v-modelv-model绑定修饰符
VUE基础篇(双向绑定)
1、v-model的使用
v-model 用在表单中,与数据是双向绑定关系,相当于表单绑定的vue实例中data的数据改变了,表单的渲染也会改变,同样操作表单,改变了表单的数据,相应的vue实例中data的数据也会发生相应的改变,这种页面渲染的表单数据和vue实例的data数据互相影响,任何一方改变都会导致另一方数据的改变就是数据的双向绑定
下面介绍几种常见的表单数据绑定:
1)input = text 文本框
2)input = radio 单选按钮
3)input = checkbox 复选框
4)input = select 下拉框
<!DOCTYPE html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model的使用</title>
</head>
<body>
<div id="app">
<!-- ■【input = text】-->
<!-- v-model用在表单中,与数据是双向绑定关系,message值改变了,input的内容也改变,input输入框的内容改变了message的值同样改变了-->
<input type="text" v-model="message">
<hr>
<!-- v-model 相当于 v-bind:value 和 v-on:input两个事件的结合,这样也实现了双向绑定-->
<input type="text" v-bind:value="message" v-on:input="valueChange">
<hr>
<!---------------------------------------------------------------------------------------------------------------->
<!-- ■【input = radio】-->
<!-- v-model绑定radio单选按钮,v-model绑定的同一个变量即是同一组,不用在给radio加上一个name属性来进行分组,
并且选中的单选按钮的value值会和v-model绑定的变量进行双向绑定-->
<input type="radio" id="man" value="男" v-model="sex">
<label for="man">男</label>
<input type="radio" id="woman" value="女" v-model="sex">
<label for="woman">女</label>
<p>您选泽的是:{{sex}}</p>
<hr>
<!---------------------------------------------------------------------------------------------------------------->
<!-- ■【input = checkbox】-->
<!-- v-model绑定checkbox复选框,v-model绑定的同一个变量即是同一组,不用在给checkbox加上一个name属性来进行分组,
并且选中的复选框的value值会和v-model绑定的变量进行双向绑定,因为复选框是可多选的,所以如果存在多个复选框则用数组接收绑定,
如果只有一个复选框可用一个普通变量接收绑定-->
<input type="checkbox" id="agree" v-model="isAgree">
<label for="agree">同意协议</label>
<p>您选泽的是:{{isAgree}}</p>
<button :disabled="!isAgree">下一步</button>
<hr>
<input type="checkbox" value="篮球" v-model="hobbies">篮球
<input type="checkbox" value="足球" v-model="hobbies">足球
<input type="checkbox" value="羽毛球" v-model="hobbies">羽毛球
<input type="checkbox" value="乒乓球" v-model="hobbies">乒乓球
<p>您选泽的是:{{hobbies}}</p>
<hr>
<!---------------------------------------------------------------------------------------------------------------->
<!-- ■【input = select】-->
<!-- v-model绑定select下拉框,v-model与绑定数据变量是双向绑定关系,因为下拉框是可以设置多选的,所以设置了多选用数组接收绑定,
如果设置的是单选用一个普通变量接收绑定-->
<select name="" v-model="fruit">
<option value="苹果">苹果</option>
<option value="香蕉">香蕉</option>
<option value="榴莲">榴莲</option>
<option value="栗子">栗子</option>
<option value="橘子">橘子</option>
</select>
<p>您选泽的是:{{fruit}}</p>
<hr>
<select name="" v-model="fruits" multiple>
<option value="苹果">苹果</option>
<option value="香蕉">香蕉</option>
<option value="榴莲">榴莲</option>
<option value="栗子">栗子</option>
<option value="橘子">橘子</option>
</select>
<p>您选泽的是:{{fruits}}</p>
<hr>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: "vue app", //输入框
sex: '男', //单选按钮
isAgree: false, //复选框单个
hobbies: [], //复选框多个
fruit: "", //单选下拉框
fruits: [] //多选下拉框
},
methods: {
valueChange(event) {
this.message = event.target.value;
}
}
});
</script>
</body>
</html>
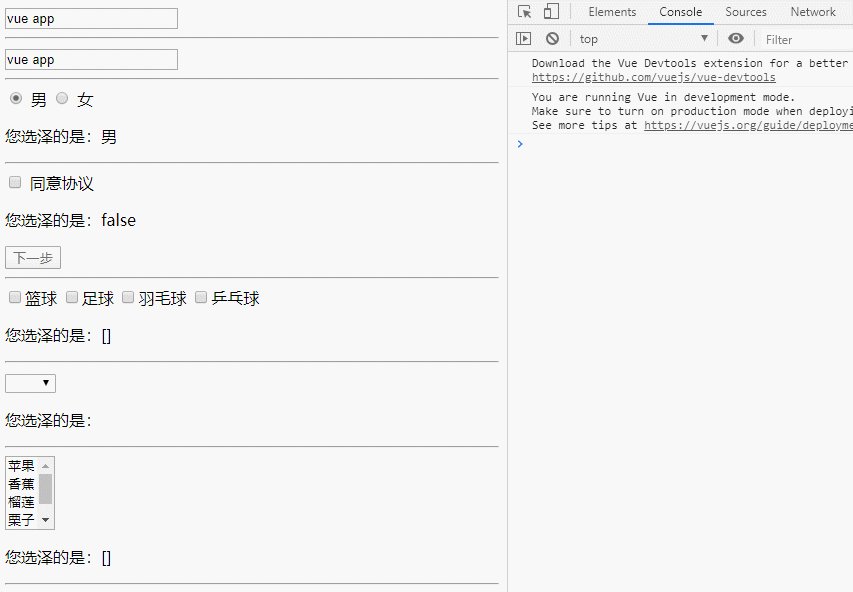
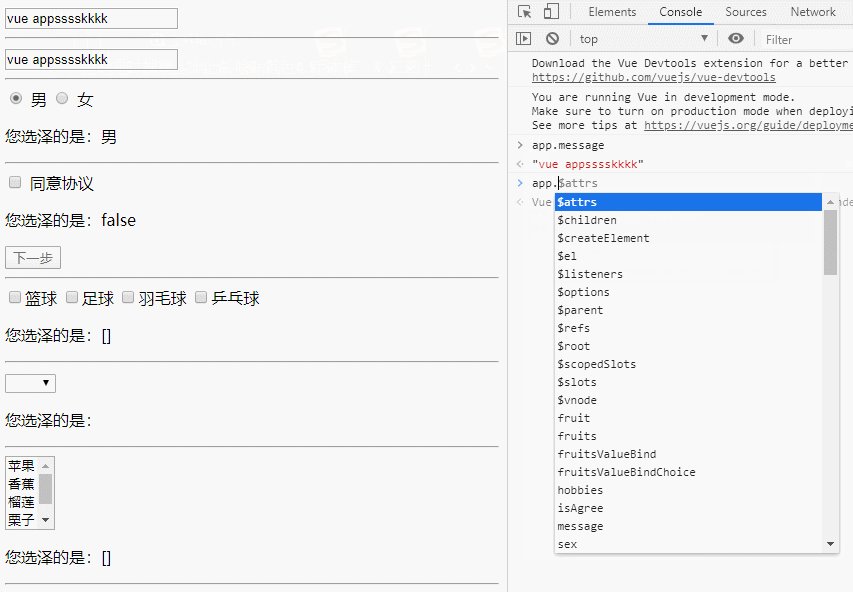
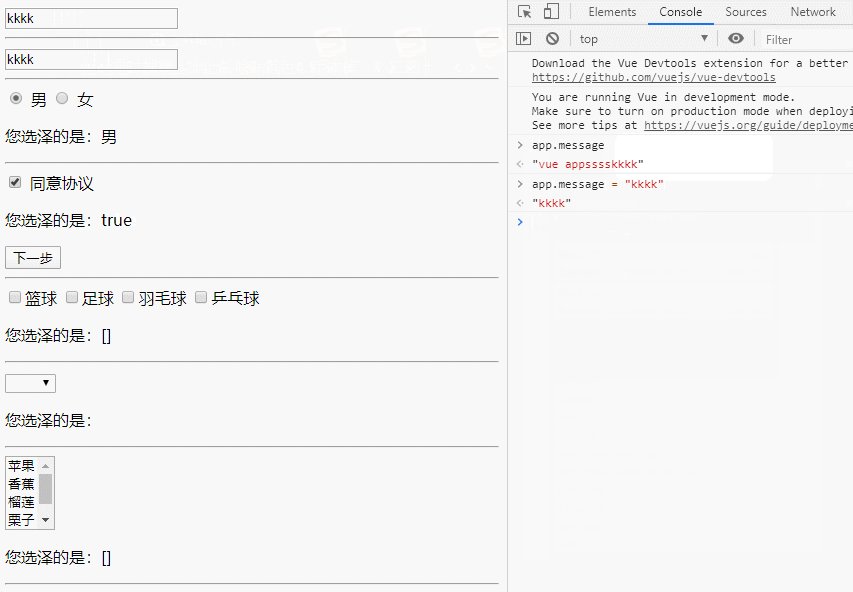
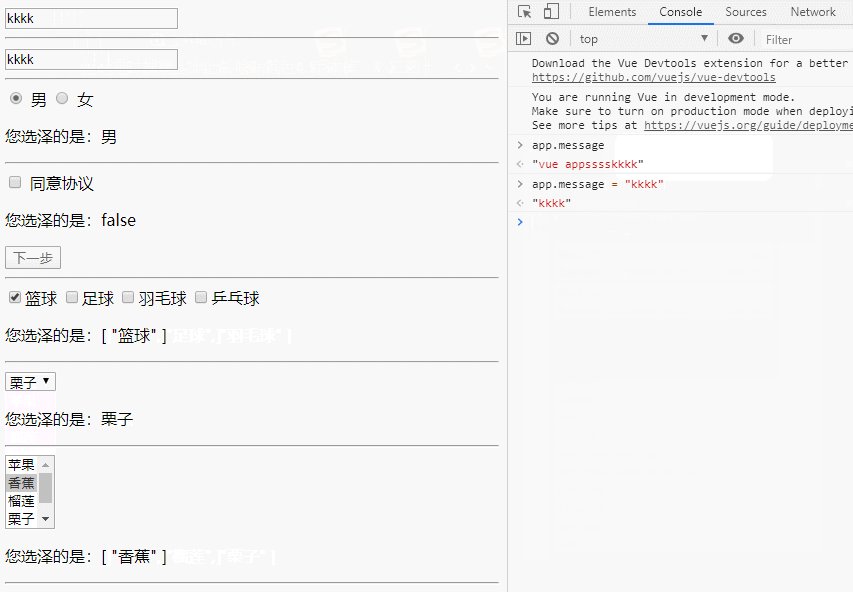
效果
注:值绑定
-初看Vue官方值绑定的时候,我很疑惑: what the hell is that ?
-但是仔细阅读之后,发现很简单,就是动态的给value赋值而已
口我们前面的value中的值,可以回头去看一下,都是在定input时候直接给定的。
口但是真实开发中,这些input的值可能是从网络获取或定义在data中的
口所以我们可以通过v-bind:value动态的给value绑定值。
口这不就是v-bind吗?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model的使用</title>
</head>
<body>
<div id="app">
<!-- ■【值绑定,举例:】-->
<!-- -初看Vue官方值绑定的时候,我很疑惑: what the hell is that ?
-但是仔细阅读之后,发现很简单,就是动态的给value赋值而已
口我们前面的value中的值,可以回头去看一下,都是在定input时候直接给定的。
口但是真实开发中,这些input的值可能是从网络获取或定义在data中的
口所以我们可以通过v-bind:value动态的给value绑定值。
口这不就是v-bind吗?-->
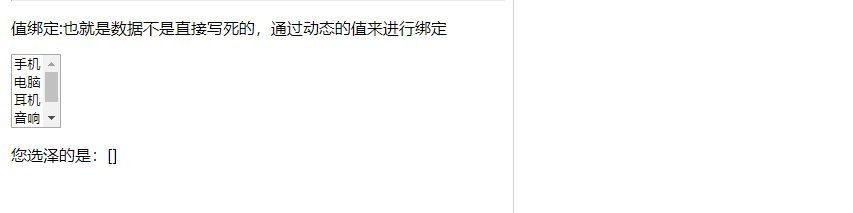
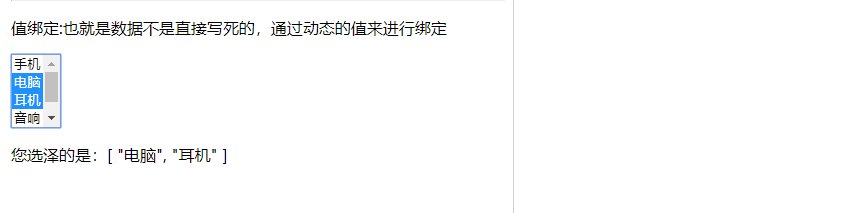
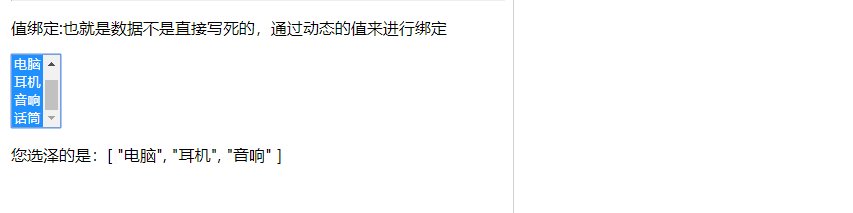
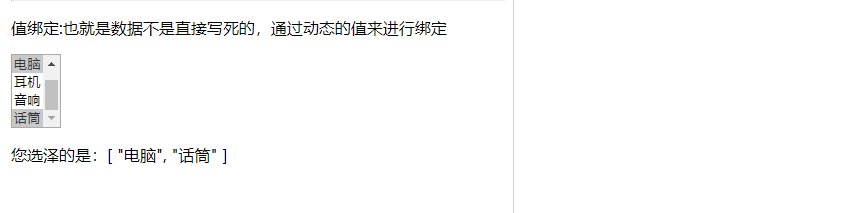
<p>值绑定:也就是数据不是直接写死的,通过动态的值来进行绑定</p>
<select v-model="fruitsValueBindChoice" multiple>
<option v-for="item in fruitsValueBind" :value="item">{{item}}</option>
</select>
<p>您选泽的是:{{fruitsValueBindChoice}}</p>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
fruitsValueBind: ["手机", "电脑", "耳机", "音响", "话筒"],//值绑定part1
fruitsValueBindChoice: [] //值绑定part2
}
});
</script>
</body>
</html>
效果
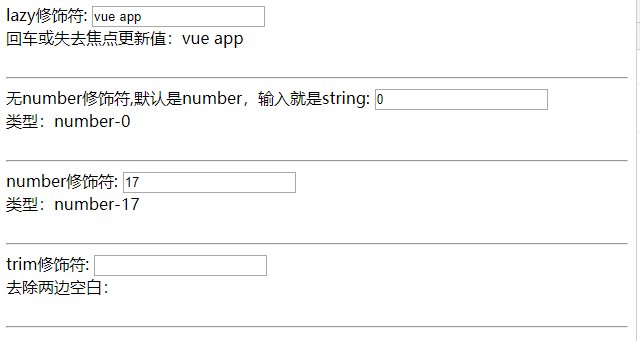
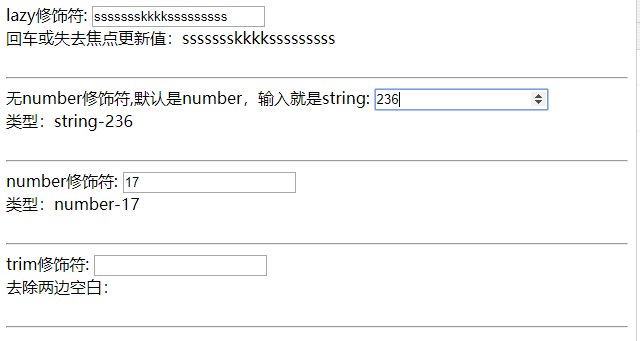
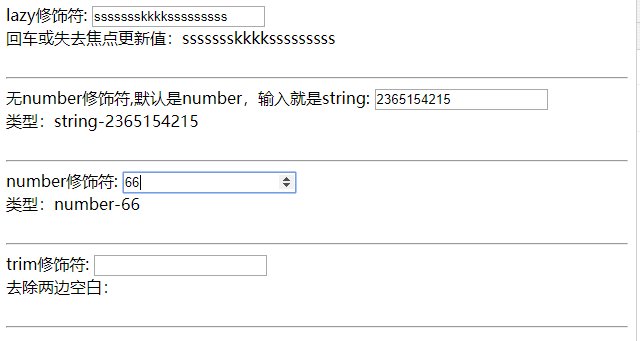
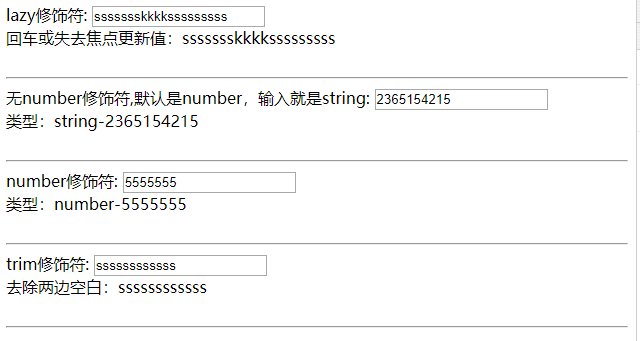
2、v-model的修饰符
■lazy修饰符:
口默认情况下, v-model默认是在input事件中同步输入框的数据的。
口也就是说,一旦有数据发生改变对应的data中的数据就会自动发生改变。
口lazy修饰符可以让数据在失去焦点或者回车时才会更新。
■number修饰符:
口默认情况下,在输入框中无论我们输入的是字母还是数字,都会被当做字符串类型进行处理。
口但是如果我们希望处理的是数字类型,那么最好直接将内容当做数字处理。
口number修饰符可以让在输入框中输入的内容自动转成数字类型。
■trim修饰符:
口如果输入的内容首尾有很多空格,通常我们希望将其去除
口trim修饰符可以过滤内容左右两边的空格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model修饰符</title>
</head>
<body>
<!--
■lazy修饰符:
口默认情况下, v-model默认是在input事件中同步输入框的数据的。
口也就是说,一旦有数据发生改变对应的data中的数据就会自动发生改变。
口lazy修饰符可以让数据在失去焦点或者回车时才会更新。
■number修饰符:
口默认情况下,在输入框中无论我们输入的是字母还是数字,都会被当做字符串类型进行处理。
口但是如果我们希望处理的是数字类型,那么最好直接将内容当做数字处理。
口number修饰符可以让在输入框中输入的内容自动转成数字类型。
■trim修饰符:
口如果输入的内容首尾有很多空格,通常我们希望将其去除
口trim修饰符可以过滤内容左右两边的空格
-->
<div id="app">
lazy修饰符:
<input type="text" v-model.lazy="message"><br>
<span>回车或失去焦点更新值:{{message}}</span>
<br><br>
<hr>
无number修饰符,默认是number,输入就是string:
<input type="number" v-model="num"><br>
<span>类型:{{typeof num}}-{{num}}</span>
<br><br>
<hr>
number修饰符:
<input type="number" v-model.number="age"><br>
<span>类型:{{typeof age}}-{{age}}</span>
<br><br>
<hr>
trim修饰符:
<input type="text" v-model.trim="info"><br>
<span>去除两边空白:{{info}}</span>
<span></span>
<br><br>
<hr>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: "vue app",
num:0,
age:17,
info:""
}
});
</script>
</body>
</html>
效果
- 点赞
- 收藏
- 关注作者


评论(0)