Vue-cli通过脚手架构建项目
Vue是移动端H5开发比较流行的一个MVVM框架,它是以数据驱动的,不需要像jQuery那样操作DOM,而是通过将DOM和数据绑定,利用Object.defineProperty中的setter/getter代理数据,监控对数据的变化,当数据改变时更新DOM。
Vue项目构建有两种方式,构建大型应用时推荐使用命令行工具构建:
1、直接<script>标签引入
2、vue-cli命令行工具
vue-cli是Vue.js的脚手架,用于自动生成Vue模板工程。
vue-cli使用之前需要安装vue
>npm install vue##全局安装vue-cli
>npm install -g vue-cli##创建一个基于“webpack”模板的项目
>vue init webpack(webpack-simple) jm_vue##进入项目
>cd jm_vue##安装依赖
>npm install##安装vue路由模块vue-router和网络请求模块vue-resource
>npm install vue-router vue-resource --save-dev##安装css依赖
>npm install style-loader --save-dev
>npm install css-loader --save-dev
>npm install file-loader --save-dev##安装less依赖
>npm install less less-loader --save-dev##运行项目
>npm run dev##打包项目
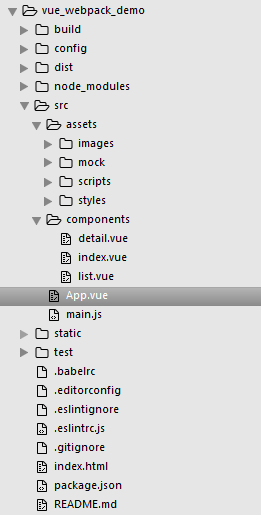
>npm run build生成后的目录结构如下

vue-cli构建的项目在配置有些小瑕疵,比如打包后的js、css文件路径不对,路由懒加载打包后的文件名以ID标识,可读性差,可以通过修改配置文件进行优化。
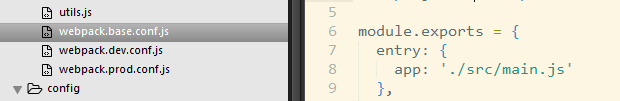
1、配置启动入口

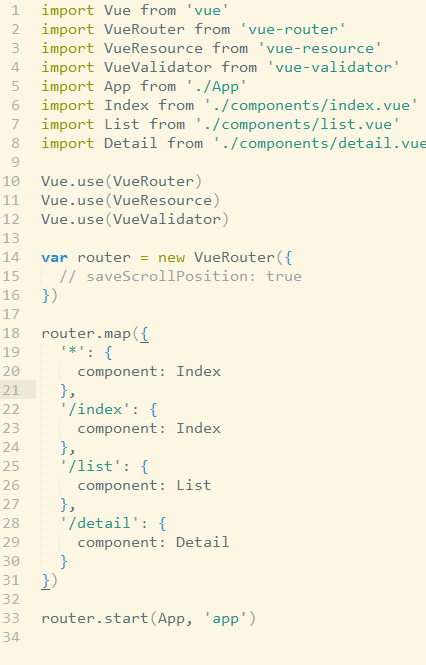
2、main.js配置组件路由

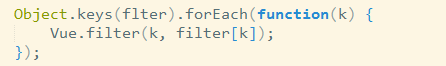
3、配置自定义过滤器

4、如果采用require.ensure()加载模块(路由懒加载),最终会被打成一个js文件,默认以id命名,可读性比较差,可以改为以模块的名称命名
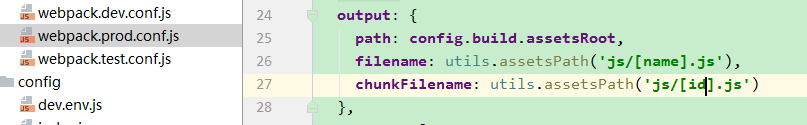
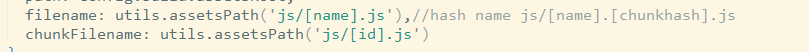
改名前配置:(在webpack.prod.conf.js文件中修改chunkFilename)

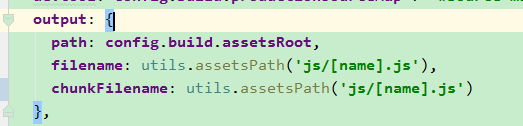
改名后配置:

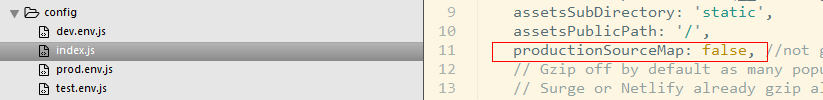
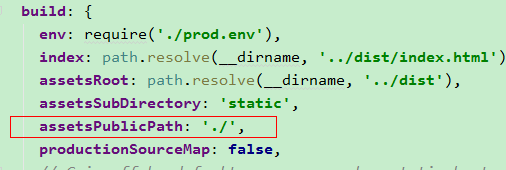
5、build打包不生成map文件(修改index.js文件中的productionSourceMap为false)

6、build打包文件名去掉hash(修改webpack.prod.conf.js文件中filename)



7、build打包时引用的css和js的为绝对路径,会出现找不到路径的问题,需要在配置文件index.js里修改生成文件的路径


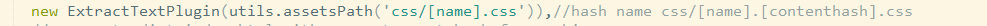
8、build打包后大体积图片路径出错,需要在build/utils.js里ExtractTextPlugin插件的位置配置图片路径publicPath
if(options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath:"../../"
})}// build/webpck.base.conf.js
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
query: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}url-loader的处理规则是:如果文件大小不超过limit设置的值,那么就将图片转为base64的格式。如果超过设置的值,就单独打包到utils.assetsPath(‘img/[name].[hash:7].[ext]’) 这个目录下,就是说超过10k的图片就会将路径改为static/img/'name'。
为什么打包后的图片路径是访问不到的呢?首先这有一个前提,就是当前图片路径是根据css中的background-image来设置的,而打包后的css目录下只有压缩后的一个css文件,并不存在static目录,所以就产生了找不到图片的问题
9、解决 Webpack "Invalid Host Header"
webpack-dev-server新增了对 host header 的正确性检测,如果没有配置host 127.0.0.1 localhost,启动服务时报错getaddrinfo ENOTFOUND localhost,本地调试使用代理时报错"Invalid Host Header"
启动服务时报错getaddrinfo ENOTFOUND localhost解决方法是配置host 127.0.0.1 localhost,
使用代理时报错"Invalid Host Header"的解决方法是配置devServer,disableHostCheck: true或者在package.json里配置webpack-dev-server --disable-host-check,如果配置了host 127.0.0.1 test.com,本地代理访问test.com时就不会报错了
10、低版本系统手机页面空白
低版本手机不支持ES6预发,需要添加babel-polyfill依赖,将ES6代码转为ES5代码
安装 npm i babel-polyfill --save
入口文件main.js中最顶部引入 import 'babel-polyfill'
- 点赞
- 收藏
- 关注作者


评论(0)