Vue-router路由模式
大家早上好,最近事比较多比较忙所以没有及时的更新博客,望大家谅解。
路由模式解析
这里要讲vue-router的路由模式,首先要了解的一点就是路由是由多个URL组成的,使用不同的URL可以相应的导航到不同的位置。如果有进行过服务器开发或者对http协议有所了解就会知道,浏览器中对页面的访问是无状态的,所以我们在切换不同的页面时都会重新进行请求。而实际使用vue和vue-router开发就会明白,在切换页面时是没有重新进行请求也没有重新刷新页面,使用起来就好像页面是有状态的,这是什么原因呢。这其实是借助了浏览器的History API来实现的,这样可以使得页面跳转而不刷新,页面的状态就被维持在浏览器中了。
vue-router默认使用的是hash模式,也就是大家npm run dev启动项目url地址后面会一个很丑陋的#
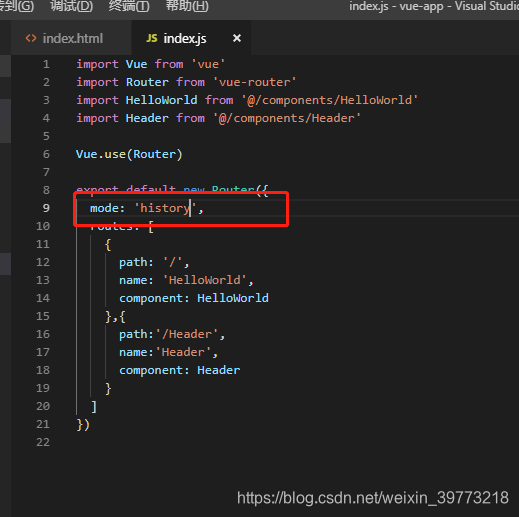
看看咱们的路由配置是怎么写的
这就是vue-router默认的hash的写法,然后咱们现在改成另一种模式history模式,看代码。
添加一个mode : 'history’就可以改成history模式然后咱们重新启动项目跑一下看看URL地址上面的#是否还存在。
现在是没有那个丑陋的#了,这样看来咱们就知道怎么简便快速的区分当前路由是hash模式还是history模式了。
hash模式与history模式的区别
hash模式:
hash原理其实是浏览器监听了一个onhashchange的方法来改变页面的跳转的
window.onhashchange = function(event){
console.log(event.oldURL, event.newURL);
let hash = location.hash.slice(1);
document.body.style.color = hash;
}
使用Hash模式页面会给路由状态(调转页面的URL)记录下来前端开发者可以理解为就是使用浏览器缓存机制 ,存储了起来,然后咱们路由多的话点击以后会出现前进后退的提示当我们点击的时候发现,尽管浏览器没有请求服务器,但是页面状态和url一一关联起来的。
缺点:只能改变#后面的参数来实现路由的跳转。
history模式:
随着history api的到来,前端路由开始进化了,前面的hashchange,你只能改变#后面的url片段,而history api则给了前端完全的自由。
history模式包括back、forward、go三个方法,对应浏览器的前进,后退,跳转操作。
history.go(-2);//后退两次
history.go(2);//前进两次
history.back(); //后退
hsitory.forward(); //前进
虽然history没有丑陋的#但也是有缺点的。
缺点:不怕前进后退跳转,就怕刷新(如果后端没有准备的话),因为刷新是实实在在地去请求服务器了。
总结:
vue-router我给分为了2中模式:
1:hash模式(vue-router默认模式URL后面带#)使用URL的hash值来作为路由,支持所有浏览器 缺点:只能改变#后面的来实现路由跳转。
2:history模式(通过mode: 'history'来改变为history模式)HTML5 (BOM)History API 和服务器配置 缺点:怕刷新如果后端没有处理这个情况的时候前端刷新就是实实在在的请求服务器这样消耗的时间很多还很慢。
今天就到这里谢谢大家 溜了溜了溜了 !!!
- 点赞
- 收藏
- 关注作者


评论(0)