Vue-clivue-cli脚手架安装
vue-cli 脚手架 安装
一、 node安装
1)如果不确定自己是否安装了node,可以在命令行工具内执行: node -v (检查一下 版本);

2)如果 执行结果显示: xx 不是内部命令,说明你还没有安装node , node 安装地址:http://nodejs.cn/download/
注 :安装 vue-cli 脚手架目前需要node版本为 v4.0 以上;
解决速度慢的问题:
将npm的仓库地址改为淘宝镜像:npm config set registry https://registry.npm.taobao.org --global 就可以愉快的“npm install -g @vue/cli” 啦!
注意:1:检查本机上node和npm的版本号,npm是否大于4.0;命令行分别输入:node -v npm -v
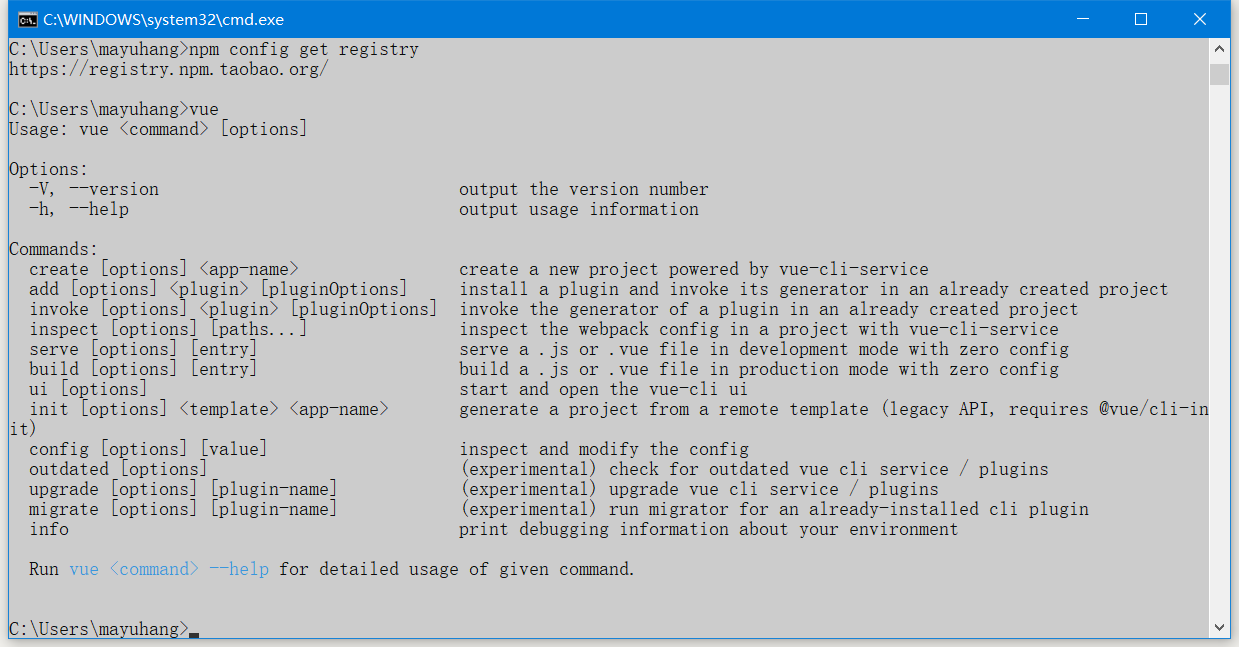
配置后可通过下面方式来验证是否成功
npm config get registry 或 npm info express卸载vue-cli:
Vue CLI 的包名称由
vue-cli改成了@vue/cli。 如果你想升级 vue-cli3 且你已经全局安装了旧版本的vue-cli(1.x 或 2.x),你需要先通过npm uninstall vue-cli -g或yarn global remove vue-cli卸载它。
二、 vue-cli 全局安装
命令行执行 : npm install -g vue-cli // 加-g是安装到全局
安装完成以后 可以输入命令 :vue 回车,可以看到针对vue的命令行;

三、初始化项目
创建项⽬
在需要创建 vue 项⽬的⽬录中执⾏以下命令(其中 vue-project 是项⽬⽂件名):
vue create vue-project
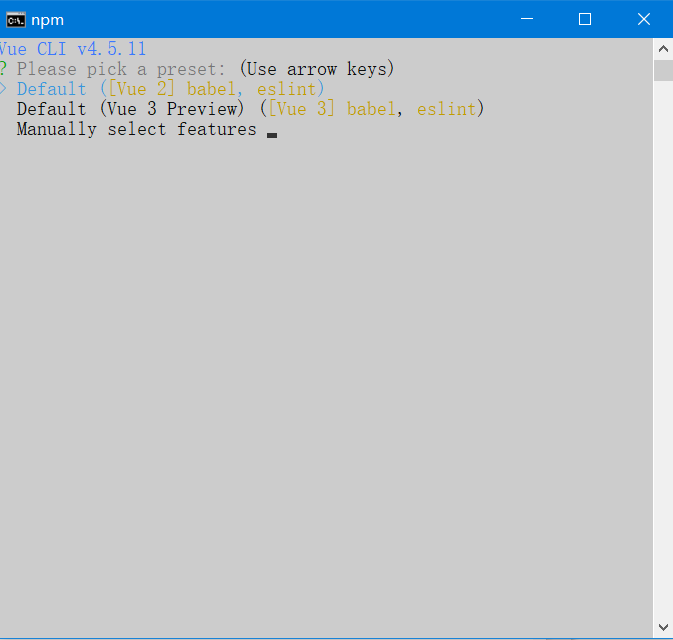
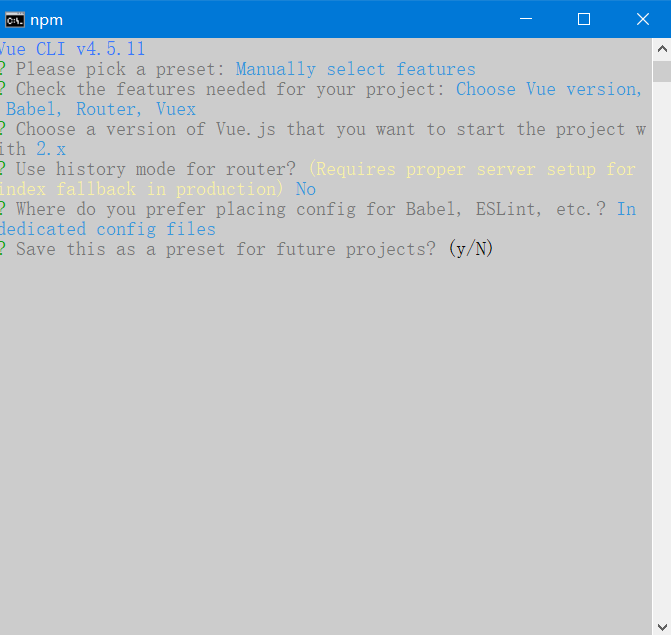
会弹出以下界⾯:

1 此处有两个选择(可以使⽤ 上下⽅向键 来切换选项):
default (babel, eslint) :默认模式,提供 babel 和 eslint ⽀持。
Manually select features :⾃定义模式,可以⾃定义需要的功能,提供更多的特性选择。⽐如如果想要⽀持 TypeScript ,就应该选择这⼀项。
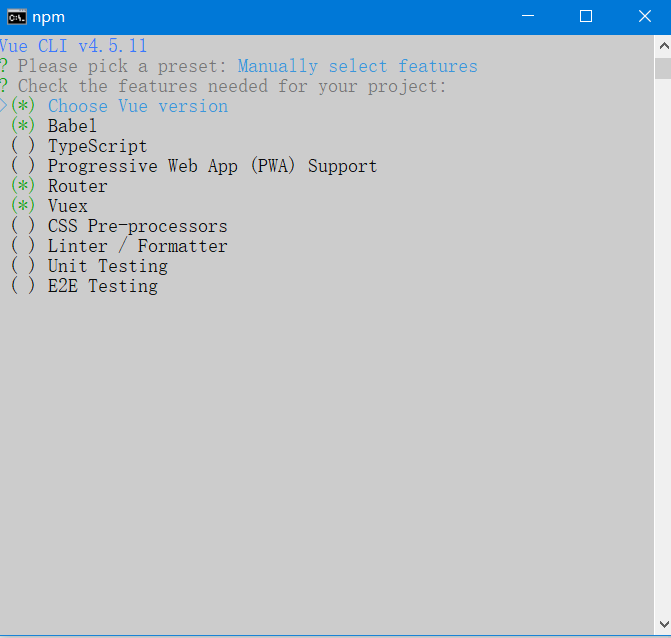
这⾥我们选择【自定义模式】,如下图所示,然后根据⾃⼰项⽬的需求选择要安装
的功能。
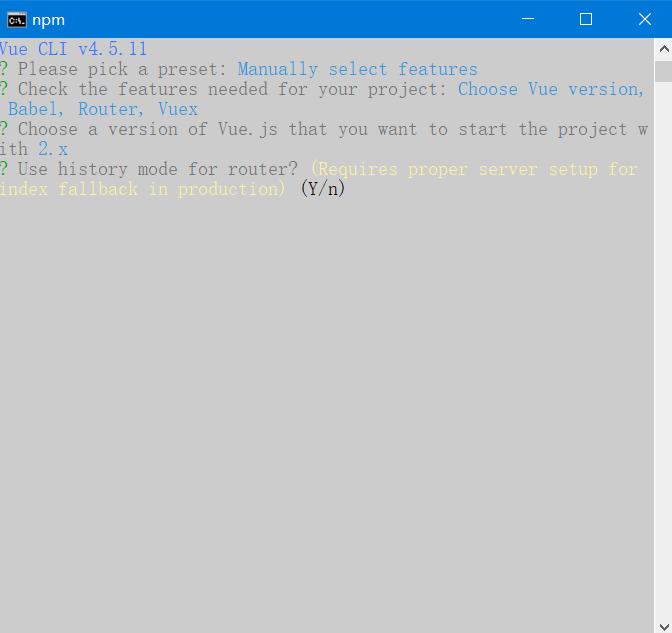
空格键选择完毕后回车(因为前面我们安装了 Router ,所以这⾥会让我们选择
是否使用 history router )。

这⾥我们先选择 n ,然后回⻋。

选择关于 Babel 、 PostCSS 、 ESLint 、 etc. 这些配置⽂件是放在
package.json ⾥⾯还是单独放在外⾯。编辑器一般默认会在项⽬根⽬录下寻找配置文件,这⾥我们就直接回车选择 Indedicated config files 。

是否将以上设置保存为未来项⽬的预配置,根据⾃⼰需求选择。y吧^ ^然后直接回车

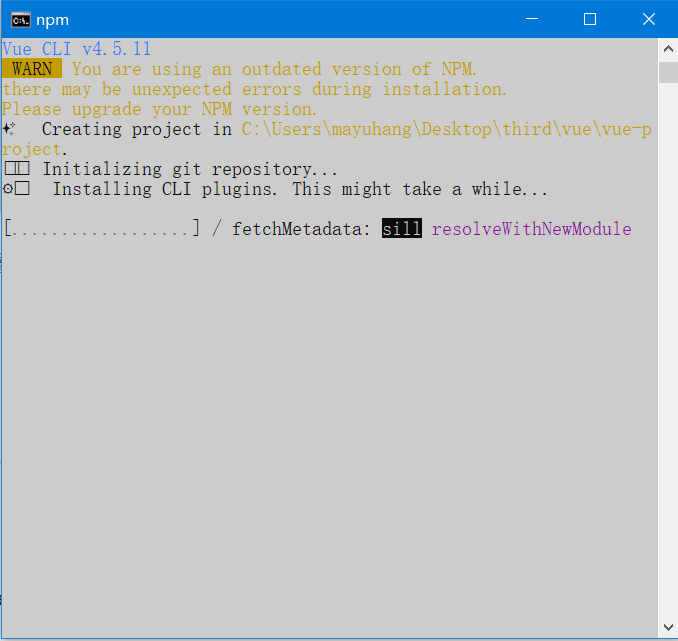
配置完成后开始创建项目,出现以下界面就表示创建完成。

启动项目
如上图所示,执行初始化项目以后,下面会有对应的命令:

继续执行: cd vue-project(这是进入到vue-project文件夹的命令)
然后执行 安装 :npm install
注: npm install 执行可以进行vue已经vue的插件安装,在第三步的时候,已经初始化了项目,并且在 package.json 里面已经有相关配置,所以在这里可以直接安装;可以先不安装!
直接执行命令: npm run serve
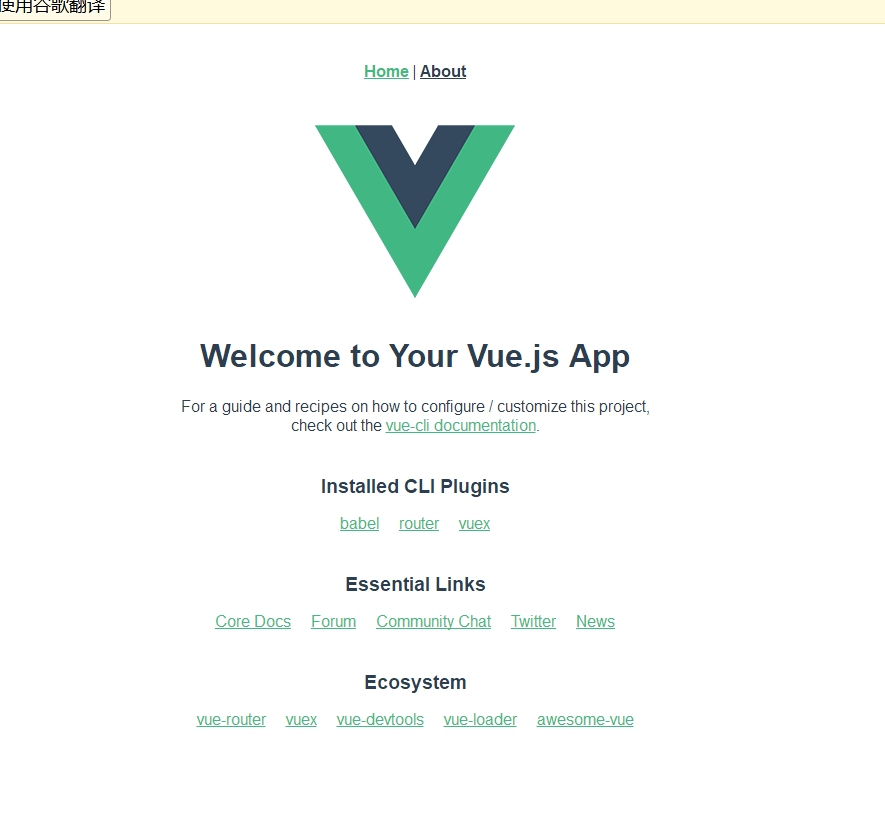
整个项目就已经启动了:

Vue-脚手架搭建项目
项目文件配置介绍
node_modules: 安装依赖代码库;
src : 存放源码;
static:存放第三方静态资源的,static里面的.gitkeep,如果为空,也可以提交到gitHub上面,正常情况下,是不可以提交的。
package.json :
{
"name": "vue-project",
"version": "0.1.0",
"private": true,
"scripts": {
/*表示可以执行一些命令,如果是开发一般会创建:npm run dev会执行
node build/dev-server.js,npm run build会执行node build/build.js,
因此可以通过scripts配置脚本*/
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
},
"dependencies": { /*项目的依赖*/
"core-js": "^3.8.3",
"vue": "^2.6.12",
"vue-router": "^3.5.1",
"vuex": "^3.6.1"
},
"devDependencies": { //编译需要的依赖
"@vue/cli-plugin-babel": "^4.5.11",
"@vue/cli-plugin-router": "^4.5.11",
"@vue/cli-plugin-vuex": "^4.5.11",
"@vue/cli-service": "^4.5.11",
"vue-template-compiler": "^2.6.12"
}
}
入口文件: index.html 和 main.js
vue项目
1.目录结构
image-20210519141643983
2.主要文件
1.main.js
以后 如果引入了其他东西, 比如 axios, 就需要来main.js中配置进去!
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
//注册路由(因为创建vue项目的时候, 勾选了vuex 和route)
router,
//注册vuex
store,
render: h => h(App)//指定入口文件的名字
}).$mount('#app')//el:"#app"
2.入口文件App.vue(这个页面很少改 )
<template>
<div id="app">
<div id="nav">
<!--router 路由标签 -->
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<!-- 路由出口 -->
<router-view/>
</div>
</template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#nav {
padding: 30px;
}
#nav a {
font-weight: bold;
color: #2c3e50;
}
#nav a.router-link-exact-active {
color: #42b983;
}
</style>
3.路由文件(以后会经常去修改)
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
}
]
const router = new VueRouter({
routes
})
export default router- 点赞
- 收藏
- 关注作者


评论(0)