webpack打包工具前端模块化
Vue2前端模块化
一、Es6的模块化实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 加上了module就不用担心命名冲突的情况 -->
<!-- 但使用module的script标签默认发出cors跨域请求-->
<script src="index1.js" type="module"></script>
<script src="index2.js" type="module"></script>
</body>
</html>
加了module确实是可以防止两个js文件里的变量出现命名冲突
用匿名函数也可以解决命名冲突,但是如果要保存一些数据,不让数据在函数执行完就马上消失,可以在立即执行函数里return一个对象。
但如何将index1.js的数据导出到index2共享呢?
导出方式1
var flag = true
function sum(num1 , num2) {
return num1 + num2
}
if(flag) {
console.log(sum(20,30))
}
// 导出方式1
// 导出flag sum使别的模块也能使用
export {
flag,sum
}
导出方式1
// 1导入{}中定义的变量
import {flag,sum} from "./index1.js"
if(flag) {
console.log('导入成功')
console.log(sum(1,2))
}
导出方式2
// 导出方式2
export var num1 = 1000;
export var height = 1.7;
导入方式2
// 2导入export定义的变量
import {num1,height} from "./index1.js"
console.log(height,num1)
导出方式3
// 3.导出函数/类
export function mul(num1,num2){
return num1*num2
}
export class Person {
run() {
console.log('running')
}
}
导入方式3
// 3导入export中的function class
import {mul,Person} from "./index1.js"
console.log(mul(3,3));
const p = new Person()
p.run()
导出方式4
// 4. export default
const adress = '成都'
// default的只能有一个
export default adress
导入方式4
// 4.export default导入
// 这样就不用加大括号 而且可以随意起名字
import addr from "./index1.js"
console.log(addr)
导入方式5
// 5.全部统一导出
// aaa是自命名的一个对象
import * as aaa from "./index1.js"
console.log(aaa.flag)
二、webpack的使用:
①webpack的基本使用:
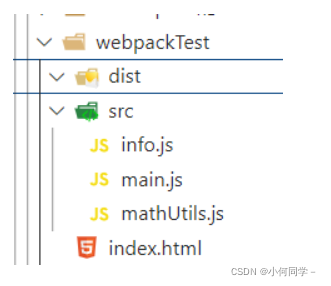
step1.新建src文件夹和dist文件夹、html文件

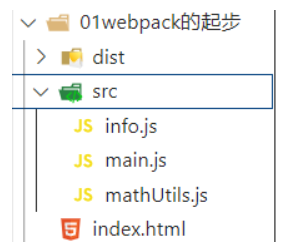
step2.将不同的js文件都放入src文件夹中:

info.js:
export const name = 'li';
export const age = 18;
export const height = 172;
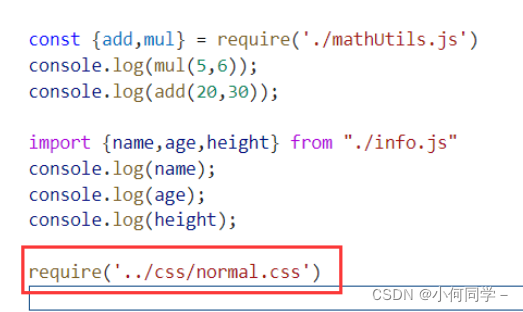
main.js:
const {add,mul} = require('./mathUtils.js')
console.log(mul(5,6));
console.log(add(20,30));
import {name,age,height} from "./info.js"
console.log(name);
console.log(age);
console.log(height);
mathUtils.js:
const {add,mul} = require('./mathUtils.js')
console.log(mul(5,6));
console.log(add(20,30));
import {name,age,height} from "./info.js"
console.log(name);
console.log(age);
console.log(height);
安装好node.js/npm/webpack
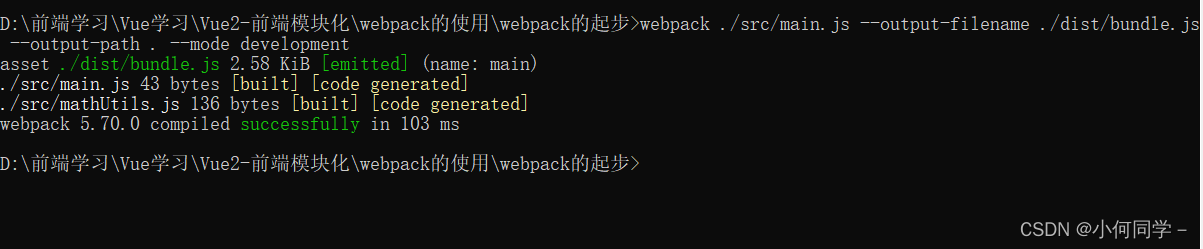
以管理员身份运行终端,然后输入以下指令
webpack ./src/main.js --output-filename ./dist/bundle.js --output-path . --mode development

打包成功后dist文件夹中多了我们打包好的文件:

step3.在html文件中引入打包好的js文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./dist/bundle.js"></script>
</body>
</html>
就能够使用了

②webpack的配置:
如果每次打包都需要输入
webpack ./src/main.js --output-filename ./dist/bundle.js --output-path . --mode development
很麻烦
首次先将①的项目拷贝一份之后,我们开始webpack的配置。

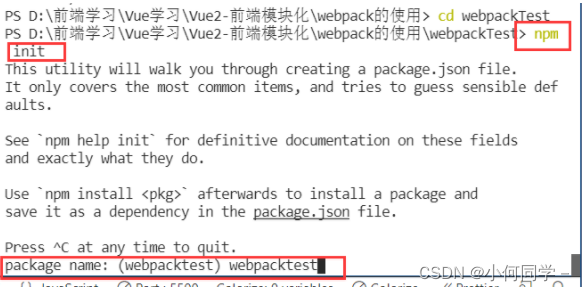
在终端输入
npm init

输入package name等值后就能创建一个package.json文件
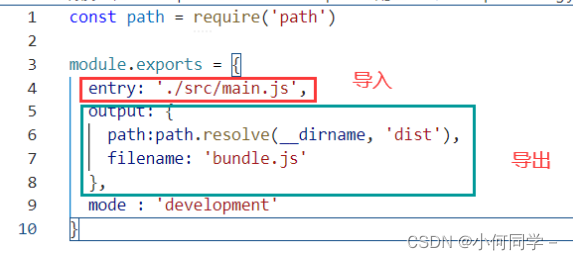
然后创建一个webpack.config.js文件:
path 我们要动态获取这个路径
_dirname当前路径, 在当前路径后面拼接一个dist,变成绝对路径

然后输入webpack命令 就可以打包成功!

但是开发中一般不会用webpack命令
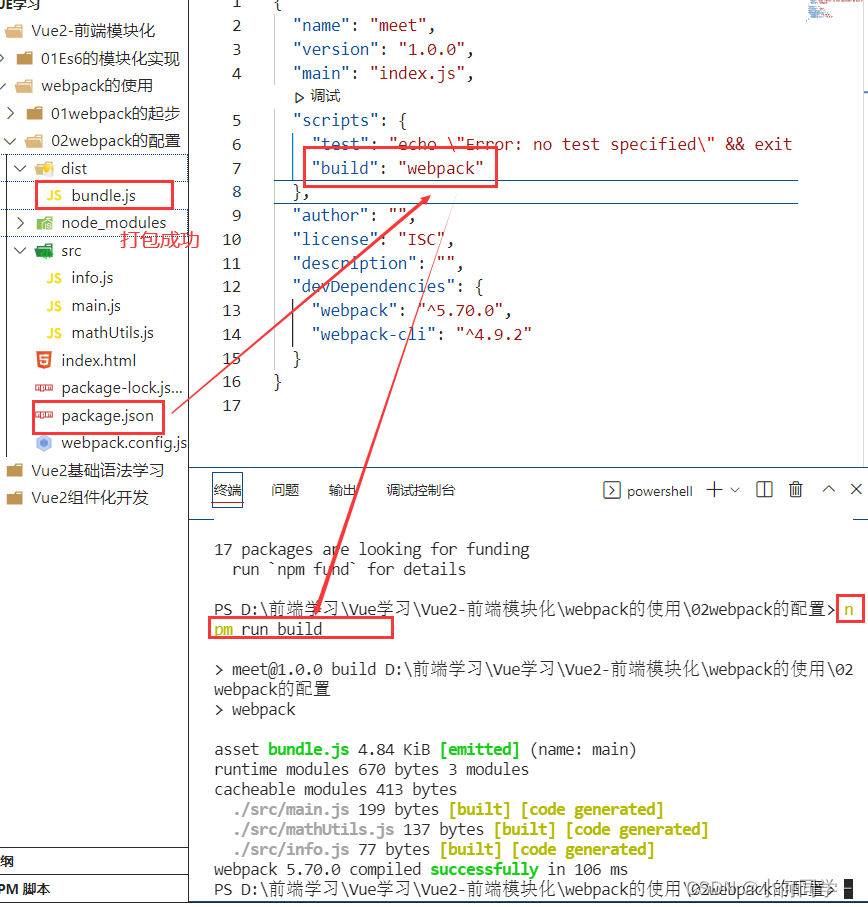
package.json文件中script是写脚本的 在script里加入命令:命令句 就可以实现简便操作

配置之后,用npm run build 就可以完成打包!
定义脚本有一个好处是运行npm run build 用的是本地的webpack 不是全局的 。
之前在终端中安装的webpack都是全局webpack,所以我们还需要本地安装webpack。
npm install webpack@5.70.0 --save-dev


③webpack的loader:
1. css loader/style loader
loader是webpack中一个非常核心的概念。
webpack用来做什么呢? 口在我们之前的实例中,我们主要是用webpack来处理我们写的js代码,并且webpack会自动处理js之间相关的依赖。
但是,在开发中我们不仅仅有基本的js代码处理,我们也需要加载css、图片,也包括一些高级的将ES6转成 ES5代码,将TypeScript转成ES5代码,将scss、less转成css ,将jsx、.vue文件转成js文件等等。
对于webpack本身的能力来说,对于这些转化是不支持的。
那怎么办呢?给webpack扩展对应的loader就可以啦。
loader使用过程:
-
步骤一: 通过npm安装需要使用的loader
-
步骤二:在webpack. config.js中的modules关键字下进行配置
大部分loader我们都可以在webpack的官网中找到,并且学习对应的用法。
官网地址:
https://www.webpackjs.com/
step1.通过npm安装需要使用的loader
npm install --save-dev css-loader
npm install style-loader --save-dev
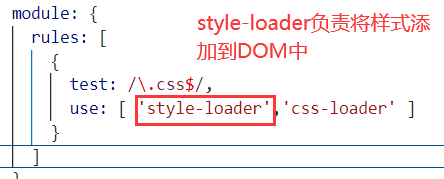
step2.在webpack. config.js中的modules关键字下进行配置
module.exports = {
module: {
rules: [
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
}
]
}
}


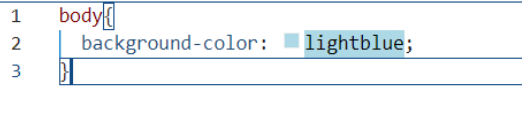
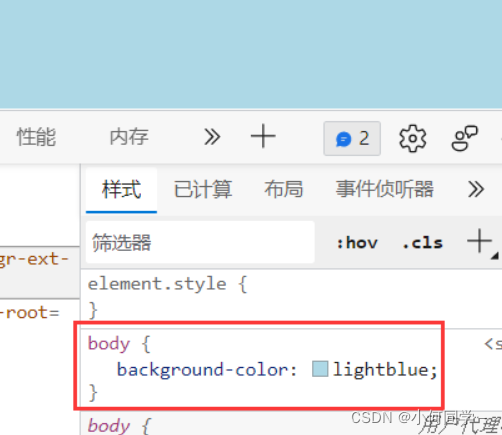
在src里创建一个css文件夹


然后只需要在main.js里引入css文件,webpack就能够通过loader将css一起打包

最后再npm run build打包一次
实现最后的样式

2.less loader:
用于打包less文件的loader:
step1.首先通过npm安装需要使用的loader:
npm install --save-dev less-loader less
step2.在webpack.config.js文件中对其进行配置

{
test: /\.less$/,
use: [{
loader: "style-loader" // creates style nodes from JS strings
}, {
loader: "css-loader" // translates CSS into CommonJS
}, {
loader: "less-loader" // compiles Less to CSS
}]
}
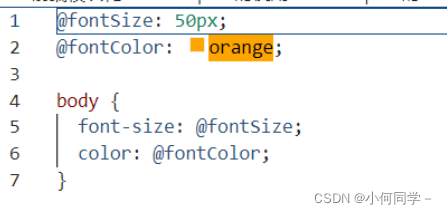
写一个less文件

在main.js中对其进行加载:

require('../css/special.less')
通过npm run build之后就可以打包运行成功:

3.url loader:
用于打包图片的loader:
step1.npm安装:
npm install --save-dev url-loader
但是

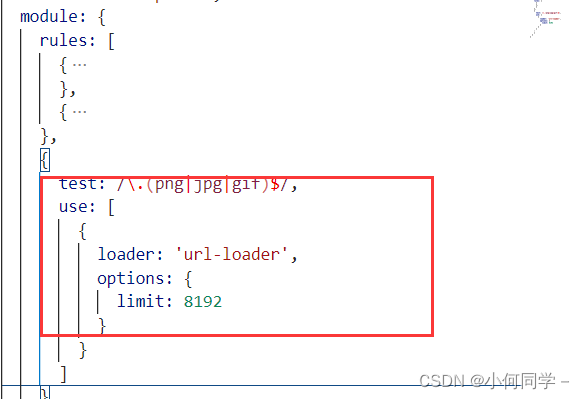
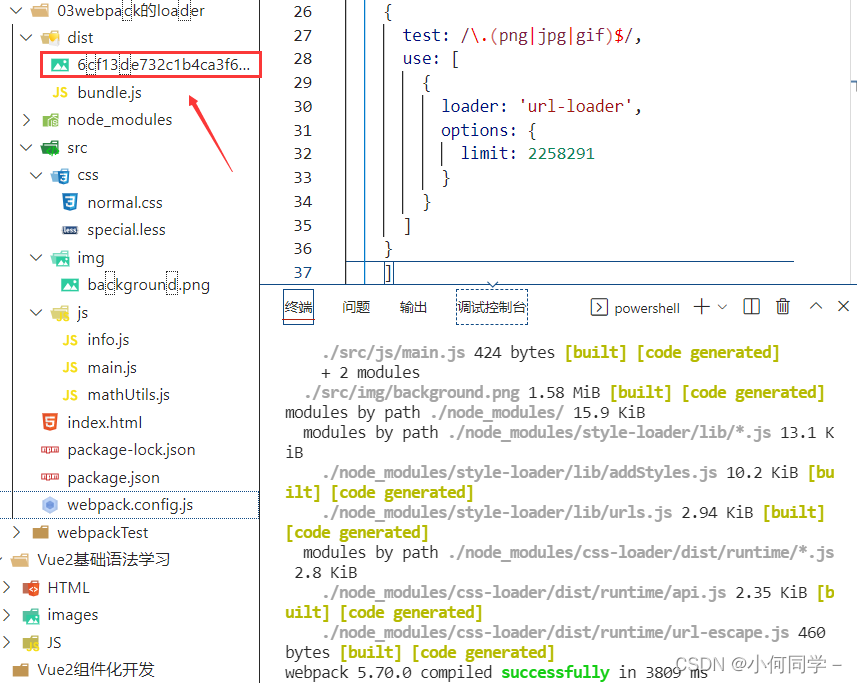
step2.在webpack.config.js文件中对其进行配置:

limit是指图片的大小(kb*1024)
当图片大小小于limit时,会将图片编译成base64字符串形式 ,用url-loader加载 。当加载的图片,大于limit时,需要使用file-loader模块进行加 。
webpack5以上也不需要下载file-loader
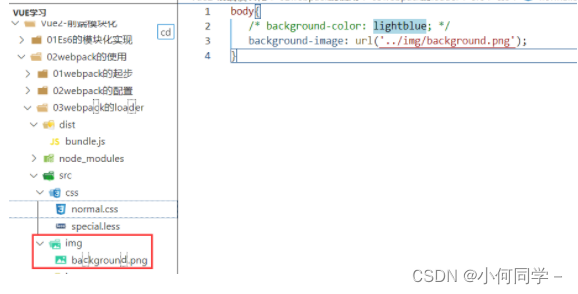
在src下面创建img文件夹,并在css中引用这张图片:
step3.配置完成后输入npm run build 就可以在dist文件夹下找到打包后的图片:
但是这个时候对于超出limit的图片来说还是没有显示样式,需要在配置中加
esModule: false
为了能让打包好的图片在统一的文件夹和有规范的名称,还可以在配置中添加:

最后输入npm run build 就能成功显示图片
④webpack配置Vue的过程:
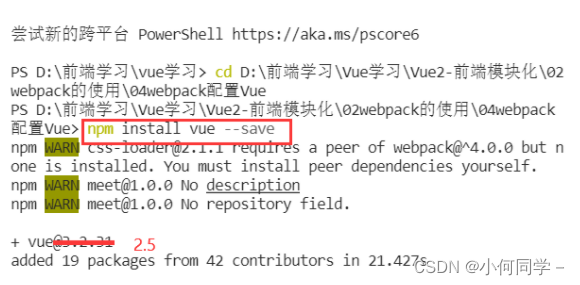
step1:下载npm下载Vue

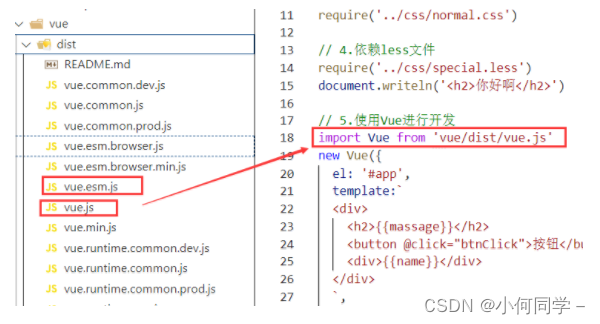
下载后会在node_modules中有一个Vue文件夹
在main.js中导入Vue
import Vue from 'vue/dist/vue.js'
new Vue({
el: '#app',
data: {
massage: 'Hello webpack',
}
})
<div id="app">
<h2>{{massage}}</h2>
</div>
在webpack.config.js里添加resolve
resolve: {
alias: {
'Vue$': 'vue/dist/vue.ems.js'
}
}
然后npm run build 就配置好了
⑤创建Vue时template和el的关系:

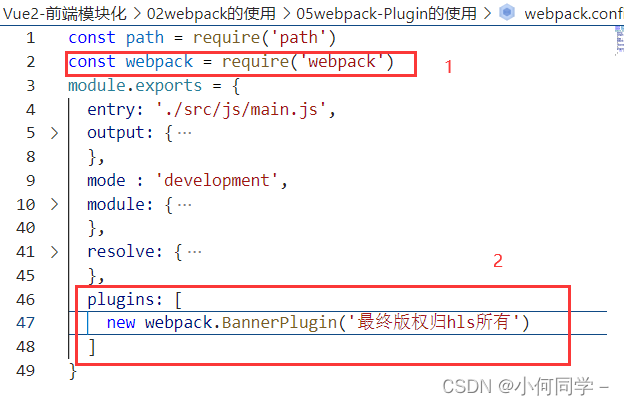
⑥webpack-Plugin的使用:


⑦webpack-HTMLWebpackPlugin的使用:
目前,我们的index.html文件是存放在项目的根目录下的。
我们知道,在真实发布项目时,发布的是dist文件夹中的内容,但是dist文件夹中如果没有index.html文件,那么打包的js等文件也就没有意义了。
所以,我们需要将index.html文件打包到dist文件夹中,这个时候就可以使用HtmlWebpackPlugin插件
HtmIWebpackPlugin插件的作用:
- 自动生成一个index.html文件(可以指定模板来生成)
- 将打包的js文件,自动通过script标签插入到body中
step1.安装HtmIWebpackPlugin插件:
npm install html-webpack-plugin --save-dev
step2.引入打包html文件
const HtmlWebpackPlugin = require('html-webpack-plugin')
step3.配置插件
new HtmlWebpackPlugin()

- 点赞
- 收藏
- 关注作者


评论(0)