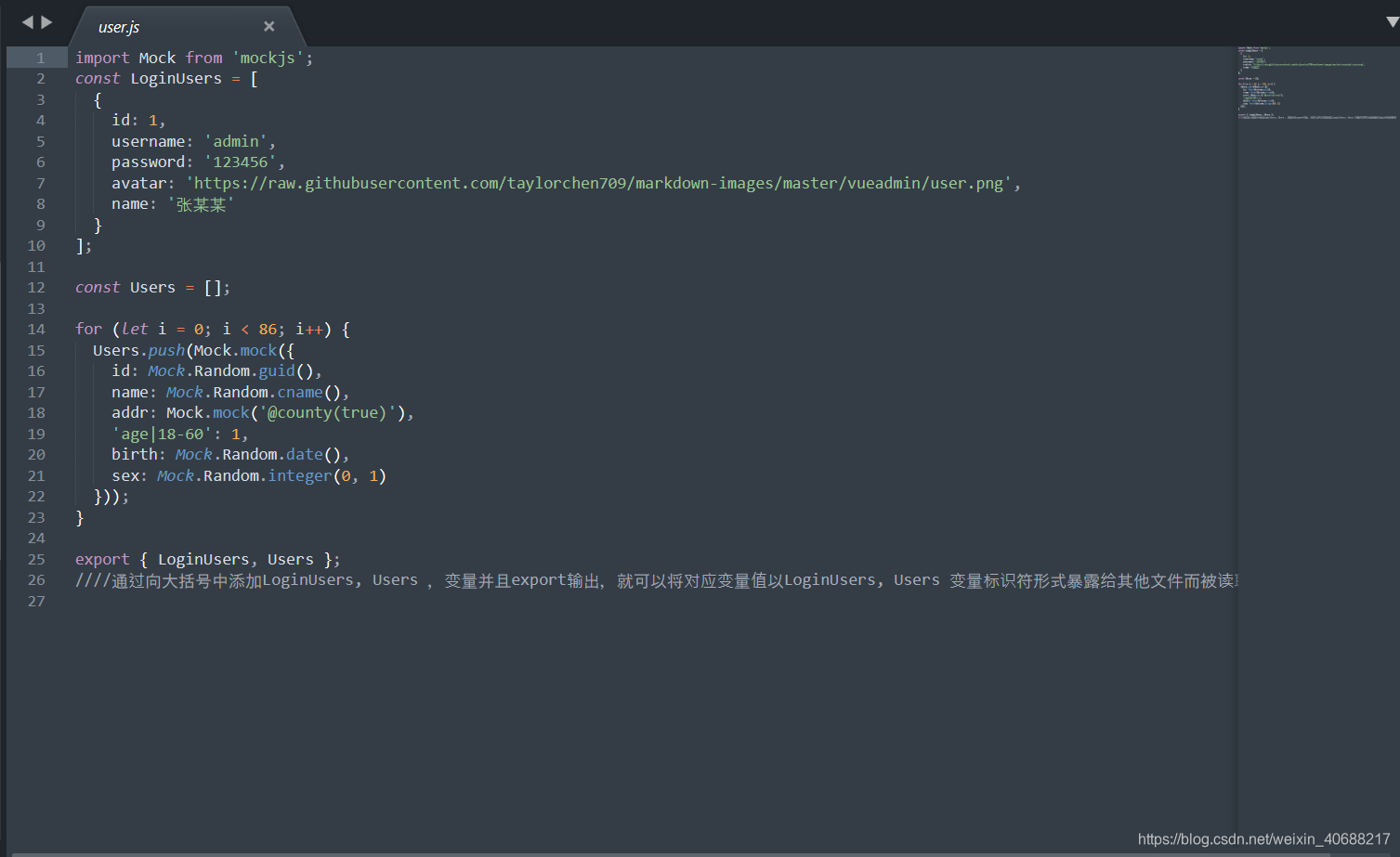
将数据源放在user.js里面

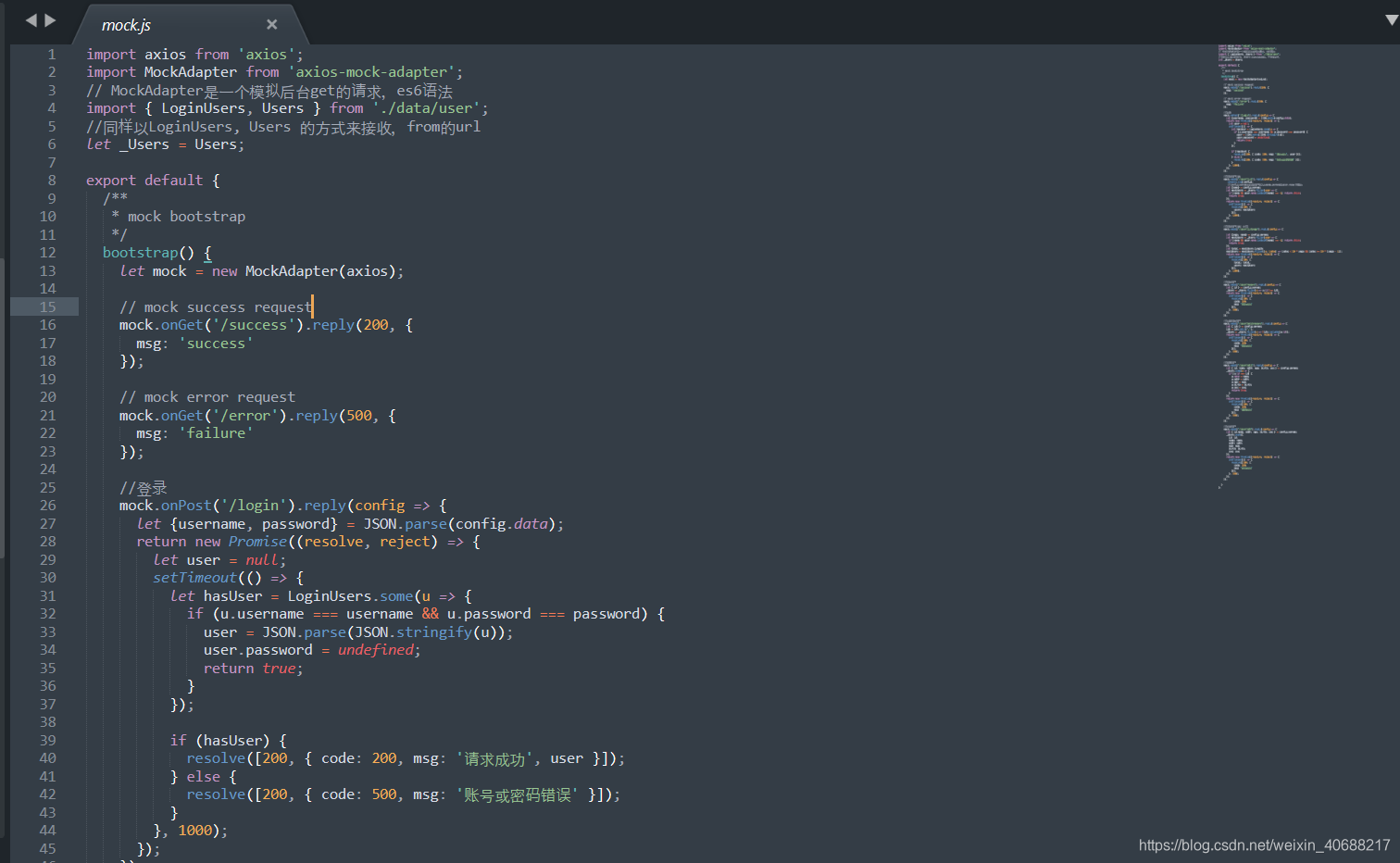
最后再在mock.js里面调用user.js渲染出数据

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)