Axios请求跨域
【摘要】 文章目录前言一、版本二、问题三、解决前言做前后端分离的网页开发时,难免会遇到跨域问题,这里解决使用axios请求的跨域问题。一、版本1.Vue:3.1.42.axios:0.21.1二、问题1.使用axios直接请求搜狗的图片接口https://pic.sogou.com/napi/pc/searchList?mode=1&start=0&xml_len=48&query=美女<templa...
前言
做前后端分离的网页开发时,难免会遇到跨域问题,这里解决使用axios请求的跨域问题。
一、版本
1.Vue:3.1.4
2.axios:0.21.1
二、问题
1.使用axios直接请求搜狗的图片接口https://pic.sogou.com/napi/pc/searchList?mode=1&start=0&xml_len=48&query=美女
<template>
<div class="about">
</div>
</template>
<script>
import axios from 'axios'
export default {
name: "About",
data(){
return {
}
},
created(){
axios.get('https://pic.sogou.com/napi/pc/searchList',{
params:{
mode: 1,
start: 0,
xml_len: 48,
query: '美女'
}}).then(res=>{
console.log(res)
}).catch(err=>{
console.log(err)
})
}
}
</script>
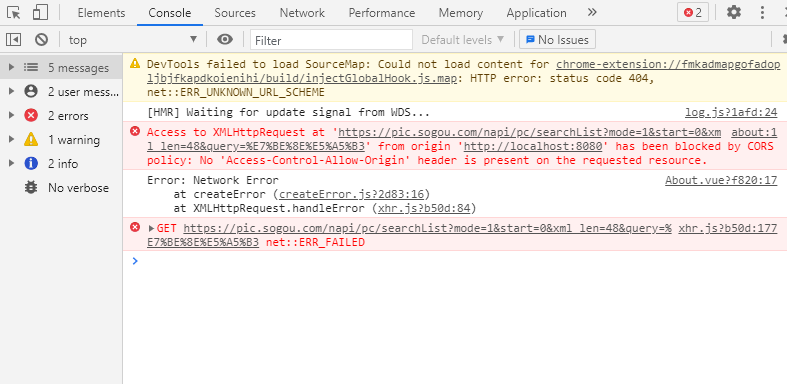
2.浏览器会报如下错误:
三、解决
这时候就需要配置代理了
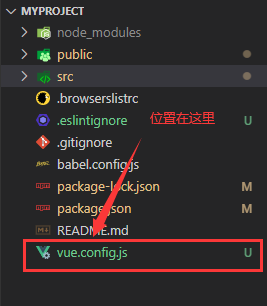
1.在项目的根目录添加一个名字为vue.config.js的js文件:
2.在该文件里面写下如下代码:
module.exports = {
configureWebpack:{
resolve:{
// 给路径起别名
alias:{
'assets': '@/assets',
'common': '@/common',
'components': '@/components',
'network': '@/network',
'views': '@/views'
}
}
},
devServer:{
proxy:{
'/sougou':{
// 跨域的服务器地址
target: 'https://pic.sogou.com/napi/pc/searchList',
// 是否允许跨域
changeOrigin: true,
// 替换掉请求路径的/sougou为“”
pathRewrite:{'^/sougou': ""}
},
}
}
}
}
3.使用
<template>
<div class="about">
</div>
</template>
<script>
import axios from 'axios'
export default {
name: "About",
data(){
return {
}
},
created(){
axios.get('/sougou',{
params:{
mode: 1,
start: 0,
xml_len: 48,
query: '美女'
}}).then(res=>{
console.log(res)
}).catch(err=>{
console.log(err)
})
}
}
</script>
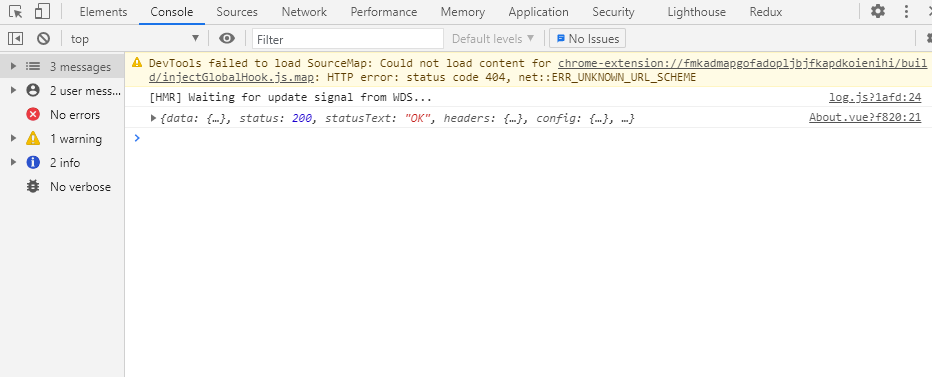
这次就不会报错:
注意,每次更改vue.config.js后都要重启项目才能生效
有什么问题欢迎在评论区留言
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)