Vue模板插值表达式
【摘要】 文章目录01.Vue声明式渲染02.MVVM03.Vue使用相关问题04.插值表达式05.事件06.操作标签内容01.Vue声明式渲染<body> <div id="#app"> {{msg}} </div> <script src="js/vue.js"></script> <script> new Vue({ el:"#app", data:{ msg:"Hello!V...
01.Vue声明式渲染
<body>
<div id="#app">
{{msg}}
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#app",
data:{
msg:"Hello!Vue"
}
})
</script>
</body>

02.MVVM
MVVM指的是一种架构模式。通俗的来讲就是 视图 模型 和控制器的关系
- M:viewmodel(model数据模型)
- V:view视图
- VM:viewModel控制器
<body>
<!-- 指的是MVVM中的(V)view视图 -->
<div id="app">
{{msg}}
</div>
<script src="js/vue.js"></script>
<script>
// new Vue指的是MVVM中的VM(viewModel控制器) 把视图和数据联系起来
new Vue({
el:'#app',
// data指的是MVVM中的M(model数据模型)
data:{
msg:'hello'
}
})
</script>
</body>
03.Vue使用相关问题
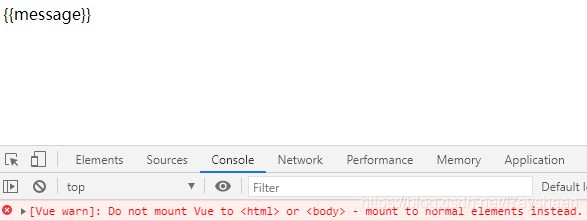
el绑定元素不能是html/body
new Vue({
el:'body',
data:{
message:'Hello!'
}
})

- el绑定元素可以是标签名、类名、id名。
- 为了避免不必要的问题,el绑定的元素一般使用的是id名
原因:标签名和类名一般有多个,如果多个符合条件,只执行第一个符合条件的,而id名是唯一性的
<!-- 使用标签名的问题 -->
<body>
<div>
{{message}}
</div>
<div>
{{message}}
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:'div',
data:{
message:'Hello!'
}
})
</script>
</body>

- data里数据的格式
k:v,k:v - 重复使用data里的数据
方法一:将再次使用数据的元素放入el绑定的元素中
<body>
<div id="app">
{{message}}
<div>
{{message}}
</div>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
message:'Hello!'
}
})
</script>
</body>

方法二:实例化多个对象(不推荐)
<body>
<div id="app">
{{message}}
</div>
<div id="box">
{{message}}
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
message:'Hello!'
}
})
new Vue({
el:'#box',
data:{
message:'Hello!'
}
})
</script>
</body>

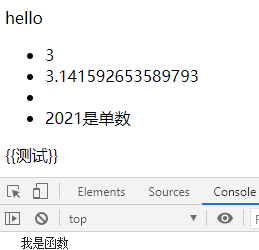
04.插值表达式
- 在vue语法内部,可以使用
{{}}称为插值表达式 - 插值表达式内部,可以放置变量或者表达式或者函数
- vue语法外部,使用不了插值表达式
- 插值表达式内部放置的变量,只能是在data中声明过的,外部的数据不能使用
<body>
<div id="app">
{{msg}}
<!-- 插值表达式内部,可以放置变量或者表达式或者函数 -->
<ul>
<li>{{1+2}}</li>
<li>{{Math.PI}}</li>
<li>{{2021%2==0?'2021是双数':"2021是单数"}}</li>
<li>{{add()}}</li>
</ul>
<!-- 插值表达式内部放置的变量,只能是在data中声明过的,外部的数据不能使用 -->
{{m}}
</div>
<!-- vue语法外部,使用不了插值表达式 -->
<div id="test">
{{测试}}
</div>
<script src="js/vue.js"></script>
<script>
let m="我是外部变量" ;
new Vue({
el:"#app",
data:{
msg:"hello",
add:function(){
console.log('我是函数');
}
}
})
</script>
</body>

05.事件
- 事件的结构:
v-on:事件类型="方法名()"v-on:click="add()" - 事件是一种方法,不能放在data中,要放在methods中,methods是专门放置函数的地方
<div id="app">
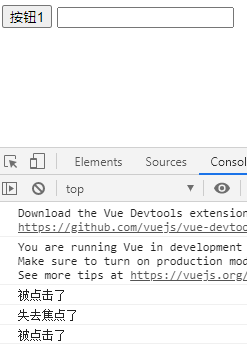
<button v-on:click="add()">按钮{{num}}</button>
<input type="text" v-on:blur="a()">
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#app",
data:{
num:1
},
methods:{
add(){
console.log('被点击了')
},
a(){
console.log('失去焦点了')
}
}
})
</script>

修改data中的数据 this.数据名=“所要修改的值”
add(){
console.log('被点击了');
this.num++;
}

methods中的函数里的this指向的是当前实例化new Vue对象
add(){
console.log(this)
}

vue中对标签做修改:
- 在vue中一定要想的是操作数据,而不是标签
- 根标签(el绑定的元素)一般很少修改
- $event $event指的是事件相关的参数 $event.target可以获取当前标签
- 给标签取ref值 this.$refs.标签的ref的值
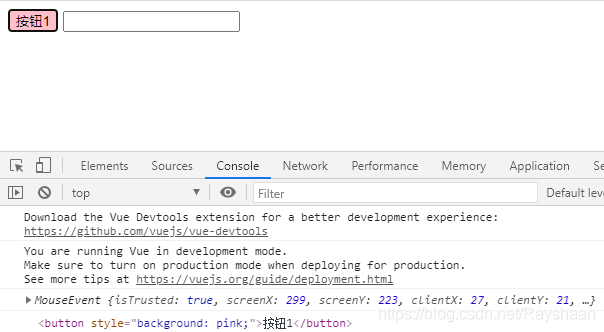
$event
<button v-on:click="add($event)">按钮{{num}}</button>
add(a){
console.log(a)
console.log(a.target)
a.target.style.background='pink'
}

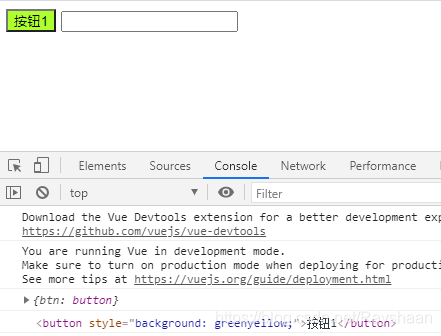
ref:
<button v-on:click="add()" ref="btn">按钮{{num}}</button>
add(){
console.log(this.$refs)
console.log(this.$refs.btn)
this.$refs.btn.style.background="greenyellow"
}

06.操作标签内容
- 使用插值表达式
- 使用
v-html和v-text
区别:
v-html可以识别标签v-text识别不了标签,可以使用插值表达式{{}}代替
v-html有xss风险,可以通过html书写病毒攻击网站
<body>
<div id="app">
<!--三种方法-->
<div v-html="msg"></div>
<div v-text="msg"></div>
<div>{{msg}}</div>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
msg:"<h1>Hello</h1>"
}
})
</script>
</body>

2021.01.25 00:27
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)